- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章vscode 配置vue+vetur+eslint+prettier自动格式化功能由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
该配置用于vue开发,最终效果是保存时自动根据eslint对js、html和css代码进行格式化.
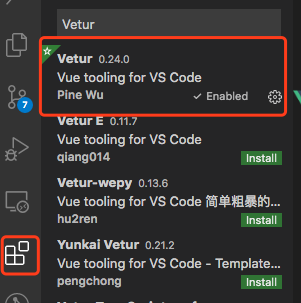
vscode Vetur插件 。
Vetur插件用于识别vue文件,原本vetur自带格式化功能,但是和eslint会有冲突,所以没用上.

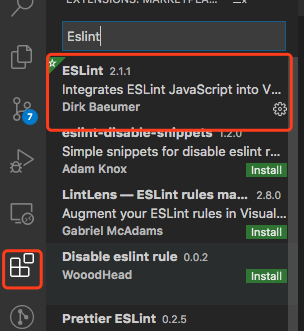
vscode ESlint插件 。
Eslint插件用于根据工程目录的.eslintrc.js配置文件在编辑器中显示一些错误提示,后面的自定格式化根据这里的错误提示进行格式化操作.

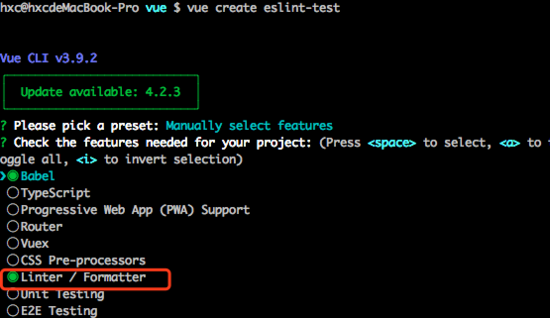
基于vue-cli创建的项目 以下相关步骤需要注意:
创建的时候把Linter/Formatter选上(默认已选上) 。

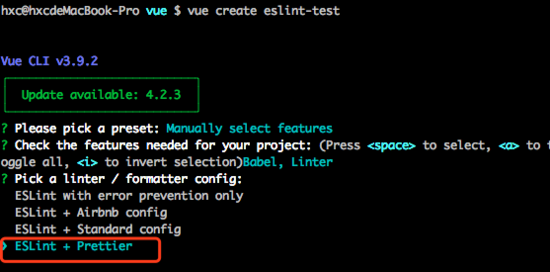
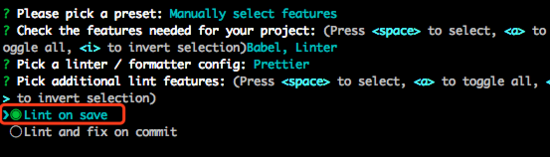
下一步选择Eslint+Prettier 。

下一步选择Lint on save (在编辑保存之后根据对代码格式进行检测) 。

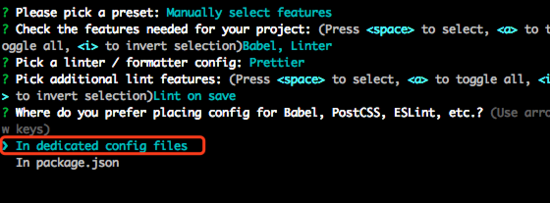
下一步选择In dedicated config files(将eslint和prettier的配置抽离到独立的文件中) 。

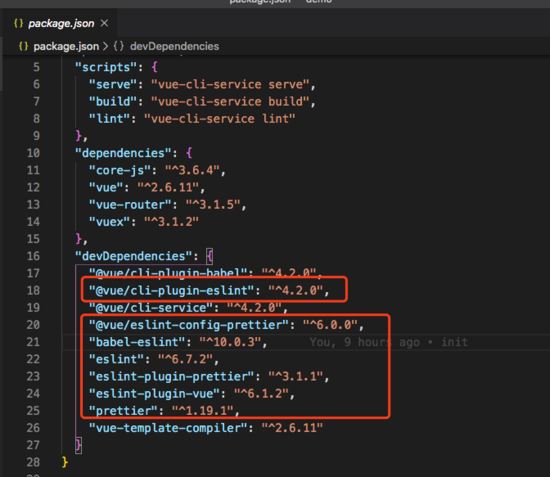
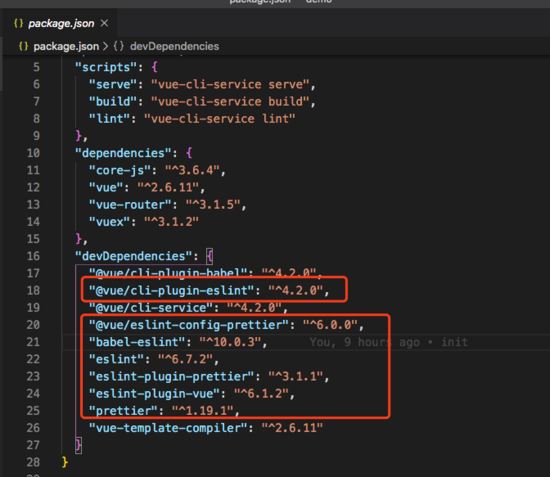
创建完在package.json里面可看到和eslint与prettier相关的依赖 。

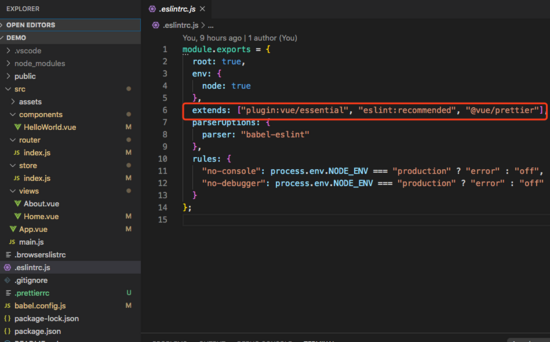
在.eslintrc.js可以看到总体的eslint规则合并了vue、eslint和prettier的一些插件库进行语法分析(eslint针对js,vue、prettier针对js、html和css,这里eslint和prettier的一些冲突已经处理) 。

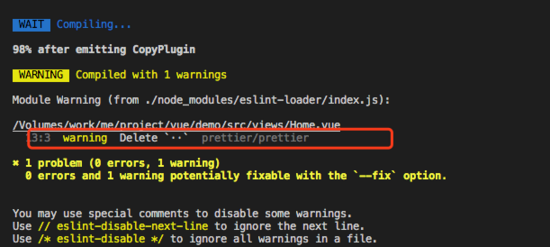
到这一步,编译的时候就能看到eslint报错和警告了,但是还不能实现保存自动格式化功能.

在文件根目录下创建.prettierrc对prettier格式化进行自定义规则设置,以下为我添加的规则 。
{ /* 单引号包含字符串 */ "singleQuote": true, /* 不添加末尾分号 */ "semi": false, /* 在对象属性添加空格 */ "bracketSpacing": true, /* 优化html闭合标签不换行的问题 */ "htmlWhitespaceSensitivity": "ignore"}
在用户设置添加自定义设置 。
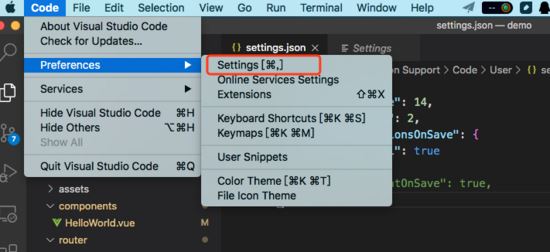
mac中的位置 。

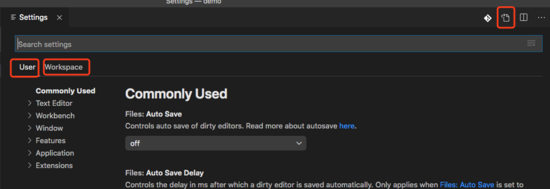
根据需要选择全局(User)或者工程(Workspace)的配置,点击右上角的编辑按钮,打开settings.json文件 。

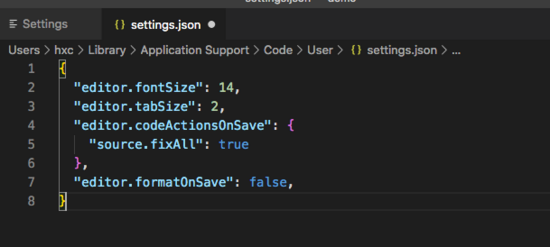
添加以下配置,使编辑器在保存时自动eslint规则格式化 。
"editor.codeActionsOnSave": { "source.fixAll": true},/* 关闭编辑器自带保存格式化功能,此功能会用Vetur进行格式化。*/"editor.formatOnSave": false
这是我自己的自定义配置 。

非vue-cli创建的项目 。
单独引入以下红框中的几个依赖 。

添加vscode Vetur和ESlint, .eslintrc.js、.prettierrc 和 settings.json的内容和上面一样,这样就可以实现保存自动根据eslint进行格式化了.
总结 。
引入eslint、vue和prettier的一些相关的依赖 。
@vue/cli-plugin-eslint@vue/eslint-config-prettierbabel-eslinteslinteslint-plugin-prettiereslint-plugin-vueprettier
到此这篇关于vscode 配置vue+vetur+eslint+prettier自动格式化功能的文章就介绍到这了,更多相关vscode vue vetur eslint prettier内容请搜索我以前的文章或继续浏览下面的相关文章希望大家以后多多支持我! 。
原文链接:https://juejin.im/post/5e762fb9f265da573e6749bb 。
最后此篇关于vscode 配置vue+vetur+eslint+prettier自动格式化功能的文章就讲到这里了,如果你想了解更多关于vscode 配置vue+vetur+eslint+prettier自动格式化功能的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
我正在构建一个 RCP 应用程序,其中每个季度都会更新功能/插件。因此,如果用户选择自动更新功能/插件,则会下载更新插件的新 jar,但旧插件仍在使用我不再使用的磁盘空间。 我厌倦了删除包含旧 jar
我如何从外部 Controller 功能中调用 Controller 内部的功能,例如电话间隙回调功能 这是 Controller 外部定义的功能 function onDeviceReady()
如果某个功能(例如 MediaSource)可用,我如何使用 Google Dart 检查。 new MediaSource() 抛出一个错误。如何以编程方式检查此类或功能是否存在?有任何想法吗?是否
我正在尝试运行 Azure Orchestrations,突然我开始从 statusQueryGetUri 收到错误: 协调器函数“UploadDocumentOrchestrator”失败:函数“U
我见过 iPhone 上的应用程序,如果在 3.0 上运行,将使用 3.0 功能/API,例如应用内电子邮件编辑器,如果在 2.x 上运行,则不使用这些功能,并退出应用程序以启动邮件相反。 这是怎么做
这是 DB 规范化理论中的一个概念: Third normal form is violated when a non-key field is a fact about another non-ke
如果我定义 #if SOMETHING #endif 而且我还没有在任何地方定义 SOMETHING。 #if 中的代码会编译吗? 最佳答案 当#if的参数表达式中使用的名称未定义为宏时(在所有其他宏
我刚刚澄清了 A* 路径查找应该如何在两条路径具有相等值的 [情况] 下运行,无论是在计算期间还是在结束时,如果有两条相等的短路径。 例如,我在我的起始节点,我可以扩展到两个可能的节点,但它们都具有相
Java有没有类似下面的东西 宏 一种遍历所有私有(private)字段的方法 类似于 smalltalk symbols 的东西——即用于快速比较静态字符串的东西? 请注意,我正在尝试为 black
这个程序应该将华氏度转换为摄氏度: #include int main() { float fahrenheit, celsius; int max, min, step;
当打开PC缓存功能后, 软件将采用先进先出的原则排队对示波器采集的每一帧数据, 进行帧缓存。 当发现屏幕中有感兴趣的波形掠过时, 鼠标点击软件的(暂停)按钮, 可以选择回看某一帧的波形
我有一个特殊的(虚拟)函数,我想在沙盒环境中使用它: disable.system.call eval(parse(text = 'model.frame("1 ~ 1")'), envir = e
使用新的 Service 实现,我是否必须为我的所有服务提供一个 Options 方法? 使用我的所有服务当前使用的旧 ServiceBase 方法,OPTIONS 返回 OK,但没有 Access-
我正在阅读 Fogus 的关于 Clojure 的喜悦的书,在并行编程章节中,我看到了一个函数定义,它肯定想说明一些重要的事情,但我不知道是什么。此外,我看不到这个函数有什么用 - 当我执行时,它什么
我有大量的 C 代码,大部分代码被注释掉和/或 #if 0。当我使用 % 键匹配 if-else 的左括号和右括号时,它也匹配注释掉的代码。 有没有办法或vim插件在匹配括号时不考虑注释掉或#if 0
我有这个功能: map(map(fn x =>[x])) [[],[1],[2,3,4]]; 产生: val it = [[],[[1]],[[2],[3],[4]]] 我不明白这个功能是如何工作的。
我使用 Visual Studio 代码创建了一个函数应用程序,然后发布了它。功能应用程序运行良好。我现在在功能门户中使用代码部署功能(KUDU)并跳过构建。下面是日志 9:55:46 AM
我有一个数据框df: userID Score Task_Alpha Task_Beta Task_Charlie Task_Delta 3108 -8.00 Easy Easy
我真的无法解决这个问题: 我有一个返回数据框的函数。但是,数据框仅打印在我的控制台中,尽管我希望将其存储在工作空间中。我怎样才能做到这一点? 样本数据: n <- 32640 t <- seq(3*p
有没有办法找出所有可能的激活器命令行选项? activator -help仅提供最低限度的可用选项/功能列表,但所有好的东西都隐藏起来,即使在 typesafe 网站在线文档中也不可用。 到目前为止,

我是一名优秀的程序员,十分优秀!