- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章写一个含数字,拼音,汉字的验证码生成类由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
本次和大家分享的是一个集成1:小写拼音 2:大写拼音 3:数字 4:汉字的验证码生成类,从标题来看感觉很普通的样子,没错的确很普通,只是这个验证码类生成的时候可以通过参数指定验证码返回格式的规则,更主要的是希望能给大家带来一定的实用性,本章例子也会有一个mvc使用验证码校验的场景,希望大家能够喜欢.
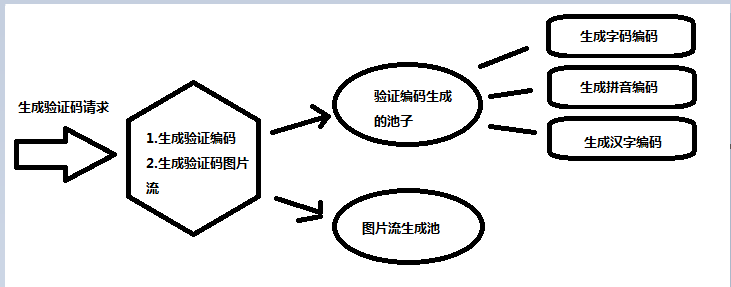
» 验证码生成流程图 。
» 验证码生成池代码的解析 。
» 把验证代码画到图片上 。
» mvc登录操作测试验证码正确性 。
下面一步一个脚印的来分享:
» 验证码生成流程图 。
首先,咋们来看一下本次分享的验证码生成类的生成流程图:

能看到此图描述的编码生成池对应的是几个不同的编码内容,这里主要根据参数设置允许同时获取不同编码内容,从而到达文字,拼音,汉字组合而成验证码,具体规则设置由参数而定; 。
» 验证码生成池代码的解析 。
首先,由上面流程图分析的内容能看出,这个验证码生成池子需要并行获取不同类型验证码数据,才能满足组合的验证码,因此有了下面的代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
|
/// <summary>
/// 创建验证码
/// </summary>
/// <param name="codeType">1:小写拼音 2:大写拼音 3:数字 4:汉字</param>
/// <returns></returns>
public
static
string
CreateCode(
string
codeType =
"1|2|3|4"
)
{
var code =
string
.Empty;
try
{
if
(
string
.IsNullOrWhiteSpace(codeType) || codeType.IndexOf(
'|'
) < 0) { codeType =
"1|2|3|4"
; }
var codeTypeArr = codeType.Split(
new
char
[] {
'|'
}, StringSplitOptions.RemoveEmptyEntries);
var strLen = codeTypeArr.Length;
//任务
Task<
string
>[] taskArr =
new
Task<
string
>[strLen];
for
(
int
i = 0; i < strLen; i++)
{
var val = codeTypeArr[i];
switch
(val)
{
case
"1"
:
//小写拼音
taskArr[i] = Task.Factory.StartNew<
string
>(() => {
return
GetPinYinOrUpper(
false
); });
break
;
case
"2"
:
//大写拼音
taskArr[i] = Task.Factory.StartNew<
string
>(() => {
return
GetPinYinOrUpper(); });
break
;
case
"3"
:
//数字
taskArr[i] = Task.Factory.StartNew<
string
>(() => {
return
GetShuZi(); });
break
;
case
"4"
:
//汉字
taskArr[i] = Task.Factory.StartNew<
string
>(() => {
return
GetHanZi(); });
break
;
default
:
break
;
}
}
//等待完成 30s
Task.WaitAll(taskArr, TimeSpan.FromSeconds(30));
foreach
(var item
in
taskArr)
{
code += item.Result;
}
}
catch
(Exception ex)
{
code =
"我爱祖国"
;
}
return
code;
}
|
这里继续使用了关键字Task,来分发任务获取不同的验证码内容,个人认为最主要的还是通过参数设置 string codeType = "1|2|3|4" ,来确定验证码的组合方式,这样也达到了验证码格式的多样性; 。
» 把验证代码画到图片上 。
首先,咋们要明确的是要吧文字画在某个图片上,那么需要用到Graphics关键字,以此来创建画布把咋们的验证编码画到图片上,这里先上代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
|
/// <summary>
/// 生成验证码图片流
/// </summary>
/// <param name="code">验证码文字</param>
/// <returns>流</returns>
public
static
byte
[] CreateValidateCodeStream(
string
code =
"我爱祖国"
,
int
fontSize = 18,
int
width = 0,
int
height = 0,
string
fontFamily =
"华文楷体"
)
{
var bb =
new
byte
[0];
//初始化画布
var padding = 2;
var len = code.Length;
width = width <= 0 ? fontSize * 2 * (len - 1) + padding * 4 : width;
height = height <= 0 ? fontSize * 2 : height;
var image =
new
Bitmap(width, height);
var g = Graphics.FromImage(image);
try
{
var random =
new
Random();
//清空背景色
g.Clear(Color.White);
//画横向中间干扰线
var x1 = 0;
var y1 = height / 2;
var x2 = width;
var y2 = y1;
g.DrawLine(
new
Pen(Color.DarkRed), x1, y1, x2, y2);
//字体
var font =
new
Font(fontFamily, fontSize, (FontStyle.Bold | FontStyle.Italic));
var brush =
new
LinearGradientBrush(
new
Rectangle(0, 0, image.Width, image.Height),
Color.Blue, Color.DarkRed, 1f,
true
);
//画文字
var stringFomart =
new
StringFormat();
//垂直居中
stringFomart.LineAlignment = StringAlignment.Center;
//水平居中
stringFomart.Alignment = StringAlignment.Center;
var rf =
new
Rectangle(Point.Empty,
new
Size(width, height));
g.DrawString(code, font, brush, rf, stringFomart);
//画图片的前景干扰点
for
(
int
i = 0; i < 100; i++)
{
var x = random.Next(image.Width);
var y = random.Next(image.Height);
image.SetPixel(x, y, Color.FromArgb(random.Next()));
}
//画图片的边框线
g.DrawRectangle(
new
Pen(Color.Silver), 0, 0, image.Width - 1, image.Height - 1);
//保存图片流
var stream =
new
MemoryStream();
image.Save(stream, ImageFormat.Jpeg);
//输出图片流
bb = stream.ToArray();
}
catch
(Exception ex) { }
finally
{
g.Dispose();
image.Dispose();
}
return
bb;
}
|
这个列出画验证码图片方法的关键点:
1. 图片的高和宽度需要设置,这个根据不同页面布局方式而定,所以这里吧高和宽用作参数传递 。
2. 干扰线:通常验证码图片都以一两条干扰线,主要防止某些恶意用户使用图片识别软件进行不正规破解请求,我这里干扰线只设置了横向居中的一天直线代码如: g.DrawLine(new Pen(Color.DarkRed), x1, y1, x2, y2),
3. 字体:一个好看的字体通常也一种用户体验,因此这里根据需要参数传递字体; 。
4. 验证代码位于图片纵横向居中,这里的关键代码是:
|
1
2
3
4
5
|
var stringFomart =
new
StringFormat();
//垂直居中
stringFomart.LineAlignment = StringAlignment.Center;
//水平居中
stringFomart.Alignment = StringAlignment.Center;
|
5. g.DrawString(code, font, brush, rf, stringFomart); 主要用来把文字画到图片上,这是最关键的地方 。
6. 咋们通常都是吧验证码弄成图片流,而不是真的生成一个实体的验证码图片保存到服务器上,不然这样服务器很快就会磁盘不足,所以 。
|
1
2
3
4
5
|
//保存图片流
var stream =
new
MemoryStream();
image.Save(stream, ImageFormat.Jpeg);
//输出图片流
bb = stream.ToArray();
|
这句的重要性也不可忽视,主要就把画的内容保存到流中方便使用 。
7. 最后千万不用忘了使用Dispose释放画布 。
» mvc登录操作测试验证码正确性 。
有了上面验证码生成类生成好的验证码图片,那么我们还需要测试验证下正确性和效果;下面我们使用mvc架构来做测试,先创建一个验证码测试Action并生成对应试图ValidCode.cshtml文件,然后自定义几个不同格式的验证码获取Action,代码如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
|
public
FileResult GetValidateCode()
{
//返回的验证码文字
var code =
string
.Empty;
var bb_code = ValidateCode.GetValidateCodeStream(
ref
code);
return
File(bb_code,
"image/jpeg"
);
}
public
FileResult GetValidateCode01()
{
var code =
string
.Empty;
var bb_code = ValidateCode.GetValidateCodeStream(
ref
code,
"1|2|3|4"
);
return
File(bb_code,
"image/jpeg"
);
}
public
FileResult GetValidateCode02()
{
var code =
string
.Empty;
var bb_code = ValidateCode.GetValidateCodeStream(
ref
code,
"4|3|2|1"
);
return
File(bb_code,
"image/jpeg"
);
}
public
FileResult GetValidateCode03()
{
var code =
string
.Empty;
var bb_code = ValidateCode.GetValidateCodeStream(
ref
code,
"2|2|2|2"
);
return
File(bb_code,
"image/jpeg"
);
}
public
FileResult GetValidateCode04()
{
var code =
string
.Empty;
var bb_code = ValidateCode.GetValidateCodeStream(
ref
code,
"4|4|4|4"
);
return
File(bb_code,
"image/jpeg"
);
}
public
FileResult GetValidateCode05()
{
var code =
string
.Empty;
var bb_code = ValidateCode.GetValidateCodeStream(
ref
code,
"1|1|1|1"
);
return
File(bb_code,
"image/jpeg"
);
}
|
感觉上几乎一模一样,只是对应的参数不一样,这里遵循的方法GetValidateCodeStream参数codeType格式是:为空表示自由组合 1:小写拼音 2:大写拼音 3:数字 4:汉字;然后我们往试图中填写如下代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
|
<
h2
>神牛 - 验证码实例</
h2
>
<
div
class
=
"container "
id
=
"appVue"
>
<
table
class
=
"table table-bordered text-left"
>
<
tbody
>
<
tr
>
<
td
>全部随机</
td
>
<
td
>
<
img
src
=
"/home/GetValidateCode"
data-src
=
"/home/GetValidateCode"
id
=
"imgCode"
/>
<
input
type
=
"text"
name
=
"code"
placeholder
=
"请输入验证码"
class
=
"form-control"
/>
<
button
class
=
"btn btn-default"
>登 录</
button
>
<
span
id
=
"msg"
style
=
"color:red"
></
span
>
</
td
>
</
tr
>
<
tr
>
<
td
>小写|大写|数字|汉字</
td
>
<
td
><
img
src
=
"/home/GetValidateCode01"
data-src
=
"/home/GetValidateCode01"
/></
td
>
</
tr
>
<
tr
>
<
td
>汉字|数字|大写|小写</
td
>
<
td
><
img
src
=
"/home/GetValidateCode02"
data-src
=
"/home/GetValidateCode02"
/></
td
>
</
tr
>
<
tr
>
<
td
>全部大写</
td
>
<
td
><
img
src
=
"/home/GetValidateCode03"
data-src
=
"/home/GetValidateCode03"
/></
td
>
</
tr
>
<
tr
>
<
td
>全部汉字</
td
>
<
td
><
img
src
=
"/home/GetValidateCode04"
data-src
=
"/home/GetValidateCode04"
/></
td
>
</
tr
>
<
tr
>
<
td
>全部小写</
td
>
<
td
><
img
src
=
"/home/GetValidateCode05"
data-src
=
"/home/GetValidateCode05"
/></
td
>
</
tr
>
</
tbody
>
</
table
>
</
div
>
|
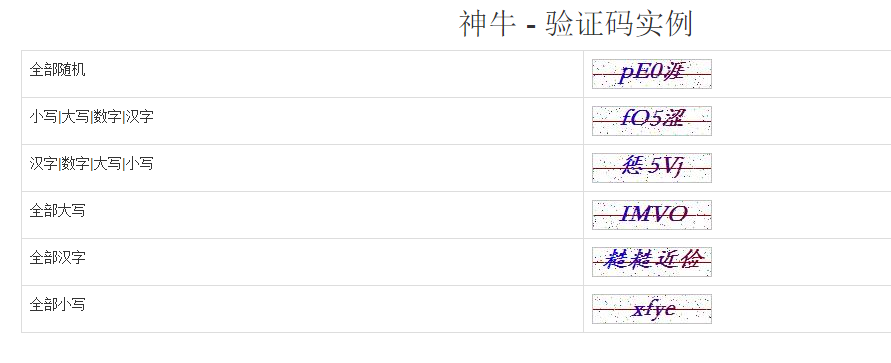
好了咋们生成下项目,看下效果图如下:

能从图中看到我们验证码格式的不同之处,这也是文章开头说的验证码格式的多样性,当然可能还有其他组成格式请允许我暂时忽略,下面我们来做一个点击图片获取新验证码的功能和点击登录按钮去后台程序判断验证码是否匹配的例子,先来修改试图界面代码如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
|
@{
ViewBag.Title = "ValidtCode";
}
<
h2
>神牛 - 验证码实例</
h2
>
<
div
class
=
"container "
id
=
"appVue"
>
<
table
class
=
"table table-bordered text-left"
>
<
tbody
>
<
tr
>
<
td
>全部随机</
td
>
<
td
>
<
img
src
=
"/home/GetValidateCode"
data-src
=
"/home/GetValidateCode"
id
=
"imgCode"
/>
<
input
type
=
"text"
name
=
"code"
placeholder
=
"请输入验证码"
class
=
"form-control"
/>
<
button
class
=
"btn btn-default"
>登 录</
button
>
<
span
id
=
"msg"
style
=
"color:red"
></
span
>
</
td
>
</
tr
>
<
tr
>
<
td
>小写|大写|数字|汉字</
td
>
<
td
><
img
src
=
"/home/GetValidateCode01"
data-src
=
"/home/GetValidateCode01"
/></
td
>
</
tr
>
<
tr
>
<
td
>汉字|数字|大写|小写</
td
>
<
td
><
img
src
=
"/home/GetValidateCode02"
data-src
=
"/home/GetValidateCode02"
/></
td
>
</
tr
>
<
tr
>
<
td
>全部大写</
td
>
<
td
><
img
src
=
"/home/GetValidateCode03"
data-src
=
"/home/GetValidateCode03"
/></
td
>
</
tr
>
<
tr
>
<
td
>全部汉字</
td
>
<
td
><
img
src
=
"/home/GetValidateCode04"
data-src
=
"/home/GetValidateCode04"
/></
td
>
</
tr
>
<
tr
>
<
td
>全部小写</
td
>
<
td
><
img
src
=
"/home/GetValidateCode05"
data-src
=
"/home/GetValidateCode05"
/></
td
>
</
tr
>
</
tbody
>
</
table
>
</
div
>
<
script
src
=
"~/Scripts/jquery-1.10.2.min.js"
></
script
>
<
script
type
=
"text/javascript"
>
$(function () {
$("img").on("click", function () {
var nowTime = new Date().getTime();
var src = $(this).attr("data-src") + "?t=" + nowTime;
if (src.length <= 0) { return; }
$(this).attr("src", src);
});
$("button").on("click", function () {
var msg = $("#msg");
var code = $("input[name='code']").val();
if (code.length <= 0) { msg.html("请输入验证码!"); return; }
$.post("/home/UserLogin", { code: code }, function (result) {
if (result) {
msg.html(result.Msg);
if (!result.IsOk) {
$("#imgCode").click();
}
}
});
})
})
</
script
>
|
然后在Controller中增加如下登录验证代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
public
JsonResult UserLogin(
string
code)
{
var data =
new
Stage.Com.Extend.StageModel.MoData();
if
(
string
.IsNullOrWhiteSpace(code)) { data.Msg =
"验证码不能为空"
;
return
Json(data); }
var compareCode = Session[
"code"
];
if
(!compareCode.Equals(code)) { data.Msg =
"验证码错误"
;
return
Json(data); }
data.IsOk =
true
;
data.Msg =
"验证码验证成功"
;
return
Json(data);
}
public
FileResult GetValidateCode()
{
//返回的验证码文字
var code =
string
.Empty;
var bb_code = ValidateCode.GetValidateCodeStream(
ref
code);
var key =
"code"
;
if
(Session[key] !=
null
)
{
Session.Remove(key);
}
Session[key] = code;
return
File(bb_code,
"image/jpeg"
);
}
|
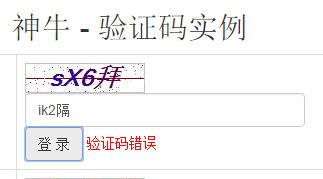
由于我这里无法截动态图,所点击测试获取验证码我这里直接给出线上的一个例子,各位可以试试:http://lovexins.com:1001/home/ValidCode,点击获取新验证码的关键代码是: $(this).attr("src", src); 重新给img元素的scr赋值,不过这里要注意由于浏览器缓存的原因,这里赋值的时候需要加上一个动态参数,我这里是使用时间作为请求参数,因此有了以下的代码: $(this).attr("data-src") + "?t=" + nowTime; 这是特别的地方需要注意;好了咋们来直接测试登陆是否能从后端判断验证码是否正确匹配吧,这里用的是session来保存获取验证码图片返回的验证代码,然后在登陆时候判断用户数据的验证码是否和后台session的验证一样:
验证失败:

验证成功:

好了测试用例就这么多,如果您觉得我这个验证码生成例子还可以并且您希望使用那么请注意,参数的传递,不同得到的验证码格式不同,主要方法是:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
/// <summary>
/// 获取验证码图片流
/// </summary>
/// <param name="codeLen">验证码个数(codeType设置 > codeLen设置)</param>
/// <param name="codeType">为空表示自由组合 1:小写拼音 2:大写拼音 3:数字 4:汉字</param>
/// <returns></returns>
public
static
byte
[] GetValidateCodeStream(
ref
string
code,
string
codeType =
""
,
int
codeLen = 0,
int
fontSize = 18,
int
width = 120,
int
height = 30)
{
//为空自由组合
if
(
string
.IsNullOrWhiteSpace(codeType))
{
for
(
int
i = 0; i < codeLen; i++)
{
codeType += rm.Next(1, 5) +
"|"
;
}
}
code = CreateCode(codeType);
return
CreateValidateCodeStream(code, fontSize, width: width, height: height);
}
|
具体参数各位可以看下备注,我这里顺便打包下代码,方便分享和使用:验证码生成示例 。
以上就是本文的全部内容,希望本文的内容对大家的学习或者工作能带来一定的帮助,同时也希望多多支持我! 。
原文链接:http://www.cnblogs.com/wangrudong003/p/6279647.html 。
最后此篇关于写一个含数字,拼音,汉字的验证码生成类的文章就讲到这里了,如果你想了解更多关于写一个含数字,拼音,汉字的验证码生成类的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
fiddle :http://jsfiddle.net/rtucgv74/ 我正在尝试将第一个字符与 3 位数字匹配。所以下面的代码应该提醒f234。但反而返回 null ? 源代码: var reg
复制代码 代码如下: Dim strOk,strNo strOk = "12312321$12
我想找 {a number} / { a number } / {a string}模式。我可以得到number / number工作,但是当我添加 / string它不是。 我试图找到的例子: 15
我,我正在做一个模式正则表达式来检查字符串是否是: 数字.数字.数字,如下所示: 1.1.1 0.20.2 58.55541.5221 在java中我使用这个: private static Patt
我有一个字符串,我需要检查它是否在字符串的末尾包含一个数字/数字,并且需要将该数字/数字递增到字符串末尾 +1 我会得到下面的字符串 string2 = suppose_name_1 string3
我正在寻找一个正则表达式 (数字/数字),如(1/2) 数字必须是 1-3 位数字。我使用 Java。 我认为我的问题比正则表达式更深。我无法让这个工作 String s ="(1/15)";
谁能帮我理解为什么我在使用以下代码时会出现类型错误: function sumOfTwoNumbersInArray(a: [number, number]) { return a[0] +
我看到有些人过去也遇到过类似的问题,但他们似乎只是不同,所以解决方案也有所不同。所以这里是: 我正在尝试在 Google Apps 脚本中返回工作表的已知尺寸范围,如下所示: var myRange
我试图了解python中的正则表达式模块。我试图让我的程序从用户输入的一行文本中匹配以下模式: 8-13 之间的数字“/” 0-15 之间的数字 例如:8/2、11/13、10/9 等。 我想出的模式
简单地说,我当前正在开发的程序要求我拆分扫描仪输入(例如:2 个火腿和奶酪 5.5)。它应该读取杂货订单并将其分成三个数组。我应该使用 string.split 并能够将此输入分成三部分,而不管中间字
(number) & (-number) 是什么意思?我已经搜索过了,但无法找到含义 我想在 for 循环中使用 i & (-i),例如: for (i = 0; i 110000 .对于i没有高于
需要将图像ID设置为数字 var number = $(this).attr('rel'); number = parseInt(number); $('#carousel .slid
我有一个函数,我想确保它接受一个字符串,后跟一个数字。并且可选地,更多的字符串数字对。就像一个元组,但“无限”次: const fn = (...args: [string, number] | [s
我想复制“可用”输入数字的更改并将其添加或减去到“总计”中 如果此人将“可用”更改为“3”,则“总计”将变为“9”。 如果用户将“可用”更改为“5”,则“总计”将变为“11”。 $('#id1').b
我有一个与 R 中的断线相关的简单问题。 我正在尝试粘贴,但在获取(字符/数字)之间的断线时遇到问题。请注意,这些值包含在向量中(V1=81,V2=55,V3=25)我已经尝试过这段代码: cat(p
很难说出这里问的是什么。这个问题是含糊的、模糊的、不完整的、过于宽泛的或修辞性的,无法以目前的形式得到合理的回答。如需帮助澄清此问题以便重新打开它,visit the help center 。 已关
我在 Typescript 中收到以下错误: Argument of type 'number[]' is not assignable to parameter of type 'number' 我
在本教程中,您将通过示例了解JavaScript 数字。 在JavaScript中,数字是基本数据类型。例如, const a = 3; const b = 3.13; 与其他一些编程语言不同
我在 MDN Reintroduction to JavaScript 上阅读JavaScript 数字只是浮点精度类型,JavaScript 中没有整数。然而 JavaScript 有两个函数,pa
我们在 Excel 中管理库存。我知道这有点过时,但我们正在发展商业公司,我们所有的钱都被困在业务上,没有钱投资 IT。 所以我想知道我可以用Excel自动完成产品编号的方式进行编程吗? 这是一个产品

我是一名优秀的程序员,十分优秀!