- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章javaweb中Http协议详解由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
1、什么是HTTP协议 。
HTTP是hypertext transfer protocol(超文本传输协议)的简写,它是TCP/IP协议的一个应用层协议,用于定义WEB浏览器与WEB服务器之间交换数据的过程。客户端连上web服务器后,若想获得web服务器中的某个web资源,需遵守一定的通讯格式,HTTP协议用于定义客户端与web服务器通迅的格式.
2、HTTP协议的版本 。
HTTP协议的版本:HTTP/1.0、HTTP/1.1 。
3、HTTP1.0和HTTP1.1的区别 。
在HTTP1.0协议中,客户端与web服务器建立连接后,只能获得一个web资源。 在HTTP1.1协议,允许客户端与web服务器建立连接后,在一个连接上获取多个web资源.
4、HTTP请求 。
4.1、HTTP请求包括的内容 。
客户端连上服务器后,向服务器请求某个web资源,称之为客户端向服务器发送了一个HTTP请求.
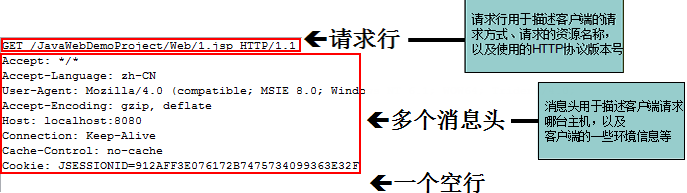
一个完整的HTTP请求包括如下内容:一个请求行、若干消息头、以及实体内容 范例:

4.2、HTTP请求的细节——请求行 。
请求行中的GET称之为请求方式,请求方式有:POST、GET、HEAD、OPTIONS、DELETE、TRACE、PUT,常用的有: GET、 POST 用户如果没有设置,默认情况下浏览器向服务器发送的都是get请求,例如在浏览器直接输地址访问,点超链接访问等都是get,用户如想把请求方式改为post,可通过更改表单的提交方式实现。 不管POST或GET,都用于向服务器请求某个WEB资源,这两种方式的区别主要表现在数据传递上:如果请求方式为GET方式,则可以在请求的URL地址后以?的形式带上交给服务器的数据,多个数据之间以&进行分隔,例如:GET /mail/1.html?name=abc&password=xyz HTTP/1.1 GET方式的特点:在URL地址后附带的参数是有限制的,其数据容量通常不能超过1K。 如果请求方式为POST方式,则可以在请求的实体内容中向服务器发送数据,Post方式的特点:传送的数据量无限制.
4.3、HTTP请求的细节——消息头 。
HTTP请求中的常用消息头 。
accept:浏览器通过这个头告诉服务器,它所支持的数据类型 Accept-Charset: 浏览器通过这个头告诉服务器,它支持哪种字符集 Accept-Encoding:浏览器通过这个头告诉服务器,支持的压缩格式 Accept-Language:浏览器通过这个头告诉服务器,它的语言环境 Host:浏览器通过这个头告诉服务器,想访问哪台主机 If-Modified-Since: 浏览器通过这个头告诉服务器,缓存数据的时间 Referer:浏览器通过这个头告诉服务器,客户机是哪个页面来的 防盗链 Connection:浏览器通过这个头告诉服务器,请求完后是断开链接还是何持链接 。
例如: Accept: application/x-ms-application, image/jpeg, application/xaml+xml, image/gif, image/pjpeg, application/x-ms-xbap, application/vnd.ms-excel, application/vnd.ms-powerpoint, application/msword, */* Referer: http://localhost:8080/JavaWebDemoProject/Web/2.jsp Accept-Language: zh-CN User-Agent: Mozilla/4.0 (compatible; MSIE 8.0; Windows NT 6.1; WOW64; Trident/4.0; SLCC2; .NET CLR 2.0.50727; .NET CLR 3.5.30729; .NET CLR 3.0.30729; Media Center PC 6.0; .NET4.0C; .NET4.0E; InfoPath.3) Accept-Encoding: gzip, deflate Host: localhost:8080 Connection: Keep-Alive 5、HTTP响应 。
5.1、HTTP响应包括的内容 。
一个HTTP响应代表服务器向客户端回送的数据,它包括: 一个状态行、若干消息头、以及实体内容 .

范例:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
HTTP/1.1 200 OK
Server: Apache-Coyote/1.1
Content-Type: text/html;charset=ISO-8859-1
Content-Length: 105
Date: Tue, 27 May 2014 16:23:28 GMT
<
html
>
<
head
>
<
title
>Hello World JSP</
title
>
</
head
>
<
body
>
Hello World!
</
body
>
</
html
>
|
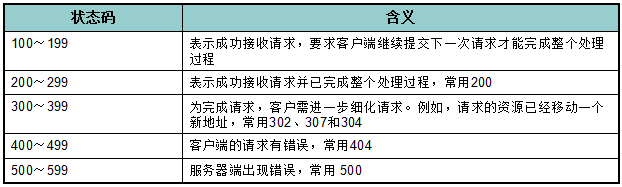
5.2、HTTP响应的细节——状态行 。
状态行格式: HTTP版本号 状态码 原因叙述<CRLF> 举例:HTTP/1.1 200 OK 状态码用于表示服务器对请求的处理结果,它是一个三位的十进制数。响应状态码分为5类,如下所示:

5.3、HTTP响应细节——常用响应头 。
HTTP响应中的常用响应头(消息头) Location: 服务器通过这个头,来告诉浏览器跳到哪里 Server:服务器通过这个头,告诉浏览器服务器的型号 Content-Encoding:服务器通过这个头,告诉浏览器,数据的压缩格式 Content-Length: 服务器通过这个头,告诉浏览器回送数据的长度 Content-Language: 服务器通过这个头,告诉浏览器语言环境 Content-Type:服务器通过这个头,告诉浏览器回送数据的类型 Refresh:服务器通过这个头,告诉浏览器定时刷新 Content-Disposition: 服务器通过这个头,告诉浏览器以下载方式打数据 Transfer-Encoding:服务器通过这个头,告诉浏览器数据是以分块方式回送的 Expires: -1 控制浏览器不要缓存 Cache-Control: no-cache Pragma: no-cache 。
6、在服务端设置响应头来控制客户端浏览器的行为 。
6.1、设置Location响应头,实现请求重定向 。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
package
gacl.http.study;
import
java.io.IOException;
import
javax.servlet.ServletException;
import
javax.servlet.http.HttpServlet;
import
javax.servlet.http.HttpServletRequest;
import
javax.servlet.http.HttpServletResponse;
/**
* @author gacl
*
*/
public
class
ServletDemo01
extends
HttpServlet {
public
void
doGet(HttpServletRequest request, HttpServletResponse response)
throws
ServletException, IOException {
response.setStatus(
302
);
//设置服务器的响应状态码
/**
*设置响应头,服务器通过 Location这个头,来告诉浏览器跳到哪里,这就是所谓的请求重定向
*/
response.setHeader(
"Location"
,
"/JavaWeb_HttpProtocol_Study_20140528/1.jsp"
);
}
public
void
doPost(HttpServletRequest request, HttpServletResponse response)
throws
ServletException, IOException {
this
.doGet(request, response);
}
}
|
当在浏览器中使用URL地址"http://localhost:8080/JavaWeb_HttpProtocol_Study_20140528/servlet/ServletDemo01"访问ServletDemo01时,就可以看到服务器作出响应后发送到浏览器的状态码和响应头信息,如下图所示:

服务器返回一个302状态码告诉浏览器,你要的资源我没有,但是我通过Location响应头告诉你哪里有,而浏览器解析响应头Location后知道要跳转到/JavaWeb_HttpProtocol_Study_20140528/1.jsp页面,所以就会自动跳转到1.jsp,如下图所示:

6.2、设置Content-Encoding响应头,告诉浏览器数据的压缩格式 。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
|
package
gacl.http.study;
import
java.io.ByteArrayOutputStream;
import
java.io.IOException;
import
java.util.zip.GZIPOutputStream;
import
javax.servlet.ServletException;
import
javax.servlet.http.HttpServlet;
import
javax.servlet.http.HttpServletRequest;
import
javax.servlet.http.HttpServletResponse;
/**
* @author gacl
*这个小程序是用来演示以下两个小知识点
*1、使用GZIPOutputStream流来压缩数据
*2、设置响应头Content-Encoding来告诉浏览器,服务器发送回来的数据压缩后的格式
*/
public
class
ServletDemo02
extends
HttpServlet {
public
void
doGet(HttpServletRequest request, HttpServletResponse response)
throws
ServletException, IOException {
String data =
"abcdabcdabcdabcdabcdabcdab"
+
"cdabcdabcdabcdabcdabcdabcdabcdabc"
+
"dabcdabcdabcdabcdabcdabcdabcdabc"
+
"dabcdabcdabcdabcdabcdabcdabcdabcdab"
+
"cdabcdabcdabcdabcdabcdabcdabcdabcdab"
+
"cdabcdabcdabcdabcdabcdabcdabcdabcdab"
+
"cdabcdabcdabcdabcdabcdabcdabcdabcdab"
+
"cdabcdabcdabcdabcdabcdabcdabcdabcdabcd"
;
System.out.println(
"原始数据的大小为:"
+ data.getBytes().length);
ByteArrayOutputStream bout =
new
ByteArrayOutputStream();
GZIPOutputStream gout =
new
GZIPOutputStream(bout);
//buffer
gout.write(data.getBytes());
gout.close();
//得到压缩后的数据
byte
g[] = bout.toByteArray();
response.setHeader(
"Content-Encoding"
,
"gzip"
);
response.setHeader(
"Content-Length"
,g.length +
""
);
response.getOutputStream().write(g);
}
public
void
doPost(HttpServletRequest request, HttpServletResponse response)
throws
ServletException, IOException {
this
.doGet(request, response);
}
}
|
服务器发给浏览器的响应信息如下:

浏览器支持的压缩格式有:
6.3、设置content-type响应头,指定回送数据类型 。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
|
package
gacl.http.study;
import
java.io.IOException;
import
java.io.InputStream;
import
java.io.OutputStream;
import
javax.servlet.ServletException;
import
javax.servlet.http.HttpServlet;
import
javax.servlet.http.HttpServletRequest;
import
javax.servlet.http.HttpServletResponse;
public
class
ServletDemo03
extends
HttpServlet {
public
void
doGet(HttpServletRequest request, HttpServletResponse response)
throws
ServletException, IOException {
/**
* 浏览器能接收(Accept)的数据类型有:
* application/x-ms-application,
* image/jpeg,
* application/xaml+xml,
* image/gif,
* image/pjpeg,
* application/x-ms-xbap,
* application/vnd.ms-excel,
* application/vnd.ms-powerpoint,
* application/msword,
*/
response.setHeader(
"content-type"
,
"image/jpeg"
);
//使用content-type响应头指定发送给浏览器的数据类型为"image/jpeg"
//读取位于项目根目录下的img文件夹里面的WP_20131005_002.jpg这张图片,返回一个输入流
InputStream in =
this
.getServletContext().getResourceAsStream(
"/img/WP_20131005_002.jpg"
);
byte
buffer[] =
new
byte
[
1024
];
int
len =
0
;
OutputStream out = response.getOutputStream();
//得到输出流
while
((len = in.read(buffer)) >
0
) {
//读取输入流(in)里面的内容存储到缓冲区(buffer)
out.write(buffer,
0
, len);
//将缓冲区里面的内容输出到浏览器
}
}
public
void
doPost(HttpServletRequest request, HttpServletResponse response)
throws
ServletException, IOException {
this
.doGet(request, response);
}
}
|
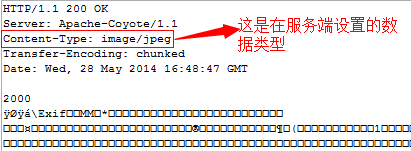
服务器发给浏览器的响应信息如下:

ServletDemo03的运行结果如下图所示:

在浏览器中显示出了图片 。
6.4、设置refresh响应头,让浏览器定时刷新 。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
|
package
gacl.http.study;
import
java.io.IOException;
import
javax.servlet.ServletException;
import
javax.servlet.http.HttpServlet;
import
javax.servlet.http.HttpServletRequest;
import
javax.servlet.http.HttpServletResponse;
public
class
ServletDemo04
extends
HttpServlet {
public
void
doGet(HttpServletRequest request, HttpServletResponse response)
throws
ServletException, IOException {
/**
* 设置refresh响应头,让浏览器每隔3秒定时刷新
*/
// response.setHeader("refresh", "3");
/**
* 设置refresh响应头,让浏览器3秒后跳转到http://www.baidu.com
*/
response.setHeader(
"refresh"
,
"3;url='http://www.baidu.com'"
);
response.getWriter().write(
"gacl"
);
}
public
void
doPost(HttpServletRequest request, HttpServletResponse response)
throws
ServletException, IOException {
this
.doGet(request, response);
}
}
|
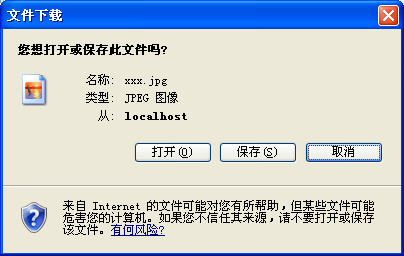
6.5、设置content-disposition响应头,让浏览器下载文件 。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
|
package
gacl.http.study;
import
java.io.IOException;
import
java.io.InputStream;
import
java.io.OutputStream;
import
javax.servlet.ServletException;
import
javax.servlet.http.HttpServlet;
import
javax.servlet.http.HttpServletRequest;
import
javax.servlet.http.HttpServletResponse;
public
class
ServletDemo05
extends
HttpServlet {
public
void
doGet(HttpServletRequest request, HttpServletResponse response)
throws
ServletException, IOException {
/**
* 设置content-disposition响应头,让浏览器下载文件
*/
response.setHeader(
"content-disposition"
,
"attachment;filename=xxx.jpg"
);
InputStream in =
this
.getServletContext().getResourceAsStream(
"/img/1.jpg"
);
byte
buffer[] =
new
byte
[
1024
];
int
len =
0
;
OutputStream out = response.getOutputStream();
while
((len = in.read(buffer)) >
0
) {
out.write(buffer,
0
, len);
}
}
public
void
doPost(HttpServletRequest request, HttpServletResponse response)
throws
ServletException, IOException {
this
.doGet(request, response);
}
}
|
在浏览器中访问ServletDemo05就会弹出文件下载框,如下图所示:

以上就是本文的全部内容,希望对大家的学习有所帮助.
最后此篇关于javaweb中Http协议详解的文章就讲到这里了,如果你想了解更多关于javaweb中Http协议详解的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
据我了解,HTTP POST 请求的正文大小没有限制。因此,客户端可能会在一个 HTTP 请求中发送 千兆字节 的数据。现在我想知道 HTTP 服务器应该如何处理此类请求。 Tomcat 和 Jett
在了解Web Deploy我遇到了一些讨论 http://+:80 和 http://*:80 的 netsh.exe 命令。这些是什么意思? 最佳答案 引自URLPrefix Strings (Wi
假设我有一个负载均衡器,然后是 2 个 Web 服务器,然后是一个负载均衡器,然后是 4 个应用程序服务器。 HTTP 响应是否遵循与 HTTP 请求服务相同的路径? 最佳答案 按路径,我假设您是网络
我有一个带有 uri /api/books/122 的资源,如果在客户端为此资源发送 HTTP Delete 时该资源不存在,那么相应的响应代码是什么这个 Action ?是不是404 Not Fou
是否有特定的(或约定的)HTTP 响应消息(或除断开连接之外的其他操作)来阐明服务器不接受 pipelined HTTP requests ? 我正在寻找能让客户端停止流水线化它的请求并分别发送每个请
在了解Web Deploy我遇到了一些讨论 http://+:80 和 http://*:80 的 netsh.exe 命令。这些是什么意思? 最佳答案 引自URLPrefix Strings (Wi
我有一个带有 uri /api/books/122 的资源,如果在客户端为此资源发送 HTTP Delete 时该资源不存在,那么相应的响应代码是什么这个 Action ?是不是404 Not Fou
关闭。这个问题需要更多focused .它目前不接受答案。 想改进这个问题吗? 更新问题,使其只关注一个问题 editing this post . 关闭 8 年前。 Improve this qu
我使用 Mule 作为 REST API AMQP。我必须发送自定义请求方法:“PRINT”,但我收到: Status Code: 400 Bad Request The request could
我需要针对具有不同 HTTP 响应代码的 URL 测试我的脚本。我如何获取响应代码 300、303 或 307 等的示例/示例现有 URL? 谢谢! 最佳答案 您可以使用 httpbin为此目的。 例
我正在尝试编写一个程序来匹配 HTTP 请求及其相应的响应。似乎在大多数情况下一切都运行良好(当传输完全有序时,即使不是,通过使用 TCP 序列号)。 我发现的唯一问题是当我有流水线请求时。在那之后,
RESTful Web Services鼓励使用 HTTP 303将客户端重定向到资源的规范表示。它仅在 HTTP GET 的上下文中讨论主题。 这是否也适用于其他 HTTP 方法?如果客户端尝试对非
当使用chunked HTTP传输编码时,为什么服务器需要同时写出chunk的字节大小并且后续的chunk数据以CRLF结尾? 这不会使发送二进制数据“CRLF-unclean”和方法有点多余吗? 如
这个问题在这里已经有了答案: Is it acceptable for a server to send a HTTP response before the entire request has
如果我向同一台服务器发出多个 HTTP Get 请求并收到每个请求的 HTTP 200 OK 响应,我如何使用 Wireshark 判断哪个请求映射到哪个响应? 目前看起来像是发出了一个 http 请
func main() { http.HandleFunc("/", handler) } func handler(w http.ResponseWriter, r http.Request
我找不到有值(value)的 NodeJS with Typescript 教程,所以我在无指导下潜入水中,果然我有一个问题。 我不明白这两行之间的区别: import * as http from
问一个关于Are HTTP headers case-sensitive?的问题,如果 HTTP 方法区分大小写,大多数服务器如何处理“get”或“post”与“GET”或“POST”? 例如,看起来
我正在使用ASP.NET,在其中我通过动词GET接收查询,该应用程序专用于该URL。 该代码有效,但是如果用户发送的密码使http 200无效,请回答我,并在消息的正文中显示“Fail user or
Closed. This question needs details or clarity。它当前不接受答案。 想改善这个问题吗?添加详细信息,并通过editing this post阐明问题。 9

我是一名优秀的程序员,十分优秀!