- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章DPlayer.js视频播放插件使用方法由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
DPlayer.js视频播放插件简单的使用 。
主要用到了实现了:视频播放 、监听开始、结束、暂停、播放时间、切换视频 。
官方文档:http://dplayer.js.org 。
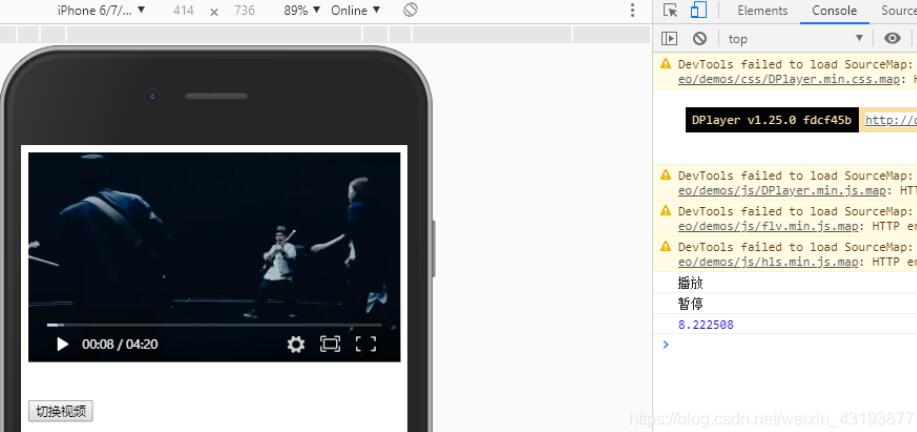
效果图:

** 。
注意:我是在本地起了个服务,用局域网连接到手机测试,其中苹果手机中,视频的跳转视频位置失效,安卓手机良好,目前没解决…后续有时间会持续更新 。
** 。
代码部分 html:
|
1
2
3
4
5
6
|
<
link
rel
=
"stylesheet"
href
=
"css/dplayer.min.css"
>
<
script
src
=
"js/dplayer.min.js"
></
script
>
<
div
id
=
"dplayer"
style
=
"font-size: 12px;"
></
div
>
<
button
class
=
"click1"
>切换视频</
button
>
|
js:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
|
$(
function
() {
// 初始化视频
const dplayer =
new
DPlayer({
container: document.getElementById(
'dplayer'
),
video: {
url:
'video/001.mp4'
,
//视频路径
pic:
'images/banner1.png'
,
//视频封面
thumbnails:
'images/banner2.png'
,
//视频缩略图
type:
'auto'
},
});
dplayer.seek(
'6.972618'
);
//跳转到指定时间位置
// 点击切换视频
$(
'.click1'
).click(
function
() {
switchVideos();
})
// 进行监听
dplayer.on(
'play'
,
function
() {
console.log(
"播放"
);
dplayer.seek(
'6.972618'
);
//跳转到指定时间位置
});
dplayer.on(
'pause'
,
function
() {
console.log(
"暂停"
);
console.log(dplayer.video.currentTime);
//获取当前播放时间
});
dplayer.on(
'ended'
,
function
() {
console.log(
"播放结束"
);
});
dplayer.on(
'error'
,
function
() {
console.log(
"播放异常"
);
});
})
function
switchVideos() {
// ajax发送请求 获取所点击的视频数据
// ......
dplayer.switchVideo({
url:
'video/002.mp4'
,
//赋值data中的视频URL
pic:
'images/banner2.png'
,
//获取封面图片
thumbnails:
'images/banner2.png'
//视频缩略图
})
}
|
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我.
原文链接:https://blog.csdn.net/weixin_43193877/article/details/105768669 。
最后此篇关于DPlayer.js视频播放插件使用方法的文章就讲到这里了,如果你想了解更多关于DPlayer.js视频播放插件使用方法的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
我在互联网上搜索了很多小时,但没有找到满意的结果,所以 -VSTO Addin 和 COM Addin(我们作为类库项目制作并使用 Excel 对象)之间有什么区别?VSTO 项目是否有任何限制,例如
我在互联网上搜索了很多小时,但没有找到满意的结果,所以 -VSTO Addin 和 COM Addin(我们作为类库项目制作并使用 Excel 对象)之间有什么区别?VSTO 项目是否有任何限制,例如
关闭。这个问题不符合Stack Overflow guidelines .它目前不接受答案。 要求我们推荐或查找工具、库或最喜欢的场外资源的问题对于 Stack Overflow 来说是偏离主题的,
我正在寻找有关如何构建可扩展 WCF 服务器(具有动态加载的服务)的建议,最好使用 System.Addins 或 MEF。 服务器应托管实现最小“插件”API(StartService/StopSe
有没有一种方法可以使用加载浏览器扩展/插件/插件的 headless 浏览器(即 PhantomJS、Selenium)来运行自动测试? 更具体地说,我想模拟广告拦截器(如 Ghostery、ad-b
我是 gradle 的新手,我使用 artifactory 作为我的 repo 服务器。我在网上查看了如何将我的项目发布到我的 repo 服务器,发现我可以使用 maven-publish 或使用 a
我想禁用某些状态的点击/事件,并仅使少数状态可点击。我通读了http://newsignature.github.io/us-map/处的文档,并且找不到与此问题相关的任何内容。 最佳答案 http:
据我了解,在Intellij中使用idea插件打开Maven构建的项目并不是最好的方法,即调用: mvn idea:idea 但是直接打开pom文件(Intellij有默认的Maven插件);同样的事
使用Artifactory plugin对于 Jenkins pipeline 来说是一种幸福,只要遵循文档就可以了。但后来我介绍了Maven Flatten plugin解析父模块和子模块 mvn
我已经安装了Elasticsearch版本1.7.1。一切正常。我也安装了 JDBC 驱动程序。检查下面我的插件文件夹 目录E:\Xampp\htdocs\my-elastic\elasticsear
在我使用 webpack common chunks 插件创建包含第三方库(如 angular、react、lodash 等)的 vendor 包之前,但后来我知道了 webpack dll
我们正在尝试使用(Jenkins、sonar、eclipse ...)安装 CI 平台。 为了让每个开发人员都可以在提交之前对他的代码进行分析,我想知道两种选择: 使用 Sonar 插件运行本地分析。
我知道这是一个比较特殊的问题。尽管如此,也许有些人知道这一点: 我想在 Eclipse 中使用 Maven 编译 Hector=> 分支:0.7.0 和标签:hector-0.7.0-29(https
我卡住了。我一直在尝试寻找或自己创建一个简单的准系统示例,说明如何为 VS 2010 Express 创建 Outlook 插件。我知道这在 VS 2010 Pro 中更简单,但是,在快速版本中真的不
我有以下排除过滤器来忽略所有 R 文件类: findbugs-exclude-filter.xml 当我将它用于 FindBugs-IDEA 插件时,它可以
我刚开始玩 CakePHP,我发现了 Wildflower CMS .我喜欢这个想法,并打算开始修补它。不过,我有一个问题。 在自述文件中,我发现了以下内容:“Wildflower 不是也不会是 Ca
虽然现在大部分情况都是使用n-api来编写插件,但是底层毕竟是v8(和libuv),使用v8编写简单的插件,同时熟悉v8的使用。 本文介绍在写c++插件时,简单又常用的写法,其实本质上,写插件
本篇是 Python 系列教程第 3 篇,更多内容敬请访问我的 Python 合集 Visual Studio Code的安装非常简单,就不放这里增加文章篇幅了。 相比PyCharm,V
Maven – 插件 什么是 Maven 插件? Maven 实际上是一个依赖插件执行的框架,每个任务实际上是由插件完成。Maven 插件通常被用来: 创建 jar 文件 创建 war
我正在编写一个插件来添加带有标签 [deposit_page] 的页面;该标记应替换为一些 PHP 代码。 这就是我所拥有的,但它不起作用。有什么我遗漏或做错了什么吗? function deposi

我是一名优秀的程序员,十分优秀!