- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章一步步教你在Asp.net Mvc中使用UEditor编辑器由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
最近在配置.net mvc4项目使用ueditor编辑器,在配置过程中遇见了好几个问题,以此来记录解决办法.
首先去这里下载 。

然后重名一下下载的文件夹为ueditor(想自己起名字也可以,不过配置文件就要改成一样的了,这里为了避免麻烦,就跟配置文件里的名字保持一致了) 。
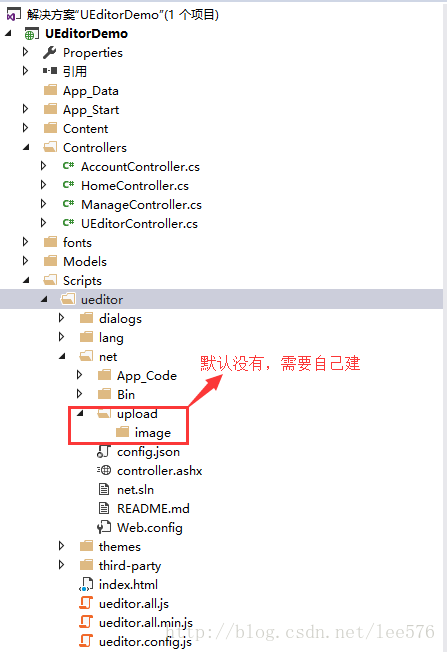
然后根据自己需要放到项目中,我是这么放的 。

上面建的文件夹也是跟配置文件保持一致,并不是非要照着这么做,这里只是跟配置文件保持一致,可以根据自己需要修改配置文件,自己想怎么建都行,看看配置文件就明白了 。
config.json 。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
|
/* 前后端通信相关的配置,注释只允许使用多行方式 */
{
/* 上传图片配置项 */
"imageActionName"
:
"uploadimage"
,
/* 执行上传图片的action名称 */
"imageFieldName"
:
"upfile"
,
/* 提交的图片表单名称 */
"imageMaxSize"
: 2048000,
/* 上传大小限制,单位B */
"imageAllowFiles"
: [
".png"
,
".jpg"
,
".jpeg"
,
".gif"
,
".bmp"
],
/* 上传图片格式显示 */
"imageCompressEnable"
:
true
,
/* 是否压缩图片,默认是true */
"imageCompressBorder"
: 1600,
/* 图片压缩最长边限制 */
"imageInsertAlign"
:
"none"
,
/* 插入的图片浮动方式 */
"imageUrlPrefix"
:
"Scripts/ueditor/net/"
,
/* 图片访问路径前缀 */
"imagePathFormat"
:
"upload/image/{yyyy}{mm}{dd}/{time}{rand:6}"
,
/* 上传保存路径,可以自定义保存路径和文件名格式 */
/* {filename} 会替换成原文件名,配置这项需要注意中文乱码问题 */
/* {rand:6} 会替换成随机数,后面的数字是随机数的位数 */
/* {time} 会替换成时间戳 */
/* {yyyy} 会替换成四位年份 */
/* {yy} 会替换成两位年份 */
/* {mm} 会替换成两位月份 */
/* {dd} 会替换成两位日期 */
/* {hh} 会替换成两位小时 */
/* {ii} 会替换成两位分钟 */
/* {ss} 会替换成两位秒 */
/* 非法字符 \ : * ? " < > | */
/* 具请体看线上文档: fex.baidu.com/ueditor/#use-format_upload_filename */
/* 涂鸦图片上传配置项 */
"scrawlActionName
": "
uploadscrawl
", /* 执行上传涂鸦的action名称 */
"
scrawlFieldName
": "
upfile
", /* 提交的图片表单名称 */
"
scrawlPathFormat
": "
upload/image/{yyyy}{mm}{dd}/{time}{rand:6}
", /* 上传保存路径,可以自定义保存路径和文件名格式 */
"
scrawlMaxSize
": 2048000, /* 上传大小限制,单位B */
"
scrawlUrlPrefix
": "
/ueditor/net/
", /* 图片访问路径前缀 */
"
scrawlInsertAlign
": "
none
",
/* 截图工具上传 */
"
snapscreenActionName
": "
uploadimage
", /* 执行上传截图的action名称 */
"
snapscreenPathFormat
": "
upload/image/{yyyy}{mm}{dd}/{time}{rand:6}
", /* 上传保存路径,可以自定义保存路径和文件名格式 */
"
snapscreenUrlPrefix
": "
/ueditor/net/
", /* 图片访问路径前缀 */
"
snapscreenInsertAlign
": "
none
", /* 插入的图片浮动方式 */
/* 抓取远程图片配置 */
"
catcherLocalDomain
": ["
127.0.0.1
", "
localhost
", "
img.baidu.com
"],
"
catcherActionName
": "
catchimage
", /* 执行抓取远程图片的action名称 */
"
catcherFieldName
": "
source
", /* 提交的图片列表表单名称 */
"
catcherPathFormat
": "
upload/image/{yyyy}{mm}{dd}/{time}{rand:6}
", /* 上传保存路径,可以自定义保存路径和文件名格式 */
"
catcherUrlPrefix
": "
/ueditor/net/
", /* 图片访问路径前缀 */
"
catcherMaxSize
": 2048000, /* 上传大小限制,单位B */
"
catcherAllowFiles
": ["
.png
", "
.jpg
", "
.jpeg
", "
.gif
", "
.bmp
"], /* 抓取图片格式显示 */
/* 上传视频配置 */
"
videoActionName
": "
uploadvideo
", /* 执行上传视频的action名称 */
"
videoFieldName
": "
upfile
", /* 提交的视频表单名称 */
"
videoPathFormat
": "
upload/video/{yyyy}{mm}{dd}/{time}{rand:6}
", /* 上传保存路径,可以自定义保存路径和文件名格式 */
"
videoUrlPrefix
": "
/ueditor/net/
", /* 视频访问路径前缀 */
"
videoMaxSize
": 102400000, /* 上传大小限制,单位B,默认100MB */
"
videoAllowFiles
": [
"
.flv
", "
.swf
", "
.mkv
", "
.avi
", "
.rm
", "
.rmvb
", "
.mpeg
", "
.mpg
",
"
.ogg
", "
.ogv
", "
.mov
", "
.wmv
", "
.mp4
", "
.webm
", "
.mp3
", "
.wav
", "
.mid
"], /* 上传视频格式显示 */
/* 上传文件配置 */
"
fileActionName
": "
uploadfile
", /* controller里,执行上传视频的action名称 */
"
fileFieldName
": "
upfile
", /* 提交的文件表单名称 */
"
filePathFormat
": "
upload/file/{yyyy}{mm}{dd}/{time}{rand:6}
", /* 上传保存路径,可以自定义保存路径和文件名格式 */
"
fileUrlPrefix
": "
/ueditor/net/
", /* 文件访问路径前缀 */
"
fileMaxSize
": 51200000, /* 上传大小限制,单位B,默认50MB */
"
fileAllowFiles
": [
"
.png
", "
.jpg
", "
.jpeg
", "
.gif
", "
.bmp
",
"
.flv
", "
.swf
", "
.mkv
", "
.avi
", "
.rm
", "
.rmvb
", "
.mpeg
", "
.mpg
",
"
.ogg
", "
.ogv
", "
.mov
", "
.wmv
", "
.mp4
", "
.webm
", "
.mp3
", "
.wav
", "
.mid
",
"
.rar
", "
.zip
", "
.tar
", "
.gz
", "
.7z
", "
.bz2
", "
.cab
", "
.iso
",
"
.doc
", "
.docx
", "
.xls
", "
.xlsx
", "
.ppt
", "
.pptx
", "
.pdf
", "
.txt
", "
.md
", "
.xml
"
], /* 上传文件格式显示 */
/* 列出指定目录下的图片 */
"
imageManagerActionName
": "
listimage
", /* 执行图片管理的action名称 */
"
imageManagerListPath
": "
upload/image
", /* 指定要列出图片的目录 */
"
imageManagerListSize
": 20, /* 每次列出文件数量 */
"
imageManagerUrlPrefix
": "
/ueditor/net/
", /* 图片访问路径前缀 */
"
imageManagerInsertAlign
": "
none
", /* 插入的图片浮动方式 */
"
imageManagerAllowFiles
": ["
.png
", "
.jpg
", "
.jpeg
", "
.gif
", "
.bmp
"], /* 列出的文件类型 */
/* 列出指定目录下的文件 */
"
fileManagerActionName
": "
listfile
", /* 执行文件管理的action名称 */
"
fileManagerListPath
": "
upload/file
", /* 指定要列出文件的目录 */
"
fileManagerUrlPrefix
": "
/ueditor/net/
", /* 文件访问路径前缀 */
"
fileManagerListSize
": 20, /* 每次列出文件数量 */
"
fileManagerAllowFiles
": [
"
.png
", "
.jpg
", "
.jpeg
", "
.gif
", "
.bmp
",
"
.flv
", "
.swf
", "
.mkv
", "
.avi
", "
.rm
", "
.rmvb
", "
.mpeg
", "
.mpg
",
"
.ogg
", "
.ogv
", "
.mov
", "
.wmv
", "
.mp4
", "
.webm
", "
.mp3
", "
.wav
", "
.mid
",
"
.rar
", "
.zip
", "
.tar
", "
.gz
", "
.7z
", "
.bz2
", "
.cab
", "
.iso
",
"
.doc
", "
.docx
", "
.xls
", "
.xlsx
", "
.ppt
", "
.pptx
", "
.pdf
", "
.txt
", "
.md
", "
.xml"
]
/* 列出的文件类型 */
}
|
如果要自定义,下面的配置项必须改 。
|
1
2
3
|
"imageUrlPrefix": "Scripts/ueditor/net/", /* 图片访问路径前缀 */
"imagePathFormat": "upload/image/{yyyy}{mm}{dd}/{time}{rand:6}", /* 上传保存路径,可以自定义保存路径和文件名格式 */
"fileUrlPrefix": "/ueditor/net/", /* 文件访问路径前缀 */
|
配置文件 ueditor.config.js 下面的 。
window.UEDITOR_HOME_URL 可以不指定也可以指定,不指定的话,那就在MVC视图里面指定,如下所示 。
|
1
2
3
4
5
6
7
8
|
......
<script type="text/javascript">
var editor = new baidu.editor.ui.Editor({
UEDITOR_HOME_URL: '/Scripts/ueditor/',//配置编辑器路径
iframeCssUrl: '/Scripts/ueditor/themes/iframe.css',//样式路径
......
</script>
......
|
总之就是下面几个步骤 。
1.下载UEditor插件,把文件夹放在项目根目录下,改名,省事的话就跟配置文件保持一致.
2.建立一个Controller, Action方法加上 [ValidateInput(false)] 。
|
1
2
3
4
5
6
7
8
|
public
class
UEditorController : Controller
{
[ValidateInput(
false
)]
// GET: UEditor
public
ActionResult Index(FormCollection fc)
{
}
}
|
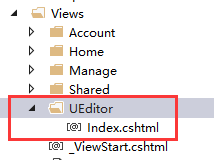
3.建立视图,视图名称跟Controller的Action方法名称一致 。

|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
|
<script src=
"~/Scripts/ueditor/ueditor.config.js"
></script>
<script src=
"~/Scripts/ueditor/ueditor.all.min.js"
></script>
<link href=
"~/Scripts/ueditor/themes/iframe.css"
rel=
"stylesheet"
/>
<script src=
"~/Scripts/ueditor/lang/zh-cn/zh-cn.js"
></script>
@{
ViewBag.Title =
"UEditorDemo"
;
}
<script type=
"text/javascript"
>
var editor =
new
baidu.editor.ui.Editor({
UEDITOR_HOME_URL:
'/Scripts/ueditor/'
,
//配置编辑器路径
iframeCssUrl:
'/Scripts/ueditor/themes/iframe.css'
,
//样式路径
initialContent:
''
,
//初始化编辑器内容
autoHeightEnabled:
true
,
//高度自动增长
minFrameHeight: 500,
//最小高度
autoFloatEnabled:
true
,
initialFrameWidth: 690,
initialFrameHeight:483
});
editor.render(
'editor'
);
</script>
@
using
(Html.BeginForm(
"Index"
,
"UEditor"
, FormMethod.Post))
{
<textarea id=
"editor"
name=
"editor"
></textarea>
<input type=
"submit"
value=
"提交"
/>
}
|
4.修改Controller如下 。
|
1
2
3
4
5
|
public
ActionResult Index(FormCollection fc)
{
var content = fc[
"editor"
];
return
View();
}
|
5.首页弹出UEditor的页面用来测试,修改App_Start文件夹下的RouteConfig 。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
public
class
RouteConfig
{
public
static
void
RegisterRoutes(RouteCollection routes)
{
routes.IgnoreRoute(
"{resource}.axd/{*pathInfo}"
);
routes.MapRoute(
name:
"Default"
,
url:
"{controller}/{action}/{id}"
,
//defaults: new { controller = "Home", action = "Index", id = UrlParameter.Optional }
defaults:
new
{ controller =
"UEditor"
, action =
"Index"
, id = UrlParameter.Optional }
);
}
}
|
6.默认我们并不需要UEditor工具栏上的所有按钮,需要屏蔽一些,这个时候需要修改ueditor.config.js 。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
|
, toolbars: [[
//'fullscreen', 'source', '|', 'undo', 'redo', '|',
//'bold', 'italic', 'underline', 'fontborder', 'strikethrough', 'superscript', 'subscript', 'removeformat', 'formatmatch', 'autotypeset', 'blockquote', 'pasteplain', '|', 'forecolor', 'backcolor', 'insertorderedlist', 'insertunorderedlist', 'selectall', 'cleardoc', '|',
//'rowspacingtop', 'rowspacingbottom', 'lineheight', '|',
//'customstyle', 'paragraph', 'fontfamily', 'fontsize', '|',
//'directionalityltr', 'directionalityrtl', 'indent', '|',
//'justifyleft', 'justifycenter', 'justifyright', 'justifyjustify', '|', 'touppercase', 'tolowercase', '|',
//'link', 'unlink', 'anchor', '|', 'imagenone', 'imageleft', 'imageright', 'imagecenter', '|',
//'simpleupload', 'insertimage', 'emotion', 'scrawl', 'insertvideo', 'music', 'attachment', 'map', 'gmap', 'insertframe', 'insertcode', 'webapp', 'pagebreak', 'template', 'background', '|',
//'horizontal', 'date', 'time', 'spechars', 'snapscreen', 'wordimage', '|',
//'inserttable', 'deletetable', 'insertparagraphbeforetable', 'insertrow', 'deleterow', 'insertcol', 'deletecol', 'mergecells', 'mergeright', 'mergedown', 'splittocells', 'splittorows', 'splittocols', 'charts', '|',
//'print', 'preview', 'searchreplace', 'drafts', 'help'
'undo'
,
'redo'
,
'|'
,
'bold'
,
'forecolor'
,
'removeformat'
,
'autotypeset'
,
'pasteplain'
,
'|'
,
'|'
,
'justifyleft'
,
'justifycenter'
,
'justifyright'
,
'justifyjustify'
,
'|'
,
'link'
,
'unlink'
,
'|'
,
'simpleupload'
,
'insertimage'
,
'|'
,
'wordimage'
,
'|'
,
'inserttable'
,
'insertrow'
,
'deleterow'
,
'insertcol'
,
'deletecol'
,
'mergecells'
,
'splittocells'
]]
|
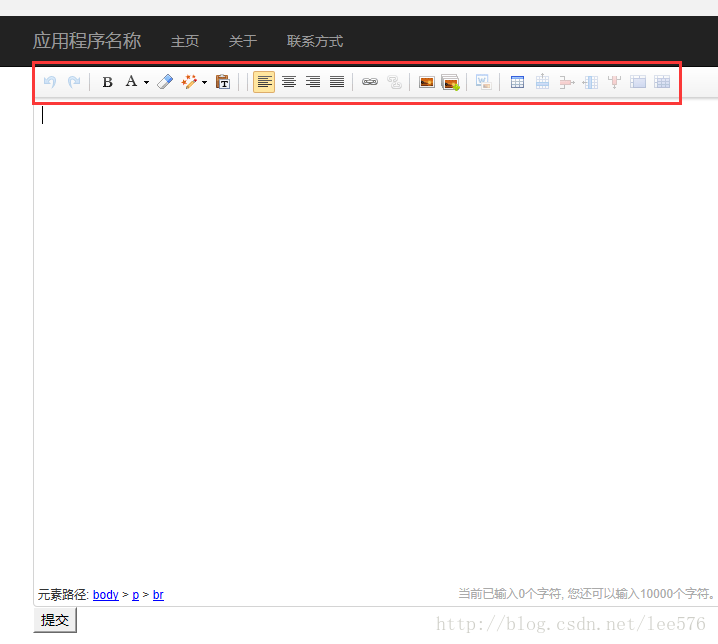
如上,我把原始的工具栏配置项注释掉了,运行一下出现如下效果 。

已经少了不少平常用不上的按钮,好了大功告成~! 。
总结 。
以上就是这篇文章的全部内容了,希望本文的内容对大家学习或者使用Asp.net能带来一定的帮助,如果有疑问大家可以留言交流.
原文链接:http://blog.csdn.net/lee576/article/details/53836716?utm_source=tuicool&utm_medium=referral 。
最后此篇关于一步步教你在Asp.net Mvc中使用UEditor编辑器的文章就讲到这里了,如果你想了解更多关于一步步教你在Asp.net Mvc中使用UEditor编辑器的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
我在网上搜索但没有找到任何合适的文章解释如何使用 javascript 使用 WCF 服务,尤其是 WebScriptEndpoint。 任何人都可以对此给出任何指导吗? 谢谢 最佳答案 这是一篇关于
我正在编写一个将运行 Linux 命令的 C 程序,例如: cat/etc/passwd | grep 列表 |剪切-c 1-5 我没有任何结果 *这里 parent 等待第一个 child (chi
所以我正在尝试处理文件上传,然后将该文件作为二进制文件存储到数据库中。在我存储它之后,我尝试在给定的 URL 上提供文件。我似乎找不到适合这里的方法。我需要使用数据库,因为我使用 Google 应用引
我正在尝试制作一个宏,将下面的公式添加到单元格中,然后将其拖到整个列中并在 H 列中复制相同的公式 我想在 F 和 H 列中输入公式的数据 Range("F1").formula = "=IF(ISE
问题类似于this one ,但我想使用 OperatorPrecedenceParser 解析带有函数应用程序的表达式在 FParsec . 这是我的 AST: type Expression =
我想通过使用 sequelize 和 node.js 将这个查询更改为代码取决于在哪里 select COUNT(gender) as genderCount from customers where
我正在使用GNU bash,版本5.0.3(1)-发行版(x86_64-pc-linux-gnu),我想知道为什么简单的赋值语句会出现语法错误: #/bin/bash var1=/tmp
这里,为什么我的代码在 IE 中不起作用。我的代码适用于所有浏览器。没有问题。但是当我在 IE 上运行我的项目时,它发现错误。 而且我的 jquery 类和 insertadjacentHTMl 也不
我正在尝试更改标签的innerHTML。我无权访问该表单,因此无法编辑 HTML。标签具有的唯一标识符是“for”属性。 这是输入和标签的结构:
我有一个页面,我可以在其中返回用户帖子,可以使用一些 jquery 代码对这些帖子进行即时评论,在发布新评论后,我在帖子下插入新评论以及删除 按钮。问题是 Delete 按钮在新插入的元素上不起作用,
我有一个大约有 20 列的“管道分隔”文件。我只想使用 sha1sum 散列第一列,它是一个数字,如帐号,并按原样返回其余列。 使用 awk 或 sed 执行此操作的最佳方法是什么? Accounti
我需要将以下内容插入到我的表中...我的用户表有五列 id、用户名、密码、名称、条目。 (我还没有提交任何东西到条目中,我稍后会使用 php 来做)但由于某种原因我不断收到这个错误:#1054 - U
所以我试图有一个输入字段,我可以在其中输入任何字符,但然后将输入的值小写,删除任何非字母数字字符,留下“。”而不是空格。 例如,如果我输入: 地球的 70% 是水,-!*#$^^ & 30% 土地 输
我正在尝试做一些我认为非常简单的事情,但出于某种原因我没有得到想要的结果?我是 javascript 的新手,但对 java 有经验,所以我相信我没有使用某种正确的规则。 这是一个获取输入值、检查选择
我想使用 angularjs 从 mysql 数据库加载数据。 这就是应用程序的工作原理;用户登录,他们的用户名存储在 cookie 中。该用户名显示在主页上 我想获取这个值并通过 angularjs
我正在使用 autoLayout,我想在 UITableViewCell 上放置一个 UIlabel,它应该始终位于单元格的右侧和右侧的中心。 这就是我想要实现的目标 所以在这里你可以看到我正在谈论的
我需要与 MySql 等效的 elasticsearch 查询。我的 sql 查询: SELECT DISTINCT t.product_id AS id FROM tbl_sup_price t
我正在实现代码以使用 JSON。 func setup() { if let flickrURL = NSURL(string: "https://api.flickr.com/
我尝试使用for循环声明变量,然后测试cols和rols是否相同。如果是,它将运行递归函数。但是,我在 javascript 中执行 do 时遇到问题。有人可以帮忙吗? 现在,在比较 col.1 和
我举了一个我正在处理的问题的简短示例。 HTML代码: 1 2 3 CSS 代码: .BB a:hover{ color: #000; } .BB > li:after {

我是一名优秀的程序员,十分优秀!