- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章NetCore WebSocket即时通讯示例由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
NetCore WebSocket 即时通讯示例,供大家参考,具体内容如下 。
1.新建Netcore Web项目 。

2.创建简易通讯协议 。
|
1
2
3
4
5
6
7
|
public
class
MsgTemplate
{
public
string
SenderID {
get
;
set
; }
public
string
ReceiverID {
get
;
set
; }
public
string
MessageType {
get
;
set
; }
public
string
Content {
get
;
set
; }
}
|
SenderID发送者ID 。
ReceiverID 接受者ID 。
MessageType 消息类型 Text Voice 等等 。
Content 消息内容 。
3.添加中间件ChatWebSocketMiddleware 。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
|
public
class
ChatWebSocketMiddleware
{
private
static
ConcurrentDictionary<
string
, System.Net.WebSockets.WebSocket> _sockets =
new
ConcurrentDictionary<
string
, System.Net.WebSockets.WebSocket>();
private
readonly
RequestDelegate _next;
public
ChatWebSocketMiddleware(RequestDelegate next)
{
_next = next;
}
public
async Task Invoke(HttpContext context)
{
if
(!context.WebSockets.IsWebSocketRequest)
{
await _next.Invoke(context);
return
;
}
System.Net.WebSockets.WebSocket dummy;
CancellationToken ct = context.RequestAborted;
var currentSocket = await context.WebSockets.AcceptWebSocketAsync();
//string socketId = Guid.NewGuid().ToString();
string
socketId = context.Request.Query[
"sid"
].ToString();
if
(!_sockets.ContainsKey(socketId))
{
_sockets.TryAdd(socketId, currentSocket);
}
//_sockets.TryRemove(socketId, out dummy);
//_sockets.TryAdd(socketId, currentSocket);
while
(
true
)
{
if
(ct.IsCancellationRequested)
{
break
;
}
string
response = await ReceiveStringAsync(currentSocket, ct);
MsgTemplate msg = JsonConvert.DeserializeObject<MsgTemplate>(response);
if
(
string
.IsNullOrEmpty(response))
{
if
(currentSocket.State != WebSocketState.Open)
{
break
;
}
continue
;
}
foreach
(var socket
in
_sockets)
{
if
(socket.Value.State != WebSocketState.Open)
{
continue
;
}
if
(socket.Key == msg.ReceiverID || socket.Key == socketId)
{
await SendStringAsync(socket.Value, JsonConvert.SerializeObject(msg), ct);
}
}
}
//_sockets.TryRemove(socketId, out dummy);
await currentSocket.CloseAsync(WebSocketCloseStatus.NormalClosure,
"Closing"
, ct);
currentSocket.Dispose();
}
private
static
Task SendStringAsync(System.Net.WebSockets.WebSocket socket,
string
data, CancellationToken ct =
default
(CancellationToken))
{
var buffer = Encoding.UTF8.GetBytes(data);
var segment =
new
ArraySegment<
byte
>(buffer);
return
socket.SendAsync(segment, WebSocketMessageType.Text,
true
, ct);
}
private
static
async Task<
string
> ReceiveStringAsync(System.Net.WebSockets.WebSocket socket, CancellationToken ct =
default
(CancellationToken))
{
var buffer =
new
ArraySegment<
byte
>(
new
byte
[8192]);
using
(var ms =
new
MemoryStream())
{
WebSocketReceiveResult result;
do
{
ct.ThrowIfCancellationRequested();
result = await socket.ReceiveAsync(buffer, ct);
ms.Write(buffer.Array, buffer.Offset, result.Count);
}
while
(!result.EndOfMessage);
ms.Seek(0, SeekOrigin.Begin);
if
(result.MessageType != WebSocketMessageType.Text)
{
return
null
;
}
using
(var reader =
new
StreamReader(ms, Encoding.UTF8))
{
return
await reader.ReadToEndAsync();
}
}
}
}
|
控制只有接收者才能收到消息 。
|
1
2
3
4
|
if
(socket.Key == msg.ReceiverID || socket.Key == socketId)
{
await SendStringAsync(socket.Value,JsonConvert.SerializeObject(msg), ct);
}
|
4.在Startup.cs中使用中间件 。
|
1
2
|
app.UseWebSockets();
app.UseMiddleware<ChatWebSocketMiddleware>();
|
5.建立移动端测试示例 这里采用Ionic3运行在web端 。
创建ionic3项目略过 新手可点这里查看 或者有Angular2/4项目竟然可直接往下看 。
(1) 启动Ionic项目 。
。

当初创建ionic3项目时候遇到不少问题 。
比如ionic-cli初始化项目失败 切换到默认npmorg源就好了 。
比如ionic serve失败 打开代理允许FQ就好了 。
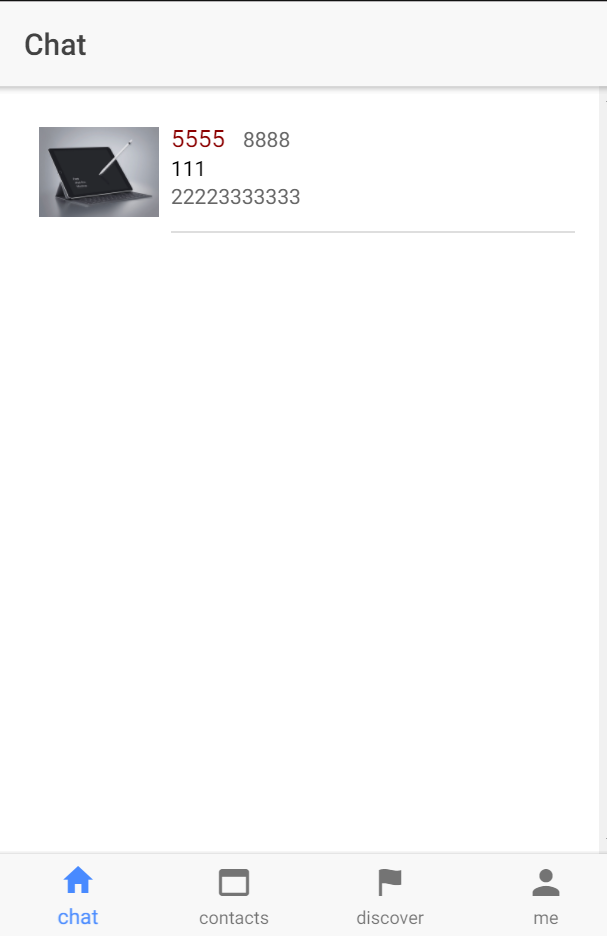
启动后界面是这样式的 。

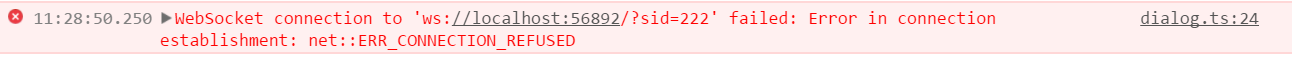
(2) 创建聊天窗口dialog 具体布局实现 模块加载略过直接进入websocket实现 。
在这之前别忘了启动web项目 否则会出现这样情况 链接不到服务 。

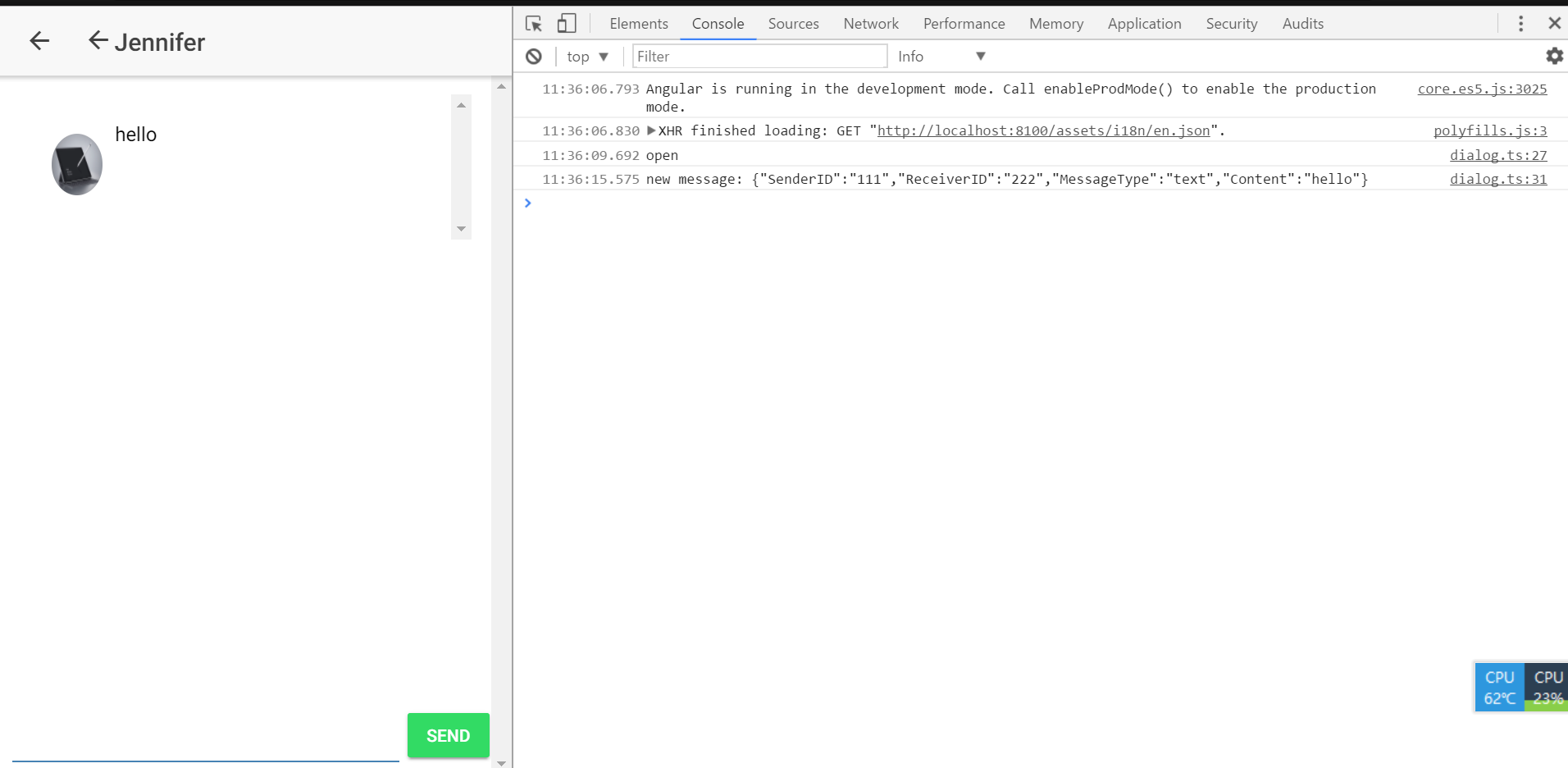
(3)dialog.ts具体实现 。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
|
export
class
Dialog {
private
ws: any;
private
msgArr: Array<any>;
constructor(
private
httpService: HttpService) {
this
.msgArr = [];
}
ionViewDidEnter() {
if
(!
this
.ws) {
this
.ws =
new
WebSocket(
"ws://localhost:56892?sid=222"
);
this
.ws.onopen = () => {
console.log(
'open'
);
};
this
.ws.onmessage = (
event
) => {
console.log(
'new message: '
+
event
.data);
var msgObj = JSON.parse(
event
.data);
this
.msgArr.push(msgObj);;
};
this
.ws.onerror = () => {
console.log(
'error occurred!'
);
};
this
.ws.onclose = (
event
) => {
console.log(
'close code='
+
event
.code);
};
}
}
sendMsg(msg) {
//msg为我要发送的内容 比如"hello world"
var msgObj = {
SenderID:
"222"
,
ReceiverID:
"111"
,
MessageType:
"text"
,
Content: msg
};
this
.ws.send(JSON.stringify(msgObj));
}
|
ws://localhost:56892?sid=222 这是websocke服务链接地址 sid表示着我这个端的WebSocke唯一标识 找到这个key就可以找到我这个用户端了 。
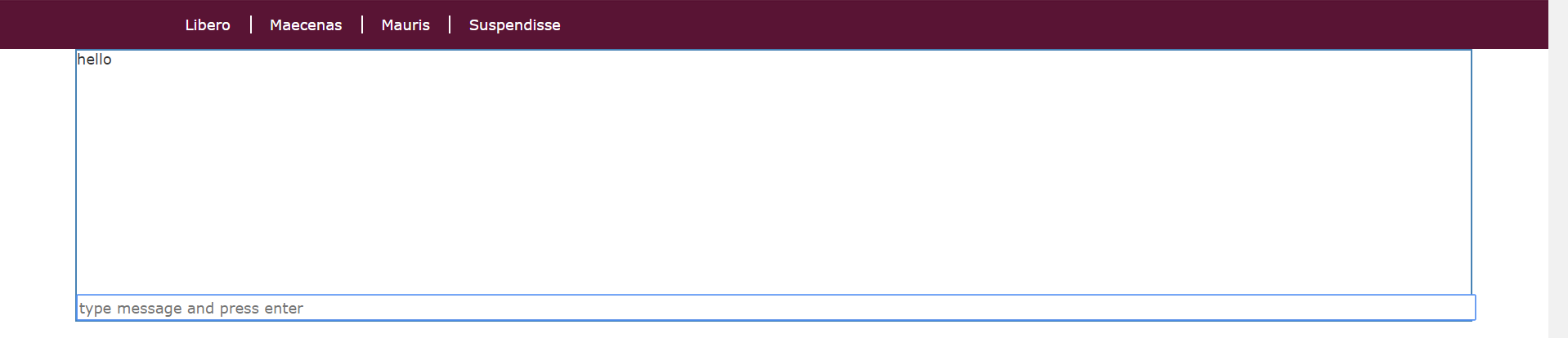
6.在web端也实现一个会话窗口 。
|
1
2
3
4
5
6
7
8
9
|
<
div
class
=
"container"
style
=
"width:90%;margin:0px auto;border:1px solid steelblue;"
>
<
div
class
=
"msg"
>
<
div
id
=
"msgs"
style
=
"height:200px;"
></
div
>
</
div
>
<
div
style
=
"display:block;width:100%"
>
<
input
type
=
"text"
style
=
"max-width:unset;width:100%;max-width:100%"
id
=
"MessageField"
placeholder
=
"type message and press enter"
/>
</
div
>
</
div
>
|
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
|
<script>
$(
function
() {
$(
'.navbar-default'
).addClass(
'on'
);
var
userName =
'@Model'
;
var
protocol = location.protocol ===
"https:"
?
"wss:"
:
"ws:"
;
var
wsUri = protocol +
"//"
+ window.location.host +
"?sid=111"
;
var
socket =
new
WebSocket(wsUri);
socket.onopen = e => {
console.log(
"socket opened"
, e);
};
socket.onclose =
function
(e) {
console.log(
"socket closed"
, e);
};
socket.onmessage =
function
(e) {
console.log(e);
var
msgObj = JSON.parse(e.data);
$(
'#msgs'
).append(msgObj.Content +
'<br />'
);
};
socket.onerror =
function
(e) {
console.error(e.data);
};
$(
'#MessageField'
).keypress(
function
(e) {
if
(e.which != 13) {
return
;
}
e.preventDefault();
var
message = $(
'#MessageField'
).val();
var
msgObj = {
SenderID:
"111"
,
ReceiverID:
"222"
,
MessageType:
"text"
,
Content: message
};
socket.send(JSON.stringify(msgObj));
$(
'#MessageField'
).val(
''
);
});
});
</script>
|
基本开发完成 接下来看看效果 。
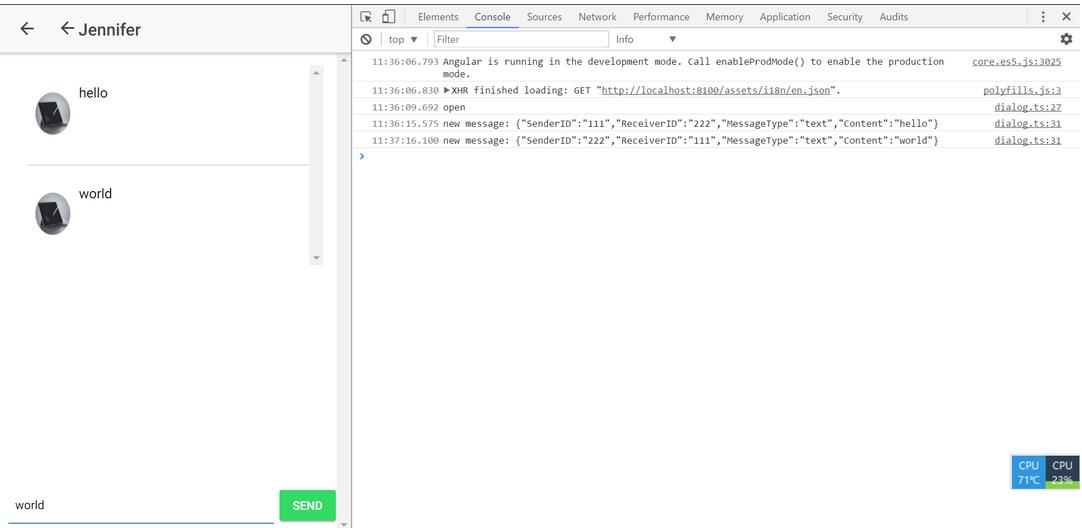
7.web和webapp端对话 。


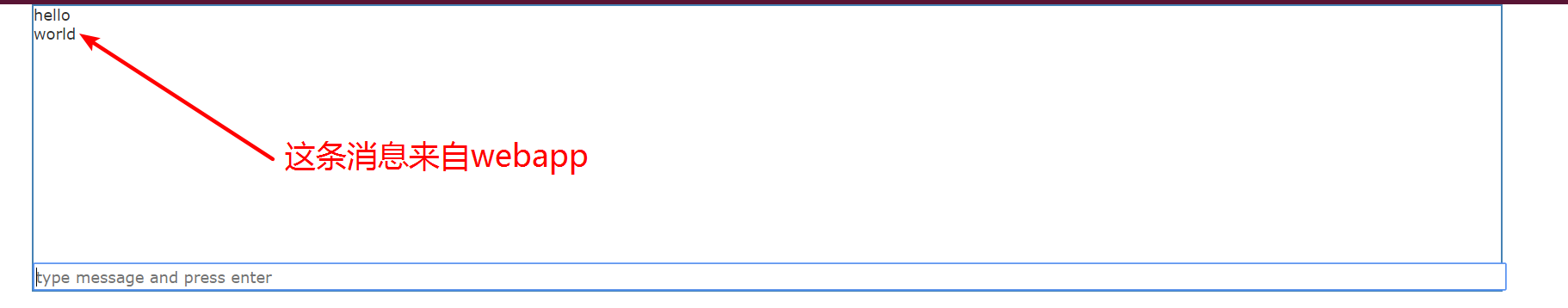
8.webapp发送 web接收 。


9.目前就实现了这么多 因为项目还涉及其它技术 暂时不开放源码了 。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我.
最后此篇关于NetCore WebSocket即时通讯示例的文章就讲到这里了,如果你想了解更多关于NetCore WebSocket即时通讯示例的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
假设浏览器被强制终止,并且没有关闭消息发送到 Tornado 服务器。 Tornado 怎么知道(或者它甚至知道?)这个连接已经在客户端终止了?翻看Tornado websocket code这对我来
我目前正在开发一款使用 WebSockets 的基于浏览器的多人游戏。我的首要任务是低延迟以及与各种平台和网络设置的兼容性。 但是我正在做密码验证。我还有聊天功能,我认为玩家的隐私很重要。因此,我认为
我必须设计一个解决方案,允许通过远程托管的网络应用程序读取本地传感器生成的实时数据。 设计仍在进行中:传感器的数据可以由安装在客户端计算机上的 Windows 应用程序/服务处理,或者由位于客户端计算
WebSocket的端口是什么? WebSocket 使用什么协议(protocol)? 当防火墙阻止除 80 和 443 端口之外的所有端口时,WebSocket 是否工作? 最佳答案 What i
有一个 fantastic answer其中详细介绍了 REST apis 的工作原理。 websockets 如何以类似的细节工作? 最佳答案 Websocket 创建并代表了服务器和客户端之间双向
请原谅我的无知,因为我在负载均衡器和 websockets 方面的经验有限。我试图了解客户端如何通过 websockets 连接到位于负载均衡器后面的服务器集群。 我对负载均衡器的理解是它们就像反向代
我正在尝试使用 websocket 发送音频消息,我应该将音频流更改为什么类型的消息,以便我可以使用套接字发送? 如果我直接使用 websocket.send(audio),我会得到一个错误“DOME
我对 WebSockets 的前景感到非常兴奋。由于我在过去构建了一些基于桌面套接字的游戏和 Web 游戏,因此我热衷于将这两种方法结合起来构建基于 Web 的多人游戏,而无需长时间轮询。 自从 Fi
我读过很多关于实时推送通知的文章。并且简历是 websocket 通常是首选技术,只要您不关心 100% 的浏览器兼容性。然而,one article指出 Long polling - potenti
我很难找到文档或教程,以便通过网络套接字发送文件。 这是我的JS: ['dragleave', 'drop'].forEach(event_name => document.addEventListe
我正在使用 Dart 的 WebSocket 类(dart:io 和 dart:html 版本)连接到 Dart WebSocket 服务器。当我让客户端使用自定义关闭代码和原因关闭 Web 套接字连
谷歌浏览器框架是否支持 websocket? 最佳答案 答案是肯定的,Chrome Frame supports websockets .我不确定,但这也可能取决于您安装的 Chrome 版本。我有
是否可以在同一应用程序(同一端口)中托管一个普通 Bottle 应用程序和一个 WebSocket 应用程序(例如: https://github.com/defnull/bottle/blob/ma
我有一个支持网络套接字的服务器。浏览器连接到我的网站,每个浏览器都会打开一个到 www.mydomain.example 的 Web 套接字。这样,我的社交网络应用程序就可以向客户端推送消息。 传统上
我是 Websockets 新手。在阅读有关 websockets 的内容时,我无法找到一些疑问的答案。我希望有人能澄清一下。 websocket 是否仅将数据广播到所有连接的客户端而不是发送到特定客
客户端可以通过 websockets 连接到服务器多长时间?是否有时间限制,它们是否有可能连在一起多年? 最佳答案 理论上,WebSocket 连接可以永远持续下去。假设端点保持正常运行,长期存在的
我正在尝试使用 websockets 制作自己的聊天客户端,并认为我会从 Tomcat 7 websocket chat example code. 开始。 .我已经成功编译并部署了ChatAnnot
我有一个使用 AdSense 的应用程序,据我所知,由于 AdSense 政策,不允许进行轮询。我想知道如果我使用 WebSockets 并且服务器在创建新数据时向客户端发送新数据并且在客户端上显示新
在 servlet 世界中,我会使用 cookie 和 HttpSession 之类的东西来识别谁在访问我的 Restful 服务以将请求路由到正确的数据。将 Sec-WebSocket-Key 用作
我必须使用 websocket 实现一个聊天应用程序,用户将通过群组聊天,可以有数千个群组,并且一个用户可以在多个群组中。我正在考虑两种解决方案: [1] 对于每个群聊,我创建一个 websocket

我是一名优秀的程序员,十分优秀!