- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章asp.net微信开发(已关注用户管理)由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
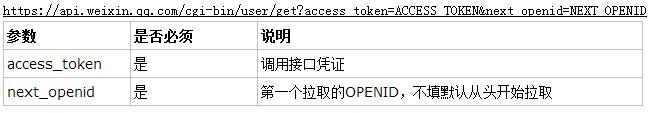
公众号可通过本接口来获取帐号的关注者列表,关注者列表由一串OpenID(加密后的微信号,每个用户对每个公众号的OpenID是唯一的)组成。一次拉取调用最多拉取10000个关注者的OpenID,可以通过多次拉取的方式来满足需求.
接口调用请求说明 。
http请求方式: GET(请使用https协议) 。

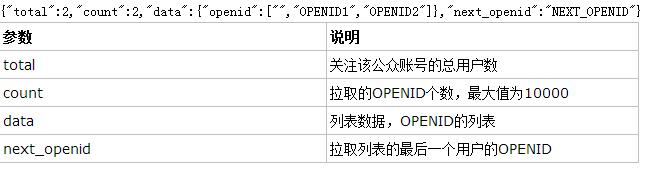
返回说明 。
正确时返回JSON数据包:

错误时返回JSON数据包(示例为无效AppID错误):
{"errcode":40013,"errmsg":"invalid appid"} 附:关注者数量超过10000时 。
当公众号关注者数量超过10000时,可通过填写next_openid的值,从而多次拉取列表的方式来满足需求.
具体而言,就是在调用接口时,将上一次调用得到的返回中的next_openid值,作为下一次调用中的next_openid值.
示例如下:
公众账号A拥有23000个关注的人,想通过拉取关注接口获取所有关注的人,那么分别请求url如下: https://api.weixin.qq.com/cgi-bin/user/get?access_token=ACCESS_TOKEN 返回结果
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
{
"total"
:23000,
"count"
:10000,
"data"
:{"
openid":[
"OPENID1"
,
"OPENID2"
,
...,
"OPENID10000"
]
},
"next_openid"
:
"OPENID10000"
}
|
https://api.weixin.qq.com/cgi-bin/user/get?access_token=ACCESS_TOKEN&next_openid=NEXT_OPENID1 返回结果
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
{
"total"
:23000,
"count"
:10000,
"data"
:{
"openid"
:[
"OPENID10001"
,
"OPENID10002"
,
...,
"OPENID20000"
]
},
"next_openid"
:
"OPENID20000"
}
|
https://api.weixin.qq.com/cgi-bin/user/get?access_token=ACCESS_TOKEN&next_openid=NEXT_OPENID2 返回结果(关注者列表已返回完时,返回next_openid为空)
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
{
"total"
:23000,
"count"
:3000,
"data"
:{"
"openid"
:[
"OPENID20001"
,
"OPENID20002"
,
...,
"OPENID23000"
]
},
"next_openid"
:
"OPENID23000"
}
|
微信官方网站后台的接口权限表里(以服务号为例)每天调用的获取用户列表能获取500次,获取用户基本信息可以获取500000次,所以说接下来,我在获取用户列表的时候,会用到缓存,别看500次不少了, 可是真正的用起来快得不得了,先上效果图如下:

先来看看用户列表,官网说获取用户的列表返回的是一组组openID,针对这个特性,我是这么做的, 创建一个用于存储openId的类 。
|
1
2
3
4
|
public
class
WxOpenIdInfo
{
public
string
WxopenId {
get
;
set
; }
//用户存放微信用户的openId
}
|
然后再创建用户信息的基本类 。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
/// <summary>
/// 微信用户基本信息类
/// </summary>
public
class
WxUserInfo
{
public
int
subscribe {
get
;
set
; }
//关注状态
public
string
openid {
get
;
set
; }
//OpenID
public
string
nickname {
get
;
set
; }
//昵称
public
string
sex {
get
;
set
; }
//性别
public
string
city {
get
;
set
; }
//城市
public
string
province {
get
;
set
; }
//省份
public
string
headimgurl {
get
;
set
; }
//头像图片地址
public
string
subscribe_time {
get
;
set
; }
//关注时间
public
string
remark {
get
;
set
; }
//备注
public
string
groupid {
get
;
set
; }
//分组ID
}
|
用户列表前台代码 。
。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
|
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WeiXinUserList.aspx.cs" Inherits="DQWebSite.Administrator.WeiXinUserList" %>
<!DOCTYPE html>
<
html
xmlns
=
"http://www.w3.org/1999/xhtml"
>
<
head
runat
=
"server"
>
<
meta
http-equiv
=
"Content-Type"
content
=
"text/html; charset=utf-8"
/>
<
title
></
title
>
<
link
href
=
"css/style.css"
rel
=
"Stylesheet"
type
=
"text/css"
/>
<
style
type
=
"text/css"
>
#title {width:100%; height:40px;margin-top:10px; text-indent:5px; line-height:40px;}
.checkstyle { float:left;}
#DDlAddgroups { text-align:center; width:161px; border:1px solid #d9d9d9; border-radius:5px; height:35px; line-height:35px; font-weight:bold; text-align:center; float:left; margin:auto 5px auto 5px;}
.DDlAddgroups{ text-align:center; width:161px; border:1px solid #d9d9d9; border-radius:5px; height:35px; line-height:35px; font-weight:bold; text-align:center; float:left; margin:auto 5px auto 5px;}
#DDLgroups { text-align:center; width:111px; border:1px solid #d9d9d9; border-radius:5px; height:35px; line-height:35px; font-weight:bold; text-align:center; float:left; margin:auto 5px auto 5px;}
.newGroups { margin:auto 5px auto 5px;}
.inputstyle { height:35px; line-height:35px; text-indent:5px; width:280px;background-image:url('images/inputbg.gif'); background-repeat:repeat-x;border-top:solid 1px #a7b5bc; border-left:solid 1px #a7b5bc; border-right:solid 1px #ced9df; border-bottom:solid 1px #ced9df; float:left; margin:auto 5px auto 5px;
}
.wxusertab { border:1px solid #d9d9d9; width:100%; text-align:left; text-indent:5px;
}
th { height:35px;background-image:url('images/th.gif'); background-repeat:repeat-x;
}
td {
border-bottom:1px solid #d9d9d9;
}
.trcolor { background-color:#ecd9df;
}
tr:hover { cursor:pointer;
}
#FenPage { width:1124px; height:25px; line-height:25px; text-align:center; margin:20px auto 20px auto;
}
.linka { color:#0094ff; cursor:pointer;
}
.fenyebtn {width:60px; height:25px; border:1px solid #ced9df; border-radius:5px; text-align:center; line-height:25px; float:right;
}
.fenyebtn2 { width:60px; height:25px; border:1px solid #ced9df; border-radius:5px; text-align:center; line-height:25px;margin-left:10px;float:right;
}
.toPageIndex { width:60px;height:25px; background-image:url('images/inputbg.gif'); margin-left:10px; background-repeat:repeat-x;border-top:solid 1px #a7b5bc; border-left:solid 1px #a7b5bc; border-right:solid 1px #ced9df; border-bottom:solid 1px #ced9df; text-align:center; float:right;
}
.gotoPagebtn { width:60px; height:25px; border:1px solid #ced9df; border-radius:5px; text-align:center; line-height:25px;margin-left:10px;float:right; background-color:#ced9df;
}
.deletebtn {float:left;width:100px; color:#000; height:25px; background-color:#ced9df; border:1px solid #ced9df; border-radius:5px; text-align:center;
}
a { color:#08a5e0;
}
.droplist { background-image:url('images/inputbg.gif'); background-repeat:repeat-x; width:120px; height:25px; border:1px solid #ced9df;
}
.checkstyle { float:left;
}
.imgheadstyle { width:50px; height:50px; margin-top:10px;
}
.lbsubscribeCount { font-size:26px;
}
#shownewgroup { width:300px; height:200px; background-color:white;z-index:9999; border:2px solid #DDD; top:40%; left:40%; background-color:#fff; position:fixed;margin:-100px auto auto -100px; display:none;
}
#shownewgroupzhezhaoceng { height:200%; width:200%; left:0px; top:0px;position:fixed; z-index:9998; background:rgb(50,50,50);background:rgba(0,0,0,0.5); display:none;
}
.closeLogin { height:30px; border-bottom:2px solid #31bb34; text-align:right; line-height:30px; font-size:14px; font-weight:bold;
}
a:hover { cursor:pointer;
}
#updateremark { width:300px; height:200px; background-color:white;z-index:9999; border:2px solid #DDD; top:40%; left:40%; background-color:#fff; position:fixed;margin:-100px auto auto -100px; display:none;
}
#updateremark_zhezhaoceng { height:100%; width:100%; left:0px; top:0px;position:fixed; z-index:9998; background:rgb(50,50,50);background:rgba(0,0,0,0.5); display:none;
}
</
style
>
<
script
src
=
"../js/jquery-1.7.1.min.js"
type
=
"text/javascript"
></
script
>
<
script
type
=
"text/javascript"
>
$(document).ready(function () {
$(".newGroups").click(function () {
$("#shownewgroupzhezhaoceng").show();
$("#shownewgroup").show();
}),
$('.closeloginpage').click(function () {
$("#shownewgroupzhezhaoceng").hide();
$("#shownewgroup").hide();
})
})
</
script
>
</
head
>
<
body
>
<
form
id
=
"form1"
runat
=
"server"
>
<
div
class
=
"place"
>
<
span
>位置:</
span
>
<
ul
class
=
"placeul"
>
<
li
><
a
href
=
"WelCome.aspx"
target
=
"rightFrame"
>首页</
a
></
li
>
<
li
>微信管理</
li
>
<
li
>德桥员工服务中心--关注者列表管理</
li
>
</
ul
>
</
div
>
<
asp:ScriptManager
ID
=
"ScriptManager1"
runat
=
"server"
></
asp:ScriptManager
>
<
asp:UpdatePanel
ID
=
"UpdatePanel1"
runat
=
"server"
>
<
ContentTemplate
>
<
div
id
=
"shownewgroup"
>
<
div
class
=
"closeLogin"
><
a
class
=
"closeloginpage"
><
span
style
=
"float:left; color:#08a5e0; font-size:18px; text-indent:5px;"
>新建分组</
span
>关闭</
a
> </
div
>
<
div
style
=
"font-size:12px; height:40px; color:red; line-height:40px;"
> 30字符以内</
div
>
<
input
type
=
"text"
id
=
"txtgroupsName"
name
=
"txtgroupsName"
class
=
"inputstyle"
maxlength
=
"30"
runat
=
"server"
value
=
"分组名称"
onfocus
=
"if(value==defaultValue){value='';this.style.color='#000'}"
onblur
=
"if(!value){value=defaultValue;this.style.color='#999'}"
style
=
"color:#999"
/>
<
asp:LinkButton
ID
=
"LinkBtnCreateGroup"
runat
=
"server"
OnClick
=
"LinkBtnCreateGroup_Click"
><
div
style
=
"background-image:url('images/buttonbg.png'); width:111px; height:35px; line-height:35px; font-weight:bold;float:left; margin-top:20px; margin-left:5px; text-align:center;color:#fff;"
> 确定创建</
div
></
asp:LinkButton
>
</
div
>
<
div
id
=
"shownewgroupzhezhaoceng"
></
div
>
<
div
style
=
" border-bottom:2px solid #31bb34; height:30px; margin-top:10px; text-indent:10px; font-size:22px; line-height:30px; width:100%;"
><
span
style
=
"float:left; font-size:16px;"
>已关注人数</
span
><
span
style
=
"color:red;"
><
asp:Label
ID
=
"lbsubscribeCount"
CssClass
=
"lbsubscribeCount"
runat
=
"server"
Text
=
"Label"
></
asp:Label
> </
span
></
div
>
<
div
id
=
"title"
>
<
asp:CheckBox
ID
=
"CheckAll"
runat
=
"server"
CssClass
=
"checkstyle"
OnCheckedChanged
=
"CheckAll_CheckedChanged"
/><
span
style
=
"float:left;"
>全选 </
span
>
<
asp:DropDownList
ID
=
"DDlAddgroups"
CssClass
=
"DDlAddgroups"
runat
=
"server"
OnSelectedIndexChanged
=
"DDlAddgroups_SelectedIndexChanged"
>
</
asp:DropDownList
>
<
asp:DropDownList
ID
=
"DDLgroups"
runat
=
"server"
>
</
asp:DropDownList
>
<
a
class
=
"newGroups"
><
div
style
=
"background-image:url('images/buttonbg.png'); width:111px; height:35px; line-height:35px; margin:auto 20px auto 10px; font-weight:bold;float:left; text-align:center;color:#fff;"
> + 新建分组</
div
></
a
>
<
a
href
=
"WxGroupManageList.aspx"
><
div
style
=
"background-image:url('images/buttonbg.png'); width:111px; height:35px; line-height:35px; margin:auto 20px auto 10px; font-weight:bold;float:left; text-align:center;color:#fff;"
>分组管理</
div
></
a
>
<
a
href
=
"WeiXinUserList.aspx"
><
div
style
=
"background-image:url('images/buttonbg.png'); width:111px; height:35px; line-height:35px; margin:auto 20px auto 10px; font-weight:bold;float:left; text-align:center;color:#fff;"
>刷 新</
div
></
a
>
<%-- <
input
type
=
"text"
id
=
"txtName"
name
=
"txtName"
class
=
"inputstyle"
runat
=
"server"
value
=
"用户昵称"
onfocus
=
"if(value==defaultValue){value='';this.style.color='#000'}"
onblur
=
"if(!value){value=defaultValue;this.style.color='#999'}"
style
=
"color:#999"
/>
<
asp:LinkButton
ID
=
"LinkButton1"
runat
=
"server"
><
div
style
=
"background-image:url('images/buttonbg.png'); width:111px; height:35px; line-height:35px; font-weight:bold;float:left; text-align:center;color:#fff;"
> 查询</
div
></
asp:LinkButton
>--%>
</
div
>
<
table
class
=
"wxusertab"
>
<
asp:Repeater
ID
=
"RepeaterWxUserList"
runat
=
"server"
OnItemDataBound
=
"RepeaterWxUserList_ItemDataBound"
>
<
HeaderTemplate
>
<
tr
>
<
th
></
th
>
<
th
>OpenID</
th
>
<
th
>头像</
th
>
<
th
>昵称(备注名)</
th
>
<
th
>关注时间</
th
>
<
th
>所属分组</
th
>
<
th
>操作</
th
>
</
tr
>
</
HeaderTemplate
>
<
ItemTemplate
>
<
tr
style
=
"width:100%; line-height:50px;"
>
<
td
style
=
"width:30px;"
> <
asp:CheckBox
ID
=
"CheckIn"
runat
=
"server"
CssClass
=
"checkstyle"
/> <%--OnCheckedChanged="CheckIn_CheckedChanged"--%></
td
>
<
td
style
=
"width:150px;"
><
asp:Label
ID
=
"lbwxopenID"
runat
=
"server"
Text
=
""
></
asp:Label
>
</
td
>
<
td
style
=
"width:80px;"
><
asp:Image
ID
=
"ImgHeadUrl"
runat
=
"server"
CssClass
=
"imgheadstyle"
/> </
td
>
<
td
style
=
"width:150px;"
><
asp:Label
ID
=
"lbNickName"
runat
=
"server"
CssClass
=
"checkstyle"
Text
=
""
></
asp:Label
>
<
asp:Label
ID
=
"lbRemark"
runat
=
"server"
Text
=
""
></
asp:Label
>
</
td
>
<
td
style
=
"width:130px;"
>
<
asp:Label
ID
=
"lbSubscrine_time"
runat
=
"server"
Text
=
""
></
asp:Label
>
</
td
>
<
td
style
=
"width:100px;"
>
<
asp:Label
ID
=
"lbgroupId"
runat
=
"server"
CssClass
=
"checkstyle"
Visible
=
"false"
Text
=
""
></
asp:Label
>
<
asp:DropDownList
ID
=
"DDlAddgroupss"
Enabled
=
"false"
CssClass
=
"DDlAddgroups"
runat
=
"server"
>
<
asp:ListItem
Value
=
"0"
>分组名称</
asp:ListItem
>
</
asp:DropDownList
>
</
td
>
<
td
style
=
"width:110px;"
>
<
a
href='UpdateRemarkName.aspx?id=<%# Eval("WxopenId") %>'><
div
style
=
" border:1px solid #d9d9d9; border-radius:5px; width:111px; height:35px; line-height:35px; font-weight:bold;float:left; text-align:center;"
> 修改备注名称</
div
></
a
>
</
td
>
</
tr
>
</
ItemTemplate
>
</
asp:Repeater
>
</
table
>
<
div
id
=
"FenPage"
>
<
asp:LinkButton
ID
=
"LinkBtnToPage"
CssClass
=
"gotoPagebtn"
runat
=
"server"
OnClick
=
"LinkBtnToPage_Click"
>确定</
asp:LinkButton
>
<
asp:TextBox
ID
=
"txtPageIndex"
CssClass
=
"toPageIndex"
runat
=
"server"
></
asp:TextBox
>
<
asp:HyperLink
ID
=
"lnkLast"
runat
=
"server"
><
span
class
=
"fenyebtn2"
>>>|</
span
></
asp:HyperLink
>
<
asp:HyperLink
ID
=
"lnkNext"
runat
=
"server"
><
span
class
=
"fenyebtn2"
>></
span
></
asp:HyperLink
>
<
asp:HyperLink
ID
=
"lnkTop"
runat
=
"server"
><
span
class
=
"fenyebtn2"
><</
span
></
asp:HyperLink
>
<
asp:HyperLink
ID
=
"lnkFist"
runat
=
"server"
><
span
class
=
"fenyebtn"
>|<<</
span
></
asp:HyperLink
>
<
span
style
=
"float:left;"
>当前第</
span
>
<
span
style
=
"float:left; color:red;"
><
asp:Label
ID
=
"lbPageIndex"
runat
=
"server"
Text
=
""
></
asp:Label
></
span
>
<
span
style
=
"float:left;margin-left:5px;"
>页/</
span
>
<
span
style
=
"float:left;margin-left:5px;"
>共</
span
>
<
span
style
=
"float:left;color:red;"
><
asp:Label
ID
=
"lbCountPage"
runat
=
"server"
Text
=
""
></
asp:Label
></
span
>
<
span
style
=
"float:left;margin-left:5px;"
>页</
span
>
<
span
style
=
"float:left;margin-left:10px;"
><
asp:Label
ID
=
"lbPageSize"
runat
=
"server"
Text
=
""
></
asp:Label
></
span
>
<
span
style
=
"float:left;margin-left:10px;"
>共搜索到 </
span
>
<
span
style
=
"float:left;margin-left:5px; color:red;"
><
asp:Label
ID
=
"lbCountData"
runat
=
"server"
Text
=
""
></
asp:Label
></
span
>
<
span
style
=
"float:left;margin-left:5px;"
>条记录.</
span
>
</
div
>
</
ContentTemplate
>
</
asp:UpdatePanel
>
</
form
>
</
body
>
</
html
>
|
获取用户列表绑定用户信息的后台代码,已包括,修改备注名,将用户移动到分组,新建分组代码 。

分组统计,用于显示每个分组的已存在人数,无其他作用 。
上代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
240
241
242
243
244
245
246
247
248
249
250
251
252
253
254
255
256
257
258
259
260
261
262
263
264
265
266
267
268
269
270
271
272
273
274
275
276
277
278
279
280
281
282
283
284
285
286
287
288
289
290
291
292
293
294
295
296
297
298
299
300
301
302
303
304
305
306
307
308
309
310
311
312
313
314
315
316
317
318
319
320
321
322
323
324
325
326
327
328
329
330
331
332
333
334
335
336
337
338
339
340
341
342
343
344
345
346
347
348
349
350
351
352
353
354
355
356
357
358
359
360
361
362
363
364
365
366
367
368
369
370
371
372
373
374
375
376
377
378
379
380
381
382
383
384
385
386
387
388
389
390
391
392
393
394
395
396
397
398
399
400
401
402
403
404
405
406
407
408
409
410
411
412
413
414
415
416
417
418
419
420
421
422
423
424
425
426
427
428
429
430
431
432
433
434
435
436
437
438
439
440
441
442
443
444
445
446
447
448
449
450
451
452
453
454
455
456
457
458
459
460
461
462
463
464
465
466
467
468
469
470
471
472
473
474
475
476
477
478
479
480
481
482
483
484
485
486
487
488
489
490
491
492
493
494
495
496
497
498
499
500
501
502
|
PagedDataSource pds =
new
PagedDataSource();
protected
void
Page_Load(
object
sender, EventArgs e)
{
if
(!Page.IsPostBack)
{
BindGroupList();
BindGetAllUserOpenIdList();
this
.DataBind();
this
.CheckAll.AutoPostBack =
true
;
this
.DDlAddgroups.AutoPostBack =
true
;
}
//this.DDlAddgroups.Enabled = false;
}
/// <summary>
/// 获取所有用户的openId列表
/// </summary>
private
void
BindGetAllUserOpenIdList()
{
WeiXinServer wxs =
new
WeiXinServer();
///从缓存读取accesstoken
string
Access_token = Cache[
"Access_token"
]
as
string
;
if
(Access_token ==
null
)
{
//如果为空,重新获取
Access_token = wxs.GetAccessToken();
//设置缓存的数据7000秒后过期
Cache.Insert(
"Access_token"
, Access_token,
null
, DateTime.Now.AddSeconds(7000), System.Web.Caching.Cache.NoSlidingExpiration);
}
string
Access_tokento = Access_token.Substring(17, Access_token.Length - 37);
string
jsonres =
""
;
string
content = Cache[
"AllUserOpenList_content"
]
as
string
;
if
(content ==
null
)
{
jsonres =
"https://api.weixin.qq.com/cgi-bin/user/get?access_token="
+ Access_tokento;
HttpWebRequest myRequest = (HttpWebRequest)WebRequest.Create(jsonres);
myRequest.Method =
"GET"
;
HttpWebResponse myResponse = (HttpWebResponse)myRequest.GetResponse();
StreamReader reader =
new
StreamReader(myResponse.GetResponseStream(), Encoding.UTF8);
content = reader.ReadToEnd();
reader.Close();
//设置缓存的数据7000秒后过期
Cache.Insert(
"AllUserOpenList_content"
, content,
null
, DateTime.Now.AddSeconds(7000), System.Web.Caching.Cache.NoSlidingExpiration);
}
//使用前需要引用Newtonsoft.json.dll文件
JObject jsonObj = JObject.Parse(content);
int
totalnum =
int
.Parse(jsonObj[
"count"
].ToString());
List<WxOpenIdInfo> openidlist =
new
List<WxOpenIdInfo>();
for
(
int
i = 0; i < totalnum;i++ )
{
WxOpenIdInfo wxopeninfo =
new
WxOpenIdInfo();
wxopeninfo.WxopenId = jsonObj[
"data"
][
"openid"
][i].ToString();
openidlist.Add(wxopeninfo);
}
pds.DataSource = openidlist;
pds.AllowPaging =
true
;
pds.PageSize = 20;
//每页显示为20条
int
CurrentPage;
if
(!String.IsNullOrWhiteSpace(
this
.txtPageIndex.Text.ToString().Trim()))
{
CurrentPage = Convert.ToInt32(
this
.txtPageIndex.Text.ToString().Trim());
}
else
if
(Request.QueryString[
"Page"
] !=
null
)
{
CurrentPage = Convert.ToInt32(Request.QueryString[
"Page"
]);
}
else
{
CurrentPage = 1;
}
pds.CurrentPageIndex = CurrentPage - 1;
//当前页的索引就等于当前页码-1;
if
(!pds.IsFirstPage)
{
//Request.CurrentExecutionFilePath 为当前请求的虚拟路径
this
.lnkTop.NavigateUrl = Request.CurrentExecutionFilePath +
"?Page="
+ Convert.ToString(CurrentPage - 1);
this
.lnkFist.Enabled =
this
.lnkTop.Enabled =
true
;
this
.lnkNext.Enabled =
this
.lnkLast.Enabled =
true
;
}
else
{
this
.lnkFist.Enabled =
this
.lnkTop.Enabled =
false
;
this
.lnkNext.Enabled =
this
.lnkLast.Enabled =
true
;
this
.lnkFist.Attributes.Add(
"style"
,
"color:#ced9df;"
);
this
.lnkTop.Attributes.Add(
"style"
,
"color:#ced9df;"
);
this
.lnkNext.Attributes.Remove(
"style"
);
this
.lnkLast.Attributes.Remove(
"style"
);
}
if
(!pds.IsLastPage)
{
//Request.CurrentExecutionFilePath 为当前请求的虚拟路径
this
.lnkNext.NavigateUrl = Request.CurrentExecutionFilePath +
"?Page="
+ Convert.ToString(CurrentPage + 1);
this
.lnkFist.Enabled =
this
.lnkTop.Enabled =
true
;
this
.lnkNext.Enabled =
this
.lnkLast.Enabled =
true
;
}
else
{
this
.lnkNext.Enabled =
this
.lnkLast.Enabled =
false
;
this
.lnkFist.Enabled =
this
.lnkTop.Enabled =
true
;
this
.lnkNext.Attributes.Add(
"style"
,
"color:#ced9df;"
);
this
.lnkLast.Attributes.Add(
"style"
,
"color:#ced9df;"
);
this
.lnkFist.Attributes.Remove(
"style"
);
this
.lnkTop.Attributes.Remove(
"style"
);
}
this
.lnkFist.NavigateUrl = Request.CurrentExecutionFilePath +
"?Page="
+ Convert.ToString(1);
//跳转至首页
this
.lnkLast.NavigateUrl = Request.CurrentExecutionFilePath +
"?Page="
+ Convert.ToString(pds.PageCount);
//跳转至末页
this
.RepeaterWxUserList.DataSource = pds;
this
.RepeaterWxUserList.DataBind();
this
.lbCountData.Text = openidlist.Count.ToString();
this
.lbPageIndex.Text = (pds.CurrentPageIndex + 1).ToString();
this
.lbPageSize.Text =
"每页"
+ pds.PageSize.ToString() +
"条记录"
;
this
.lbCountPage.Text = pds.PageCount.ToString();
this
.txtPageIndex.Text = (pds.CurrentPageIndex + 1).ToString();
if
(
int
.Parse(openidlist.Count.ToString()) <=
int
.Parse(pds.PageSize.ToString()))
{
this
.lnkFist.Visible =
this
.lnkTop.Visible =
this
.lnkNext.Visible =
this
.lnkLast.Visible =
this
.txtPageIndex.Visible =
this
.LinkBtnToPage.Visible =
false
;
}
else
{
this
.lnkFist.Visible =
this
.lnkTop.Visible =
this
.lnkNext.Visible =
this
.lnkLast.Visible =
this
.txtPageIndex.Visible =
this
.LinkBtnToPage.Visible =
true
;
}
this
.lbsubscribeCount.Text = openidlist.Count.ToString();
}
/// <summary>
/// 绑定分组列表
/// </summary>
private
void
BindGroupList()
{
WeiXinServer wxs =
new
WeiXinServer();
///从缓存读取accesstoken
string
Access_token = Cache[
"Access_token"
]
as
string
;
if
(Access_token ==
null
)
{
//如果为空,重新获取
Access_token = wxs.GetAccessToken();
//设置缓存的数据7000秒后过期
Cache.Insert(
"Access_token"
, Access_token,
null
, DateTime.Now.AddSeconds(7000), System.Web.Caching.Cache.NoSlidingExpiration);
}
string
Access_tokento = Access_token.Substring(17, Access_token.Length - 37);
string
jsonres =
""
;
string
content = Cache[
"AllGroups_content"
]
as
string
;
if
(content ==
null
)
{
jsonres =
"https://api.weixin.qq.com/cgi-bin/groups/get?access_token="
+ Access_tokento;
HttpWebRequest myRequest = (HttpWebRequest)WebRequest.Create(jsonres);
myRequest.Method =
"GET"
;
HttpWebResponse myResponse = (HttpWebResponse)myRequest.GetResponse();
StreamReader reader =
new
StreamReader(myResponse.GetResponseStream(), Encoding.UTF8);
content = reader.ReadToEnd();
reader.Close();
//设置缓存的数据7000秒后过期
Cache.Insert(
"AllGroups_content"
, content,
null
, DateTime.Now.AddSeconds(7000), System.Web.Caching.Cache.NoSlidingExpiration);
}
//使用前需要引用Newtonsoft.json.dll文件
JObject jsonObj = JObject.Parse(content);
int
groupsnum = jsonObj[
"groups"
].Count();
this
.DDLgroups.Items.Clear();
//清除
this
.DDlAddgroups.Items.Clear();
this
.DDLgroups.Items.Insert(0,
new
ListItem(
"分组统计"
,
"0"
));
//添加默认第一个提示
this
.DDlAddgroups.Items.Insert(0,
new
ListItem(
"移动用户到分组"
,
"0"
));
for
(
int
i = 0; i < groupsnum; i++)
{
this
.DDLgroups.Items.Add(
new
ListItem(jsonObj[
"groups"
][i][
"name"
].ToString() +
"("
+ jsonObj[
"groups"
][i][
"count"
].ToString() +
")"
, jsonObj[
"groups"
][i][
"id"
].ToString()));
this
.DDlAddgroups.Items.Add(
new
ListItem(jsonObj[
"groups"
][i][
"name"
].ToString(), jsonObj[
"groups"
][i][
"id"
].ToString()));
}
}
/// <summary>
/// 输入页码提交跳转
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
protected
void
LinkBtnToPage_Click(
object
sender, EventArgs e)
{
if
(String.IsNullOrWhiteSpace(
this
.txtPageIndex.Text.ToString().Trim()))
{
ScriptManager.RegisterClientScriptBlock(
this
.Page,
this
.GetType(),
""
,
"alert('页码不能为空!')"
,
true
);
this
.txtPageIndex.Focus();
return
;
}
if
(IsNum(
this
.txtPageIndex.Text.ToString().Trim()))
{
ScriptManager.RegisterClientScriptBlock(
this
.Page,
this
.GetType(),
""
,
"alert('页码数只能输入数字!')"
,
true
);
this
.txtPageIndex.Focus();
this
.txtPageIndex.Text =
this
.lbPageIndex.Text.ToString();
return
;
}
if
(
int
.Parse(
this
.txtPageIndex.Text.ToString().Trim()) >
int
.Parse(
this
.lbCountPage.Text.ToString().Trim()))
{
ScriptManager.RegisterClientScriptBlock(
this
.Page,
this
.GetType(),
""
,
"alert('所输页数不能大于总页数!')"
,
true
);
this
.txtPageIndex.Focus();
this
.txtPageIndex.Text =
this
.lbPageIndex.Text.ToString();
return
;
}
BindGetAllUserOpenIdList();
}
/// <summary>
/// 判断是否是数字
/// </summary>
/// <param name="text"></param>
/// <returns></returns>
public
static
bool
IsNum(
string
text)
//
{
for
(
int
i = 0; i < text.Length; i++)
{
if
(!Char.IsNumber(text, i))
{
return
true
;
//输入的不是数字
}
}
return
false
;
//否则是数字
}
/// <summary>
/// 绑定用户基本信息事件
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
protected
void
RepeaterWxUserList_ItemDataBound(
object
sender, RepeaterItemEventArgs e)
{
//CheckBox checkIn = e.Item.FindControl("CheckIn") as CheckBox;
//checkIn.AutoPostBack = true;
if
(e.Item.ItemType==ListItemType.Item||e.Item.ItemType==ListItemType.AlternatingItem)
{
WxOpenIdInfo wxopen = e.Item.DataItem
as
WxOpenIdInfo;
Label lbwxopenID = e.Item.FindControl(
"lbwxopenID"
)
as
Label;
lbwxopenID.Text = wxopen.WxopenId.ToString();
//根据OpenID获取用户基本信息。缓存处理
WeiXinServer wxs =
new
WeiXinServer();
///从缓存读取accesstoken
string
Access_token = Cache[
"Access_token"
]
as
string
;
if
(Access_token ==
null
)
{
//如果为空,重新获取
Access_token = wxs.GetAccessToken();
//设置缓存的数据7000秒后过期
Cache.Insert(
"Access_token"
, Access_token,
null
, DateTime.Now.AddSeconds(7000), System.Web.Caching.Cache.NoSlidingExpiration);
}
string
Access_tokento = Access_token.Substring(17, Access_token.Length - 37);
string
jsonres =
"https://api.weixin.qq.com/cgi-bin/user/info?access_token="
+ Access_tokento +
"&openid="
+ lbwxopenID.Text.ToString();
HttpWebRequest myRequest = (HttpWebRequest)WebRequest.Create(jsonres);
myRequest.Method =
"GET"
;
HttpWebResponse myResponse = (HttpWebResponse)myRequest.GetResponse();
StreamReader reader =
new
StreamReader(myResponse.GetResponseStream(), Encoding.UTF8);
string
content = reader.ReadToEnd();
reader.Close();
//使用前需要引用Newtonsoft.json.dll文件
JObject jsonObj = JObject.Parse(content);
Image ImgHeadUrl = e.Item.FindControl(
"ImgHeadUrl"
)
as
Image;
Label lbNickName = e.Item.FindControl(
"lbNickName"
)
as
Label;
Label lbRemark = e.Item.FindControl(
"lbRemark"
)
as
Label;
Label lbSubscrine_time = e.Item.FindControl(
"lbSubscrine_time"
)
as
Label;
Label lbgroupId = e.Item.FindControl(
"lbgroupId"
)
as
Label;
DropDownList DDlAddgroupss = e.Item.FindControl(
"DDlAddgroupss"
)
as
DropDownList;
lbNickName.Text = jsonObj[
"nickname"
].ToString();
if
(!String.IsNullOrWhiteSpace(jsonObj[
"remark"
].ToString()))
{
lbRemark.Text =
"("
+ jsonObj[
"remark"
].ToString() +
")"
;
}
ImgHeadUrl.ImageUrl = jsonObj[
"headimgurl"
].ToString();
lbgroupId.Text = jsonObj[
"groupid"
].ToString();
//获取关注时间
int
totaltiem =
int
.Parse(jsonObj[
"subscribe_time"
].ToString());
//将整型格式时间转换为时间格式
DateTime t =
new
DateTime(1970, 1, 1).AddSeconds(totaltiem);
//转换后的时间会比原有时间小8个小时,因此需要加上8个小时
lbSubscrine_time.Text = t.AddHours(8).ToString();
string
jjjjjjjjjddd = Cache[
"AllGroups_content"
]
as
string
;
if
(jjjjjjjjjddd ==
null
)
{
jsonres =
"https://api.weixin.qq.com/cgi-bin/groups/get?access_token="
+ Access_tokento;
HttpWebRequest myRequestss = (HttpWebRequest)WebRequest.Create(jsonres);
myRequest.Method =
"GET"
;
HttpWebResponse myResponsess = (HttpWebResponse)myRequest.GetResponse();
StreamReader readerss =
new
StreamReader(myResponse.GetResponseStream(), Encoding.UTF8);
jjjjjjjjjddd = reader.ReadToEnd();
reader.Close();
//设置缓存的数据7000秒后过期
Cache.Insert(
"AllGroups_content"
, jjjjjjjjjddd,
null
, DateTime.Now.AddSeconds(7000), System.Web.Caching.Cache.NoSlidingExpiration);
}
//使用前需要引用Newtonsoft.json.dll文件
JObject jsonObjss = JObject.Parse(jjjjjjjjjddd);
int
groupsnumss = jsonObjss[
"groups"
].Count();
for
(
int
i = 0; i < groupsnumss;i++ )
{
if
(jsonObjss[
"groups"
][i][
"id"
].ToString().Equals(lbgroupId.Text.ToString()))
{
DDlAddgroupss.SelectedItem.Text = jsonObjss[
"groups"
][i][
"name"
].ToString();
}
}
}
}
/// <summary>
/// 创建分组
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
protected
void
LinkBtnCreateGroup_Click(
object
sender, EventArgs e)
{
if
(
this
.txtgroupsName.Value.ToString().Equals(
"分组名称"
))
{
////
ScriptManager.RegisterClientScriptBlock(
this
.Page,
this
.GetType(),
""
,
"alert('不能为空!')"
,
true
);
this
.txtgroupsName.Focus();
return
;
}
WeiXinServer wxs =
new
WeiXinServer();
string
res =
""
;
///从缓存读取accesstoken
string
Access_token = Cache[
"Access_token"
]
as
string
;
if
(Access_token ==
null
)
{
//如果为空,重新获取
Access_token = wxs.GetAccessToken();
//设置缓存的数据7000秒后过期
Cache.Insert(
"Access_token"
, Access_token,
null
, DateTime.Now.AddSeconds(7000), System.Web.Caching.Cache.NoSlidingExpiration);
}
string
Access_tokento = Access_token.Substring(17, Access_token.Length - 37);
string
posturl =
"https://api.weixin.qq.com/cgi-bin/groups/create?access_token="
+ Access_tokento;
//string postData = "{\"group\":{\"name\":\""+this.txtgroupsName.Value.ToString().Trim()+"\"}}";
string
postData =
"{\"group\":{\"name\":\""
+
this
.txtgroupsName.Value.ToString().Trim()+
"\"}}"
;
res = wxs.GetPage(posturl, postData);
ScriptManager.RegisterClientScriptBlock(
this
.Page,
this
.GetType(),
""
,
"alert('创建成功!如未显示,请退出重新登录即可!');location='WeiXinUserList.aspx';"
,
true
);
}
/// <summary>
/// 全选、全不选
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
protected
void
CheckAll_CheckedChanged(
object
sender, EventArgs e)
{
CheckBox checkAll = (CheckBox)sender;
foreach
(RepeaterItem item
in
this
.RepeaterWxUserList.Items)
{
CheckBox checkIn = (CheckBox)item.FindControl(
"CheckIn"
);
checkIn.Checked = checkAll.Checked;
}
}
/// <summary>
/// 移动用户到分组
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
protected
void
DDlAddgroups_SelectedIndexChanged(
object
sender, EventArgs e)
{
///取得分组ID
string
groupId =
this
.DDlAddgroups.SelectedValue.ToString();
//this.Label1.Text = groupId.ToString();
Boolean bools =
false
;
foreach
(RepeaterItem item
in
this
.RepeaterWxUserList.Items)
{
CheckBox checkIn = (CheckBox)item.FindControl(
"CheckIn"
);
if
(checkIn.Checked)
{
bools =
true
;
Label lbwxopenID = item.FindControl(
"lbwxopenID"
)
as
Label;
WeiXinServer wxs =
new
WeiXinServer();
string
res =
""
;
///从缓存读取accesstoken
string
Access_token = Cache[
"Access_token"
]
as
string
;
if
(Access_token ==
null
)
{
//如果为空,重新获取
Access_token = wxs.GetAccessToken();
//设置缓存的数据7000秒后过期
Cache.Insert(
"Access_token"
, Access_token,
null
, DateTime.Now.AddSeconds(7000), System.Web.Caching.Cache.NoSlidingExpiration);
}
string
Access_tokento = Access_token.Substring(17, Access_token.Length - 37);
string
posturl =
"https://api.weixin.qq.com/cgi-bin/groups/members/update?access_token="
+ Access_tokento;
//POST数据例子:{"openid":"oDF3iYx0ro3_7jD4HFRDfrjdCM58","to_groupid":108}
//string postData = "{\"openid\":\"" + openid.ToString().Trim() + "\",\"remark\":\"" + this.txtRemarkName.Value.ToString() + "\"}";
string
postData =
"{\"openid\":\""
+ lbwxopenID.Text.ToString() +
"\",\"to_groupid\":\""
+ groupId.ToString() +
"\"}"
;
res = wxs.GetPage(posturl, postData);
//使用前需要引用Newtonsoft.json.dll文件
JObject jsonObj = JObject.Parse(res);
///获取返回结果的正确|true|false,
string
isright = jsonObj[
"errcode"
].ToString();
//0
string
istrueorfalse = jsonObj[
"errmsg"
].ToString();
//ok
if
(isright.Equals(
"0"
) && istrueorfalse.Equals(
"ok"
))
{
ScriptManager.RegisterClientScriptBlock(
this
.Page,
this
.GetType(),
""
,
"alert('移动用户成功!');location='WeiXinUserList.aspx';"
,
true
);
}
else
{
ScriptManager.RegisterClientScriptBlock(
this
.Page,
this
.GetType(),
""
,
"alert('移动用户失败!');"
,
true
);
return
;
}
}
}
if
(!bools)
{
ScriptManager.RegisterClientScriptBlock(
this
.Page,
this
.GetType(),
""
,
"alert('未选中项!');location='WeiXinUserList.aspx';"
,
true
);
return
;
}
}
|
WeiXinServer wxs = new WeiXinServer();是单独创建的一个类,主要用来获取通行证和加载流的方法,代码如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
|
/// <summary>
/// 微信服务类
/// </summary>
public
class
WeiXinServer
{
/// <summary>
/// 获取通行证
/// </summary>
/// <returns></returns>
public
string
GetAccessToken()
{
string
url_token =
"https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=此处应该填写公众的appid&secret=此处应该填写公众号的secret"
;
HttpWebRequest myRequest = (HttpWebRequest)WebRequest.Create(url_token);
myRequest.Method =
"GET"
;
HttpWebResponse myResponse = (HttpWebResponse)myRequest.GetResponse();
StreamReader reader =
new
StreamReader(myResponse.GetResponseStream(), Encoding.UTF8);
string
content = reader.ReadToEnd();
reader.Close();
return
content;
}
public
string
GetPage(
string
p,
string
postData)
{
Stream outstream =
null
;
Stream instream =
null
;
StreamReader sr =
null
;
HttpWebResponse response =
null
;
HttpWebRequest request =
null
;
Encoding encoding = Encoding.UTF8;
byte
[] data = encoding.GetBytes(postData);
// 准备请求...
try
{
// 设置参数
request = WebRequest.Create(p)
as
HttpWebRequest;
CookieContainer cookieContainer =
new
CookieContainer();
request.CookieContainer = cookieContainer;
request.AllowAutoRedirect =
true
;
request.Method =
"POST"
;
request.ContentType =
"application/x-www-form-urlencoded"
;
request.ContentLength = data.Length;
outstream = request.GetRequestStream();
outstream.Write(data, 0, data.Length);
outstream.Close();
//发送请求并获取相应回应数据
response = request.GetResponse()
as
HttpWebResponse;
//直到request.GetResponse()程序才开始向目标网页发送Post请求
instream = response.GetResponseStream();
sr =
new
StreamReader(instream, encoding);
//返回结果网页(html)代码
string
content = sr.ReadToEnd();
string
err =
string
.Empty;
return
content;
}
catch
(Exception ex)
{
string
err = ex.Message;
return
string
.Empty;
}
}
}
|
修改备注页面的代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
|
protected
void
Page_Load(
object
sender, EventArgs e)
{
if
(Request.QueryString[
"id"
]!=
null
)
{
String openid = Request.QueryString[
"id"
].ToString();
this
.txtOpenId.Value = openid.ToString();
//根据OpenID获取用户基本信息。缓存处理
WeiXinServer wxs =
new
WeiXinServer();
///从缓存读取accesstoken
string
Access_token = Cache[
"Access_token"
]
as
string
;
if
(Access_token ==
null
)
{
//如果为空,重新获取
Access_token = wxs.GetAccessToken();
//设置缓存的数据7000秒后过期
Cache.Insert(
"Access_token"
, Access_token,
null
, DateTime.Now.AddSeconds(7000), System.Web.Caching.Cache.NoSlidingExpiration);
}
string
Access_tokento = Access_token.Substring(17, Access_token.Length - 37);
string
jsonres =
"https://api.weixin.qq.com/cgi-bin/user/info?access_token="
+ Access_tokento +
"&openid="
+ openid;
HttpWebRequest myRequest = (HttpWebRequest)WebRequest.Create(jsonres);
myRequest.Method =
"GET"
;
HttpWebResponse myResponse = (HttpWebResponse)myRequest.GetResponse();
StreamReader reader =
new
StreamReader(myResponse.GetResponseStream(), Encoding.UTF8);
string
content = reader.ReadToEnd();
reader.Close();
//使用前需要引用Newtonsoft.json.dll文件
JObject jsonObj = JObject.Parse(content);
//假如备注名不为空,给备注名文本框赋值,显示原有的备注名
if
(!String.IsNullOrWhiteSpace(jsonObj[
"remark"
].ToString()))
{
this
.txtRemarkName.Value = jsonObj[
"remark"
].ToString();
}
}
}
/// <summary>
/// 设置备注名
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
protected
void
LinkBtnSet_Click(
object
sender, EventArgs e)
{
String openid = Request.QueryString[
"id"
].ToString();
WeiXinServer wxs =
new
WeiXinServer();
string
res =
""
;
///从缓存读取accesstoken
string
Access_token = Cache[
"Access_token"
]
as
string
;
if
(Access_token ==
null
)
{
//如果为空,重新获取
Access_token = wxs.GetAccessToken();
//设置缓存的数据7000秒后过期
Cache.Insert(
"Access_token"
, Access_token,
null
, DateTime.Now.AddSeconds(7000), System.Web.Caching.Cache.NoSlidingExpiration);
}
string
Access_tokento = Access_token.Substring(17, Access_token.Length - 37);
string
posturl =
"https://api.weixin.qq.com/cgi-bin/user/info/updateremark?access_token="
+ Access_tokento;
string
postData =
"{\"openid\":\""
+ openid.ToString().Trim() +
"\",\"remark\":\""
+
this
.txtRemarkName.Value.ToString() +
"\"}"
;
res = wxs.GetPage(posturl, postData);
//使用前需药引用Newtonsoft.json.dll文件
JObject jsonObj = JObject.Parse(res);
///获取返回结果的正确|true|false,
string
isright = jsonObj[
"errcode"
].ToString();
//0
string
istrueorfalse = jsonObj[
"errmsg"
].ToString();
//ok
if
(isright.Equals(
"0"
) && istrueorfalse.Equals(
"ok"
))
{
ScriptManager.RegisterClientScriptBlock(
this
.Page,
this
.GetType(),
""
,
"alert('修改备注成功!');location='WeiXinUserList.aspx';"
,
true
);
}
else
{
ScriptManager.RegisterClientScriptBlock(
this
.Page,
this
.GetType(),
""
,
"alert('修改备注失败!');"
,
true
);
}
}
|
以上就是已关注用户管理的全部核心代码,仅供参考,希望对大家的学习有所帮助.
最后此篇关于asp.net微信开发(已关注用户管理)的文章就讲到这里了,如果你想了解更多关于asp.net微信开发(已关注用户管理)的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
众所周知,jQuery 的 $.post 函数非常棒,但我遇到的问题是查看页面源代码的人可以查看数据的去向,从而移向该页面进行窥探,或者,上帝禁止找到保存所有内容的文件夹。所以我的问题是,谁知道如何隐
我在下面有这个程序,它执行简单的关注/取消关注功能。一切都很好,除了当我刷新页面时,只有行中的第一个用户保留正确的关注/取消关注按钮。示例 我可以关注 user1 user2 和 user3,但是当我
我想要创建的是一个关注者/关注系统,您不是简单地关注用户,而是关注他们共享的内容部分。几乎就好像您关注的是 Twitter 的“列表”或群组而不是人员。不过,有了这个,您就可以关注/取消关注用户共享的
这个问题已经有答案了: facebook social plug-in not showing up when added dynamically (2 个回答) 已关闭 7 年前。 使用 HTML
我正在构建一个编辑器,它使用 TImage 来显示图片,并具有鼠标事件来能够在图像上绘制、移动框和调整框大小。这一切都很完美。现在我正在尝试实现使用键盘上的箭头移动选定框的功能,但是A)TImage没
我有两个问题,请记住我是一个java新手1.我有一个使用 JFrame 创建 GUI 的类。JFrame 有 2 个面板,我使用 JSplitPane 添加了 问题是我可以设法将焦点设置在所需的 JP
我目前正在使用iOS应用程序进行开发,该应用程序会从流式API捕获一些推文。因此,我使用用户名和密码进行身份验证。除此之外,我想给用户提供在Twitter上关注某些人的机会。我创建了一个UIButto
有没有办法钩入Play evolutions framework这样当它成功从 n.sql 迁移时至 n+1.sql至 n+2.sql ...,它在 Play 应用程序中调用了一些成功后 Hook (
我的 gorm 中有文本模式为多行的文本框。我必须通过 jQuery 将 css 应用到该文本框。为此,我使用了以下脚本。 $(document).ready(function() {
我在强制关注动态生成的 JQuery 对话框内容中的文本字段时遇到问题。我已经在 google 上搜索过这一点,似乎如果 Jquery 对话框设置为模式,JQuery 将“窃取”文档级别的焦点。老实说
下午,我正在使用 PHP、HTML5 和 Bootstrap。我构建了一个分为 5 个选项卡的表单,该表单中有几个必填字段。所有必需的输入字段都是“文本”,并且还标有 required="requir
我创建了一个带有 GridView 的 WPF 页面。在 GridView 中,每行有 5 个可用的 TextBox。当我在第一行的第一个 TextBox 上输入数据,然后按 Tab 键时,焦点移动到
请给我Java中密码验证的正则表达式代码,它应该由一个大写字符、一个整数、一个后面的符号(@、#、$、%、^、&、+、=)和小字符组成。 我一直在尝试使用不同的独立正则表达式和一个组合的正则表达式。
我想在我的 mean-stack 网页上添加一个 Twitter 的关注按钮。我使用以下代码: https://jsbin.com/herikik/3/edit?html,output 在 Ma
在下添加如下代码后到我在 Tumblr 上的主题 .tail { position:fixed; bottom:0px; right:0px; margin-bottom:434px; margin-
我必须从 Angular 应用程序启动一系列窗口。我希望能够让用户单击主页上的按钮以使该窗口重新成为焦点。通常我会在 javascript 中使用类似以下内容来执行此操作: //Launch the
因此,我想显示一些用 AND 或 OR 连接的规则,并且我想为 AND 或 OR 添加颜色,如红色、绿色等。 Fruit = Apple AND Market = SuperMarket1 那么我应该
我正在开发 Windows 商店应用程序,我正在使用 ListView 控件动态添加数据。这些项目被添加到列表的末尾。 Scrollbar 在添加更多数据时出现。我想用底部的滚动条以编程方式突出显示最
(问题仅在 Ubuntu 中出现。在 Windows 中工作正常。我不知道在其他 Linux 环境中) 我已经使用 ComponentListener 的方法在对话框中调用 JTextField 中的
如何将焦点放在时间选择器元素上?我正在开发电视应用程序,因此需要远程操作。所以我需要关注每个元素。TimePicker 有 3 个元素 - 小时列、分钟列和 AM/PM 列。 那么我如何才能专注于这

我是一名优秀的程序员,十分优秀!