- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章关于Javascript闭包与应用的详解由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
Javascript闭包在学习过程中一般较难理解,本文从什么是闭包,常见闭包示例,闭包作用,闭包应用及闭包问题等方面来介绍闭包,希望能给大家带来更深层次的认识,有不恰当之处请指出,谢谢.
闭包是指一个嵌套的内部(子)函数引用了父函数作用域中数据的函数,这就产生了闭包.
关键理解:
1. 产生闭包必须要有嵌套函数 2. 闭包是函数,并是嵌套的内部函数 3. 闭包内部函数必须要引用父函数作用域中数据 。
如果不满足以上条件,则不能产生闭包,接下来示例说明.
|
1
2
3
4
5
6
7
8
9
|
<script>
function
person(){
var
name=
'marshal'
;
function
student(){
//声明子函数
console.log(name);
//引用父函数作用域的变量name
}
}
person();
//函数执行,产生闭包
</script>
|

|
1
2
3
4
5
6
7
8
9
10
|
<script>
function
person(){
var
name=
'marshal'
;
//js执行此行时,产生闭包
function
student(){
//声明子函数
console.log(name);
//引用父函数作用域的变量name
}
student();
//内部函数在外部函数调用
}
person();
//函数执行,虽满足闭包条件,但未产生闭包
</script>
|

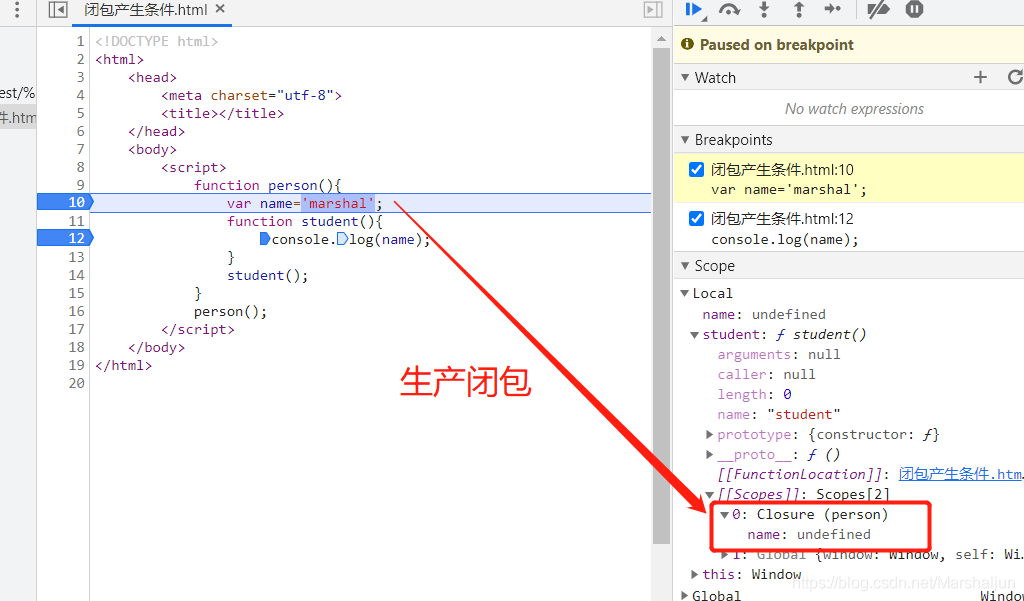
闭包产生时机:嵌套子函数代码块有引用父函数作用域的数据,并该嵌套子函数要执行前,创建上下文时产生闭包。或者简单说该该嵌套子函数在外部被执行时,此刻产生了闭包.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
<script>
function
person(){
var
name=
'marshal'
;
function
student(){
console.log(name);
//该方法代码内为闭包代码
}
return
student;
}
var
p=person();
//因创建子函数对像,此时产生第一次闭包,并将子函数student返回给p,由于p没有消失,子函数引用的变量name,一直在内存在存储,直到将p=null,进行回收
p();
//执行子函数的闭包代码块,输出"marhsal"
p();
//第二次执行子函数的闭包代码块,输出"marhsal"
person();
//第二次创建子函数调对象,此时产生第二次闭包,但不执行子函数student代码块
</script>
|
|
1
2
3
4
5
6
7
8
|
<script>
function
setTimeoutTest(message,time){
setTimeout(
function
(){
alert(message);
//嵌套子函数引用父函数变量message,产生闭包
},time);
}
setTimeoutTest(
'提示信息'
,1000);
</script>
|
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
<
script
>
function count(){
var i=1;
function add(){
i++;
console.log(i);
}
return add;
}
var c=count();//生产闭包
c();//2
c();//3
c();//4
</
script
>
|
1)子函数引用父函数的变量或函数,生命周期延长 。
2)其变量或函数一直存在,外部可以访问函数内部的值 。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
<script>
function
count(){
var
i=1;
function
add(){
i++;
console.log(i);
}
return
add;
}
var
c=count();
c();
//2
c();
//3 i的生命周期延长
</script>
|
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
外部js代码 out.js 实现自加与自减
(
function
count(){
var
i=1;
function
add(){
i++;
console.log(i);
}
function
subtract(){
i--
console.log(i);
}
window.count={
add:add,
subtract:subtract
}
})();
|
|
1
2
3
4
5
6
7
|
引用 out.js代码
<script src=out.js></script>
<script>
count.add();
//2
count.subtract();
//1
count.subtract();
//0
</script>
|
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
<script>
var
name=
"marshal"
;
//创建全局变量
var
person={
name:
"leo"
,
getName:
function
(){
//返回匿名函数
return
function
(){
//返回this.name
return
this
.name;
//返回字符串
}
}
};
alert(person.getName()());
//输出marshal,内部函数不可能直接访问外部函数this
</script>
|
解决方法 。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
<script>
var
name=
"marshal"
;
var
person={
name:
"leo"
,
getName:
function
(){
var
that=
this
;
//把this保存到闭包可以访问的另一个变量中
return
function
(){
return
that.name;
}
}
};
alert(person.getName()());
//that 指向person,而不是window
</script>
|
在使用闭包时,因变量一直存在,需要解除对象的引用,将对象设置为null, 从而确保其内存在适当时候可以被回收.
到此这篇关于关于Javascript闭包与应用的详解的文章就介绍到这了,更多相关js闭包与应用内容请搜索我以前的文章或继续浏览下面的相关文章希望大家以后多多支持我! 。
原文链接:https://blog.csdn.net/Marshaljun/article/details/115785867 。
最后此篇关于关于Javascript闭包与应用的详解的文章就讲到这里了,如果你想了解更多关于关于Javascript闭包与应用的详解的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
以下闭包函数在 javascript 中运行良好。 function generateNextNumber(startNumber) { var current = startNumber;
Swift的闭包(Closures)是一种将功能块和上下文整合并演示在代码中的一种手段。闭包可以捕获并存储其上下文中的变量和常量。与普遍存在于其他语言的匿名函数(如Python的lambda、Java
在本教程中,您将借助示例了解 JavaScript 闭包。 在了解闭包之前,您需要了解两个概念: 嵌套函数 返回函数 JavaScript 嵌套函数 在 JavaScript 中,一个函数也可
在本教程中,您将借助示例了解 JavaScript 闭包。 在了解闭包之前,您需要了解两个概念: 嵌套函数 返回函数 JavaScript 嵌套函数 在 JavaScript 中,一个函数也可
闭包介绍 闭包(closure)是Javascript语言的一个难点,也是它的特色,很多高级应用都要依靠闭包实现。 要理解闭包,首先必须理解Javascript特殊的变量作用域。 1.全局变量和局部变
这个问题已经有答案了: Methods in ES6 objects: using arrow functions (6 个回答) 已关闭 6 年前。 我已经在 stackoverflow 上到处查找
这个问题已经有答案了: How do JavaScript closures work? (86 个回答) 已关闭 9 年前。 我有一个关于 Javascript 闭包的简单问题: 给出了以下函数:
所以我有以下内容: Object a = data.getA(); Object b = data.getB(); Object c = data.getC(); // and so on 这些对象是
现在已经很晚了,我大脑中道格拉斯·克罗克福德居住的部分已经关闭。我尝试了一些方法,但没有达到预期效果。 我有一个 Canvas ,我在其中画了两条线,然后在计时器上淡出它们,但只有循环中的最后一行淡出
因此,我创建了一个变量 car,然后将其分配给一个函数并添加了参数模型、年份。然后在函数内引用参数创建一个对象。 然后创建“闭包”内部函数 yourCar() 并返回其中的外部函数对象“Propert
我正在 Mozilla 开发者网站上阅读关于关闭的解释,并且有点挣扎。请查看 Mozilla 网站上的以下代码。我有点理解它是如何工作的,但我认为我的评论下面的代码也应该工作。为什么一点击18、20就
这个问题在这里已经有了答案: UnboundLocalError trying to use a variable (supposed to be global) that is (re)assig
以下程序返回“本地”,根据我正在阅读的教程,它旨在演示闭包现象` 我不明白的是,为什么最后为了调用parentfunction,将其分配给变量“child”,然后调用“child”。 为什么只写 pa
我读到闭包末尾的()会立即执行。那么,这两者之间有什么区别。我在一些代码中看到了第一个用法。 谢谢。 for (var a=selectsomeobj(),i=0,len=a.length;i
代码如下 var collection = (function (){ var x = 0; return {
我仍然对 JavaScript 中的闭包概念感到困惑。我明白闭包是内部函数在母函数返回后访问在其母函数中创建的变量的能力。但是我仍然很困惑,如果我们可以在函数内部创建一个变量,为什么我们必须创建内部函
我搜索了很多主题并没有找到答案,或者问题太复杂了。所以没关系。这是我的第一个问题。 这是 SQL SELECT parent.*, ( SELECT COUNT(*) FROM
有 JS 高手可以解释为什么会这样吗: $$={} (function(x){ x.newModule = { func: function(){...} };
在此示例中,我尝试按值传递,但传递的是引用。 for (int i = 0; i new PhoneJobTest(i); t.Start(); } 这可以像这样补救: for (int
从 $.each() 中访问 this.rules 变量的最佳方式是什么?任何关于原因/方式的解释也会有帮助! app.Style = function(node) { this.style

我是一名优秀的程序员,十分优秀!