- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章nginx反向代理webSocket配置详解由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
最近在做项目的时候用到了webSocket协议,而且是在微信小程序中用到了webSocket,微信小程序中使用wss协议的时候不能设置端口,只能使用默认的443端口。我擦,我的https已经监听了443端口,webSocket再去监听443,肯定不行啊。要想办法解决,老大把这个问题交给我了,我愉快(手动懵逼)的接收了这个任务。想到了两种办法解决。一种解决办法是把webSocket部署到另一台服务器上,这样成本也太高了。另一种办法,就是使用nginx反向代理.
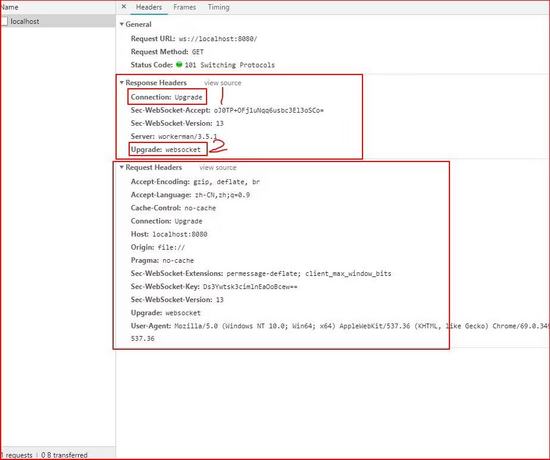
因为webSocket协议是基于http协议升级的(见下图),所以可以使用nginx反向代理webSocket. 。

webSocket 。
从这张图片上可以看出,webSocket连接的建立是在http协议的基础上.
|
1
2
3
4
5
6
7
8
|
GET /chat HTTP/1.1
Host: server.example.com
Upgrade: websocket
Connection: Upgrade
Sec-WebSocket-Key: x3JJHMbDL1EzLkh9GBhXDw==
Sec-WebSocket-Protocol: chat, superchat
Sec-WebSocket-Version: 13
Origin: http://example.com
|
熟悉HTTP的童鞋可能发现了,这段类似HTTP协议的握手请求中,只是多了几个东西.
|
1
2
3
4
5
6
|
Upgrade: websocket
Connection: Upgrade
这个就是Websocket的核心了,告诉Apache、Nginx等服务器:我发起的是Websocket协议。
Sec-WebSocket-Key: x3JJHMbDL1EzLkh9GBhXDw==
Sec-WebSocket-Protocol: chat, superchat
Sec-WebSocket-Version: 13
|
首先,Sec-WebSocket-Key 是一个Base64 encode的值,这个是浏览器随机生成的,告诉服务器:泥煤,不要忽悠窝,我要验证尼是不是真的是Websocket助理.
最后,Sec-WebSocket-Version 是告诉服务器所使用的Websocket Draft(协议版本),在最初的时候,Websocket协议还在 Draft 阶段,各种奇奇怪怪的协议都有,而且还有很多期奇奇怪怪不同的东西,什么Firefox和Chrome用的不是一个版本之类的,当初Websocket协议太多可是一个大难题。。不过现在还好,已经定下来啦 大家都使用的一个东西 。
然后服务器会返回下列东西,表示已经接受到请求, 成功建立Websocket啦! 。
|
1
2
3
4
5
|
HTTP/1.1 101 Switching Protocols
Upgrade: websocket
Connection: Upgrade
Sec-WebSocket-Accept: HSmrc0sMlYUkAGmm5OPpG2HaGWk=
Sec-WebSocket-Protocol: chat
|
这里开始就是HTTP最后负责的区域了,告诉客户,我已经成功切换协议啦~ 。
|
1
2
|
Upgrade: websocket
Connection: Upgrade
|
依然是固定的,告诉客户端即将升级的是Websocket协议。至此,HTTP已经完成它所有工作了,接下来就是完全按照Websocket协议进行了.
明白协议的原理了就可以下一步了 。
首先nginx先配置好https的证书 。
服务器的证书是老大配置好的,我就直接用了。需要的自己查一下吧0.0 。
在nginx配置文件的 service 节点中添加如下配置 。
|
1
2
3
4
5
6
7
8
|
location
/wss
{
proxy_pass http:
//127
.0.0.1:8888;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection
"Upgrade"
;
proxy_set_header X-Real-IP $remote_addr;
}
|
解释一下参数 。
/wss 这个是随便起的,告诉Nginx要代理的url,现在我的设置为 wss ,当我访问的我的服务器 https://abc.com/wss 时,Nginx会把我的请求映射到本机的8888端口.
proxy_pass 要代理到的url,我的代理到本机的8888端口.
proxy_http_version 代理时使用的 http版本.
重点来了
代理webSocket的关键参数 。
proxy_set_header Upgrade 把代理时http请求头的 Upgrade 设置为原来http请求的请求头,wss协议的请求头为 websocket proxy_set_header Connection 因为代理的wss协议,所以http请求头的 Connection 设置为 Upgrade 。
proxy_set_header X-Real-IP 给代理设置原http请求的ip,填写 $remote_addr 即可 。
至于websocket协议的response的参数,在反向代理的时候不用管.
到这里,Nginx反向代理webSocket的配置就完成了,重启Nginx,用websocket连接试试,在原来wss地址的地方填写 wss://abc.com/wss 。如果websocket成功连接,说明Nginx反向代理websocket已经成功了.
总结 。
现在的配置只是反向代理到本机时的配置,如果要反向代理到别的主机,在代理时可能会跨域问题,需要在Nginx的反向代理中做跨域的配置.
思考 。
在Nginx的配置文件中能看到这一段 。
|
1
2
3
4
5
6
7
|
location ~ .php$ {
root html;
fastcgi_pass 127.0.0.1:9000;
fastcgi_index index.php;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
include fastcgi_params;
}
|
这是Nginx中php的配置文件,我擦,怎么这么眼熟,这个配置清单跟刚才的websocket的反向代理这么像。通过上网查资料才知道,原来Nginx在处理php类型的请求时,把请求发fastcgi管理进程处理,fascgi管理进程选择cgi子进程处理结果并返回被nginx,而php-fpm是一个PHP FastCGI管理器,nginx本身不能处理PHP,它只是个web服务器,当接收到请求后,如果是php请求,则发给php解释器处理,并把结果返回给客户端。所以说Nginx在处理php类型的请求时,本质上也是通过反向代理功能实现的.
我们可以把思维展开,用Nginx反向代理可以实现更多的功能,比如代理Tomcat 。
|
1
2
3
4
5
6
|
location
/Tomcat
{
proxy_pass http:
//127
.0.0.1:8080;
proxy_http_version 1.1;
proxy_set_header X-Real-IP $remote_addr;
}
|
当然,也可以用Nginx反向代理实现负载均衡,这个我还没有试过,等以后用到了,再来补充 。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我.
原文链接:https://www.jianshu.com/p/0244dfd135c9 。
最后此篇关于nginx反向代理webSocket配置详解的文章就讲到这里了,如果你想了解更多关于nginx反向代理webSocket配置详解的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
假设浏览器被强制终止,并且没有关闭消息发送到 Tornado 服务器。 Tornado 怎么知道(或者它甚至知道?)这个连接已经在客户端终止了?翻看Tornado websocket code这对我来
我目前正在开发一款使用 WebSockets 的基于浏览器的多人游戏。我的首要任务是低延迟以及与各种平台和网络设置的兼容性。 但是我正在做密码验证。我还有聊天功能,我认为玩家的隐私很重要。因此,我认为
我必须设计一个解决方案,允许通过远程托管的网络应用程序读取本地传感器生成的实时数据。 设计仍在进行中:传感器的数据可以由安装在客户端计算机上的 Windows 应用程序/服务处理,或者由位于客户端计算
WebSocket的端口是什么? WebSocket 使用什么协议(protocol)? 当防火墙阻止除 80 和 443 端口之外的所有端口时,WebSocket 是否工作? 最佳答案 What i
有一个 fantastic answer其中详细介绍了 REST apis 的工作原理。 websockets 如何以类似的细节工作? 最佳答案 Websocket 创建并代表了服务器和客户端之间双向
请原谅我的无知,因为我在负载均衡器和 websockets 方面的经验有限。我试图了解客户端如何通过 websockets 连接到位于负载均衡器后面的服务器集群。 我对负载均衡器的理解是它们就像反向代
我正在尝试使用 websocket 发送音频消息,我应该将音频流更改为什么类型的消息,以便我可以使用套接字发送? 如果我直接使用 websocket.send(audio),我会得到一个错误“DOME
我对 WebSockets 的前景感到非常兴奋。由于我在过去构建了一些基于桌面套接字的游戏和 Web 游戏,因此我热衷于将这两种方法结合起来构建基于 Web 的多人游戏,而无需长时间轮询。 自从 Fi
我读过很多关于实时推送通知的文章。并且简历是 websocket 通常是首选技术,只要您不关心 100% 的浏览器兼容性。然而,one article指出 Long polling - potenti
我很难找到文档或教程,以便通过网络套接字发送文件。 这是我的JS: ['dragleave', 'drop'].forEach(event_name => document.addEventListe
我正在使用 Dart 的 WebSocket 类(dart:io 和 dart:html 版本)连接到 Dart WebSocket 服务器。当我让客户端使用自定义关闭代码和原因关闭 Web 套接字连
谷歌浏览器框架是否支持 websocket? 最佳答案 答案是肯定的,Chrome Frame supports websockets .我不确定,但这也可能取决于您安装的 Chrome 版本。我有
是否可以在同一应用程序(同一端口)中托管一个普通 Bottle 应用程序和一个 WebSocket 应用程序(例如: https://github.com/defnull/bottle/blob/ma
我有一个支持网络套接字的服务器。浏览器连接到我的网站,每个浏览器都会打开一个到 www.mydomain.example 的 Web 套接字。这样,我的社交网络应用程序就可以向客户端推送消息。 传统上
我是 Websockets 新手。在阅读有关 websockets 的内容时,我无法找到一些疑问的答案。我希望有人能澄清一下。 websocket 是否仅将数据广播到所有连接的客户端而不是发送到特定客
客户端可以通过 websockets 连接到服务器多长时间?是否有时间限制,它们是否有可能连在一起多年? 最佳答案 理论上,WebSocket 连接可以永远持续下去。假设端点保持正常运行,长期存在的
我正在尝试使用 websockets 制作自己的聊天客户端,并认为我会从 Tomcat 7 websocket chat example code. 开始。 .我已经成功编译并部署了ChatAnnot
我有一个使用 AdSense 的应用程序,据我所知,由于 AdSense 政策,不允许进行轮询。我想知道如果我使用 WebSockets 并且服务器在创建新数据时向客户端发送新数据并且在客户端上显示新
在 servlet 世界中,我会使用 cookie 和 HttpSession 之类的东西来识别谁在访问我的 Restful 服务以将请求路由到正确的数据。将 Sec-WebSocket-Key 用作
我必须使用 websocket 实现一个聊天应用程序,用户将通过群组聊天,可以有数千个群组,并且一个用户可以在多个群组中。我正在考虑两种解决方案: [1] 对于每个群聊,我创建一个 websocket

我是一名优秀的程序员,十分优秀!