- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章ASP.NET MVC中SignalR的简单应用由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
1、简介 。
ASP.NET SignalR 是为 ASP.NET 开发人员提供的一个库,可以简化开发人员将实时 Web 功能添加到应用程序的过程。实时 Web 功能是指这样一种功能:当所连接的客户端变得可用时服务器代码可以立即向其推送内容,而不是让服务器等待客户端请求新的数据。——百度百科 。
首先ASP.NET SignalR 是一个ASP .NET 下的类库,可以在ASP .NET 的Web项目中实现实时通信。让客户端(Web页面)和服务器端可以互相通知消息及调用方法.
SignalR自动处理连接管理,可以让服务端同时向所有连接的客户端广播消息,比如聊天室。也可以向特定的客户端发送消息。客户端和服务器之间的连接是持久的,与传统的HTTP连接不同,它是为每个通信重新建立的.
SignalR支持“服务器推送”功能,其中服务器代码可以使用远程过程调用(RPC)调用浏览器中的客户端代码,而不是今天在网络上常见的请求响应模型.
总之,SignalR是一个运行在.NET 平台上的 html websocket 框架,它出现的主要目的是实现服务器主动推送(Push)消息到客户端页面 。
注意:WebSocket要求服务器使用Windows Server 2012或Windows 8和.NET Framework 4.5如果不符合这些要求,SignalR将尝试使用其他传输来进行连接 。
2、安装 。
打开管理NuGet程序包,搜索SignalR,安装下面这些程序包 。

安装完成后程序中会多出一些引用 。


3、编写代码 。
因为用的是SignalR2,所以需要新建Startup.cs类,配置集线器,编写如下 。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
using
Microsoft.Owin;
using
Owin;
[assembly: OwinStartup(
typeof
(SignalRStartup.Startup))]
namespace
SignalRStartup
{
public
class
Startup
{
public
void
Configuration(IAppBuilder app)
{
// 配置集线器
app.MapSignalR();
}
}
}
|
接着编写服务端的hub类 。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
using
System;
using
System.Collections.Generic;
using
System.Linq;
using
System.Threading.Tasks;
using
System.Web;
using
Microsoft.AspNet.SignalR;
namespace
signalR
{
public
class
ServerHub : Hub
{
public
void
SendMsg(
string
message)
{
//调用所有客户端的sendMessage方法(sendMessage有2个参数)
Clients.All.sendMessage(DateTime.Now.ToString(
"yyyy-MM-dd HH:mm:ss"
), message);
}
}
}
|
创建HomoController以及其Action函数Index 。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
using
System;
using
System.Collections.Generic;
using
System.Linq;
using
System.Web;
using
System.Web.Mvc;
namespace
signalR.Controllers
{
public
class
HomeController : Controller
{
public
ActionResult Index()
{
return
View();
}
}
}
|
Index前段代码 。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
|
@{
ViewBag.title = "SignaIR聊天窗口";
}
<
div
class
=
"container"
>
<
input
type
=
"text"
id
=
"message"
/>
<
input
type
=
"button"
id
=
"sendmessage"
value
=
"biubiu"
/>
<
ul
id
=
"messageBox"
></
ul
>
</
div
>
@section scripts
{
<
script
src
=
"~/Scripts/jquery.signalR-2.2.2.min.js"
></
script
>
<
script
src
=
"~/signalr/hubs"
></
script
>
<
script
>
$(function () {
//引用自动生成的集线器代理
var chat = $.connection.serverHub;
//定义服务器调用的客户端sendMessage来显示新消息
chat.client.sendMessage = function (name, message)
{
//向页面添加消息
$("#messageBox").append('<
li
><
strong
style
=
"color:green"
>'+name+'</
strong
>:'+message+'</
li
>');
}
//设置焦点到输入框
$('#message').focus();
//开始连接服务器
$.connection.hub.start().done(function () {
$('#sendmessage').click(function () {
//调用服务器端集线器的Send方法
chat.server.sendMsg($('#message').val());
//清空输入框信息并获取焦点
$("#message").val('').focus();
})
})
});
</
script
>
}
|
。
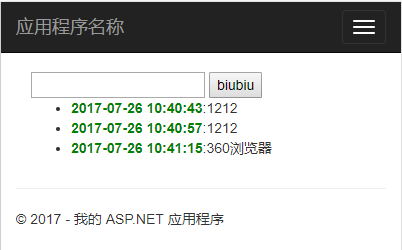
运行效果,在任何一个窗口发送消息,其他所有客户端都能收到该消息.

运行程序的时候,Web页面就与SignalR的服务建立了连接,具体的建立连接的代码就是:$.connection.hub.start()。这句代码的作用就是与SignalR服务建立连接,后面的done函数表明建立连接成功后为按钮注册了一个click事件;也可以用集线器对象chat.connextion.start() 。
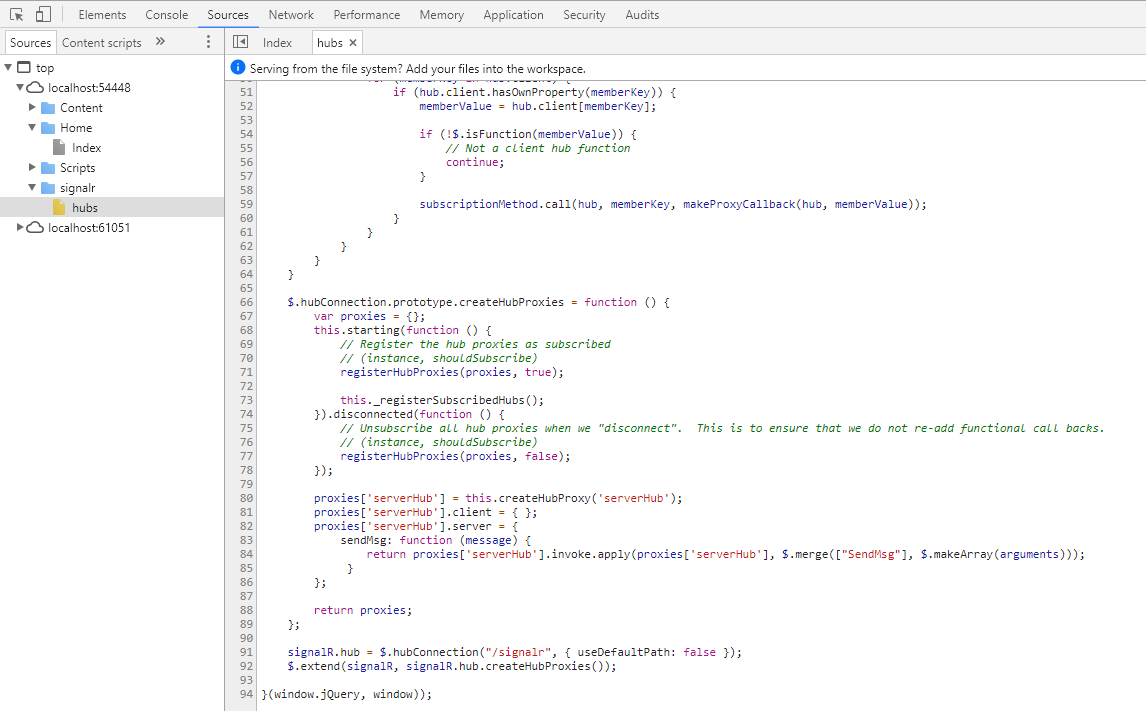
还记得这句吗? <script src="~/signalr/hubs"></script> F12看到的结果 。

上面的demo中的 Clients.All.sendMessage是调用所有客户端的sendMessage函数,属于群发.
下面是一个客户端分组的demo 。
服务端代码 。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
public
void
AddToRoom(
string
groupName,
string
userName)
{
//将连接添加到指定的组(Groups为HubBase中的接口属性)
Groups.Add(Context.ConnectionId, groupName);
//根据组名称获取对应客户端的组,调用该组的addUserIn方法
Clients.Group(groupName,
new
string
[0]).addUserIn(groupName, userName);
}
public
void
Send(
string
groupName,
string
detail,
string
userName)
{
//Clients.All.addSomeMessage(detail);//群发给所有
//调用客户端某一个组的addSomeMessage
Clients.Group(groupName,
new
string
[0]).addSomeMessage(groupName, detail, userName);
}
|
客户端代码 。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
chat.client.addSomeMessage = function(groupId, detail, userName) {
console.info(
"广播消息:"
+ detail);
$(
"#contentMsg"
).append(
"<li>"
+ userName +
": "
+ detail +
"</li>"
);
};
chat.client.addUserIn = function(groupId, userName) {
$(
"#contentMsg"
).append(
"<li>"
+ userName +
"进入"
+groupId+
"号聊天室!</li>"
);
};
$.connection.hub.logging =
true
;
//启动signalr状态功能
$.connection.hub.start().done(function() {
//加入聊天室
$(
"#joinRoom"
).click(function() {
var groupId = $(
"#groupId"
).val();
var userName = $(
"#userName"
).val();
chat.server.addToRoom(groupId, userName);
});
//发送消息
$(
"#send"
).click(function() {
var detail = $(
"#message"
).val();
var groupId = $(
"#groupId"
).val();
var userName = $(
"#userName"
).val();
chat.server.send(groupId, detail, userName);
});
});
|
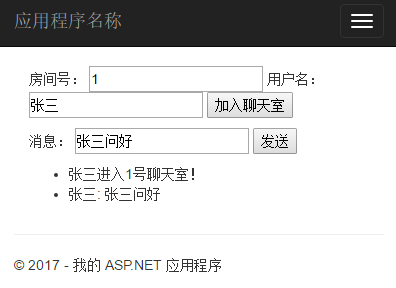
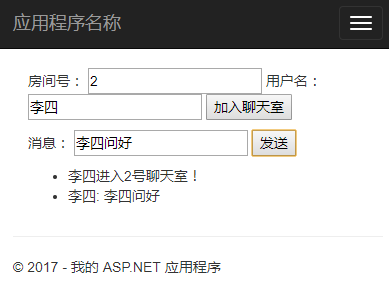
运行效果 。


从上面两张图可以看出,客户端实现了分组 。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我.
最后此篇关于ASP.NET MVC中SignalR的简单应用的文章就讲到这里了,如果你想了解更多关于ASP.NET MVC中SignalR的简单应用的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
创建使用.NET框架的asp.net页面时,访问该页面的客户端是否需要在其计算机上安装.NET框架? IE。用户访问www.fakesite.com/default.aspx,如果他们没有安装框架,他
我阅读了很多不同的博客和 StackOverflow 问题,试图找到我的问题的答案,但最后我找不到任何东西,所以我想自己问这个问题。 我正在构建一个应用程序,其中有一个长时间运行的工作线程,它执行一些
已锁定。这个问题及其答案是locked因为这个问题是题外话,但却具有历史意义。目前不接受新的答案或互动。 我一直想知道为什么微软为这样一个伟大的平台选择了一个如此奇怪的、对搜索引擎不友好的名称。他们就
.Net Framework .Net .NET Standard的区别 1、.NET Framework 在未来.NET Framework或许成为过去时,目前还是有很多地方在使用的。这一套
如果有选择的话,您会走哪条路? ASP.NET Webforms + ASP.NET AJAX 或 ASP.NET MVC + JavaScript Framework of your Choice
我有一个 Web 服务,它通过专用连接通过 https 使用第三方 Web 服务,我应用了 ServicePointManager.ServerCertificateValidationCallbac
为什么我应该选择ASP.NET Web Application (.NET Framework)而不是ASP.NET Core Web Application (.NET Framework)? 我在
我在网络上没有找到任何关于包含 .NET Standard、.NET Core 和 .NET Framework 项目的 .NET 解决方案的公认命名约定。 就我而言,我们在 .NET 框架项目中有以
.NET Compact 是 .NET 的完美子集吗? 假设我考虑了屏幕大小和其他限制并避免了 .NET Compact 不支持的类和方法,或者 .NET Compact 是一个不同且不兼容的 GUI
我已经阅读了所有我能找到的关于 connectionManagement 中的 maxconnection 设置的文章:即 http://support.microsoft.com/kb/821268
我现在正在使用asp.net mvc,想知道使用内置的Json或 Json.Net哪个是更好的选择,但我不确定一个人是否比另一个人有优势。 另外,如果我确实选择沿用Json.Net的路线,那么我应该选
在 Visual Studio 中,您至少可以创建三种不同类型的类库: 类库(.NET Framework) 类库(.NET 标准) 类库(.NET Core) 虽然第一个是我们多年来一直使用的,但我
.NET 和 ASP.NET 之间有什么区别?它们有什么关系? 最佳答案 ASP.Net 基于 .Net 框架构建,提供有关 Web 开发的附加功能。 你可以去看看wikipedia article
在安装更高版本(3.0)之前,我需要安装.net框架1.1和2.0吗?或者单独安装 3.0 框架就足够了,并为在早期框架版本上编写的软件提供支持?谢谢 ,丽然 最佳答案 不,您不必安装以前的框架。 我
我正在开发一个项目,人们可以“更新”类别,例如更改类别的名称。我收到以下消息 This is called after clicking update 按钮 with the SQL statemen
.NET 类 System.Net.CookieContainer 线程安全吗? --更新:交 key 答复-- 是否有任何方法可以确保异步请求期间修改的变量(即 HttpWebRequest.Coo
我正在使用 JScript.NET 在我编写的 C# WinForms 应用程序中编写脚本。它工作得很好,但我只是尝试在脚本中放置一些异常处理,但我无法弄清楚如何判断我的 C# 代码抛出了哪种类型的异
我需要你的帮助, 比如我有一个小数类型的变量,我想这样取整。 例如 3.0 = 3 3.1 = 4 3.2 = 4 3.3 = 4 3.4 = 4 3.5 = 4 3.6 = 4 3.7 = 4 3.
我使用过这样的代码:http://msdn.microsoft.com/en-us/library/dw70f090.aspx在 ASP.NET 中工作之前访问数据库(2-3 年前)。我没有意识到我正
自 ConfigurationManager .NET Standard 中不存在,检索正在执行的程序集的应用程序设置的最佳方法是什么,无论是 web.config或 appSettings.{env

我是一名优秀的程序员,十分优秀!