- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章谈谈如何在ASP.NET Core中实现CORS跨域由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
CORS(Cross-origin resource sharing)是一个W3C标准,翻译过来就是 "跨域资源共享",它主要是解决Ajax跨域限制的问题.
CORS需要浏览器和服务器支持,现在所有现代浏览器都支持这一特性。注:IE10及以上 。
只要浏览器支持,其实CORS所有的配置都是在服务端进行的,而前端的操作浏览器会自动完成.
在本例中,将演示如何再ASP.NET Core中实现CORS跨域.
前期准备 。
你需要windows系统.
你需要安装IIS.
推荐使用VS2015 Update3或更新的版本来完成本例 。
需要安装.NET Core的开发环境 。
创建项目 。
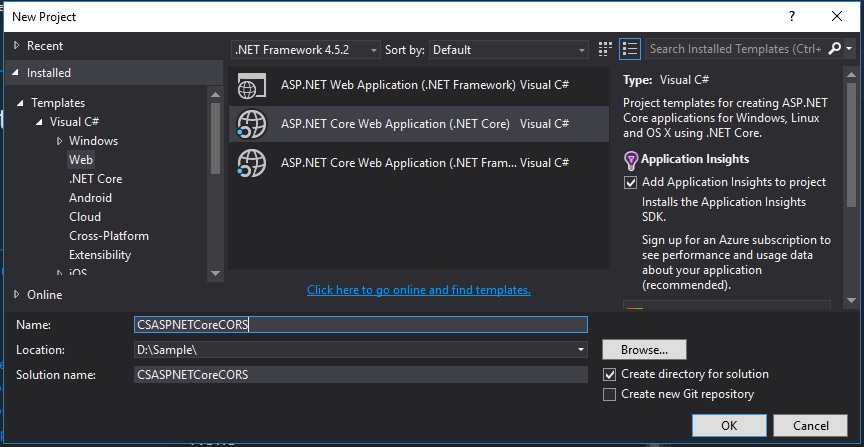
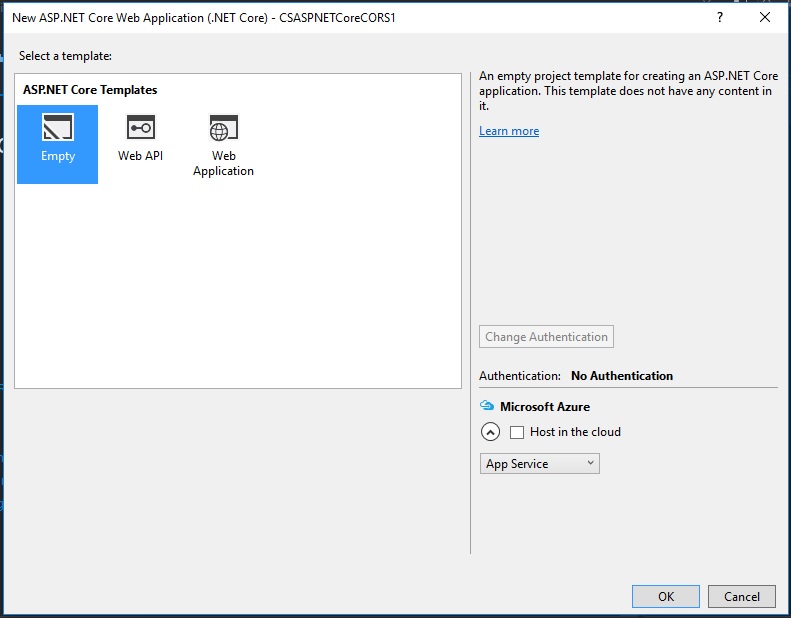
在VS中新建项目,项目类型选择ASP.NET Core Web Application(.NET Core),输入项目名称为:CSASPNETCoreCORS,Template选择Empty. 。


配置服务端 。
注:添加下面的代码时IDE会提示代码错误,这是因为还没有引用对应的包,进入报错的这一行,点击灯泡,加载对应的包就可以了.
(图文无关) 。
打开Startup.cs 。
在ConfigureServices中添加如下代码:
|
1
|
services.AddCors();
|
在Configure方法中添加如下代码:
|
1
|
app.UseCors(builder => builder.WithOrigins(<a href=
"http://localhost/"
>http://localhost</a>));
|
完整的代码应该是这样:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
public
void
ConfigureServices(IServiceCollection services)
{
services.AddCors();
}
public
void
Configure(IApplicationBuilder app, IHostingEnvironment env, ILoggerFactory loggerFactory)
{
app.UseCors(builder => builder.WithOrigins(
"http://localhost"
));
app.Run(async (context) =>
{
await context.Response.WriteAsync(
"Hello World!"
);
});
}
|
来让我们运行一下:
输出结果很简单,你会在浏览器上看到一个Hello World.
浏览器端 。
既然是跨域,那我们就需要用两个域名,上面我们已经有了一个,类似于这样的:http://localhost:1661/ 。
接下来我们来用过IIS来搭建另外一个.
为了文章的简洁,这里假设你已知道如何在IIS上搭建一个网站,如有疑问,网上一堆答案.
首先我们新建一个文件夹,并将IIS默认的localhost网站的根目录指向该文件夹.
在该文件夹中添加一个文件index.html.
内容应该是这个样子:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
<
html
xmlns
=
"http://www.w3.org/1999/xhtml"
>
<
head
>
<
title
></
title
>
<
script
src
=
"https://code.jquery.com/jquery-3.1.1.min.js"
></
script
>
</
head
>
<
body
>
<
script
>
$.get("http://localhost:1661/", {}, function (data) {
alert(data);
}, "text");
</
script
>
</
body
>
</
html
>
|
注:请求的地址应为你上个项目的调试地址,撰写此文时我项目的调试地址为http://localhost:1661/,具体以自己的情况为准.
浏览localhost这个网站,js会跨域请求另外一个域名的地址,并弹出返回值.
在发起ajax请求时,浏览器一旦发现Ajax请求跨域,会自动添加一些附加的头信息并请求到目标服务器(会带有本域的域名),目标服务器则检测该域名是否在允许跨域的域名之列,如果有则返回请求结果,否则失败.
分组策略以及MVC 。
上例仅仅是一个基本的配置方法,接下来将演示更高级一点的方式,下面将演示在分组策略以及与MVC的整合。 Startup.cs •ConfigureServices中 。
|
1
2
3
4
5
6
7
8
9
10
11
|
services.AddCors(options =>
{
options.AddPolicy(
"AllowSpecificOrigin"
, builder =>
{
builder.WithOrigins(
"http://localhost"
,
"https://www.microsoft.com"
);
});
options.AddPolicy(
"AllowSpecificOrigin1"
, builder =>
{
builder.WithOrigins(
"http://localhost:8080"
,
"https://www.stackoverflow.com"
);
});
});
|
services.AddMvc(),
Configure中 。
|
1
|
app.UseMvc();
|
完整的代码应该是这样:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
public
void
ConfigureServices(IServiceCollection services)
{
services.AddCors(options =>
{
options.AddPolicy(
"AllowSpecificOrigin"
, builder =>
{
builder.WithOrigins(
"http://localhost"
,
"https://www.microsoft.com"
);
});
});
services.AddMvc();
}
public
void
Configure(IApplicationBuilder app, IHostingEnvironment env, ILoggerFactory loggerFactory)
{
app.UseMvc();
}
|
接下来我们来添加Controller 。
在项目中添加一个目录Controllers,并在其中添加一个APIController,命名为HomeAPIController.cs 。
其中的内容应该是这样:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
//[EnableCors("AllowSpecificOrigin")]
[Route(
"api/[controller]"
)]
public
class
HomeAPIController : Controller
{
[EnableCors(
"AllowSpecificOrigin"
)]
[HttpGet]
public
string
Get()
{
return
"this message is from another origin"
;
}
[DisableCors]
[HttpPost]
public
string
Post()
{
return
"this method can't cross origin"
;
}
}
|
[EnableCors("AllowSpecificOrigin")] 既为在本 controller 或 action 中应用哪个分组策略.
[DisableCors] 则为本controller或action不允许跨域资源请求 。
改造浏览器端html 。
修改localhost网站的index.html,内容应为:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
<
html
xmlns
=
"http://www.w3.org/1999/xhtml"
>
<
head
>
<
title
></
title
>
<
script
src
=
"https://code.jquery.com/jquery-3.1.1.min.js"
></
script
>
</
head
>
<
body
>
<
script
>
$.get("http://localhost:1661/API/HomeAPI", {}, function (data) {
alert(data);
}, "text");
</
script
>
</
body
>
</
html
>
|
调试 。
F5调试服务端项目,你会看到一个404页面,因为默认路径上没有页面,不用管它,浏览http://localhost, js会Get请求http://localhost:1661/API/HomeAPI,并弹出返回值,而如果你去Post请求http://localhost:1661/API/HomeAPI, 则请求会被拦截.
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我.
原文链接:http://www.cnblogs.com/onecodeonescript/p/6121009.html 。
最后此篇关于谈谈如何在ASP.NET Core中实现CORS跨域的文章就讲到这里了,如果你想了解更多关于谈谈如何在ASP.NET Core中实现CORS跨域的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
我需要将文本放在 中在一个 Div 中,在另一个 Div 中,在另一个 Div 中。所以这是它的样子: #document Change PIN
奇怪的事情发生了。 我有一个基本的 html 代码。 html,头部, body 。(因为我收到了一些反对票,这里是完整的代码) 这是我的CSS: html { backgroun
我正在尝试将 Assets 中的一组图像加载到 UICollectionview 中存在的 ImageView 中,但每当我运行应用程序时它都会显示错误。而且也没有显示图像。 我在ViewDidLoa
我需要根据带参数的 perl 脚本的输出更改一些环境变量。在 tcsh 中,我可以使用别名命令来评估 perl 脚本的输出。 tcsh: alias setsdk 'eval `/localhome/
我使用 Windows 身份验证创建了一个新的 Blazor(服务器端)应用程序,并使用 IIS Express 运行它。它将显示一条消息“Hello Domain\User!”来自右上方的以下 Ra
这是我的方法 void login(Event event);我想知道 Kotlin 中应该如何 最佳答案 在 Kotlin 中通配符运算符是 * 。它指示编译器它是未知的,但一旦知道,就不会有其他类
看下面的代码 for story in book if story.title.length < 140 - var story
我正在尝试用 C 语言学习字符串处理。我写了一个程序,它存储了一些音乐轨道,并帮助用户检查他/她想到的歌曲是否存在于存储的轨道中。这是通过要求用户输入一串字符来完成的。然后程序使用 strstr()
我正在学习 sscanf 并遇到如下格式字符串: sscanf("%[^:]:%[^*=]%*[*=]%n",a,b,&c); 我理解 %[^:] 部分意味着扫描直到遇到 ':' 并将其分配给 a。:
def char_check(x,y): if (str(x) in y or x.find(y) > -1) or (str(y) in x or y.find(x) > -1):
我有一种情况,我想将文本文件中的现有行包含到一个新 block 中。 line 1 line 2 line in block line 3 line 4 应该变成 line 1 line 2 line
我有一个新项目,我正在尝试设置 Django 调试工具栏。首先,我尝试了快速设置,它只涉及将 'debug_toolbar' 添加到我的已安装应用程序列表中。有了这个,当我转到我的根 URL 时,调试
在 Matlab 中,如果我有一个函数 f,例如签名是 f(a,b,c),我可以创建一个只有一个变量 b 的函数,它将使用固定的 a=a1 和 c=c1 调用 f: g = @(b) f(a1, b,
我不明白为什么 ForEach 中的元素之间有多余的垂直间距在 VStack 里面在 ScrollView 里面使用 GeometryReader 时渲染自定义水平分隔线。 Scrol
我想知道,是否有关于何时使用 session 和 cookie 的指南或最佳实践? 什么应该和什么不应该存储在其中?谢谢! 最佳答案 这些文档很好地了解了 session cookie 的安全问题以及
我在 scipy/numpy 中有一个 Nx3 矩阵,我想用它制作一个 3 维条形图,其中 X 轴和 Y 轴由矩阵的第一列和第二列的值、高度确定每个条形的 是矩阵中的第三列,条形的数量由 N 确定。
假设我用两种不同的方式初始化信号量 sem_init(&randomsem,0,1) sem_init(&randomsem,0,0) 现在, sem_wait(&randomsem) 在这两种情况下
我怀疑该值如何存储在“WORD”中,因为 PStr 包含实际输出。? 既然Pstr中存储的是小写到大写的字母,那么在printf中如何将其给出为“WORD”。有人可以吗?解释一下? #include
我有一个 3x3 数组: var my_array = [[0,1,2], [3,4,5], [6,7,8]]; 并想获得它的第一个 2
我意识到您可以使用如下方式轻松检查焦点: var hasFocus = true; $(window).blur(function(){ hasFocus = false; }); $(win

我是一名优秀的程序员,十分优秀!