- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章详解ASP.NET Core 中间件之压缩、缓存由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
前言 。
今天给大家介绍一下在 ASP.NET Core 日常开发中用的比较多的两个中间件,它们都是出自于微软的 ASP.NET 团队,他们分别是Microsoft.AspNetCore.ResponseCompression 和 Microsoft.AspNetCore.ResponseCaching , 下面让我们一起看看的功能以及如何去使用吧.
Getting Started 。
Microsoft.AspNetCore.ResponseCompression 。
Microsoft.AspNetCore.ResponseCompression 这个中间件是 .NET Core 1.1 版本中新增加的,看名字应该知道,它主要是负责对输出的内容进行压缩, 那么在我们WEB开发中主要就是 GZip 压缩了.
Gzip 压缩是我们在 WEB 中经常会使用的一项性能优化技术,它可以对页面输出的内容使用压缩算法(GZip)进行体积的压缩, 那在以前的时候,我们可以使用 IIS 来做这项工作,但是现在我们的程序脱离 IIS了,就必须有一个中间件来帮我们做这件事情了,它就是我们要介绍的这个中间件.
1、添加 Microsoft.AspNetCore.ResponseCompression 包 。
你可以使用 Visual Studio 打开 NuGet 包管理器控制台输入一下命令安装 。
|
1
|
Install-Package Microsoft.AspNetCore.ResponseCompression
|
也可以使用 NuGet包管理器UI界面安装.
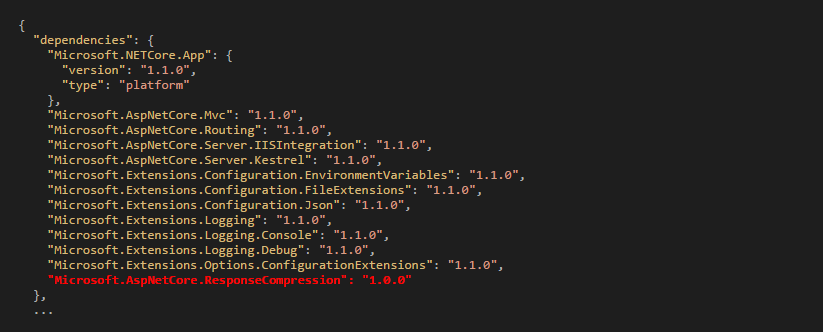
添加完成之后,你就可以在 project.json 中看到你添加的包了。注意目前版本是 1.0.0. 。

2、更新 Startup.cs 文件 。
修改 Startup , 在ConfigureServices 和Configure 两个方法中添加如下代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
public
class
Startup
{
...
public
void
ConfigureServices(IServiceCollection services)
{
services.AddResponseCompression();
...
}
public
void
Configure(IApplicationBuilder app, ILoggerFactory loggerFactory)
{
app.UseResponseCompression();
...
}
}
|
现在你就可以测试一下输入的 Http Response 是否被压缩了.
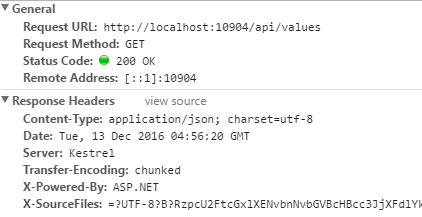
前:

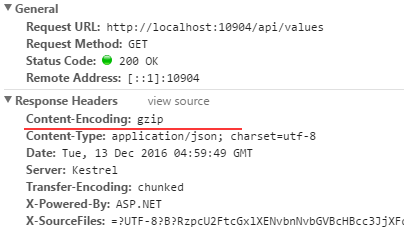
后:

通过 前 后 对比,可以看出来,在 Response Headers 里面多了一个 Content-Encoding:gzip 的头部信息,说明我们的中间件生效了.
Microsoft.AspNetCore.ResponseCaching 。
Microsoft.AspNetCore.ResponseCaching 这个中间件也是 .NET Core 1.1 版本中新增加的,同样看名字应该知道,它主要是负责对输出的内容进行缓存设置。在以前我们可以同样在 IIS 中设置这些东西,但是粒度可能并没有这么细.
我之前写过一篇关于 ASP.NET Core 缓存的文章,里面介绍了 ASP.NET Core MVC 中的 Response 缓存,它是通过一个 ResponseCacheAttribute 来实现的设置缓存头信息:
|
1
2
3
4
|
[ResponseCache(VaryByHeader =
"Accept-Encoding"
, Location = ResponseCacheLocation.Any, Duration = 10)]
public
IActionResult About()
{
}
|
那,除了 MVC 提供的 ResponseCacheAttribute 外,还有另外一种方式设置缓存头信息,如下:
|
1
2
3
4
5
6
7
8
9
|
public
IActionResult About()
{
Response.GetTypedHeaders().CacheControl =
new
CacheControlHeaderValue()
{
Public =
true
,
MaxAge = TimeSpan.FromSeconds(10)
};
Response.Headers[HeaderNames.Vary] =
new
string
[] {
"Accept-Encoding"
};
}
|
这两种方式,最终的效果是一致的.
有了这些头信息之后,我们就可以在服务端里面这个中间件干些什么事情了。所以,该中间件将会在适当的时候读取这些头信息,然后缓存到本地缓存里面,当再有请求进来的时候会直接跳过action,读取缓存信息进行返回.
下面,我们一起来看看怎么样添加到我们的项目中吧,很简单.
1、添加 Microsoft.AspNetCore.ResponseCaching 包 。
你可以使用 Visual Studio 打开 NuGet 包管理器控制台输入一下命令安装 。
|
1
|
Install-Package Microsoft.AspNetCore.ResponseCaching
|
2、更新 Startup.cs 文件 。
修改 Startup , 在ConfigureServices 和Configure 两个方法中添加如下代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
public
class
Startup
{
...
public
void
ConfigureServices(IServiceCollection services)
{
services.AddResponseCaching();
...
}
public
void
Configure(IApplicationBuilder app, ILoggerFactory loggerFactory)
{
app.UseResponseCaching();
...
}
}
|
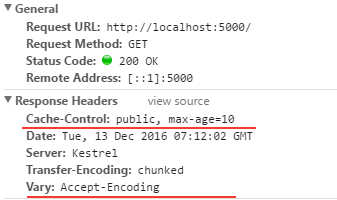
输入的头信息如下

详细示例可以看这里. 。
注意:上面的示例在 Chrome 浏览器中,当你按 F5 或者右键刷新页面时候, Http Response Header 中的 Control-Cache: max-age 有时候可能会不生效,这是因为 Chrome 浏览器有很智能的算法来猜测你当前的行为是真的想刷新还是取缓存。 所以你可以试着把你的地址放入到一个HTML的Link中或者新开一个选项卡键入地址尝试。而Edge和IE浏览器行为是符合预期的.
总结 。
以上是这两个中间件的功能及使用方法,很简单,就不多说了,希望对大家的学习有所帮助,也希望大家多多支持我.
原文链接:http://www.cnblogs.com/savorboard/p/aspnetcore-response-compression-caching.html 。
最后此篇关于详解ASP.NET Core 中间件之压缩、缓存的文章就讲到这里了,如果你想了解更多关于详解ASP.NET Core 中间件之压缩、缓存的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
大家好,我是汤师爷~ 什么是订单履约系统? 订单履约是从消费者下单支付到收到商品的全流程管理过程,包括订单接收、订单派单、库存分配、仓储管理和物流配送等环节,核心目标是确保商品准时、准确地送达消费
大家好,我是汤师爷~ 今天聊聊促销系统整体规划。 各类促销活动的系统流程,可以抽象为3大阶段: B端促销活动管理:商家运营人员在后台系统中配置和管理促销活动,包括设定活动基本信息、使用规则
全称“Java Virtual Machine statistics monitoring tool”(statistics 统计;monitoring 监控;tool 工具) 用于监控虚拟机的各种运
主要是讲下Mongodb的索引的查看、创建、删除、类型说明,还有就是Explain执行计划的解释说明。 可以转载,但请注明出处。
1>单线程或者单进程 相当于短链接,当accept之后,就开始数据的接收和数据的发送,不接受新的连接,即一个server,一个client 不存在并发。 2>循环服务器和并发服务器
详解 linux中的关机和重启命令 一 shutdown命令 shutdown [选项] 时间 选项: ?
首先,将json串转为一个JObject对象: ? 1
matplotlib官网 matplotlib库默认英文字体 添加黑体(‘SimHei')为绘图字体 代码: plt.rcParams['font.sans-serif']=['SimHei'
在并发编程中,synchronized关键字是常出现的角色。之前我们都称呼synchronized关键字为重量锁,但是在jdk1.6中对synchronized进行了优化,引入了偏向锁、轻量锁。本篇
一般我们的项目中会使用1到2个数据库连接配置,同程艺龙的数据库连接配置被收拢到统一的配置中心,由DBA统一配置和维护,业务方通过某个字符串配置拿到的是Connection对象。
实例如下: ? 1
1. MemoryCahe NetCore中的缓存和System.Runtime.Caching很相似,但是在功能上做了增强,缓存的key支持object类型;提供了泛型支持;可以读缓存和单个缓存
argument是javascript中函数的一个特殊参数,例如下文,利用argument访问函数参数,判断函数是否执行 复制代码 代码如下: <script
一不小心装了一个Redis服务,开了一个全网的默认端口,一开始以为这台服务器没有公网ip,结果发现之后悔之莫及啊 某天发现cpu load高的出奇,发现一个minerd进程 占了大量cpu,googl
今天写这个是为了 提醒自己 编程过程 不仅要有逻辑 思想 还有要规范 代码 这样可读性 1、PHP 编程规范与编码习惯最主要的有以下几点: 1 文件说明 2 funct
摘要:虚拟机安装时一般都采用最小化安装,默认没有lspci工具。一台测试虚拟网卡性能的虚拟机,需要lspci工具来查看网卡的类型。本文描述了在一个虚拟机中安装lspci工具的具体步骤。 由于要测试
1、修改用户进程可打开文件数限制 在Linux平台上,无论编写客户端程序还是服务端程序,在进行高并发TCP连接处理时,最高的并发数量都要受到系统对用户单一进程同时可打开文件数量的限制(这是因为系统
目录 算术运算符 基本四则运算符 增量赋值运算符 自增/自减运算符 关系运算符 逻
如下所示: ? 1
MapperScannerConfigurer之sqlSessionFactory注入方式讲解 首先,Mybatis中的有一段配置非常方便,省去我们去写DaoImpl(Dao层实现类)的时间,这个

我是一名优秀的程序员,十分优秀!