- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章Asp.net SignalR 让实时通讯变得如此简单由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
巡更项目中,需要发送实时消息,以及需要任务开始提醒,于是便有机会接触到SignalR,在使用过程中,发现用SignalR实现通信非常简单,下面我思明将从三个方面分享一下:
1、SignalR是什么 。
Asp.net SignalR是微软为实现实时通信的一个类库。一般情况下,SignalR会使用JavaScript的长轮询(long polling)的方式来实现客户端和服务器通信,随着Html5中WebSockets出现,SignalR也支持WebSockets通信。另外SignalR开发的程序不仅仅限制于宿主在IIS中,也可以宿主在任何应用程序,包括控制台,客户端程序和Windows服务等,另外还支持Mono,这意味着它可以实现跨平台部署在Linux环境下.
SignalR内部有两类对象:
Http持久连接(Persisten Connection)对象:用来解决长时间连接的功能。还可以由客户端主动向服务器要求数据,而服务器端不需要实现太多细节,只需要处理PersistentConnection 内所提供的五个事件:OnConnected, OnReconnected, OnReceived, OnError 和 OnDisconnect 即可.
Hub(集线器)对象:用来解决实时(realtime)信息交换的功能,服务端可以利用URL来注册一个或多个Hub,只要连接到这个Hub,就能与所有的客户端共享发送到服务器上的信息,同时服务端可以调用客户端的脚本.
SignalR将整个信息的交换封装起来,客户端和服务器都是使用JSON来沟通的,在服务端声明的所有Hub信息,都会生成JavaScript输出到客户端,.NET则依赖Proxy来生成代理对象,而Proxy的内部则是将JSON转换成对象.
2、为什么要用SignalR 。
聊天室,如在线客服系统,IM系统等 。
消息的实时推送服务 。
巡更人员位置的实时推送 。
3、怎么实现SignalR,下面主要介绍一下SignalR第一大功能,聊天。以下是一个简单的DEMO
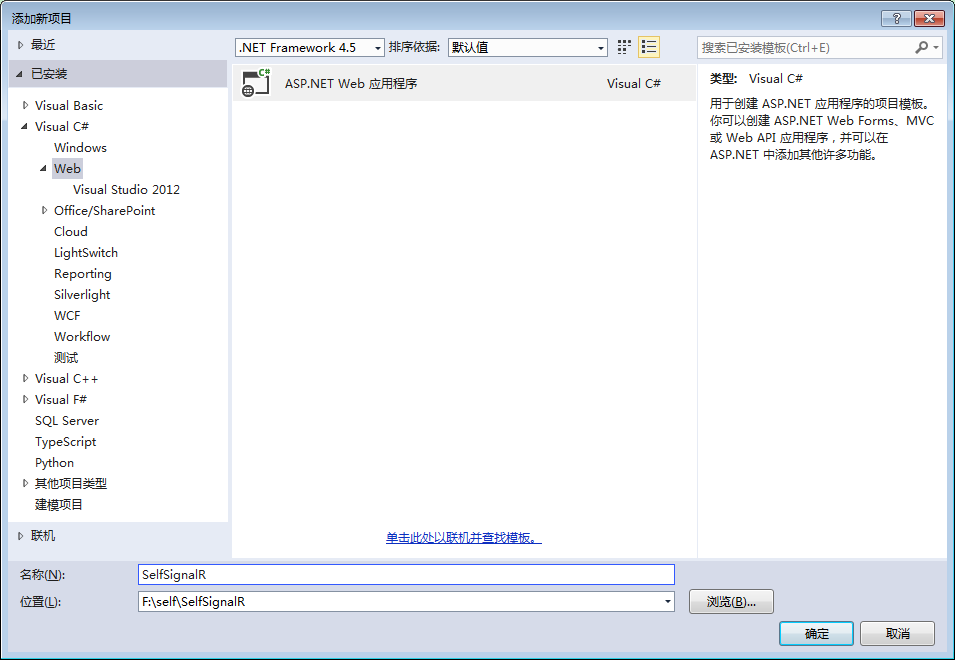
1、新建一个asp.net web 应用程序 。

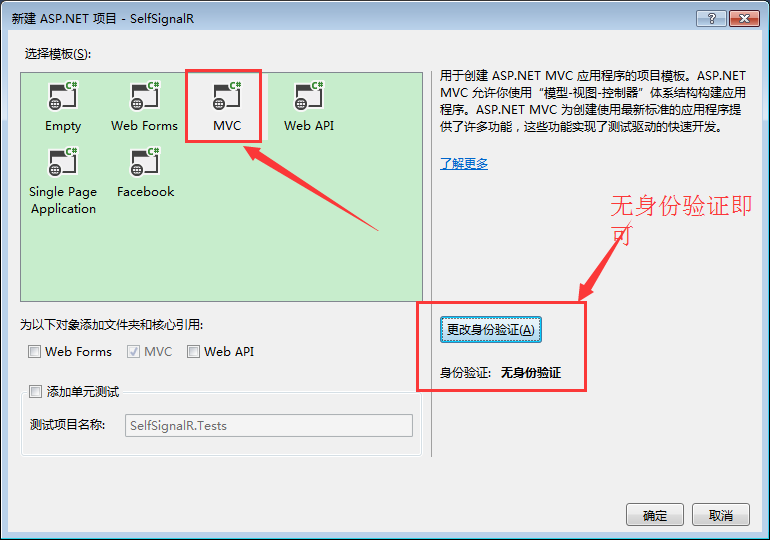
2、选择模板MVC,同时更改无身份验证 。

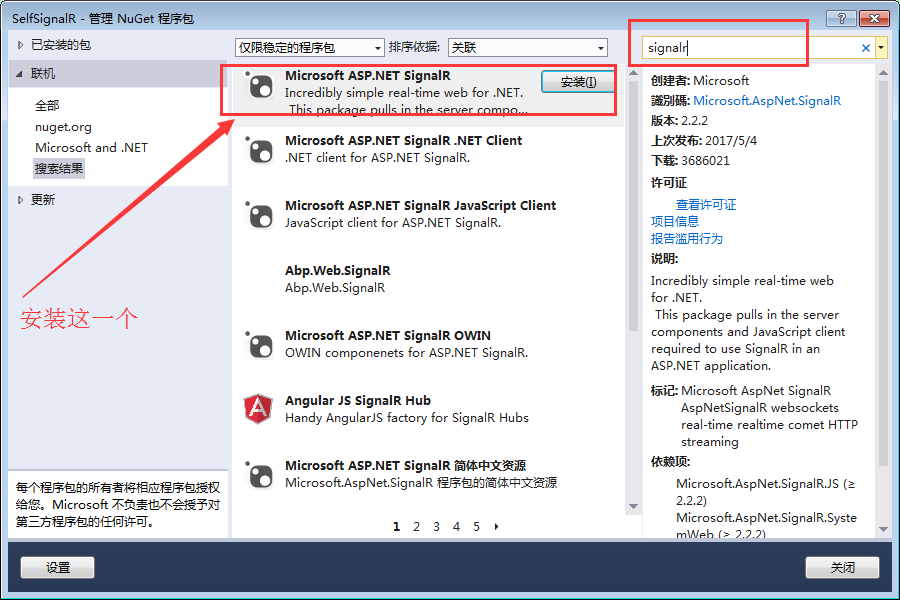
3、选择新建的项目,右击-->选择管理NuGet程序包-->搜索 signalr--> 安装Microsoft ASP.NET SignalR 。

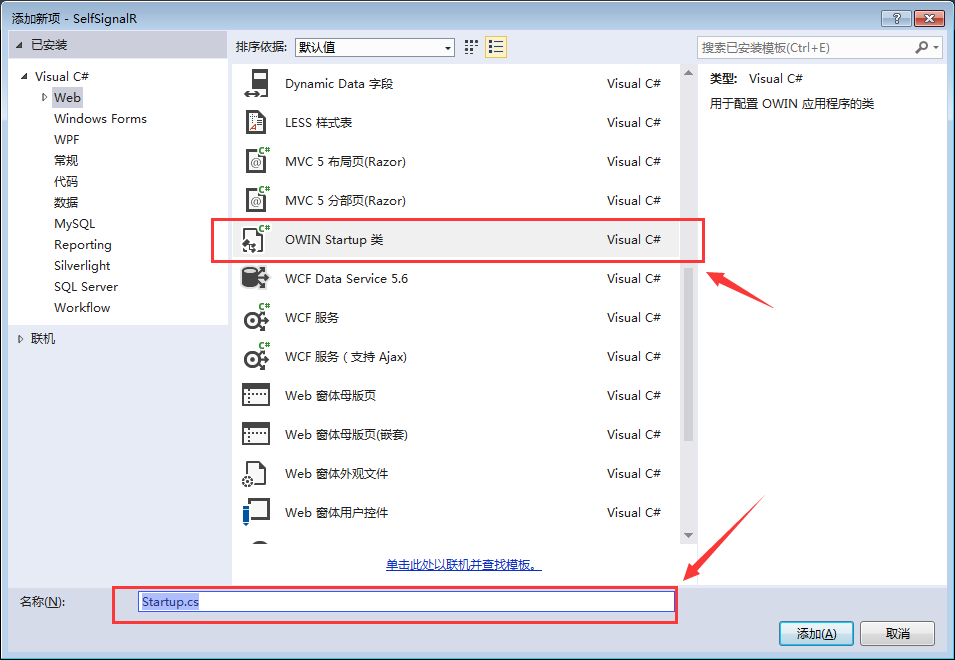
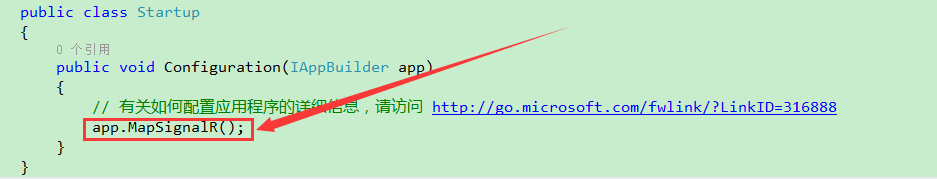
4、新建启动程序 Startup.cs 。

在类中添加代码:
app.MapSignalR();

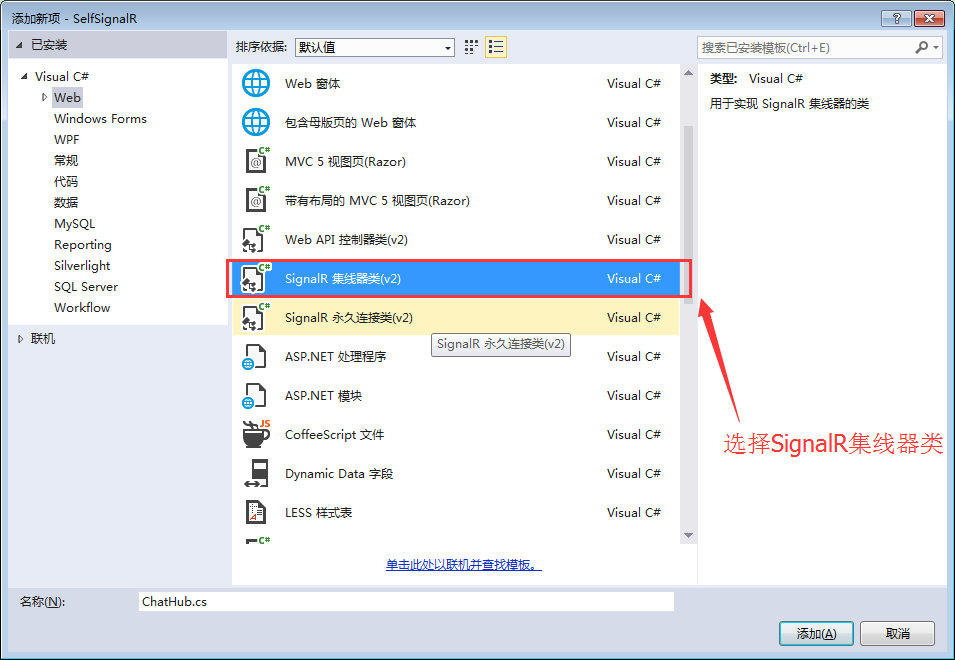
5、新建SignalR集线器类ChatHub.cs 。

6、在集线器类ChatHub.cs中添加如下代码 。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
public class ChatHub : Hub
{
/// <
summary
>
/// 供客户端调用的服务器端代码
/// </
summary
>
/// <
param
name
=
"message"
></
param
>
public void Send(string message)
{
var name = Guid.NewGuid().ToString().ToUpper();
// 调用所有客户端的sendMessage方法
Clients.All.sendMessage(name, message);
}
/// <
summary
>
/// 客户端连接的时候调用
/// </
summary
>
/// <
returns
></
returns
>
public override Task OnConnected()
{
Trace.WriteLine("客户端连接成功");
return base.OnConnected();
}
}
|
7、修改Index.cshtml页面代码 。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
|
@{
ViewBag.Title = "聊天窗口";
}
<
h2
>Chat</
h2
>
<
div
class
=
"container"
>
<
input
type
=
"text"
id
=
"message"
/>
<
input
type
=
"button"
id
=
"sendmessage"
value
=
"Send"
/>
<
input
type
=
"hidden"
id
=
"displayname"
/>
<
ul
id
=
"discussion"
></
ul
>
</
div
>
@section scripts
{
<!--引用SignalR库. -->
<
script
src
=
"~/Scripts/jquery.signalR-2.2.2.min.js"
></
script
>
<!--引用自动生成的SignalR 集线器(Hub)脚本.在运行的时候在浏览器的Source下可看到 -->
<
script
src
=
"~/signalr/hubs"
></
script
>
<
script
>
$(function () {
// 1、引用自动生成的集线器代理 必须用小写字母开头
var chat = $.connection.chatHub;
// 2、开始连接服务器 done函数表明建立连接成功后为发送按钮注册了一个click事件
$.connection.hub.start().done(function () {
$('#sendmessage').click(function () {
// 调用服务器端集线器的Send方法 也要小写开头
chat.server.send($('#message').val());
// 清空输入框信息并获取焦点
$('#message').val('').focus();
});
});
// 3、定义服务器端调用的客户端sendMessage来显示新消息
chat.client.sendMessage = function (name, message) {
// 向页面添加消息
$('#discussion').append('<
li
><
strong
>' + htmlEncode(name)
+ '</
strong
>: ' + htmlEncode(message) + '</
li
>');
};
// 设置焦点到输入框
$('#message').focus();
});
// 为显示的消息进行Html编码
function htmlEncode(value) {
var encodedValue = $('<
div
/>').text(value).html();
return encodedValue;
}
</
script
>
}
|
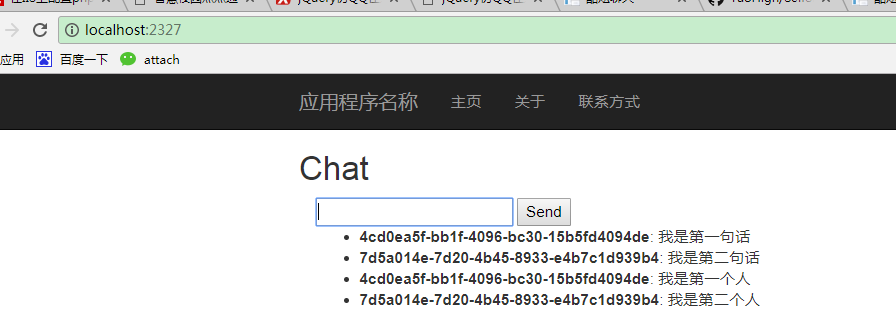
8、直接运行程序,打开多个网页,都可以收到相同的消息。。如下:

综上所述,SignalR使用起来很方便,而且配置很简单,功能也很强大.
以上这篇Asp.net SignalR 让实时通讯变得如此简单就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我.
原文链接:https://www.cnblogs.com/highest/p/8309920.html 。
最后此篇关于Asp.net SignalR 让实时通讯变得如此简单的文章就讲到这里了,如果你想了解更多关于Asp.net SignalR 让实时通讯变得如此简单的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
Closed. This question is opinion-based。它当前不接受答案。 想改善这个问题吗?更新问题,以便editing this post用事实和引用来回答。 2年前关闭。
我想显示我的网站上所有用户都在线(实时;就像任何聊天模块一样)。我正在使用下面提到的脚本来执行此操作。 HTML: Javascript: var doClose = false; documen
有什么方法可以知道 Algolia 何时成功处理了排队作业,或者与上次重新索引相比,Algolia 是否索引了新文档? 我们希望建立一个系统,每当新文档被索引时,浏览网站的用户都会收到实时更新警告,并
构建将在“桌面”而不是浏览器中运行的 Java 应用程序的推荐策略是什么。该应用程序的特点是: 1. Multiple application instances would be running o
这是场景: 我正在编写一个医疗相关程序,可以在没有连接的情况下使用。当采取某些措施时,程序会将时间写入CoreData记录。 这就是问题所在,如果他们的设备将时间设置为比实际时间早的时间。那将是一个大
我有: $(document).ready(function () { $(".div1, .div2, .div3, .div4, .div5").draggable();
我有以下 jquery 代码: $("a[id*='Add_']").live('click', function() { //Get parentID to add to. var
我有一个 jsp 文件,其中包含一个表单。提交表单会调用处理发送的数据的 servlet。我希望当我点击提交按钮时,一个文本区域被跨越并且应该实时显示我的应用程序的日志。我正在使用 Tomcat 7。
我编辑了我的问题,我在 Default.aspx 页面中有一个提交按钮和文本框。我打开两个窗口Default.aspx。我想在这个窗口中向文本框输入文本并按提交,其他窗口将实时更新文本框。 请帮助我!
我用 php 创建了一个小型 CMS,如果其他用户在线或离线,我想显示已登录的用户。 目前,我只创建一个查询请求,但这不会一直更新。我希望用户在发生某些事情时立即看到更改。我正在寻找一个类似于 fac
我有以下问题需要解决。我必须构建一个图形查看器来查看海量数据集。 我们有一些特定格式的文件,其中包含数百万条代表实验结果的记录。每条记录代表大图上的一个样本点。我见过的最大的文件有 4370 万条记录
我最近完成了申请,但遇到了一个大问题。我一次只需要允许 1 个用户访问它。每个用户每次都可以访问一个索引页面和“开始”按钮。当用户点击开始时,应用程序锁定,其他人需要等到用户完成。当用户关闭选项卡/浏
我是 Android 开发新手。我正在寻找任何将音高变换应用到输出声音(实时)的方法。但我找不到任何起点。 我找到了这个 topic但我仍然不知道如何应用它。 有什么建议吗? 最佳答案 一般来说,该算
背景 用户计算机上的桌面应用程序从调制解调器获取电话号码,并在接到电话后将其发送到 PHP 脚本。目前,我可以通过 PHP 在指定端口上接收数据/数据包。然后我有一个连接到 411 数据库并返回指定电
很抱歉提出抽象问题,但我正在寻找一些关于在循环中执行一些等效操作的应用程序类型的示例/建议/文章,并且循环的每次迭代都应该在特定时间部分公开其结果(例如, 10 秒)。 我的应用程序在外部 WCF 服
这个问题在这里已经有了答案: 关闭 10 年前。 Possible Duplicate: What specifically are wall-clock-time, user-cpu-time,
我最近遇到了一个叫做 LiveChart 的工具,决定试用一下。 不幸的是,我在弄清楚如何实时更新图表值时遇到了一些问题。我很确定有一种干净正确的方法可以做到这一点,但我找不到它。 我希望能够通过 p
我正在实现实时 flutter 库 https://pub.dartlang.org/packages/true_time 遇到错误 W/DiskCacheClient(26153): Cannot
我一直在使用 instagram 的实时推送 api ( http://instagram.com/developer/realtime/ ) 来获取特定位置的更新。我使用“半径”的最大可能值,即 5
关闭。这个问题不满足Stack Overflow guidelines .它目前不接受答案。 想改善这个问题吗?更新问题,使其成为 on-topic对于堆栈溢出。 7年前关闭。 Improve thi

我是一名优秀的程序员,十分优秀!