- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章详解用nginx+WordPress搭建个人博客全流程由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
0x00 前言 。
WordPress是世界上最受欢迎的CMS系统,它是基于php和MySQL技术栈的,并且还有很多插件,可扩展性非常强。正好最近有一台空闲的ECS,于是来搭建一个玩玩。本教程是基于LEMP技术栈来搭建的,各个版本如下:
此外,现在全面https已经是趋势了,自然我们也不能落后,所以还会使用Let's Encrypt来生成免费的SSL证书进行配置 。
0x01 前置条件 。
0x02 安装nginx 。

0x03安装Mariadb 。
Mariadb作为MySQL的一个开源的分支,已经成为了CentOS用来替换MySQL的默认的数据库,所以我这里也使用Mariadb作为数据库.

除此之外,还要把mariadb监听的地址改为127.0.0.1:3306 。
a. vim /etc/my.cnf.d/server.cnf打开Mariadb的配置文件 。
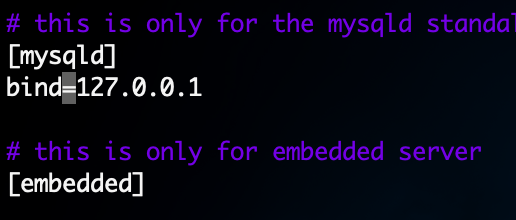
b. 在[mysqld]下面加上bind=127.0.0.1,如下图所示 。

c. 执行systemctl restart mariadb重启数据库 。
d. 执行netstat -lntp可以看到已经监听为本地回环地址了 。
0x04 创建数据库 。
在安装完mariadb数据库,并对其进行加固后,我们自然需要新建一个数据库来存放数据,这里首先我们用之前设置的root账号密码来登陆数据库mysql -uroot -p,并执行以下几条语句 。
|
1
2
3
4
|
CREATE
DATABASE
wordpress
CHARACTER
SET
utf8mb4
COLLATE
utf8mb4_general_ci; # 创建数据库
GRANT
ALL
ON
wordpress.*
TO
'wordpress'
@
'localhost'
IDENTIFIED
BY
'你的密码'
; # 创建用户
FLUSH
PRIVILEGES
; # 刷新数据库权限
EXIT;
|
0x05 安装PHP 。
CentOS的PHP默认版本为5.4,但是WordPress推荐的版本为7.2,所以我们这里安装php7.2的版本 执行下列命令安装php和所有需要的php扩展 。
|
1
2
3
4
|
sudo
yum
install
yum-utils
sudo
yum
install
http:
//rpms
.remirepo.net
/enterprise/remi-release-7
.rpm
sudo
yum-config-manager --
enable
remi-php72
sudo
yum
install
php-cli php-fpm php-mysql php-json php-opcache php-mbstring php-xml php-gd php-curl
|
我们安装PHP FPM是因为我们是用Nginx作为web server,而Nginx并没有自带这个组件。此外,PHP FPM 默认是以apache用户运行在9000端口,我们把这个用户改为wordpress并且把它从TCP Socket改为Unix Socket,具体怎么修改查看下面的步骤 。
打开/etc/php-fpm.d/www.conf,并修改如下地方 。
|
1
2
3
4
5
6
7
8
9
|
...
user = wordpress
...
group = wordpress
...
listen = /run/php-fpm/www.sock
...
listen.owner = wordpress
listen.group = wordpress
|
用命令sudo chown -R root:wordpress /var/lib/php确保目录的所有组权限为wordpress 。
重启并开机自启动PHP FPM 。
a. sudo systemctl restart php-fpm b. sudo systemctl enable php-fpm 。
0x06 申请免费证书 。
作为一个技(qiong)术(bi)宅,自然有免费的证书就肯定用免费的。因此我们可以申请免费的Let's Encrypt证书,这个证书不但免费,而且操作非常简单,虽然每次只有90天的有效期,但可以通过脚本配置crontab定期更新.
a. mkdir -p /etc/nginx/ssl目录存放证书 。
b. openssl genrsa 4096 > account.key进入这个目录,创建一个 RSA 私钥用于 Let's Encrypt 识别你的身份 。
c. openssl genrsa 4096 > domain.key创建域名RSA私钥 。
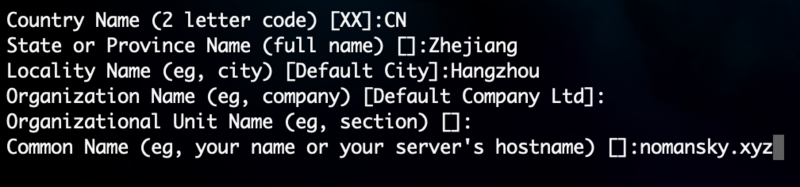
d. openssl req -new -sha256 -key domain.key -out domain.csr有了私钥文件,就可以生成 CSR 文件了。生成CSR会要求填入一些东西信息,这里Common Name为你的域名 。

我们知道,CA 在签发 DV(Domain Validation)证书时,需要验证域名所有权。传统 CA 的验证方式一般是往 admin@yoursite.com 发验证邮件,而 Let's Encrypt 是在你的服务器上生成一个随机验证文件,再通过创建 CSR 时指定的域名访问,如果可以访问则表明你对这个域名有控制权。所以首先创建用于存放验证文件的目录,例如: mkdir /home/wordpress/challenges 。
然后配置一个HTTP服务,以Nginx为例:
|
1
2
3
4
5
6
7
8
9
10
11
12
|
server {
server_name www.nomansky.xyz nomansky.xyz;
location ^~ /.well-known
/acme-challenge/
{
alias
/home/wordpress/challenges/
;
try_files $uri =404;
}
location / {
rewrite ^/(.*)$ https:
//nomansky
.xyz/$1 permanent;
}
}
|
以上配置表示查找 /home/wordpress/challenges/ 目录下的文件,如果找不到就重定向到 HTTPS 地址。这个验证服务以后更新证书还要用到,要一直保留.
接下来把acme-tiny保存到ssl目录wget https://raw.githubusercontent.com/diafygi/acme-tiny/master/acme_tiny.py 。
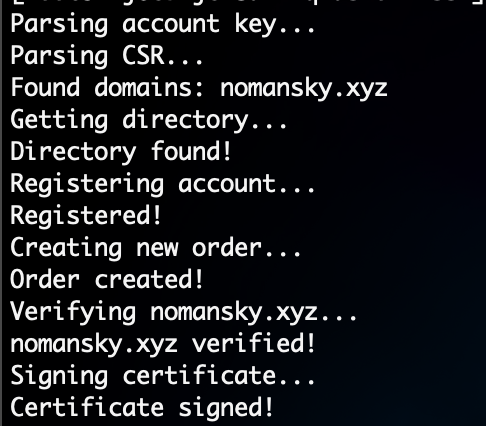
然后指定账户私钥、CSR 以及验证目录,执行脚本python acme_tiny.py --account-key ./account.key --csr ./domain.csr --acme-dir /home/wordpress/challenges/ > ./signed.crt,看到如下图所示,则说明生成成功了 。

最后还要下载Let's Encrypt 的中间证书,配置HTTPS证书时既不要漏掉中间证书,也不要包含根证书。在 Nginx 配置中,需要把中间证书和网站证书合在一起:
|
1
2
|
wget -O - https:
//letsencrypt
.org
/certs/lets-encrypt-x3-cross-signed
.pem > intermediate.pem
cat
signed.crt intermediate.pem > chained.pem
|
为了后续能顺利启用OCSP Stapling,我们再把根证书和中间证书合在一起(此步也可省略) 。
|
1
2
|
wget -O - https:
//letsencrypt
.org
/certs/isrgrootx1
.pem > root.pem
cat
intermediate.pem root.pem > full_chained.pem
|
Let's Encrypt签发的证书只有90天有效期,推荐使用脚本定期更新。创建一个renew_cert.sh并通过chmod a+x renew_cert.sh赋予执行权限。文件内容如下:
|
1
2
3
4
5
6
7
|
#!/bin/bash
cd
/etc/nginx/ssl/
python acme_tiny.py --account-key account.key --csr domain.csr --acme-
dir
/home/wordpress/challenges/
> signed.crt ||
exit
wget -O - https:
//letsencrypt
.org
/certs/lets-encrypt-x3-cross-signed
.pem > intermediate.pem
cat
signed.crt intermediate.pem > chained.pem
systemctl restart nginx
|
在crontabl中配置定时任务0 0 1 * * /etc/nginx/ssl/renew_cert.sh >/dev/null 2>&1 。
0x07 下载WordPress并配置Nginx 。
将WordPress下载到/home/wordpress/目录下wget https://wordpress.org/latest.tar.gz 。
tar zxvf latest.tar.gz解压WordPress文件 。
chown -R wordpress:wordpress wordpress将wordpress目录的所有者改为wordpress用户 。
接着,打开vim /etc/nginx/nginx.conf将nginx的运行角色改为wordpress 。
|
1
2
3
4
|
···
user wordpress;
worker_processes auto;
···
|
然后这里我把处于解耦合的目的,把主配置文件nginx.conf里的server配置块注释掉 。
新建sudo mkdir /etc/nginx/snippets目录并vim letsencrypt.conf来将以下配置粘贴到里面 。
|
1
2
3
4
|
location ^~ /.well-known
/acme-challenge/
{
alias
/home/wordpress/challenges/
;
try_files $uri =404;
}
|
接下来新建vim /etc/nginx/conf.d/wordpress.conf配置文件,修改成如下配置 。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
|
# Redirect HTTP -> HTTPS
server {
listen 80;
server_name www.nomansky.xyz nomansky.xyz;
include snippets
/letsencrypt
.conf;
return
301 https:
//nomansky
.xyz$request_uri;
}
# Redirect WWW -> NON WWW
server {
listen 443 ssl http2;
server_name www.nomansky.xyz;
ssl_certificate
/etc/nginx/ssl/chained
.pem;
ssl_certificate_key
/etc/nginx/ssl/domain
.key;
return
301 https:
//nomansky
.com$request_uri;
}
server {
listen 443 ssl http2;
server_name nomansky.com;
root
/home/wordpress/wordpress
;
index index.php;
# SSL parameters
ssl_certificate
/etc/nginx/ssl/chained
.pem;
ssl_certificate_key
/etc/nginx/ssl/domain
.key;
# log files
access_log
/home/wordpress/log/nomansky
.xyz.access.log;
error_log
/home/wordpress/log/nomansky
.xyz.error.log;
location =
/favicon
.ico {
log_not_found off;
access_log off;
}
location =
/robots
.txt {
allow all;
log_not_found off;
access_log off;
}
location / {
try_files $uri $uri/
/index
.php?$args;
}
location ~ \.php$ {
try_files $uri =404;
fastcgi_pass unix:
/run/php-fpm/www
.sock;
fastcgi_index index.php;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
include fastcgi_params;
}
location ~* \.(js|css|png|jpg|jpeg|gif|ico|svg)$ {
expires max;
log_not_found off;
}
|
创建日志目录mkdir -p /home/wordpress/log,并设置权限chown -R wordpress:wordpress /home/wordpress/log 。
nginx -t查看是否是否语法检查正常,如正常则nginx -s reload重载nginx 。
接下来看到WordPress页面成功打开了,就此大功告成啦 。

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我.
原文链接:https://segmentfault.com/a/1190000018964702 。
最后此篇关于详解用nginx+WordPress搭建个人博客全流程的文章就讲到这里了,如果你想了解更多关于详解用nginx+WordPress搭建个人博客全流程的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
为了构建 CentOS 6.5 OSM 切片服务器,我正在寻找一些文档和/或教程。 我试过this one正如我在我的 previous post 中所说的那样但它适用于 Ubuntu 14.04,而
我正在寻找可用于集成任何源代码控制管理系统的通用 git 桥(如 git-svn、git-p4、git-tfs)模板。 如果没有这样的模板,至少有一些关于如何在 git 端集成基本操作的说明(对于其他
1、前言 redis在我们企业级开发中是很常见的,但是单个redis不能保证我们的稳定使用,所以我们要建立一个集群。 redis有两种高可用的方案: High availabilit
简介 前提条件: 确保本机已经安装 VS Code。 确保本机已安装 SSH client, 并且确保远程主机已安装 SSH server。 VSCode 已经安装了插件 C/
为什么要用ELK ELK实际上是三个工具,Elastricsearch + Logstash + Kibana,通过ELK,用来收集日志还有进行日志分析,最后通过可视化UI进行展示。一开始业务量比
在日常办公当中,经常会需要一个共享文件夹来存放一些大家共享的资料,为了保证文件数据的安全,最佳的方式是公司内部服务器搭建FTP服务器,然后分配多个用户给相应的人员。今天给大家分享FileZilla搭
最近由于业务需要,开始进行 Flutter 的研究,由于 Flutter 的环境搭建在官网上有些细节不是很清楚,笔者重新整理输出 1. 配置镜像 由于在国内访问 Flutter
目录 1. 安装go软件包 2. 配置系统变量 3. 安装git 4. 设置go代理 5. 下载gin框架 6. 创建项目 7.
Docker 是一个开源的应用容器引擎,让开发者可以打包他们的应用以及依赖包到一个可移植的容器中,然后发布到任何流行的 Linux 机器上,也可以实现虚拟化。容器是完全使用沙箱机制,相互之间不会有任
上篇文章给大家介绍了使用docker compose安装FastDfs文件服务器的实例详解 今天给大家介绍如何使用 docker compose 搭建 fastDFS文件服务器,内容详情如下所示:
目录 1.创建Maven 2.Maven目录和porm.xml配置 3.配置Tomcat服务器 1.创建Maven
laravel 官方提供 homestead 和 valet 作为本地开发环境,homestead 是一个官方预封装的 vagrant box,也就是一个虚拟机,但是跟 docker 比,它占用体积
这个tutorial显示了 Razor Pages 在 Asp.Net Core 2 中的实现。但是,当我运行 CLI 命令时: dotnet aspnet-codegenerator razorp
我创建了一个单独的类库项目来存储数据库上下文和模型类。在同一解决方案中,我创建了一个 ASP.NET MVC 项目并引用了类库项目,并在项目的 Web.config 文件中包含了数据库上下文的连接字符
关于代码托管,公司是基于Gitlab自建的,它功能全而强大,但是也比较重,我个人偏向于开源、小巧、轻便、实用,所以就排除了Github,在Gogs和Gitea中选者。Gogs在Github有38
目录 1、高可用简介 1.1 高可用整体架构 1.2 基于 QJM 的共享存储系统的数据同步机制分析 1.3 NameNode 主
Nginx 是由 Igor Sysoev 为俄罗斯访问量第二的 Rambler.ru 站点开发的,它已经在该站点运行超过两年半了。Igor 将源代码以类BSD许可证的形式发布。 在高并发连接的情况
对于我们的 ASP.NET Core 项目,我们使用包管理器控制台中的 Scaffold-DbContext 搭建现有数据库。 每次我们做脚手架时,上下文类与所有实体一起生成,它包含调用 option
我正在使用 .net 核心 2.0。我已经安装了以下 nuget 包:1: Microsoft.AspNetCore.All2: Microsoft.EntityFrameworkCore.Tools
我正在使用 NetBeans 及其 RAD 开发功能开发 JEE6 JSF 应用程序。我想使用脚手架来节省更新 Controller 和模型 View 的时间。 OneToMany 关联在 View

我是一名优秀的程序员,十分优秀!