- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章C/C++ Qt Tree与Tab组件实现分页菜单功能由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
虽然TreeWidget组件可以实现多节点的增删改查,但多节点操作显然很麻烦,在一般的应用场景中基本上只使用一层结构即可解决大部分开发问题,TreeWidget组件通常可配合TabWidget组件,实现一个类似于树形菜单栏的功能,当用户点击菜单栏中的选项时则会跳转到不同的页面上.
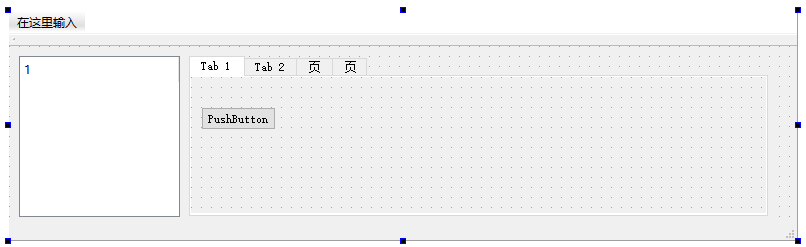
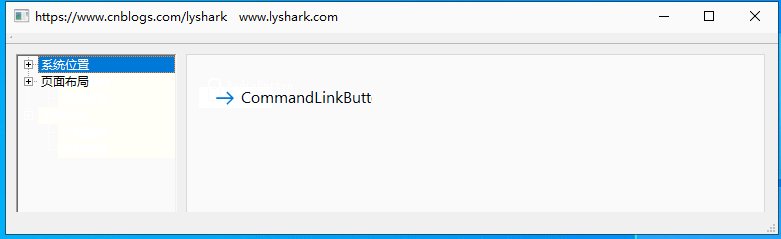
首先在Qt的Ui编辑界面左侧加入TreeWidget组件,右侧加入TabWidget组件,将页面中的TabWidget组件增加指定页,效果如下.

在MainWindow::MainWindow主函数中我们对其中的两个组件进行初始化操作.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
|
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include <QStyleFactory>
MainWindow::MainWindow(QWidget *parent) :QMainWindow(parent),ui(
new
Ui::MainWindow)
{
ui->setupUi(
this
);
ui->treeWidget->clear();
ui->treeWidget->setColumnCount(1);
ui->treeWidget->setHeaderHidden(
true
);
ui->tabWidget->tabBar()->hide();
// 增加线条
ui->treeWidget->setStyle(QStyleFactory::create(
"windows"
));
// ----------------------------------------------------------
// By: LyShark
// 创建 [系统设置] 父节点
QTreeWidgetItem *system_setup =
new
QTreeWidgetItem(ui->treeWidget,QStringList(QString(
"系统位置"
)));
system_setup->setFlags(Qt::ItemIsSelectable | Qt::ItemIsUserCheckable | Qt::ItemIsEnabled | Qt::ItemIsAutoTristate);
// 给父节点添加子节点
QTreeWidgetItem *system_setup_child_node_1 =
new
QTreeWidgetItem(system_setup);
system_setup_child_node_1->setText(0,
"修改密码"
);
QTreeWidgetItem *system_setup_child_node_2 =
new
QTreeWidgetItem(system_setup);
system_setup_child_node_2->setText(0,
"设置菜单"
);
// ----------------------------------------------------------
// https://www.cnblogs.com/lyshark
// 创建 [页面布局] 父节点
QTreeWidgetItem *page_layout =
new
QTreeWidgetItem(ui->treeWidget,QStringList(QString(
"页面布局"
)));
page_layout->setFlags(Qt::ItemIsSelectable | Qt::ItemIsUserCheckable | Qt::ItemIsEnabled | Qt::ItemIsAutoTristate);
QTreeWidgetItem *page_layout_clild_1 =
new
QTreeWidgetItem(page_layout);
page_layout_clild_1->setText(0,
"页面配置"
);
QTreeWidgetItem *page_layout_clild_2 =
new
QTreeWidgetItem(page_layout);
page_layout_clild_2->setText(0,
"页面参数"
);
ui->treeWidget->expandAll();
}
MainWindow::~MainWindow()
{
delete
ui;
}
|
接着增加TreeWidget组件的右键点击事件,当右键点击节点时,先判断节点是哪一个,并自动将TabWidget组件切换到指定的页上.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
|
// 当treeWidget空间双击后根据不同的菜单项选择不同的TabView页
void
MainWindow::on_treeWidget_itemDoubleClicked(QTreeWidgetItem *item,
int
column)
{
QString str = item->text(column);
if
(str ==
"修改密码"
)
{
ui->tabWidget->setCurrentIndex(0);
}
if
(str ==
"设置菜单"
)
{
ui->tabWidget->setCurrentIndex(1);
}
if
(str ==
"页面配置"
)
{
ui->tabWidget->setCurrentIndex(2);
}
if
(str ==
"页面参数"
)
{
ui->tabWidget->setCurrentIndex(3);
}
}
|
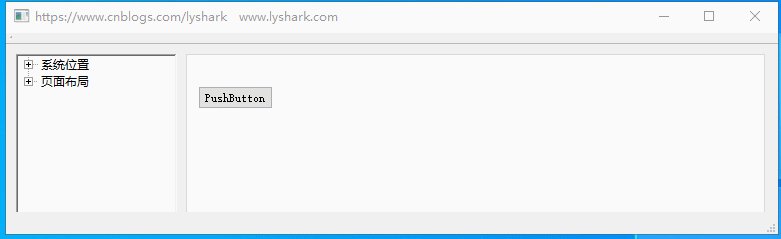
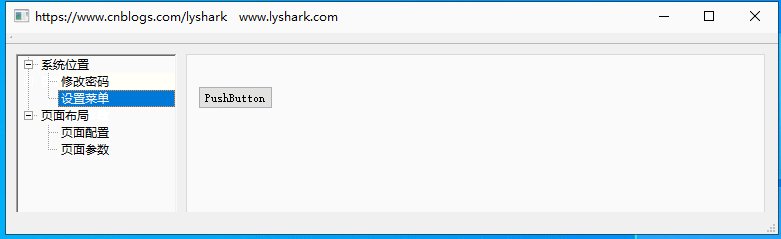
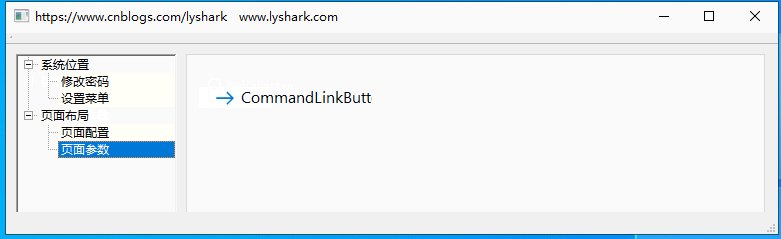
代码实现起来很简单,具体实现效果如下所示

文章出处:https://www.cnblogs.com/lyshark 。
到此这篇关于C/C++ Qt Tree与Tab组件实现分页菜单的文章就介绍到这了,更多相关C/C++ Qt Tree与Tab组件实现分页菜单内容请搜索我以前的文章或继续浏览下面的相关文章希望大家以后多多支持我! 。
原文链接:https://www.cnblogs.com/LyShark/p/15623844.html 。
最后此篇关于C/C++ Qt Tree与Tab组件实现分页菜单功能的文章就讲到这里了,如果你想了解更多关于C/C++ Qt Tree与Tab组件实现分页菜单功能的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
我正在使用 Qt 语言学家翻译一个 ui 文件。我使用 lupdate 获取了它的 ts 文件,并翻译了这些单词和短语。现在我想将它添加到我的代码中,但我从它的教程中发现我似乎必须将 tr() 添加到
我想在 Qt Creator 中创建下面的简单控制台应用程序: #include int main(int argc, char* argv[]) { std::cout #include
我想将 libQtGui.so.4 libQtNetwork.so.4 和 libQtCore.so.4 包含在与我的应用程序所在的目录相同的目录中。我如何让 Qt 理解这一点? y 目的是拥有一个使
我有一个充满 QPushButtons 和 QLabels 以及各种其他有趣的 QWidget 的窗口,所有这些都使用各种 QLayout 对象动态布局...而我想做的是偶尔制作一些这些小部件变得不可
关闭。这个问题不符合Stack Overflow guidelines .它目前不接受答案。 这个问题似乎与 help center 中定义的范围内的编程无关。 . 关闭 7 年前。 Improve
我想知道 Qt 是否将下面代码的“版本 1”之类的东西放在堆上?在版本 1 中,Qt 会将 dirStuff 放在堆栈上还是堆上?我问是因为我有一种感觉,Java 将所有数据结构放在堆上......不
这个问题是关于 Qt Installer Framework 2.0 版的。 在这一点上,使用 Qt 安装程序框架的人都知道,如果不进行自定义,您根本无法通过安装程序覆盖现有安装。这样做显然是为了解决
关闭。这个问题是off-topic .它目前不接受答案。 想改善这个问题吗? Update the question所以它是 on-topic对于堆栈溢出。 8年前关闭。 Improve this q
因为我在我的计算机上安装了 Qt 4.8.4 和 Qt 5.1,所以我遇到了问题。 当只有 Qt 4.8.4 存在时,一切都很好。 当我添加 Qt 5.1 时,这个工作正常,但 Qt 4.8.4 给了
我无法在我的 Ubuntu 12 中安装更多软件包。我尝试了 apt-get install -f ,以及许多其他类似的技巧,但在找到解决方案方面没有进展。 这是属于 Qt 的损坏包: 以下包具有未满
我正在尝试使用 Virtual Box 中的 Ubuntu 机器复制我们目前在物理 Ubuntu 服务器上运行的应用程序。它是一个 QT 应用程序,但在服务器上我们使用 NPM 的 pm2 运行它。安
问题: Qt Creator 是用 Qt Creator 构建的吗? 同样,Qt Designer 是用 Qt Designer 构建的吗? 顺便说一句,为什么有两个 Qt IDE?他们是竞争对手吗?
当我使用 QWidget设计用户界面时,我总是对它的大小属性有点困惑。有size policy , geometry和 hintSize . 我只知道size policy之间的关系和 hintSiz
就目前而言,这个问题不适合我们的问答形式。我们希望答案得到事实、引用资料或专业知识的支持,但这个问题可能会引发辩论、争论、投票或扩展讨论。如果您觉得这个问题可以改进并可能重新打开,visit the
我想知道是否有一种很好的方法可以让用户像 LabView 一样创建节点图(有限制)。 像这样的东西: 我见过http://www.pyqtgraph.org/ ,这似乎有类似的东西,我确实打算使用 P
在 Qt 中是否有一种跨平台的方式来获得用户喜欢的固定宽度和比例字体? 例如,在 cocoa 中,有 NSFont *proportional = [NSFont userFontOfSize:12.
我想使用 Qt 和 C++ 制作这样的交互式图表:http://jsxgraph.uni-bayreuth.de/wiki/index.php/Cubic_spline_interpolation 关
我正在编写一个嵌入式设备屏幕的模拟(其中包含主 QWidget 顶部的自定义小部件),虽然屏幕的原始尺寸是 800x600,但我希望能够按比例放大和缩小它拖动窗口的角。如果不使用网格布局和担架(不会向
在下面的示例中,我是否必须从堆中删除对象?如果是的话,怎么办? #include #include #include #include #include int main(int argc,
来自 Web 开发背景,我现在进入 QT 应用程序开发。 使用 QFonts 我已经看到我显然只有两个选择,在 QT 中定义字体大小;按像素大小或点大小。 在制作网页布局时,我习惯于以相对方式定义所有

我是一名优秀的程序员,十分优秀!