- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章.NET C#使用微信公众号登录网站由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
适用于:本文适用于有一定微信开发基础的用户 。
引言: 花了300大洋申请了微信公众平台后,发现不能使用微信公众号登录网站(非微信打开)获得微信帐号。仔细研究后才发现还要再花300大洋申请微信开放平台才能接入网站的登录。于是做为屌丝程序员的我想到了自己做一个登录接口.
工具和环境: 1. VS2013 .net4.0 C# MVC4.0 Razor 2.插件 A. Microsoft.AspNet.SignalR;时时获取后台数据 B.Gma.QrCodeNet.Encoding;文本生成二维码 。
实现的目标 1. 在电脑上打开网站登录页,提示用户使用微信扫描登录确认。 2.用户通过微信扫描确认后,电脑自动收到确认信息跳转到网站主页。 。
原理分析 1.SignalR是一个神奇的工具,能从浏览器A发送信息到服务器,服务器自动推送消息到指定的浏览器B。那么我的计划是用电脑的浏览器打开登录页,生成一个二维码(内容为带有微信公众平台网页用户受权的网址),用微信的描码功能打开这个网站。将获取的微信用户OPENID通过SignalR发送到电脑浏览器,实现登录功能 。
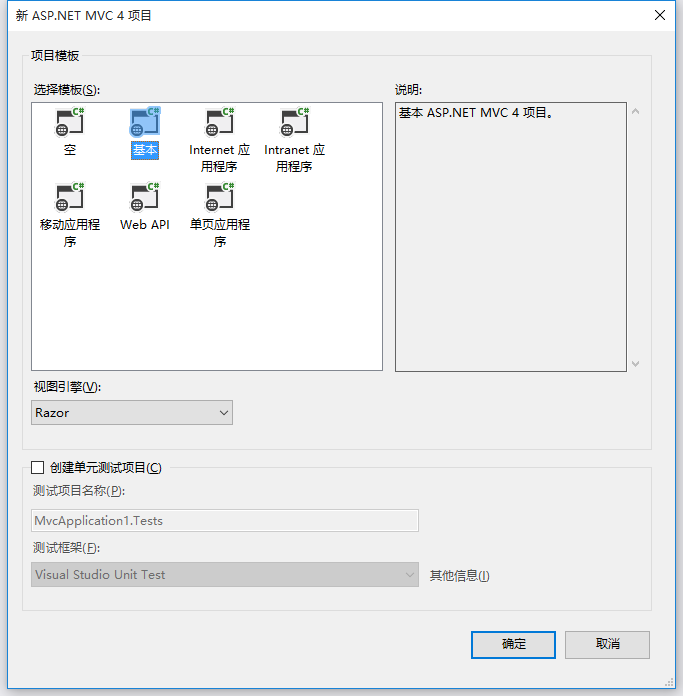
实现过程 1.微信公从平台的注册和权限(略过...) 2.VS2013中新建MVC网站,我用的环境为.NET4.0 C# MVC4.0 Razor引擎(个人习惯).

3.安装 SignalR VS2013 点击工具 ==> 库程序包管理器 ==> 程序包管理控制台 。
输入以下命令: Install-Package Microsoft.AspNet.SignalR -Version 1.1.4 。
.net4.0 Mvc4环境下建议安装1.1.4高版本安装不上 。
安装 SingnalR成功 。

设置SignalR 。

var config = new Microsoft.AspNet.SignalR.HubConfiguration(); config.EnableCrossDomain = true; RouteTable.Routes.MapHubs(config),
新建一个类 PushHub.cs 。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
|
using
Microsoft.AspNet.SignalR;
using
Microsoft.AspNet.SignalR.Hubs;
using
System;
using
System.Collections.Generic;
using
System.Linq;
using
System.Web;
namespace
WD.C.Utility
{
/// <summary>
/// 标注Single javascription要连接的名称
/// </summary>
[HubName(
"pushHub"
)]
public
class
PushHub : Hub
{
/// <summary>
/// 临时保存请求的用户
/// </summary>
static
Dictionary<
string
,
string
> rlist =
new
Dictionary<
string
,
string
>();
/// <summary>
/// 登录请求的用户;打开Login页执行本方法,用于记录浏览器连接的ID
/// </summary>
public
void
ruserConnected()
{
if
(!rlist.ContainsKey(Context.ConnectionId))
rlist.Add(Context.ConnectionId,
string
.Empty);
//Client方式表示对指定ID的浏览器发送GetUserId方法,浏览器通过javascrip方法GetUserId(string)得到后台发来的Context.ConnectionId
Clients.Client(Context.ConnectionId).GetUserId(Context.ConnectionId);
}
/// <summary>
/// 实际登录的用户
/// </summary>
/// <param name="ruser">请求的用户ID</param>
/// <param name="logUserID">微信OPENID</param>
public
void
logUserConnected(
string
ruser,
string
logUserID)
{
if
(rlist.ContainsKey(ruser))
{
rlist.Remove(ruser);
//Client方式表示对指定ID的浏览器发送GetUserId方法,浏览器通过javascrip方法userLoginSuccessful(bool,string)得到后台发来的登录成功,和微信OPENID
Clients.Client(ruser).userLoginSuccessful(
true
, logUserID);
}
}
}
}
|
新建一个MVC控制器"LoginController.cs",这个不会看别的教程; 。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
|
using
System;
using
System.Collections.Generic;
using
System.Linq;
using
System.Web;
using
System.Web.Mvc;
namespace
WD.C.Controllers
{
public
class
LoginController : Controller
{
//
// GET: /Login/
/// <summary>
/// 登录主页,电脑端打开
/// </summary>
/// <returns></returns>
public
ActionResult Index()
{
/*参考 https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1421140842&token=&lang=zh_CN
*1.URL用于生成二维码给微信扫描
*2.格式参考微信公从平台帮助
* https://open.weixin.qq.com/connect/oauth2/authorize?appid=APPID&redirect_uri=REDIRECT_URI&response_type=code&scope=SCOPE&state=STATE#wechat_redirect 若提示“该链接无法访问”,请检查参数是否填写错误,是否拥有scope参数对应的授权作用域权限。
*3.REDIRECT_URI内容为返回地址,需要开发者需要先到公众平台官网中的“开发 - 接口权限 - 网页服务 - 网页帐号 - 网页授权获取用户基本信息”的配置选项中,修改授权回调域名
*4.REDIRECT_URI应回调到WxLog页并进行URLEncode编码,如: redirect_uri=GetURLEncode("http://你的网站/Login/WxLog?ruser="); ruser为PushHub中的Context.ConnectionId到View中配置
*
*/
ViewBag.Url =
string
.Format(
"https://open.weixin.qq.com/connect/oauth2/authorize?appid={0}&redirect_uri={1}&response_type=code&scope=snsapi_base&state={2}#wechat_redirect"
, B.Helper.AppID, GetURLEncode(
"http://你的网站/Login/WxLog?ruser="
), Guid.NewGuid());
return
View();
}
/// <summary>
/// 登录确认页,微信端打开
/// </summary>
/// <param name="ruser"></param>
/// <returns></returns>
public
ActionResult WxLog(
string
ruser)
{
//使用微信登录
if
(!
string
.IsNullOrEmpty(code))
{
string
loguser= B.Helper.GetOpenIDByCode(code);
Session[
"LogUserID"
] =loguser;
ViewBag.LogUserID = loguser;
}
ViewBag.ruser = ruser;
return
View();
}
}
}
|
控制器 "QRController.cs"用于文本生成二维码 。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
|
using
System;
using
System.Collections.Generic;
using
System.Linq;
using
System.Web;
using
System.Web.Mvc;
namespace
WD.C.Controllers
{
public
class
QRController : Controller
{
//
// GET: /QR/
public
ActionResult Index()
{
return
View();
}
/// <summary>
/// 获得2维码图片
/// </summary>
/// <param name="str"></param>
/// <returns></returns>
public
ActionResult GetQRCodeImg(
string
str)
{
using
(var ms =
new
System.IO.MemoryStream())
{
string
stringtest = str;
GetQRCode(stringtest, ms);
Response.ContentType =
"image/Png"
;
Response.OutputStream.Write(ms.GetBuffer(), 0, (
int
)ms.Length);
System.Drawing.Bitmap img =
new
System.Drawing.Bitmap(100, 100);
img.Save(ms, System.Drawing.Imaging.ImageFormat.Jpeg);
Response.End();
return
File(ms.ToArray(),
@"image/jpeg"
);
}
}
private
static
bool
GetQRCode(
string
strContent, System.IO.MemoryStream ms)
{
Gma.QrCodeNet.Encoding.ErrorCorrectionLevel Ecl = Gma.QrCodeNet.Encoding.ErrorCorrectionLevel.M;
//误差校正水平
string
Content = strContent;
//待编码内容
Gma.QrCodeNet.Encoding.Windows.Render.QuietZoneModules QuietZones = Gma.QrCodeNet.Encoding.Windows.Render.QuietZoneModules.Two;
//空白区域
int
ModuleSize = 12;
//大小
var encoder =
new
Gma.QrCodeNet.Encoding.QrEncoder(Ecl);
Gma.QrCodeNet.Encoding.QrCode qr;
if
(encoder.TryEncode(Content,
out
qr))
//对内容进行编码,并保存生成的矩阵
{
var render =
new
Gma.QrCodeNet.Encoding.Windows.Render.GraphicsRenderer(
new
Gma.QrCodeNet.Encoding.Windows.Render.FixedModuleSize(ModuleSize, QuietZones));
render.WriteToStream(qr.Matrix, System.Drawing.Imaging.ImageFormat.Png, ms);
}
else
{
return
false
;
}
return
true
;
}
}
}
|
视图 开启SignalR var chat = $.connection.pushHub; $.connection.hub.start().done(function () { chat.server.ruserConnected(); }),
$.connection.pushHub对应 。

chat.server.ruserConnected();对应 。

表示调用"pushHub"运行后执行 runserConnected方法,在临时表中增加当前浏览器的ConnectionID 。
|
1
2
3
4
5
6
|
chat.client.getUserId = function (ruserid)
{
//二维码生成的文本
$(
"#loga"
).attr(
"src"
,
"@ViewBag.Url"
+ ruserid);
}
|

表示台后数据 收到数据后返回到游览器 。
|
1
2
3
4
5
6
7
8
9
|
chat.client.userLoginSuccessful = function (r, userid) {
if
(r) {
$.post(
"/Login/AddSession/"
, { userid: userid }, function (r2) {
if
(r2) {
location.href =
"/Home/"
;
}
})
}
};
|
用户通过微信登录后 。

接收微信OpenID $.post("/Login/AddSession/", { userid: userid }, function (r2) { if (r2) { location.href = "/Home/"; } }) 。
执行 Post到后台增加登录信息,成功后转到/Home/主页 。
|
1
2
3
4
5
6
7
8
9
10
|
/// <summary>
/// 保存微信确认登录后返回的OPENID,做为网站的Session["LogUserID"]
/// </summary>
/// <param name="userid"></param>
/// <returns></returns>
public
JsonResult AddSession(
string
userid)
{
Session[
"LogUserID"
] = userid;
return
Json(
true
);
}
|
Login/WxLog.cshtml 本页在微信上打开 。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
|
@{
ViewBag.Title = "WxLog";
}
<
script
src
=
"~/Scripts/jquery.signalR-1.1.4.min.js"
></
script
>
<
script
src
=
"~/signalr/hubs"
></
script
>
<
script
>
$(function () {
//连接SignalR pushHab
var chat = $.connection.pushHub;
//启动
$.connection.hub.start().done();
$("#btnLog").click(function () {
//登录,发送信息到服务器
chat.server.logUserConnected("@ViewBag.ruser","@ViewBag.LogUserID");
});
});
</
script
>
<
h2
>WxLog</
h2
>
<
a
href
=
"#"
id
=
"btnLog"
>登录</
a
>
@{
ViewBag.Title = "Index";
}
@Scripts.Render("~/bundles/jquery")
<
script
src
=
"~/Scripts/jquery.signalR-1.1.4.min.js"
></
script
>
<
script
src
=
"~/signalr/hubs"
></
script
>
<
script
type
=
'text/javascript'
>
$(function () {
var chat = $.connection.pushHub;
$.connection.hub.start().done(function () {
chat.server.ruserConnected();
});
chat.client.getUserId = function (ruserid)
{
$("#loga").attr("src", "@ViewBag.Url" + ruserid);
}
chat.client.userLoginSuccessful = function (r, userid) {
if (r) {
location.href = "/Home/";
})
}
};
});
</
script
>
<
header
>
<
a
href
=
"~/Home/"
class
=
"iconfont backIcon"
><</
a
>
<
h1
>用户登录</
h1
>
</
header
>
<
div
style
=
"height:1rem;"
></
div
>
请使用微信登录扫描以下二维码生产图片
<
div
>
<
img
id
=
"loga"
src
=
"#"
width
=
"90%"
/>
</
div
>
|

GetOpenIDByCode(code)方法 。
参考 https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1421140842&token=&lang=zh_CN 。
对于已关注公众号的用户,如果用户从公众号的会话或者自定义菜单进入本公众号的网页授权页,即使是scope为snsapi_userinfo,也是静默授权,用户无感知。 。
具体而言,网页授权流程分为四步: 1、引导用户进入授权页面同意授权,获取code 2、通过code换取网页授权access_token(与基础支持中的access_token不同) 3、如果需要,开发者可以刷新网页授权access_token,避免过期 4、通过网页授权access_token和openid获取用户基本信息(支持UnionID机制) 。
|
1
2
3
4
5
6
7
8
9
10
11
|
public
static
string
GetOpenIDByCode(
string
code)
{
string
url =
string
.Format(
"https://api.weixin.qq.com/sns/oauth2/access_token?appid={0}&secret={1}&code={2}&grant_type=authorization_code"
,AppID,AppSecret, code);
using
(System.Net.WebClient client =
new
System.Net.WebClient())
{
string
tempstr= client.DownloadString( url);
var regex=
new
Regex(
@"\""openid\"":\""[^\""]+?\"","
, RegexOptions.IgnoreCase);
string
tempstr2= regex.Match(tempstr).Value;
return
tempstr2.Substring(10, tempstr2.Length - 12);
}
}
|
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我.
最后此篇关于.NET C#使用微信公众号登录网站的文章就讲到这里了,如果你想了解更多关于.NET C#使用微信公众号登录网站的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
我正在尝试为我的用户提供使用 Google 或 Facebook 登录的选项。到目前为止,我找到了一个实现 Google 登录流程的示例,但如果我可以在同一 Activity 中实现类似的 Faceb
我有一个网页,它对用户是否登录很敏感。我使用的是 Google 登录 Javascript SDK。当用户到达此页面时,我想显示一个插页式广告(“正在加载...”),然后 1)如果用户已登录则呈现页面
我用 digitalocean 创建了一个 droplet,并使用 apt install mariadb-server 命令安装了 mariadb。现在我想使用 php 连接到我的服务器,我使用这个
这个问题在这里已经有了答案: Inno Setup - Signing fails with "Sign Tool failed with exit code 0x1" (2 个回答) 3年前关闭。
我正在尝试使用他们的新 API 实现 google 登录:https://developers.google.com/identity/sign-in/web/ 登录和注销工作正常。我的问题是我不知道
我的应用程序具有谷歌登录、Facebook 登录和 braintree 集成。 我已将以下代码放入 appdelegate.swift 中: func application(_ applicatio
我有一个 Flask 应用程序,最近在我的登录/退出表单中实现了 Flask-Login: @account.route('/sign-in', methods=['POST', 'GET']) de
friend 们,我是初学者级别的 ios swift 学习者。我一直在尝试在我的试用应用程序中进行谷歌登录。根据来自谷歌开发人员和其他教程的资源,我成功地使用 UIView 进行了登录。然后我试图在
我正在使用 Ionic 在 Codeigniter/Ion_Auth/codeigniter-restclient 之上构建登录系统,当我尝试从“ionic 服务器”登录时,登录可以正常工作,但对 L
在 Docker 文件中我有这个 FROM ubuntu RUN apt update && apt -y upgrade RUN apt install -y sudo # Setup ops us
对于 Java 开发,我使用 Slf4j 和 Logback。 Logger logger = LoggerFactory.getLogger(HelloWorld.class); logger.de
在 Scala 应用程序中进行日志记录的好方法是什么?与语言哲学一致的东西,不会使代码困惑,并且维护成本低且不引人注目。以下是基本要求列表: 简单 不会使代码困惑。 Scala 以其简洁而著称。我不希
我正在尝试将我的登录名转换为 Retrofit2 我的旧 LoginActivity: public class LoginActivity extends Activity { private st
我正在尝试让 google+ 登录在 android 上运行。我的问题是,每当我使用 eclipse 运行它时,google 开发站点上提供的示例都能完美运行。当我签署 apk 并在我的设备上手动安装
这个问题已经有答案了: JS Simple but Safe Login? [closed] (1 个回答) 已关闭 6 年前。 我正在尝试使用 JavaScript 创建登录页面。它实际上只是一个带
其他章节请看: react 高效高质量搭建后台系统 系列 登录 本篇将完成 登录模块 。效果和 spug 相同: 需求 如下:
关闭。这个问题不符合Stack Overflow guidelines .它目前不接受答案。 我们不允许提问寻求书籍、工具、软件库等的推荐。您可以编辑问题,以便用事实和引用来回答。 关闭 1 年前。
我在使用 ReactJs 中的 facebook-login 组件时遇到问题,代码与文档中的完全一样,但仍然无法正常工作。你能帮我找出我做错了什么吗? import React, { Componen
我有一个项目,其中包含许多具有自己的日志记录的“工具”类。这些日志文件是在应用程序启动时创建的,但在使用之前一直为空。 是否可以告诉logback在启动时不应该创建空文件?但是仅在使用它们时? 不知何
我正在创建一个需要用户授权才能访问某些功能的网站。我目前正在研究用户如何创建帐户以及如何利用 session 来授权他们的登录。用户信息存储在名为 user 的 MySQL 表中,其中可能包括用户名和

我是一名优秀的程序员,十分优秀!