- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章C/C++ Qt TableDelegate 自定义代理组件使用详解由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
TableDelegate 自定义代理组件的主要作用是对原有表格进行调整,例如默认情况下Table中的缺省代理就是一个编辑框,我们只能够在编辑框内输入数据,而有时我们想选择数据而不是输入,此时就需要重写编辑框实现选择的效果,代理组件常用于个性化定制Table表格中的字段类型.
在自定义代理中QAbstractItemDelegate是所有代理类的抽象基类,我们继承任何组件时都必须要包括如下4个函数
此处我们分别重写三个代理接口,其中两个ComBox组件用于选择婚否,SpinBox组件用于调节数值范围,先来定义三个重写部件.
重写接口spindelegate.cpp代码如下. 。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
|
#include "spindelegate.h"
#include <QSpinBox>
QWIntSpinDelegate::QWIntSpinDelegate(QObject *parent):QStyledItemDelegate(parent)
{
}
// https://www.cnblogs.com/lyshark
QWidget *QWIntSpinDelegate::createEditor(QWidget *parent,
const
QStyleOptionViewItem &option,
const
QModelIndex &index)
const
{
//创建代理编辑组件
Q_UNUSED(option);
Q_UNUSED(index);
QSpinBox *editor =
new
QSpinBox(parent);
//创建一个QSpinBox
editor->setFrame(
false
);
//设置为无边框
editor->setMinimum(0);
editor->setMaximum(10000);
return
editor;
//返回此编辑器
}
void
QWIntSpinDelegate::setEditorData(QWidget *editor,
const
QModelIndex &index)
const
{
//从数据模型获取数据,显示到代理组件中
//获取数据模型的模型索引指向的单元的数据
int
value = index.model()->data(index, Qt::EditRole).toInt();
QSpinBox *spinBox =
static_cast
<QSpinBox*>(editor);
//强制类型转换
spinBox->setValue(value);
//设置编辑器的数值
}
void
QWIntSpinDelegate::setModelData(QWidget *editor, QAbstractItemModel *model,
const
QModelIndex &index)
const
{
//将代理组件的数据,保存到数据模型中
QSpinBox *spinBox =
static_cast
<QSpinBox*>(editor);
//强制类型转换
spinBox->interpretText();
//解释数据,如果数据被修改后,就触发信号
int
value = spinBox->value();
//获取spinBox的值
model->setData(index, value, Qt::EditRole);
//更新到数据模型
}
void
QWIntSpinDelegate::updateEditorGeometry(QWidget *editor,
const
QStyleOptionViewItem &option,
const
QModelIndex &index)
const
{
//设置组件大小
Q_UNUSED(index);
editor->setGeometry(option.rect);
}
|
重写接口floatspindelegate.cpp代码如下. 。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
|
#include "floatspindelegate.h"
#include <QDoubleSpinBox>
QWFloatSpinDelegate::QWFloatSpinDelegate(QObject *parent):QStyledItemDelegate(parent)
{
}
QWidget *QWFloatSpinDelegate::createEditor(QWidget *parent,
const
QStyleOptionViewItem &option,
const
QModelIndex &index)
const
{
Q_UNUSED(option);
Q_UNUSED(index);
QDoubleSpinBox *editor =
new
QDoubleSpinBox(parent);
editor->setFrame(
false
);
editor->setMinimum(0);
editor->setDecimals(2);
editor->setMaximum(10000);
return
editor;
}
void
QWFloatSpinDelegate::setEditorData(QWidget *editor,
const
QModelIndex &index)
const
{
float
value = index.model()->data(index, Qt::EditRole).toFloat();
QDoubleSpinBox *spinBox =
static_cast
<QDoubleSpinBox*>(editor);
spinBox->setValue(value);
}
// https://www.cnblogs.com/lyshark
void
QWFloatSpinDelegate::setModelData(QWidget *editor, QAbstractItemModel *model,
const
QModelIndex &index)
const
{
QDoubleSpinBox *spinBox =
static_cast
<QDoubleSpinBox*>(editor);
spinBox->interpretText();
float
value = spinBox->value();
QString str=QString::asprintf(
"%.2f"
,value);
model->setData(index, str, Qt::EditRole);
}
void
QWFloatSpinDelegate::updateEditorGeometry(QWidget *editor,
const
QStyleOptionViewItem &option,
const
QModelIndex &index)
const
{
editor->setGeometry(option.rect);
}
|
重写接口comboxdelegate.cpp代码如下. 。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
|
#include "comboxdelegate.h"
#include <QComboBox>
QWComboBoxDelegate::QWComboBoxDelegate(QObject *parent):QItemDelegate(parent)
{
}
QWidget *QWComboBoxDelegate::createEditor(QWidget *parent,
const
QStyleOptionViewItem &option,
const
QModelIndex &index)
const
{
QComboBox *editor =
new
QComboBox(parent);
editor->addItem(
"已婚"
);
editor->addItem(
"未婚"
);
editor->addItem(
"单身"
);
return
editor;
}
// https://www.cnblogs.com/lyshark
void
QWComboBoxDelegate::setEditorData(QWidget *editor,
const
QModelIndex &index)
const
{
QString str = index.model()->data(index, Qt::EditRole).toString();
QComboBox *comboBox =
static_cast
<QComboBox*>(editor);
comboBox->setCurrentText(str);
}
void
QWComboBoxDelegate::setModelData(QWidget *editor, QAbstractItemModel *model,
const
QModelIndex &index)
const
{
QComboBox *comboBox =
static_cast
<QComboBox*>(editor);
QString str = comboBox->currentText();
model->setData(index, str, Qt::EditRole);
}
void
QWComboBoxDelegate::updateEditorGeometry(QWidget *editor,
const
QStyleOptionViewItem &option,
const
QModelIndex &index)
const
{
editor->setGeometry(option.rect);
}
|
将部件导入到mainwindow.cpp中,并将其通过ui->tableView->setItemDelegateForColumn(0,&intSpinDelegate);关联部件到指定的table下标索引上面.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
|
#include "mainwindow.h"
#include "ui_mainwindow.h"
// https://www.cnblogs.com/lyshark
MainWindow::MainWindow(QWidget *parent): QMainWindow(parent), ui(
new
Ui::MainWindow)
{
ui->setupUi(
this
);
// 初始化模型数据
model =
new
QStandardItemModel(4,6,
this
);
// 初始化4行,每行六列
selection =
new
QItemSelectionModel(model);
// 关联模型
ui->tableView->setModel(model);
ui->tableView->setSelectionModel(selection);
// 添加表头
QStringList HeaderList;
HeaderList <<
"序号"
<<
"姓名"
<<
"年龄"
<<
"性别"
<<
"婚否"
<<
"薪资"
;
model->setHorizontalHeaderLabels(HeaderList);
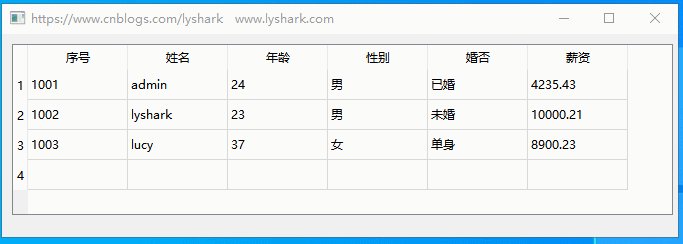
// 批量添加数据
QStringList DataList[3];
QStandardItem *Item;
DataList[0] <<
"1001"
<<
"admin"
<<
"24"
<<
"男"
<<
"已婚"
<<
"4235.43"
;
DataList[1] <<
"1002"
<<
"lyshark"
<<
"23"
<<
"男"
<<
"未婚"
<<
"10000.21"
;
DataList[2] <<
"1003"
<<
"lucy"
<<
"37"
<<
"女"
<<
"单身"
<<
"8900.23"
;
int
Array_Length = DataList->length();
// 获取每个数组中元素数
int
Array_Count =
sizeof
(DataList) /
sizeof
(DataList[0]);
// 获取数组个数
for
(
int
x=0; x<Array_Count; x++)
{
for
(
int
y=0; y<Array_Length; y++)
{
// std::cout << DataList[x][y].toStdString().data() << std::endl;
Item =
new
QStandardItem(DataList[x][y]);
model->setItem(x,y,Item);
}
}
// 为各列设置自定义代理组件
// 0,4,5 代表第几列 后面的函数则是使用哪个代理类的意思
ui->tableView->setItemDelegateForColumn(0,&intSpinDelegate);
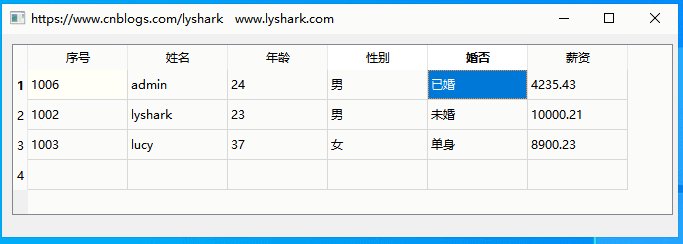
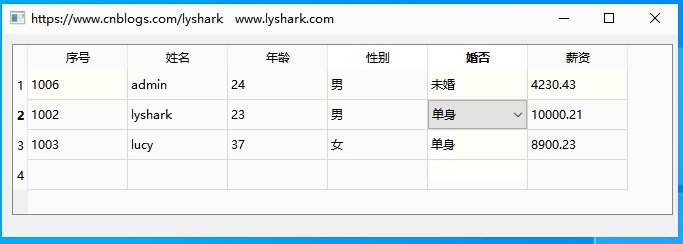
ui->tableView->setItemDelegateForColumn(4,&comboBoxDelegate);
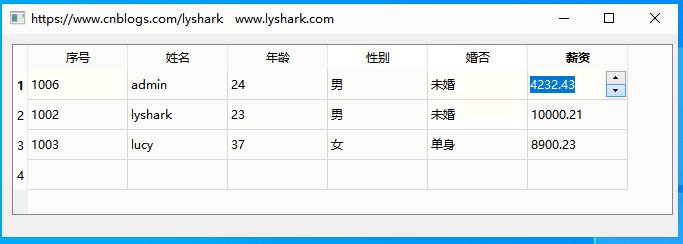
ui->tableView->setItemDelegateForColumn(5,&floatSpinDelegate);
}
MainWindow::~MainWindow()
{
delete
ui;
}
|
代理部件关联后,再次运行程序,会发现原来的TableWidget组件中的编辑框已经替换为了选择框等组件

到此这篇关于C/C++ Qt TableDelegate 自定义代理组件使用详解的文章就介绍到这了,更多相关C++ Qt TableDelegate 自定义代理组件内容请搜索我以前的文章或继续浏览下面的相关文章希望大家以后多多支持我! 。
原文链接:https://www.cnblogs.com/LyShark/p/15628732.html 。
最后此篇关于C/C++ Qt TableDelegate 自定义代理组件使用详解的文章就讲到这里了,如果你想了解更多关于C/C++ Qt TableDelegate 自定义代理组件使用详解的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
我完全不同意配置代理来检查我正在开发的应用程序的 HTTP(S) 流量。我试过运行 Fiddler2 和 Charles Web Proxy,它们都在 127.0.0.1:888 上运行,并使用以下参
我有一个 AWS 环境,其中有几个实例没有预安装 SSM 代理,也没有 key 对,有没有办法在不使用 SSH 登录我的实例的情况下安装 SSM 代理? 在此先感谢您的帮助! 最佳答案 没有。这是一个
在本教程中,您将借助示例了解 JavaScript 代理。 在 JavaScript 中,proxy(代理对象)用于包装对象并将各种操作重新定义到对象中,例如读取、插入、验证等。代理允许您向对
我有一个基于 Martini 的小型应用程序,但遇到了一个我无法解决的问题。 我想添加一个应用程序功能,允许用户从第三个服务器获取文件,并在 HTTP header 中进行一些更改。某种代理。这些文件
结构对比 讲实话,博主当初学习完整设计模式时,这三种设计模式单独摘哪一种都是十分清晰和明确的,但是随着模式种类的增加,在实际使用的时候竟然会出现恍惚,例如读开源代码时,遇到不以模式命名规范的代码时,
我正在尝试代理运行 ELK 的后端服务器。这是我的环境信息: root@proxy:~# root@proxy:~# cat /etc/*release DISTRIB_ID=Ubuntu DISTR
我需要为我的 java 应用程序编写一个代理,它在每个数组创建时执行一些特定的操作。到目前为止,我无法找到在此事件上运行我的代码的任何方法。 java.lang.instrument.ClassFil
PHP 代理如何工作? 我希望制作一个类似于其他 php 代理的小脚本 但是它实际上是如何工作的呢? 最佳答案 我正在考虑一个 PHP 代理,用于绕过 AJAX Sane Origin 策略。如果您需
我有一个 Electron 应用程序,试图通过该应用程序从同一网络调用url,但是出于安全考虑,我考虑了使用代理的想法。 function createWindow () { const mai
我有 1 台计算机,安装了 1 个网卡。网卡有 10 个 IP 地址分配给它。我在那里运行了一个 Windows 桌面应用程序。该应用程序基本上是一个调用 1 个特定网站的网络浏览器。 我想要实现的是
我想将 Burp 配置为我的 java 代码的代理,以查看请求和响应。Burp 作为 Web 浏览器之间的代理可以很好地工作,但它不适用于 Java 应用程序。 我已经在代码中添加了这样的行: Web
据我所知,在Spring AOP中,当我们想要拦截某些方法调用时,我们会配置一个具有与所需方法调用相匹配的切入点配置的Aspect。也就是说,我们在Aspect端配置拦截。 有没有一种方法可以完全从相
这可能是一个常见问题,但是:我有一个正在向 发出请求的应用程序elldmess.cz/api/... 但是这个api已经没有了。 现在我想要“东西”,即 catch 对 elldmess.cz/api
我正在尝试在 Android 中创建代理,但我必须使用套接字。我已经阅读了很多教程并提出了以下代码。不幸的是,浏览器似乎没有获得任何数据,一段时间后它显示标准网页,说网页不可用。可能是什么原因?感谢您
我在使用此代码时遇到了一些问题,具体取决于我使用的浏览器,有些 URL 在 IE 中显示正确,但在 Firefox 中显示为纯文本(例如 www.microsoft.es 在 IE 上看起来不错,但在
我正在尝试通过 urllib 获取一些 url 并通过我的代理进行 Mechanize 。 使用 mechanize 我尝试以下操作: from mechanize import Browser im
我安装了一个嵌入式设备(光伏转换器),它提供了一个正常的 http Web 界面(信息和设置)。该转换器具有用户身份验证,但只能通过 http 进行。出于安全考虑,我不想将服务器直接发布到互联网上。在
我正在搜索有关如何使用支持 HTTPS 的 Ruby 编写代理的一些示例。我有一个使用 Webricks HTTPProxyServer 实现的简单代理,但我注意到,HTTPS 流量只是隧道传输(它应
我的一位客户刚收到他选择的开发商订购的软件,让我看一下并准备托管程序。 这是一个 Java (jar) 应用程序,到目前为止一切顺利......但我看到了一些可疑的东西,软件每隔 60 分钟左右连接到
我试图在 C# 中创建一个 HTTPS 代理服务器。这里有人发布了解决方案: string host = "encrypted.google.com"; string

我是一名优秀的程序员,十分优秀!