- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章ASP.NET使用AjaxPro实现前端跟后台交互详解由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
使用 AjaxPro 进行交互,很多人都写过文章了,为什么还要继续老生常谈呢。因为有一些细节上的东西我们需要注意,因为这些细节如果不注意的话,那么程序会报错,而且维护性较差.
引言 。
一.首先,还是那句话,欲练神功,必先自宫。我们开发程序第一步首先是搭建环境.

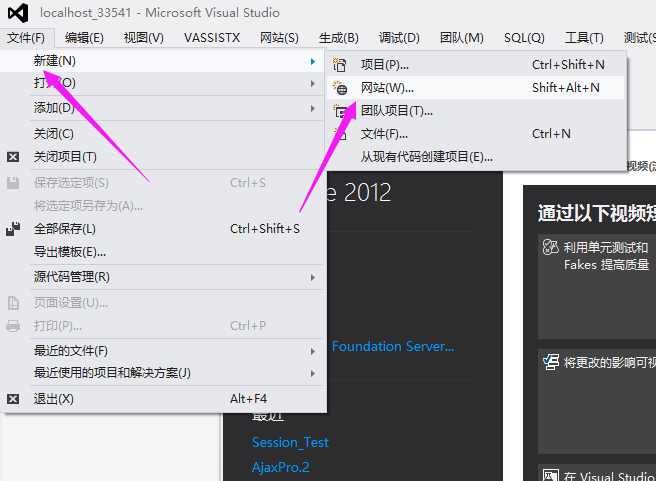
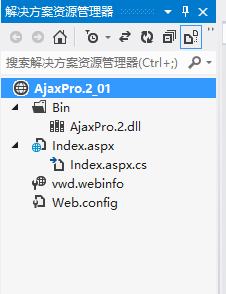
启动Visual Studio ,我的版本是2012啊,不过这个不影响的。先创建一个网站项目, 在项目中加入 Bin 目录,再添加一个 Index 页面.
然后,我们需要去网上下载 AjaxPro.2.dll 百度一下就一堆链接,这里我就不多说什么了。然后把下载到的 AjaxPro.2.dll 的文件复制或引入到 Bin 目录中。接着,在 Web.config 的 <system.web> 标签下写入以下内容.

|
1
2
3
|
<httpHandlers>
<add verb=
"POST,GET"
path=
"ajaxpro/*.ashx"
type=
"AjaxPro.AjaxHandlerFactory,AjaxPro.2"
/>
</httpHandlers>
|
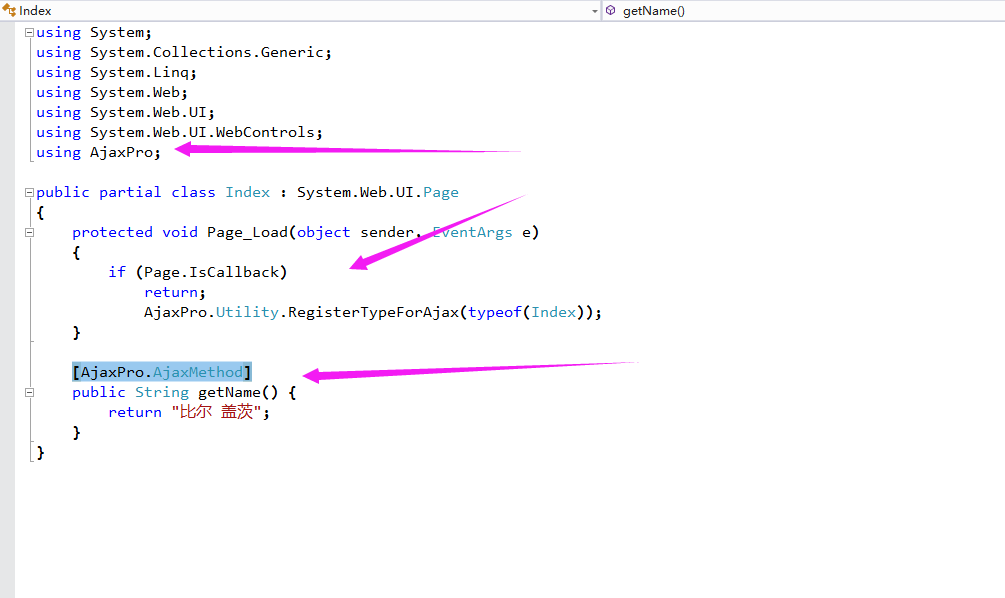
并且在服务器后台类中,作以下修改:
|
1
2
3
4
5
6
7
8
|
using
AjaxPro;
//(1)
AjaxPro.Utility.RegisterTypeForAjax(
typeof
(Index));
//(2)
[AjaxPro.AjaxMethod]
//(3)
|
(1):引入 AjaxPro 命名空间 。
(2):注册类信息到前台页面 。
(3):每个前台页面需要调用的函数前面加上这个 。

这里我这有个实例,注意一点:在 Page_Load() 函数当中,使用了一个判断。 if(Page.IsCallback) 它的作用是它 获得一个值,表示页面请求是否是回调的结果。它的一个特殊的回传,所以往返总是发生;但是,与传统的回发不同,脚本回调不会重绘整个页面。 这是在别的博主那里爬来的,这是原文,也是个人的一个小编程习惯,我也不知道具体有什么用,但是我就是知道有用.
以上,咱们就把这个 AjaxPro.2 环境搭建完了.
二. 接着,就开始调用了.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
|
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Index.aspx.cs" Inherits="Index" %>
<!DOCTYPE html>
<
html
xmlns
=
"http://www.w3.org/1999/xhtml"
>
<
head
runat
=
"server"
>
<
meta
http-equiv
=
"Content-Type"
content
=
"text/html; charset=utf-8"
/>
<
title
>AjaxPro.2.dll</
title
>
<
script
>
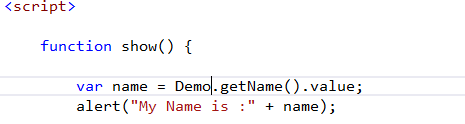
function show() {
//(1)
var name = Index.getName().value;
alert("My Name is :" + name);
}
</
script
>
</
head
>
<
body
>
<
form
id
=
"form1"
runat
=
"server"
>
<
div
>
<
input
type
=
"button"
value
=
"show"
onclick
=
"show()"
/>
</
div
>
</
form
>
</
body
>
</
html
>
|
这里, Index 是这个类的类名,不知道还记不记得。咱们写过这样一段代码 AjaxPro.Utility.RegisterTypeForAjax(typeof(Index)); 在配置环境的时候申明的类名。前端页面也是通过这个找到我们的类的。.value 也是一个重点,我记的我第一次用这个插件的时候。返回一个 Password 判断是否登陆成功,一直都是失败,这个插件页面用日志信息,我就只能一个一个 alert 终于让我抓着了,如果这里不用 value 会获取很多实际应用用不上的信息,这里需要注意.
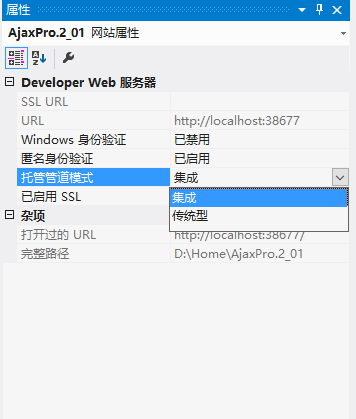
1)以为这样就可以调用成功了?太天真了,这里咱们说第一个细节:改变项目的托管管道模式 。
鼠标单击选中这个项目,然后按 F4 键,会出现这个项目的属性。将这个属性改成传统型,就行了。如果是集成,则会报 500.23 。


2)还有一点,也是一个错误。这种错误编译时不会出错,加载页面时也不出错。只有调用到 AjaxPro.2 的是时候才报错Uncaught ReferenceError: Index is not defined 当调用后台代码的不起作用时就需要注意是否是这个问题,因为这个报错它不会出现在页面,也不会被编译。想要看到这个错误,必须按 F12 页面调试,我知道Google Chrome 浏览器 的错误显示在 Console 选项卡当中,其他浏览器博主就不是特别清楚了.

这个错误的原因啊,博主也查了许多资料,但是很少有具体的描述。这里博主也只能做一个博主自己的总结,如果有人知道哪里有错误,希望各位能积极指正(别客气,互相进步啊!!)。博主的分析呢,就是因为搭建环境时,又什么地方出了问题。 搭建环境博主刚刚也在前文中讲的比较清楚了,如果出现这个错误,应该有 7 成是这个原因.
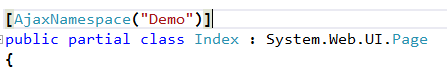
3)这也是一个博主告诉我的细节啊!他这么说的:调用的时候,不一定要用声明的那个类名喔。可以使用 [AjaxNamespace("DEMO")] 这个标签,对这个类进行重命名。博主试了一下,确实是可以的。把这个标签放在被调用的类前面,记得是类前面哦。就可以了.



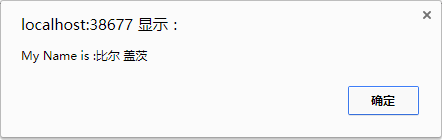
可以看到,效果是实现了的!这个标签还是非常实用的.
非常感谢大家观看,也希望各位对博主以上所述的有任何错误指正,请评论告诉我。我会及时验证并修改,希望不要误导他人。非常感谢! 。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我.
最后此篇关于ASP.NET使用AjaxPro实现前端跟后台交互详解的文章就讲到这里了,如果你想了解更多关于ASP.NET使用AjaxPro实现前端跟后台交互详解的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
大家好,我是汤师爷~ 什么是订单履约系统? 订单履约是从消费者下单支付到收到商品的全流程管理过程,包括订单接收、订单派单、库存分配、仓储管理和物流配送等环节,核心目标是确保商品准时、准确地送达消费
大家好,我是汤师爷~ 今天聊聊促销系统整体规划。 各类促销活动的系统流程,可以抽象为3大阶段: B端促销活动管理:商家运营人员在后台系统中配置和管理促销活动,包括设定活动基本信息、使用规则
全称“Java Virtual Machine statistics monitoring tool”(statistics 统计;monitoring 监控;tool 工具) 用于监控虚拟机的各种运
主要是讲下Mongodb的索引的查看、创建、删除、类型说明,还有就是Explain执行计划的解释说明。 可以转载,但请注明出处。
1>单线程或者单进程 相当于短链接,当accept之后,就开始数据的接收和数据的发送,不接受新的连接,即一个server,一个client 不存在并发。 2>循环服务器和并发服务器
详解 linux中的关机和重启命令 一 shutdown命令 shutdown [选项] 时间 选项: ?
首先,将json串转为一个JObject对象: ? 1
matplotlib官网 matplotlib库默认英文字体 添加黑体(‘SimHei')为绘图字体 代码: plt.rcParams['font.sans-serif']=['SimHei'
在并发编程中,synchronized关键字是常出现的角色。之前我们都称呼synchronized关键字为重量锁,但是在jdk1.6中对synchronized进行了优化,引入了偏向锁、轻量锁。本篇
一般我们的项目中会使用1到2个数据库连接配置,同程艺龙的数据库连接配置被收拢到统一的配置中心,由DBA统一配置和维护,业务方通过某个字符串配置拿到的是Connection对象。
实例如下: ? 1
1. MemoryCahe NetCore中的缓存和System.Runtime.Caching很相似,但是在功能上做了增强,缓存的key支持object类型;提供了泛型支持;可以读缓存和单个缓存
argument是javascript中函数的一个特殊参数,例如下文,利用argument访问函数参数,判断函数是否执行 复制代码 代码如下: <script
一不小心装了一个Redis服务,开了一个全网的默认端口,一开始以为这台服务器没有公网ip,结果发现之后悔之莫及啊 某天发现cpu load高的出奇,发现一个minerd进程 占了大量cpu,googl
今天写这个是为了 提醒自己 编程过程 不仅要有逻辑 思想 还有要规范 代码 这样可读性 1、PHP 编程规范与编码习惯最主要的有以下几点: 1 文件说明 2 funct
摘要:虚拟机安装时一般都采用最小化安装,默认没有lspci工具。一台测试虚拟网卡性能的虚拟机,需要lspci工具来查看网卡的类型。本文描述了在一个虚拟机中安装lspci工具的具体步骤。 由于要测试
1、修改用户进程可打开文件数限制 在Linux平台上,无论编写客户端程序还是服务端程序,在进行高并发TCP连接处理时,最高的并发数量都要受到系统对用户单一进程同时可打开文件数量的限制(这是因为系统
目录 算术运算符 基本四则运算符 增量赋值运算符 自增/自减运算符 关系运算符 逻
如下所示: ? 1
MapperScannerConfigurer之sqlSessionFactory注入方式讲解 首先,Mybatis中的有一段配置非常方便,省去我们去写DaoImpl(Dao层实现类)的时间,这个

我是一名优秀的程序员,十分优秀!