- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章JSON在ASP.NET中使用方法由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
Json.NET的简单介绍 首先介绍一个为方便在.NET中使用JSON的API,Json.NET。它方便我们读取从浏览器流向服务器的JSON对象,也方便在响应流中写入JSON对象.
Json.NET只提供了服务器端的方法,主要有实现JSON文本与XML互相转换的类,有自定义读写JSON的JsonReader类和JsonWriter类,还有一个非自定义读写JSON的JavaScriptSerializer类.
ASP.NET AJAX中,服务器端由JavaScriptSerializer类的几个方法来用于实现序列化和反序列化能力。在Json.NET中,服务器端的序列化和反序列化能力则主要由JavaScriptConvert类的几个方法提供。本篇的例子只使用了JavaScriptConvert.
JavaScriptConvert Json.NET中,这个类用于序列化和反序列化JavaScript对象。 这个类有两个方法:
在客户端,Json.NET未提供支持.
下面我们尝试用这个API在ASP.NET中实现用JSON交互数据.
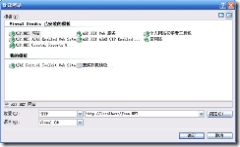
使用Json.NET在C/S中交互JSON数据的简单例子 1、先新建一个ASP.NET 网站.

2、将下载到的Binary文件夹中的Newtonsoft.Json.dll和Newtonsoft.Json.XML放入网站的bin文件,当然要先新建bin文件夹。然后对dll添加引用.
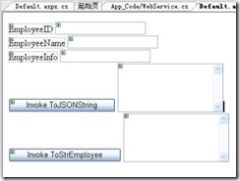
3、切换到设计模式,从标准工具箱向页面上添加三个Label,Text分别为EmployeeID、EmployeeName、EmployeeInfo;三个Textbox,ID分别为txtID、txtName、txtInfo;然后添加一个Button,ID为btnToJSONString,Text为Invoke ToJSONString;然后添加一个Textbox,ID为txtJSON,Textmode为MultiLine,rows设为5;接着再分别添加一个Button和Textbox,ID为btnToObject、txtStrEmployee,Button的Text为Invoke ToStrEmployee.
4、添加一个WebService项目.

编写一个Employee类,然后两个WebMethod,接着在项目中对该Web服务添加引用。代码如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
|
using
System;
using
System.Web;
using
System.Collections;
using
System.Web.Services;
using
System.Web.Services.Protocols;
using
Newtonsoft.Json;
class
Employee
{
private
string
[] employeeInfo;
public
int
EmployeeID;
public
string
EmployeeName;
public
string
[] EmployeeInfo
{
get
{
return
this
.employeeInfo; }
set
{
this
.employeeInfo = value;}
}
}
/**/
/// <summary>
/// WebService 的摘要说明
/// </summary>
[WebService(Namespace =
"http://tempuri.org/"
)]
[WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)]
public
class
WebService : System.Web.Services.WebService {
public
WebService () {
//如果使用设计的组件,请取消注释以下行
//InitializeComponent();
}
[WebMethod]
public
string
ToJSONString(
int
employeeID,
string
employeeName,
string
[] employeeInfo)
{
Employee employee =
new
Employee();
employee.EmployeeID = employeeID;
employee.EmployeeName = employeeName;
employee.EmployeeInfo = employeeInfo;
return
JavaScriptConvert.SerializeObject(employee);
}
[WebMethod]
public
string
ToStrEmployee(
string
strJSON)
{
Employee decerializedEmployee = (Employee)JavaScriptConvert.DeserializeObject(strJSON,
typeof
(Employee));
return
"ID: "
+ decerializedEmployee.EmployeeID +
" "
+
"Name: "
+ decerializedEmployee.EmployeeName +
" "
+
"Info: "
+ decerializedEmployee.EmployeeInfo.ToString();
}
}
|
成员的属性类型分别为数字、字符串和数组.
5、对两个Button编写事件代码 。
|
1
2
3
4
5
6
7
8
9
10
11
12
|
protected
void
btnToJSONString_Click(
object
sender, EventArgs e)
{
MyServ.WebService MyWebServ =
new
MyServ.WebService();
string
employeeJSON = MyWebServ.ToJSONString(Int32.Parse(txtID.Text), txtName.Text, txtInfo.Text.Split(
','
));
txtJSON.Text = employeeJSON;
}
protected
void
btnToStrEmployee_Click(
object
sender, EventArgs e)
{
MyServ.WebService MyWevServ =
new
MyServ.WebService();
string
strEmployee = MyWevServ.ToStrEmployee(txtJSON.Text);
txtStrEmployee.Text = strEmployee;
}
|
6、按Ctrl + F5运行;在EmployeeID、EmployeeName、EmployeeInfo中输入123、Hunts.C及一些个人信息(用逗号隔开);点击Invoke ToJSONString,经服务器端序列化后,结果在txtJSON文本框中;然后点击Invoke ToStrEmployee,此时txtJSON文本框中的JSON文本传输给服务器端,服务器端读取该JSON并反序列化成对象,而后在txtStrEmployee中写入Employee的成员值.
。
在ASP.NET中如何使用JSON就介绍到这里,希望这篇文章对大家的学习有所帮助.
最后此篇关于JSON在ASP.NET中使用方法的文章就讲到这里了,如果你想了解更多关于JSON在ASP.NET中使用方法的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
最近开始学习MongoDB。今天老师教了我们 mongoexport 命令。在练习时,我遇到了一个典型的问题,包括教练在内的其他同学都没有遇到过。我在我的 Windows 10 机器上使用 Mongo
我是 JSON Schema 的新手,读过什么是 JSON Schema 等等。但我不知道如何将 JSON Schema 链接到 JSON 以针对该 JSON Schema 进行验证。谁能解释一下?
在 xml 中,我可以在另一个 xml 文件中包含一个文件并使用它。如果您的软件从 xml 获取配置文件但没有任何方法来分离配置,如 apache/ngnix(nginx.conf - site-av
我有一个 JSON 对象,其中包含一个本身是 JSON 对象的字符串。我如何反序列化它? 我希望能够做类似的事情: #[derive(Deserialize)] struct B { c: S
考虑以下 JSON { "a": "{\"b\": 12, \"c\": \"test\"}" } 我想定义一个泛型读取 Reads[Outer[T]]对于这种序列化的 Json import
关闭。这个问题不满足Stack Overflow guidelines .它目前不接受答案。 想改善这个问题吗?更新问题,使其成为 on-topic对于堆栈溢出。 11 个月前关闭。 Improve
我的旧项目在 MySQL 中有 Standard JSON 格式的数据。 对于我在 JS (Node.js) 和 DynamoDB 中的全新项目,关于 Standard JSON格式: 是否建议将其转
JSON 值字符串、数字、true、false、null 是否是有效的 JSON? 即,是 true 一个有效的 JSON 文档?还是必须是数组/对象? 一些验证器接受这个(例如 http://jso
我有一个 JSON 字符串,其中一个字段是文本字段。这个文本字段可以包含用户在 UI 中输入的文本,如果他们输入的文本是 JSON 文本,也许是为了说明一些编码,我需要对他们的文本进行编码,以便它不会
我正在通过 IBM MQ 调用处理数据,当由 ColdFusion 10 (10,0,11,285437) 序列化时,0 将作为 +0.0 返回,它会导致无效的 JSON并且无法反序列化。 stPol
我正在从三个数组中生成一个散列,然后尝试构建一个 json。我通过 json object has array 成功了。 require 'json' A = [['A1', 'A2', 'A3'],
我从 API 接收 JSON,响应可以是 30 种类型之一。每种类型都有一组唯一的字段,但所有响应都有一个字段 type 说明它是哪种类型。 我的方法是使用serde .我为每种响应类型创建一个结构并
我正在下载一个 JSON 文件,我已将其检查为带有“https://jsonlint.com”的有效 JSON 到文档目录。然后我打开文件并再次检查,结果显示为无效的 JSON。这怎么可能????这是
我正在尝试根据从 API 接收到的数据动态创建一个 JSON 对象。 收到的示例数据:将数据解码到下面给出的 CiItems 结构中 { "class_name": "test", "
我想从字符串转换为对象。 来自 {"key1": "{\n \"key2\": \"value2\",\n \"key3\": {\n \"key4\": \"value4\"\n }\n
目前我正在使用以下代码将嵌套的 json 转换为扁平化的 json: import ( "fmt" "github.com/nytlabs/gojsonexplode" ) func
我有一个使用来自第三方 API 的数据的应用程序。我需要将 json 解码为一个结构,这需要该结构具有“传入”json 字段的 json 标签。传出的 json 字段具有不同的命名约定,因此我需要不同
我想使用 JSON 架构来验证某些值。我有两个对象,称它们为 trackedItems 和 trackedItemGroups。 trackedItemGroups 是组名称和 trackedItem
考虑以下案例类模式, case class Y (a: String, b: String) case class X (dummy: String, b: Y) 字段b是可选的,我的一些数据集没有字
我正在存储 cat ~/path/to/file/blah | 的输出jq tojson 在一个变量中,稍后在带有 JSON 内容的 curl POST 中使用。它运作良好,但它删除了所有换行符。我知

我是一名优秀的程序员,十分优秀!