- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章聊聊 VS Code 使用的代码编辑器由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
有时候我们会有在需要在网页中写代码或者改代码配置的需求,这个时候就需要用到代码编辑器,常规的代码编辑器有 CodeMirror 和 Monaco Editor, CodeMirror 使用的人比较多,主要因为比较轻量,核心文件压缩后仅 70+ KB,根据所需要支持的语言按需打包,目前 CodeMirror 6 已经完全重构。它支持触摸屏并且极大地提高了库的可访问性.
另一个优秀的库就是 Monaco Editor,它比较重量级,但功能却十分优秀,本文主要介绍下 Monaco Editor 的用法.
Monaco Editor 是 VS code 使用的编辑器,支持丰富的代码格式,拥有良好的可扩展性,支持代码并排对比编辑器,并且友好的支持视觉障碍人士,拥有语音播报功能,但 Monaco Editor 在移动 web 中却不支持.

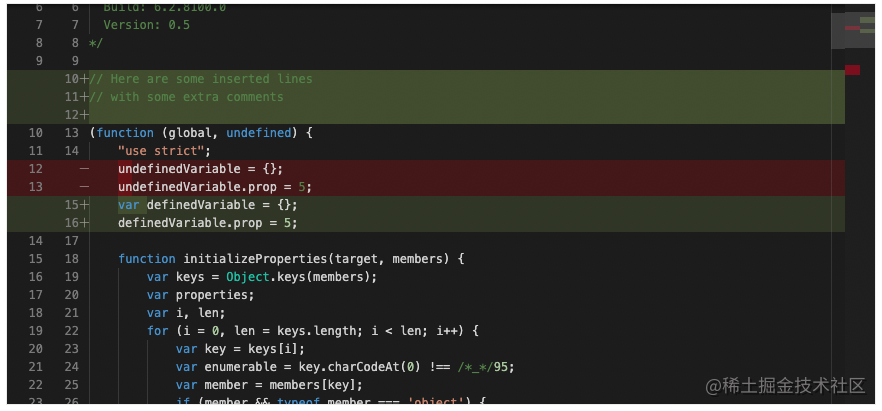
代码对比 。
对以下语言支持代码感知和验证:
TypeScript, JavaScript, CSS, LESS, SCSS, JSON, HTML.
对以下语法支持代码高亮:
XML, PHP, C#, C++, Razor, Markdown, Diff, Java, VB, CoffeeScript, Handlebars, Batch, Pug, F#, Lua, Powershell, Python, Ruby, SASS, R, Objective-C.
1、 首先安装 monaco-editor:
npm install monaco-editor
2、需要一个渲染编辑器的容器节点,我们设置是一个 id 为 container 的 div:
<div id="container" style="height: 100%"> div>
3、 在 js 文件中引入 monaco editor, 并创建编辑器:
import * as monaco from 'monaco-editor/esm/vs/editor/editor.api.js' monaco.editor.create(document.getElementById('container'), { value: ['function x() {', '\tconsole.log("Hello world!");', '}'].join('\n'), })
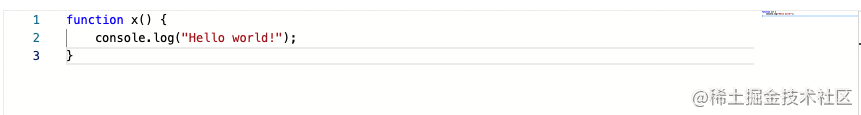
打开浏览器,我们可以看到编辑器已经成功展示出来:

效果 。
我们可以在 create 的第二个参数传递一个 option 参数.
| 参数 。 |
说明 。 |
类型 。 |
默认值 。 |
可选值 。 |
| value 。 |
编辑器的初始值 。 |
string 。 |
- 。 |
- 。 |
| theme 。 |
编辑器的主题样式,除了提供的可选值外,也可以通过 monaco.editor.defineTheme 自定义主题 。 |
string 。 |
'vs' 。 |
'vs','vs-dark','hc-black' |
| language 。 |
编辑器的初始语言,例如可以设置为 javascript, json 等 。 |
string 。 |
- 。 |
- 。 |
| model 。 |
和编辑器关联的初始模型 。 |
ITextModel 。 |
- 。 |
- 。 |
| lineNumbers 。 |
控制行数的渲染,如果是 function,那么会使用 return 的内容作为行数展示 。 |
string/Function 。 |
'on' 。 |
'on','off','relative', 'interval', '(lineNumber: number) => string' 。 |
| readOnly 。 |
控制编辑器是否只读 。 |
boolean 。 |
false | - 。 |
| autoClosingBrackets 。 |
自动闭合括号 。 |
string 。 |
'languageDefined' 。 |
'always'/'languageDefined'/'beforeWhitespace'/'never' 。 |
| autoClosingOvertype 。 |
自动闭合括号或引号 。 |
string 。 |
- 。 |
'always'/'auto'/'never' 。 |
| autoClosingQuotes 。 |
自动闭合引号 。 |
string 。 |
'languageDefined' 。 |
'always'/'languageDefined'/'beforeWhitespace'/'never' 。 |
| autoIndent 。 |
自动缩进 。 |
string 。 |
'advanced' 。 |
'none'/'keep'/'brackets'/'advanced'/'full' 。 |
JS 代码:
import * as monaco from 'monaco-editor' self.MonacoEnvironment = { getWorkerUrl: function (moduleId, label) { if (label === 'json') { return './json.worker.bundle.js' } if (label === 'css' || label === 'scss' || label === 'less') { return './css.worker.bundle.js' } if (label === 'html' || label === 'handlebars' || label === 'razor') { return './html.worker.bundle.js' } if (label === 'typescript' || label === 'javascript') { return './ts.worker.bundle.js' } return './editor.worker.bundle.js' }, } monaco.editor.create(document.getElementById('container'), { value: ['function x() {', '\tconsole.log("Hello world!");', '}'].join('\n'), language: 'javascript', })
然后需要在 webpack 入口添加配置:
module.exports = { mode: 'development', entry: { app: './index.js', 'editor.worker': 'monaco-editor/esm/vs/editor/editor.worker.js', 'json.worker': 'monaco-editor/esm/vs/language/json/json.worker', 'css.worker': 'monaco-editor/esm/vs/language/css/css.worker', 'html.worker': 'monaco-editor/esm/vs/language/html/html.worker', 'ts.worker': 'monaco-editor/esm/vs/language/typescript/ts.worker', }, output: { globalObject: 'self', filename: '[name].bundle.js', path: path.resolve(__dirname, 'dist'), }, module: { rules: [ { test: /\.css$/, use: ['style-loader', 'css-loader'], }, { test: /\.ttf$/, use: ['file-loader'], }, ], }, }
上述加载方式是 ESM 的加载方式,默认情况下,monaco editor 附带的所有语言都将包含在内,如果你觉得这样配置麻烦,可以使用 monaco-editor-webpack-plugin,通过只选择特定的语言或者只选择特定的编辑器特性,这样可以用来生成一个更小的编辑器包.
修改 webpack.config.js ,在 languages 填写只包含支持的语言子集.
const MonacoWebpackPlugin = require('monaco-editor-webpack-plugin') const path = require('path') module.exports = { entry: './index.js', output: { path: path.resolve(__dirname, 'dist'), filename: 'app.js', }, module: { rules: [ { test: /\.css$/, use: ['style-loader', 'css-loader'], }, { test: /\.ttf$/, use: ['file-loader'], }, ], }, plugins: [ new MonacoWebpackPlugin({ languages: ['typescript', 'html', 'css'], }), ], }
获取编辑器中的所有文本,并生成一个字符串返回,会保留所有信息(换行、缩进、注释等等).
获取编辑器中被选中文案的 range ,返回一个对象,如下:
{ "startLineNumber": 0, "startColumnNumber": 0, "endLineNumber": 0, "endColumnNumber": 0 }
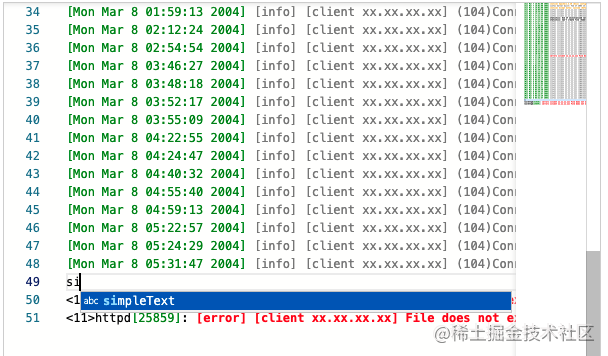
monaco editor 还可以支持自定义语言,下面代码演示一个日志的编辑器:
// 注册一个语言monaco.languages.register({ id: 'mySpecialLanguage' }) // 通过正则注册解析规则monaco.languages.setMonarchTokensProvider('mySpecialLanguage', { tokenizer: { root: [ [/\[error.*/, 'custom-error'], [/\[notice.*/, 'custom-notice'], [/\[info.*/, 'custom-info'], [/\[[a-zA-Z 0-9:]+\]/, 'custom-date'], ], }, }) // 定义仅包含与此语言匹配的规则的新主题monaco.editor.defineTheme('myCoolTheme', { base: 'vs', inherit: false, rules: [ { token: 'custom-info', foreground: '808080' }, { token: 'custom-error', foreground: 'ff0000', fontStyle: 'bold' }, { token: 'custom-notice', foreground: 'FFA500' }, { token: 'custom-date', foreground: '008800' }, ], colors: { 'editor.foreground': '#000000', }, }) // 注册新语言的代码提示monaco.languages.registerCompletionItemProvider('mySpecialLanguage', { provideCompletionItems: () => { var suggestions = [ { label: 'simpleText', kind: monaco.languages.CompletionItemKind.Text, insertText: 'simpleText', }, { label: 'testing', kind: monaco.languages.CompletionItemKind.Keyword, insertText: 'testing(${1:condition})', insertTextRules: monaco.languages.CompletionItemInsertTextRule.InsertAsSnippet, }, { label: 'ifelse', kind: monaco.languages.CompletionItemKind.Snippet, insertText: ['if (${1:condition}) {', '\t$0', '} else {', '\t', '}'].join('\n'), insertTextRules: monaco.languages.CompletionItemInsertTextRule.InsertAsSnippet, documentation: 'If-Else Statement', }, ] return { suggestions: suggestions } }, }) monaco.editor.create(document.getElementById('container'), { theme: 'myCoolTheme', value: getCode(), language: 'mySpecialLanguage', })
效果:

通过这个例子,我们就可以在网页实现友好查看在线日志.
目前社区已经封装了 @monaco-editor/react, 而且不需要使用 webpack (或 rollup/parcel/etc)配置文件/插件.
import React from 'react' import Editor from '@monaco-editor/react' function App() { return <Editor height="90vh" defaultLanguage="javascript" defaultValue="// some comment" /> } export default App
详情请参考仓库 npm[1].
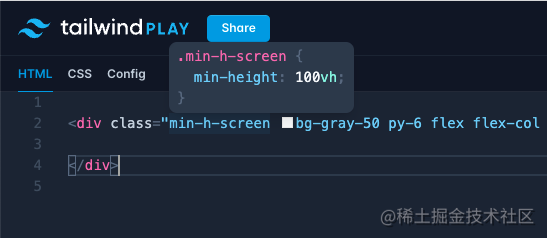
tailwindcss 的在线运行网站就 https://play.tailwindcss.com/ 就是使用了 monaco-editor 并且拥有智能的语法提示,代码是开源的.

本文简单介绍了下 monaco-editor,当然还有很多高级功能等待着我们去探索和挖掘, 文中罗列并不全面,深入挖掘请大家参考官网[2]和Github[3] ,希望在未来的开发中能够快速上手类似的代码编辑器实现.
[1]npm: https://www.npmjs.com/package/@monaco-editor/react 。
[2]官网: https://microsoft.github.io/monaco-editor/ 。
[3]Github: https://github.com/microsoft/monaco-editor 。
原文地址:https://mp.weixin.qq.com/s/ORTjXMFij9KxMDWNkxF_bQ 。
最后此篇关于聊聊 VS Code 使用的代码编辑器的文章就讲到这里了,如果你想了解更多关于聊聊 VS Code 使用的代码编辑器的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
我在网上搜索但没有找到任何合适的文章解释如何使用 javascript 使用 WCF 服务,尤其是 WebScriptEndpoint。 任何人都可以对此给出任何指导吗? 谢谢 最佳答案 这是一篇关于
我正在编写一个将运行 Linux 命令的 C 程序,例如: cat/etc/passwd | grep 列表 |剪切-c 1-5 我没有任何结果 *这里 parent 等待第一个 child (chi
所以我正在尝试处理文件上传,然后将该文件作为二进制文件存储到数据库中。在我存储它之后,我尝试在给定的 URL 上提供文件。我似乎找不到适合这里的方法。我需要使用数据库,因为我使用 Google 应用引
我正在尝试制作一个宏,将下面的公式添加到单元格中,然后将其拖到整个列中并在 H 列中复制相同的公式 我想在 F 和 H 列中输入公式的数据 Range("F1").formula = "=IF(ISE
问题类似于this one ,但我想使用 OperatorPrecedenceParser 解析带有函数应用程序的表达式在 FParsec . 这是我的 AST: type Expression =
我想通过使用 sequelize 和 node.js 将这个查询更改为代码取决于在哪里 select COUNT(gender) as genderCount from customers where
我正在使用GNU bash,版本5.0.3(1)-发行版(x86_64-pc-linux-gnu),我想知道为什么简单的赋值语句会出现语法错误: #/bin/bash var1=/tmp
这里,为什么我的代码在 IE 中不起作用。我的代码适用于所有浏览器。没有问题。但是当我在 IE 上运行我的项目时,它发现错误。 而且我的 jquery 类和 insertadjacentHTMl 也不
我正在尝试更改标签的innerHTML。我无权访问该表单,因此无法编辑 HTML。标签具有的唯一标识符是“for”属性。 这是输入和标签的结构:
我有一个页面,我可以在其中返回用户帖子,可以使用一些 jquery 代码对这些帖子进行即时评论,在发布新评论后,我在帖子下插入新评论以及删除 按钮。问题是 Delete 按钮在新插入的元素上不起作用,
我有一个大约有 20 列的“管道分隔”文件。我只想使用 sha1sum 散列第一列,它是一个数字,如帐号,并按原样返回其余列。 使用 awk 或 sed 执行此操作的最佳方法是什么? Accounti
我需要将以下内容插入到我的表中...我的用户表有五列 id、用户名、密码、名称、条目。 (我还没有提交任何东西到条目中,我稍后会使用 php 来做)但由于某种原因我不断收到这个错误:#1054 - U
所以我试图有一个输入字段,我可以在其中输入任何字符,但然后将输入的值小写,删除任何非字母数字字符,留下“。”而不是空格。 例如,如果我输入: 地球的 70% 是水,-!*#$^^ & 30% 土地 输
我正在尝试做一些我认为非常简单的事情,但出于某种原因我没有得到想要的结果?我是 javascript 的新手,但对 java 有经验,所以我相信我没有使用某种正确的规则。 这是一个获取输入值、检查选择
我想使用 angularjs 从 mysql 数据库加载数据。 这就是应用程序的工作原理;用户登录,他们的用户名存储在 cookie 中。该用户名显示在主页上 我想获取这个值并通过 angularjs
我正在使用 autoLayout,我想在 UITableViewCell 上放置一个 UIlabel,它应该始终位于单元格的右侧和右侧的中心。 这就是我想要实现的目标 所以在这里你可以看到我正在谈论的
我需要与 MySql 等效的 elasticsearch 查询。我的 sql 查询: SELECT DISTINCT t.product_id AS id FROM tbl_sup_price t
我正在实现代码以使用 JSON。 func setup() { if let flickrURL = NSURL(string: "https://api.flickr.com/
我尝试使用for循环声明变量,然后测试cols和rols是否相同。如果是,它将运行递归函数。但是,我在 javascript 中执行 do 时遇到问题。有人可以帮忙吗? 现在,在比较 col.1 和
我举了一个我正在处理的问题的简短示例。 HTML代码: 1 2 3 CSS 代码: .BB a:hover{ color: #000; } .BB > li:after {

我是一名优秀的程序员,十分优秀!