- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章ASP.NET使用Ajax返回Json对象的方法由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
1、新建一个html页面,如注册页面"Register.htm" 。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
<!DOCTYPE html>
<html >
<head>
<title>用户注册</title>
<meta charset=
"utf-8"
/>
<style type=
"text/css"
>
.msg
{
color:Red;
}
</style>
</head>
<body>
<!--
因为是ajax提交,html表单控件可以不必放在form里,且不能使用提交按纽(type=
"submit"
),而使用普通按纽(type=
"button"
)
-->
用户名:<input type=
"text"
name=
"id"
id=
"id"
/><span id=
"idMsg"
class=
"msg"
></span><br /> <!-- span用来显示错误信息 -->
密 码:<input type=
"password"
name=
"pwd"
id=
"pwd"
/><span id=
"pwdMsg"
class=
"msg"
></span><br />
姓 名:<input type=
"text"
name=
"name"
id=
"xm"
/><span id=
"nameMsg"
class=
"msg"
></span><br />
<input id=
"btnReg"
type=
"button"
value=
"注册"
/>
<script type=
"text/javascript"
src=
"bootstrap/js/jquery.js"
>
</script>
<script src=
"reg.js"
type=
"text/javascript"
></script>
</body>
</html>
|
2、新建一js文件,如:reg.js 。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
|
$(
function
() {
//定义清除错误信息的函数
function
clearMsg() {
$(
".msg"
).html(
""
);
}
//定义获取表单数据的函数,注意返回json对象
function
formData() {
return
{
id: $(
"#id"
).val(),
pwd: $(
"#pwd"
).val(),
name: $(
"#xm"
).val()
};
}
//定义注册功能的函数
function
reg() {
var
url =
"Register.ashx"
;
var
data = formData();
clearMsg();
$.ajax({
type:
'GET'
,
//自动会把json对象转换为查询字符串附在url后面如:http://localhost:49521/Register.ashx?id=a&pwd=b&name=c
url: url,
dataType:
'json'
,
//要求服务器返回一个json类型的数据,如:{"success":true,"message":"注册成功"}
contentType:
'application/json'
,
//发送信息给服务器时,内容编码的类型
data: data,
//提交给服务器的数据,直接使用json对象的数据,如:{"id":"a","pwd":"b","name":"c"} (如果要求json格式的字符串,可使用用JSON.stringify(data))
success:
function
(responseData) {
//如果响应成功(即200)
if
(responseData.success ==
true
) {
//responseData也是json格式,如:{"success":true,"message":"注册成功"}
alert(responseData.message);
}
else
{
var
msgs = responseData.msgs;
//msgs对象是一个数组,如下所示:
//{"success":false,"message":"注册失败","msgs":[{"id":"pwdMsg","message":"密码不能为空."},{"id":"nameMsg","message":"姓名不能为空."}]}
for
(
var
i = 0; i < msgs.length; i++) {
$(
'#'
+ msgs[i].id).html(msgs[i].message);
}
}
},
error:
function
() {
//要求为Function类型的参数,请求失败时被调用的函数。该函数有3个参数,即XMLHttpRequest对象、错误信息、捕获的错误对象(可选)。ajax事件函数如下:
//function(XMLHttpRequest, textStatus, errorThrown){
//通常情况下textStatus和errorThrown只有其中一个包含信息
//this; //调用本次ajax请求时传递的options参数
alert(arguments[1]);
}
});
//ajax
}
//定义一个初始化函数
function
init() {
$(
"#btnReg"
).click(
function
() {
reg();
});
}
//调用初始化函数
init();
});
|
3、处理ajax请求 。
方法一:手动拼接json字符串 。
新建一般处理程序,如:Register.ashx 。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
|
using System;
using System.Collections;
using System.Data;
using System.Linq;
using System.Web;
using System.Web.Services;
using System.Web.Services.Protocols;
using System.Xml.Linq;
using System.Collections.Generic;
namespace WebLogin
{
/// <summary>
/// $codebehindclassname$ 的摘要说明
/// </summary>
[WebService(Namespace =
"http://tempuri.org/"
)]
[WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)]
public
class
Register1 : IHttpHandler
{
public
void
ProcessRequest(HttpContext context)
{
context.Response.ContentType =
"application/json"
;
//设置响应内容的格式是json格式
string id = context.Request[
"id"
];
string pwd = context.Request[
"pwd"
];
string name = context.Request[
"name"
];
List<string> msgList =
new
List<string>();
if
(String.IsNullOrEmpty(id))
{
msgList.Add(
"{\"id\":\"idMsg\",\"message\":\"用户名不能为空.\"}"
);
}
if
(pwd==
null
|| pwd==
""
)
{
msgList.Add(
"{\"id\":\"pwdMsg\",\"message\":\"密码不能为空.\"}"
);
//形如:{"id":"pwdMsg","message":"密码不能为空."}
}
if
(name==
null
|| name==
""
)
{
msgList.Add(
"{\"id\":\"nameMsg\",\"message\":\"姓名不能为空.\"}"
);
}
string responseText =
""
;
if
(msgList.Count ==
0
)
{
//调用后台代码写入数据库
responseText =
"{\"success\":true,\"message\":\"注册成功\"}"
;
}
else
{
string msgsValue =
""
;
for
(
int
i =
0
; i < msgList.Count; i++)
{
msgsValue += msgList[i] +
","
;
//将列表中的每一个字符串连接起来,用","隔开,不过最后还会多","
}
msgsValue=msgsValue.Substring(
0
, msgsValue.Length -
1
);
//去掉末尾的","
msgsValue =
"["
+ msgsValue +
"]"
;
//用"[]"括起来,如:[{"id":"pwdMsg","message":"密码不能为空."},{"id":"nameMsg","message":"姓名不能为空."}]
responseText =
"{\"success\":false,\"message\":\"注册失败\",\"msgs\":"
+ msgsValue +
"}"
;
//最的形如:{"success":false,"message":"注册失败","msgs":[{"id":"pwdMsg","message":"密码不能为空."},{"id":"nameMsg","message":"姓名不能为空."}]}
}
context.Response.Write(responseText);
}
public
bool IsReusable
{
get
{
return
false
;
}
}
}
}
|
方法二:使用Json.NET工具来将C#对象转换json输出 。
1、新建信息类“Msg.cs” 。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
|
using System;
using System.Data;
using System.Configuration;
using System.Linq;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.HtmlControls;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Xml.Linq;
namespace WebLogin
{
public class Msg
{
private string id;
public string Id
{
get {
return
id; }
set { id = value; }
}
private string message;
public string Message
{
get {
return
message; }
set { message = value; }
}
public Msg(string id, string message)
{
this
.id = id;
this
.message = message;
}
}
}
|
2、新建返回json对象的类“ResponseData.cs” 。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
|
using System;
using System.Data;
using System.Configuration;
using System.Linq;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.HtmlControls;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Xml.Linq;
using System.Collections.Generic;
namespace WebLogin
{
public class ResponseData
{
private bool success;
public bool Success
{
get {
return
success; }
set { success = value; }
}
private string message;
public string Message
{
get {
return
message; }
set { message = value; }
}
private List<Msg> msgs;
public List<Msg> Msgs
{
get {
return
msgs; }
set { msgs = value; }
}
public ResponseData(bool success, string message)
{
this
.success = success;
this
.message = message;
}
public ResponseData(bool success, string message, List<Msg> msgs)
{
this
.success = success;
this
.message = message;
this
.msgs = msgs;
}
}
}
|
3、去官网下载Json.NET,并复制引用 。
官网:http://www.newtonsoft.com/json 。
下载地址:http://pan.baidu.com/s/1nvz9JBV 。
下载解压后将“Newtonsoft.Json.dll”复制到项目的“bin”目录中,并引用(注意和.net版本保持一致) 。
4、新建一般处理程序“reg.ashx” 。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
|
using System;
using System.Collections;
using System.Data;
using System.Linq;
using System.Web;
using System.Web.Services;
using System.Web.Services.Protocols;
using System.Xml.Linq;
using System.Collections.Generic;
using Newtonsoft.Json;
//引入
namespace WebLogin
{
/// <summary>
/// $codebehindclassname$ 的摘要说明
/// </summary>
[WebService(Namespace =
"http://tempuri.org/"
)]
[WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)]
public class reg : IHttpHandler
{
public void ProcessRequest(HttpContext context)
{
context.Response.ContentType =
"application/json"
;
//设置响应内容的格式是json格式
string id = context.Request[
"id"
];
string pwd = context.Request[
"pwd"
];
string name = context.Request[
"name"
];
List<Msg> msgs =
new
List<Msg>();
if
(String.IsNullOrEmpty(id))
{
msgs.Add(
new
Msg(
"idMsg"
,
"用户名不能为空."
));
}
if
(String.IsNullOrEmpty(pwd))
{
msgs.Add(
new
Msg(
"pwdMsg"
,
"密码不能为空."
));
}
if
(String.IsNullOrEmpty(name))
{
msgs.Add(
new
Msg(
"nameMsg"
,
"姓名不能为空."
));
}
ResponseData rData;
if
(msgs.Count == 0)
{
//调用注册方法,写入数据库
rData =
new
ResponseData(
true
,
"注册成功."
);
}
else
{
rData =
new
ResponseData(
false
,
"注册失败."
, msgs);
}
context.Response.Write(JsonConvert.SerializeObject(rData));
//直接调用方法将rData转换为json字符串
}
public bool IsReusable
{
get
{
return
false
;
}
}
}
}
|
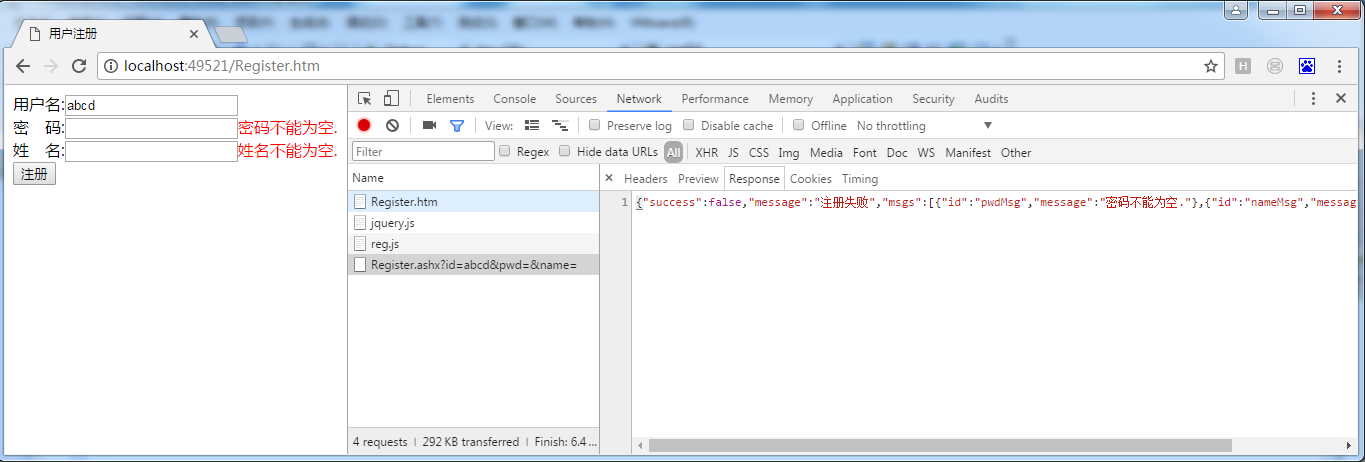
4、完成效果如图 。

以上所述是小编给大家介绍的ASP.NET使用Ajax返回Json对象的方法,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对我网站的支持! 。
原文链接:http://www.cnblogs.com/beast-king/archive/2017/05/25/6903877.html 。
最后此篇关于ASP.NET使用Ajax返回Json对象的方法的文章就讲到这里了,如果你想了解更多关于ASP.NET使用Ajax返回Json对象的方法的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
我试图对 ASP.Net MVC 有一个高层次的理解,我开始意识到它看起来很像原始的 ASP 脚本。过去,我们将“模型”/业务逻辑代码组织到 VBScript 类或 VB COM 组件中。 当然,现在
我已经搜索了一段时间,但似乎找不到答案。 我想在我的旋转木马中显示一个计数器,左边是当前项目(工作),左边是项目总数。 我的代码:
. 最佳答案 Scott Gu 称这些为代码块。这就是我的看法。 http://weblogs.asp.net/scottgu/archive/2010/04/06/new-lt-gt-syntax
我有一个使用 Visual Studio 2010/.net 4/VB 制作的网站。 我真的很喜欢我发现的 FAQ 系统的布局,因为它很简单,但它是经典的 asp。所以,显然,我不能包括我的母版页布局
好吧,对于你们许多人来说,这个问题可能有一个非常明显的答案,但它让我难住了。 我有一个 asp.net Web 表单,上面有两个控件(嗯,不止这两个,但我们将重点关注这些) - 第一个是 asp:dr
当我将 ASP.NET 复选框控件设置为 asp.net 更新面板的异步回发触发器时,EventName 属性是什么? 最佳答案 我相信它是 CheckedChanged。 关于asp.net - a
我有一个用经典 asp 编写的(巨大的)网站。现在我必须切换到 vb.net (razor)。有没有办法将这两个结合起来直到切换完成? 有没有办法让应用程序与经典的 asp 和 vb.net 一起工作
I am creating a products page, where the user selects an option in a radiobuttonlist for example, an
我最近将一个经典的 ASP 应用程序转换为 ASP.NET 3.5,但我觉得我的经典 ASP 版本要快一些(我不知道可能买家会后悔)。 所以你们能帮我解决这个问题吗,让我知道哪个更快,asp、asp.
从本周开始,我被要求开始学习如何使用 ASP 开发网站。我通过 XNA 对 C# 有一定的经验,所以这部分对我来说并不是什么麻烦。 我一直在关注Music Store Tutorial这需要我设置一个
关闭。这个问题需要多问focused 。目前不接受答案。 想要改进此问题吗?更新问题,使其仅关注一个问题 editing this post . 已关闭 8 年前。 Improve this ques
我想将一些表单变量发布到经典 ASP 页面中。我不想改变经典的 ASP 页面,因为需要完成大量的工作,以及消耗它们的页面数量。 经典的 ASP 页面需要将表单变量 Username 和 Userpas
已结束。此问题正在寻求书籍、工具、软件库等的推荐。它不满足Stack Overflow guidelines 。目前不接受答案。 我们不允许提出寻求书籍、工具、软件库等推荐的问题。您可以编辑问题,以便
在某种程度上,这可能是一个异端问题。我们有一个大型站点,其中许多页面仍在ASP中。通常,并没有真正动态的,而是包括(通过SSI或Server.Execute)定期重新生成的HTML块。看起来好像是一个
关闭。这个问题需要多问focused 。目前不接受答案。 想要改进此问题吗?更新问题,使其仅关注一个问题 editing this post . 已关闭 9 年前。 Improve this ques
我有一个遗留的 ASP 应用程序——在不久的某个时候——需要迁移到 ASP.Net 2.0(以与也在 2.0 中的其他应用程序兼容)。 对于这类事情是否有最佳实践,即作为第一步将当前 html、vbs
我目前在一家公司工作,该公司使用 ASP.NET Webforms 和旧 ASP 页面的组合进行 Web 开发。这对于他们当前的项目来说效果很好,但我想说服/建议他们切换到 ASP.NET MVC,因
我有一个经典的 asp 应用程序。我想将该页面的竞赛表格发布到 Asp.Net 表格。原因是我想在进入数据库之前使用我在 Asp.Net 页面中内置的大量逻辑进行验证,而我对 asp 不太了解。更不用
我知道在 ASP.NET MVC 中,您可以拥有移动 View 并执行类似 Index.mobile.cshtml 的操作。和 _Layout.mobile.cshtml并且服务器知道将这些 View
我需要从一些服务器端 c#.net 代码中调用经典 asp 页面上的 VBscript 函数 - 有谁知道一种干净的方法来做到这一点?在 .net 中重写函数不是一种选择。 我会再解释一下这个问题..

我是一名优秀的程序员,十分优秀!