- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章Mongodb中MapReduce实现数据聚合方法详解由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
Mongodb是针对大数据量环境下诞生的用于保存大数据量的非关系型数据库,针对大量的数据,如何进行统计操作至关重要,那么如何从Mongodb中统计一些数据呢?
在Mongodb中,给我们提供了三种用于数据聚合的方式:
(1)简单的用户聚合函数; 。
(2)使用aggregate进行统计; 。
(3)使用mapReduce进行统计; 。
今天我们首先来讲讲mapReduce是如何统计,在后续的文章中,将另起文章进行相关说明.
MapReduce是啥呢?以我的理解,其实就是对集合中的各个满足条件的文档进行预处理,整理出想要的数据然后进行统计得到最终的统计结果。其中map函数用于对集合中的各个满足条件的文档进行预处理,整理出想要的数据。Reduce函数用于对整理出的数据进行处理得到统计结果。Map函数和Reduce函数都是JavaScript函数.
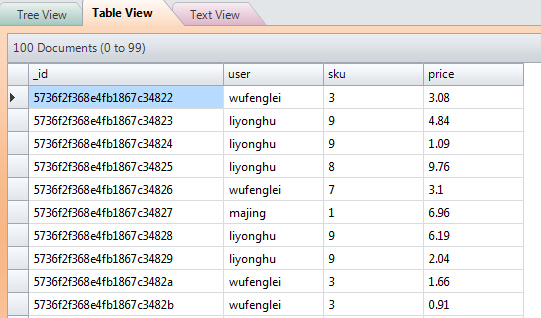
首先,我们先构造一个测试数据集test,使用js脚本往集合中随机插入一组数据,每条记录是哪个人花了多少钱买了什么东西。具体脚本test1.js如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
<span style=
"font-family:KaiTi_GB2312;"
><span style=
"font-size:18px;"
>
for
( var i=0; i<100; i++){
var rID=Math.floor(Math.random()*10);
var price = parseFloat((Math.random()*10).toFixed(2));
if(rID<3){
db.test.
insert
({
"user"
:
"majing"
,
"sku"
:rID,
"price"
:price});
}
else
if(rID>=3 && rID<5){
db.test.
insert
({
"user"
:
"wufenglei"
,
"sku"
:rID,
"price"
:price});
}
else
if(rID>=5 && rID<8){
db.test.
insert
({
"user"
:
"wufenglei"
,
"sku"
:rID,
"price"
:price});
}
else
{
db.test.
insert
({
"user"
:
"liyonghu"
,
"sku"
:rID,
"price"
:price});
}
}</span></span>
|
接下来我们通过在控制台执行脚本来向数据库插入具体的数据,具体执行指令如下:
|
1
|
<span style=
"font-family:KaiTi_GB2312;"
><span style=
"font-size:18px;"
>mongo 127.0.0.1:27017/test J:/test1.js</span></span>
|
执行之后,通过MongoVUE来查看下具体的数据,如下所示,数据已经插入到集合中了:

接下来,我们可以做几个简单的统计操作了.
(1)统计不同用户都买了多少个商品?编写js脚本test2.js,将结果保存到statis1集合中.
|
1
2
3
4
5
6
7
8
9
|
<span style=
"font-family:KaiTi_GB2312;"
><span style=
"font-size:18px;"
><span style=
"font-size:18px;"
>map=
function
(){
emit(this.
user
,1);
}
reduce=
function
(
key
,
values
){
var
count
= 0;
values
.forEach(
function
(val){
count
+= val});
return
count
;
}
db.test.mapReduce(map, reduce, {
out
:
"statics1"
});</span></span></span>
|
按照刚才执行脚本的方式执行test2.js,并查看数据:

从数据库就可以直观看到统计数据了,若想查看某个人如majing购买了多少个商品,直接使用 。
|
1
2
3
4
5
6
7
8
|
<span style=
"font-family:KaiTi_GB2312;"
>
<span style=
"font-size:18px;"
>
<span style=
"font-size:18px;"
>
<span style=
"font-family:KaiTi_GB2312;font-size:18px;"
>db.statics1.find({
"_id"
:
"majing"
});
</span>
</span>
</span>
</span>
|
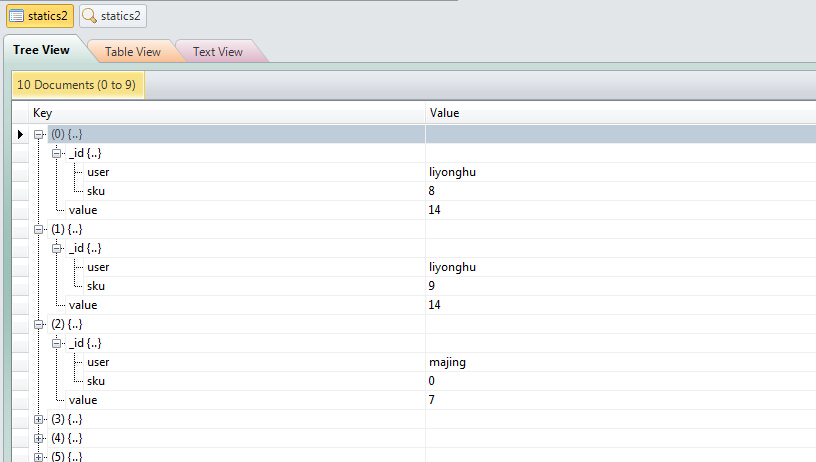
(2)统计每个用户购买的每个商品的数量情况 。
脚本test3.js如下所示:
|
1
2
3
4
5
6
7
8
9
|
<span style=
"font-family:KaiTi_GB2312;"
><span style=
"font-size:18px;"
><span style=
"font-size:18px;"
>map=
function
(){
emit({
user
:this.
user
,sku:this.sku},1);
}
reduce=
function
(
key
,
values
){
var
count
= 0;
values
.forEach(
function
(val){
count
+= val});
return
count
;
}
db.test.mapReduce(map, reduce, {
out
:
"statics2"
});</span></span></span>
|
按照刚才执行脚本的方式执行test3.js,并查看数据:

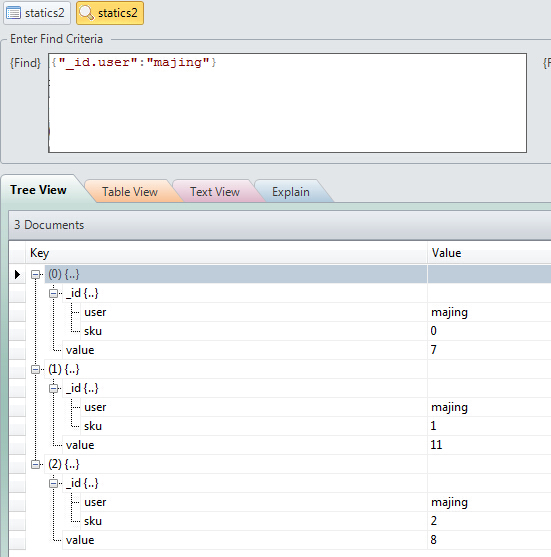
总共返回了10条记录。此时如果我们想查找某个用户购买商品的情况,可以使用下面的查询方法:
|
1
|
<span style=
"font-family:KaiTi_GB2312;"
><span style=
"font-size:18px;"
><span style=
"font-size:18px;"
>db.statics2.find({
"_id.user"
:
"majing"
});</span></span></span>
|

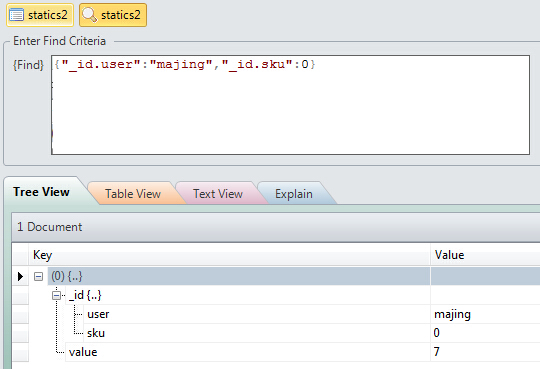
如果我们想查找某个用户购买某个商品的情况,可以使用下面的查询方法:

(3)统计每个用户购买商品的总量及花费的总金额 。
脚本test4.js如下所示:
|
1
2
3
4
5
6
7
8
9
|
<span style=
"font-family:KaiTi_GB2312;"
><span style=
"font-size:18px;"
><span style=
"font-size:18px;"
>map=
function
(){
emit({
user
:this.
user
},{totalprice:this.price,
count
:1});
}
reduce=
function
(
key
,
values
){
var res = {totalprice:0.00,
count
:1};
values
.forEach(
function
(val){res.totalprice += val.totalprice;res.
count
+=val.
count
;});
return
res;
}
db.test.mapReduce(map, reduce, {
out
:
"statics3"
});</span></span></span>
|
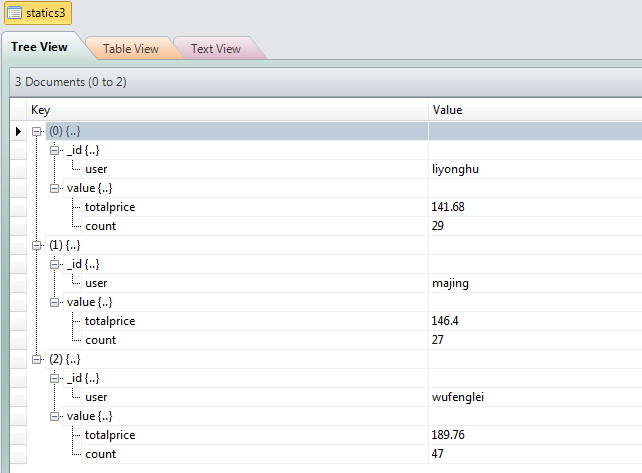
按照刚才执行脚本的方式执行test4.js,并查看数据:

(4)统计每个用户购买商品的平均价钱 。
在这个情景下,我们需要用到说道mapReduce里的另一个参数finalize,该参数是一个javascript脚本函数,用于对reduce后的集合进行一个后期处理操作.
执行脚本test5.js,具体如下所示:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
<span style=
"font-family:KaiTi_GB2312;"
><span style=
"font-size:18px;"
><span style=
"font-size:18px;"
>map=
function
(){
emit({
user
:this.
user
},{totalprice:this.price,
count
:1});
}
reduce=
function
(
key
,
values
){
var res = {totalprice:0.00,
count
:1,average:0};
values
.forEach(
function
(val){res.totalprice += val.totalprice;res.
count
+=val.
count
;});
return
res;
}
finalizeFunc=
function
(
key
,reduceResult){
reduceResult.totalprice=(reduceResult.totalprice).toFixed(2);
reduceResult.average=(reduceResult.totalprice/reduceResult.
count
).toFixed(2);
return
reduceResult;
}
db.test.mapReduce(map, reduce, {
out
:
"statics4"
,finalize:finalizeFunc});</span></span></span>
|
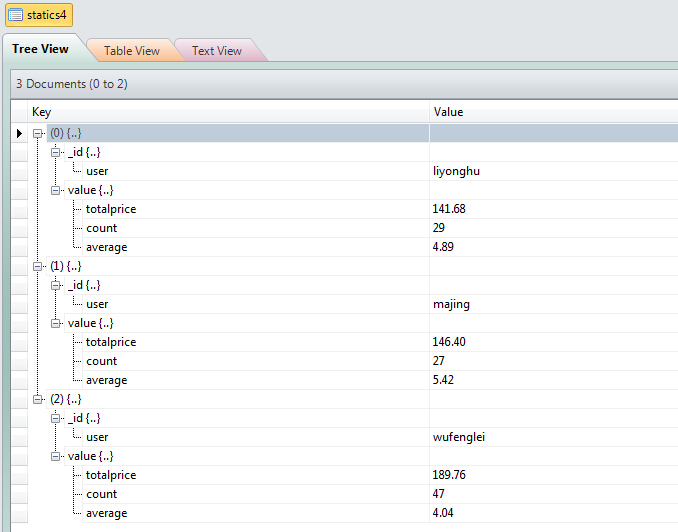
执行之后查看得到的数据,具体如下所示,显示了总价钱,商品数量和商品单价.

如果想查找某个人的,可以和上面的查询方法一样,使用find()方法进行查询:
|
1
|
<span style=
"font-family:KaiTi_GB2312;"
><span style=
"font-size:18px;"
><span style=
"font-size:18px;"
>db.statics4.find({
"_id.user"
:
"majing"
});</span></span></span>
|
以上通过4个简单的例子对Mongodb中的MapReduce进行了简单的说明,当然MapReduce功能很强大,大家如果想知道其他高级的使用方法,可以到Mongodb的官网进行查阅和学习,网址为 。
https://docs.mongodb.com/manual/reference/method/db.collection.mapReduce/ 谢谢.
以上所述是小编给大家介绍的Mongodb中MapReduce实现数据聚合方法详解,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对我网站的支持! 。
最后此篇关于Mongodb中MapReduce实现数据聚合方法详解的文章就讲到这里了,如果你想了解更多关于Mongodb中MapReduce实现数据聚合方法详解的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
初学者 android 问题。好的,我已经成功写入文件。例如。 //获取文件名 String filename = getResources().getString(R.string.filename
我已经将相同的图像保存到/data/data/mypackage/img/中,现在我想显示这个全屏,我曾尝试使用 ACTION_VIEW 来显示 android 标准程序,但它不是从/data/dat
我正在使用Xcode 9,Swift 4。 我正在尝试使用以下代码从URL在ImageView中显示图像: func getImageFromUrl(sourceUrl: String) -> UII
我的 Ubuntu 安装 genymotion 有问题。主要是我无法调试我的数据库,因为通过 eclipse 中的 DBMS 和 shell 中的 adb 我无法查看/data/文件夹的内容。没有显示
我正在尝试用 PHP 发布一些 JSON 数据。但是出了点问题。 这是我的 html -- {% for x in sets %}
我观察到两种方法的结果不同。为什么是这样?我知道 lm 上发生了什么,但无法弄清楚 tslm 上发生了什么。 > library(forecast) > set.seed(2) > tts lm(t
我不确定为什么会这样!我有一个由 spring data elasticsearch 和 spring data jpa 使用的类,但是当我尝试运行我的应用程序时出现错误。 Error creatin
在 this vega 图表,如果我下载并转换 flare-dependencies.json使用以下 jq 到 csv命令, jq -r '(map(keys) | add | unique) as
我正在提交一个项目,我必须在其中创建一个带有表的 mysql 数据库。一切都在我这边进行,所以我只想检查如何将我所有的压缩文件发送给使用不同计算机的人。基本上,我如何为另一台计算机创建我的数据库文件,
我有一个应用程序可以将文本文件写入内部存储。我想仔细看看我的电脑。 我运行了 Toast.makeText 来显示路径,它说:/数据/数据/我的包 但是当我转到 Android Studio 的 An
我喜欢使用 Genymotion 模拟器以如此出色的速度加载 Android。它有非常好的速度,但仍然有一些不稳定的性能。 如何从 Eclipse 中的文件资源管理器访问 Genymotion 模拟器
我需要更改 Silverlight 中文本框的格式。数据通过 MVVM 绑定(bind)。 例如,有一个 int 属性,我将 1 添加到 setter 中的值并调用 OnPropertyChanged
我想向 Youtube Data API 提出请求,但我不需要访问任何用户信息。我只想浏览公共(public)视频并根据搜索词显示视频。 我可以在未经授权的情况下这样做吗? 最佳答案 YouTube
我已经设置了一个 Twilio 应用程序,我想向人们发送更新,但我不想回复单个文本。我只是想让他们在有问题时打电话。我一切正常,但我想在发送文本时显示传入文本,以确保我不会错过任何问题。我正在使用 p
我有一个带有表单的网站(目前它是纯 HTML,但我们正在切换到 JQuery)。流程是这样的: 接受用户的输入 --- 5 个整数 通过 REST 调用网络服务 在服务器端运行一些计算...并生成一个
假设我们有一个名为 configuration.js 的文件,当我们查看内部时,我们会看到: 'use strict'; var profile = { "project": "%Projec
这部分是对 Previous Question 的扩展我的: 我现在可以从我的 CI Controller 成功返回 JSON 数据,它返回: {"results":[{"id":"1","Sourc
有什么有效的方法可以删除 ios 中 CBL 的所有文档存储?我对此有疑问,或者,如果有人知道如何从本质上使该应用程序像刚刚安装一样,那也会非常有帮助。我们正在努力确保我们的注销实际上将应用程序设置为
我有一个 Rails 应用程序,它与其他 Rails 应用程序通信以进行数据插入。我使用 jQuery $.post 方法进行数据插入。对于插入,我的其他 Rails 应用程序显示 200 OK。但在
我正在为服务于发布请求的 API 调用运行单元测试。我正在传递请求正文,并且必须将响应作为帐户数据返回。但我只收到断言错误 注意:数据是从 Azure 中获取的 spec.js const accou

我是一名优秀的程序员,十分优秀!