作者热门文章
- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章java使用CKEditor实现图片上传功能由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
java如何使用ckeditor实现图片上传功能,具体内容如下 。
1.根据实际需要下载指定的ckeditor 。

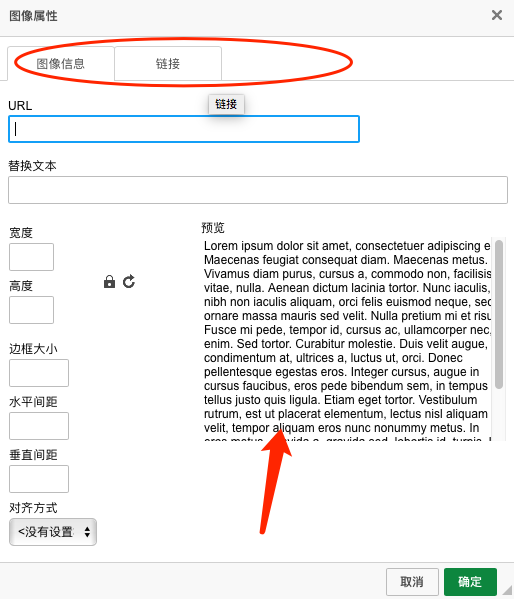
2.删除文件ckeditor/plugins/image/dialogs/image.js预览框中文本内容,并修改hidden属性值为显示上传选项卡 。


删除image.js中包含在双引号中的上述文本 。

将image.js中的hidden属性值改为0 。

3.修改ckeditor/config.js文件,配置“上传到服务器”按钮调用的controller接口 。


4.“上传到服务器”按钮调用的controller级别的接口 。
|
1
|
|
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
|
@controller
@requestmapping
(
"publicutil"
)
public
class
publicutilcontroller {
@requestmapping
(value =
"uploadimage"
)
private
void
uploadimage(httpservletrequest request, httpservletresponse response, httpsession session,
@requestparam
multipartfile[] upload) {
response.setcharacterencoding(
"utf-8"
);
printwriter out=
null
;
try
{
out = response.getwriter();
}
catch
(ioexception e1) {
logger.error(
"response.getwriter()异常="
+e1);
e1.printstacktrace();
}
string callback = request.getparameter(
"ckeditorfuncnum"
);
// 获得response,request
map<string, object> m =
new
hashmap<string, object>();
if
(!servletfileupload.ismultipartcontent(request)) {
m.put(
"error"
,
1
);
m.put(
"message"
,
"请选择文件!"
);
//return m;
logger.info(
"请选择文件!"
);
}
string originalfilename=
null
;
//上传的图片文件名
string fileextensionname=
null
;
//上传图片的文件扩展名
for
(multipartfile file : upload) {
if
(file.getsize()>
10
*
1024
*
1024
) {
out.println(
"<script type=\"text/javascript\">"
);
out.println(
"window.parent.ckeditor.tools.callfunction("
+ callback
+
",'',"
+
"'文件大小不得大于10m');"
);
out.println(
"</script>"
);
}
originalfilename=file.getoriginalfilename();
logger.info(
"上传的图片文件名="
+originalfilename);
fileextensionname= originalfilename.substring(
originalfilename.lastindexof(
"."
) ,originalfilename.length()).tolowercase();
logger.info(
"图片文件扩展名="
+fileextensionname);
string[] imageextensionnamearray= websiteconstant.image_extension_name_array;
string allimageextensionname=
""
;
boolean
iscontain=
false
;
//默认不包含上传图片文件扩展名
for
(
int
i=
0
;i<imageextensionnamearray.length;i++){
if
(fileextensionname.equals(imageextensionnamearray[i])){
iscontain=
true
;
}
if
(i==
0
){
allimageextensionname+=imageextensionnamearray[i];
}
else
{
allimageextensionname+=
" , "
+imageextensionnamearray[i];
}
}
string newfilename=java.util.uuid.randomuuid().tostring()+fileextensionname;
string uploadpath =websiteconstant.pic_app_file_system_ckeditor_location;
if
(iscontain){
//包含
file pathfile =
new
file(uploadpath);
if
(!pathfile.exists()) {
// 如果路径不存在,创建
pathfile.mkdirs();
}
try
{
fileutils.copyinputstreamtofile(file.getinputstream(),
new
file(uploadpath ,newfilename));
// inputstream is=file.getinputstream();
// file tofile = new file(uploadpath, newfilename);
// outputstream os = new fileoutputstream(tofile);
// byte[] buffer = new byte[1024];
// int length = 0;
// while ((length = is.read(buffer)) > 0) {
// os.write(buffer, 0, length);
// }
// is.close();
// os.close();
}
catch
(ioexception e) {
logger.error(
"fileutils.copyinputstreamtofile uploadpath="
+uploadpath+
" newfilename ="
+newfilename+
" exception="
+e);
}
string imageurl=websiteconstant.pic_app_server_url+
"images/ckeditor/"
+newfilename;
// 返回"图像信息"选项卡并显示图片 ,在对应的文本框中显示图片资源url
out.println(
"<script type=\"text/javascript\">"
);
out.println(
"window.parent.ckeditor.tools.callfunction("
+ callback
+
",'"
+imageurl +
"','')"
);
out.println(
"</script>"
);
}
else
{
out.println(
"<script type=\"text/javascript\">"
);
out.println(
"window.parent.ckeditor.tools.callfunction("
+ callback
+
",'',"
+
"'文件格式不正确(必须为"
+allimageextensionname+
"文件)');"
);
out.println(
"</script>"
);
}
}
}
}
|
|
1
|
|
2
3
4
5
6
7
|
<span style=
"font-size:14px;"
>
public
class
websiteconstant {
public
static
string[] image_extension_name_array={
".jpg"
,
".jpeg"
,
".png"
,
".gif"
,
".bmp"
};
public
static
string pic_app_server_url=
"
http://localhost:8090/picture/
"
;
public
static
string pic_app_file_system_ckeditor_location=
"/users/abc/documents/tomcat/webapps/picture/images/ckeditor/"
;
public
static
final
int
success =
1
;
// 操作成功
</span>
|
5.若是在maven项目中使用的ckeditor,需要在pom.xml中添加如下代码:
|
1
|
|
2
3
4
5
|
<dependency>
<groupid>com.ckeditor</groupid>
<artifactid>ckeditor-java-core</artifactid>
<version>
3.5
.
3
</version>
</dependency>
|
6.最终效果图 。

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我.
最后此篇关于java使用CKEditor实现图片上传功能的文章就讲到这里了,如果你想了解更多关于java使用CKEditor实现图片上传功能的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
我有以下正则表达式 /[a-zA-Z0-9_-]/ 当字符串只包含从 a 到z 大小写、数字、_ 和 -。 我的代码有什么问题? 能否请您向我提供一个简短的解释和有关如何修复它的代码示例? //var

我是一名优秀的程序员,十分优秀!