- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章想摸鱼吗?先掌握这19个 Css 技巧!由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.

大家好,我是刷碗智,今天来摸鱼了.
修改 placeholder 样式,多行文本溢出,隐藏滚动条,修改光标颜色,水平和垂直居中。这些熟悉的场景啊! 前端开发者几乎每天都会和它们打交道,这里有19个CSS技巧,让我们一起来看看吧.
你是否经常遇到图片底部多出5px间距的问题?不用急,这里有4种方法可以解决.

关键代码:
.img-container{ font-size: 0;}
事例地址:https://codepen.io/qianlong/pen/VwrzoyE.
关键代码:
img{ vertical-align: bottom;}
事例地址:https://codepen.io/qianlong/pen/eYeGONM.
关键代码:
img{ vertical-align: bottom;}
事例地址:https://codepen.io/qianlong/pen/jOaGNWw.
关键代码:
.img-container{ line-height: 5px;}
事例地址:https://codepen.io/qianlong/pen/PoOJYzN 。
如何使元素与窗口一样高?答案使用 height: 100vh.
事例地址:https://codepen.io/qianlong/pen/xxPXKXe.
关键代码:
.placehoder-custom::input-placeholder { color: #babbc1; font-size: 12px;}

事例地址:https://codepen.io/qianlong/pen/JjOrPOq 。
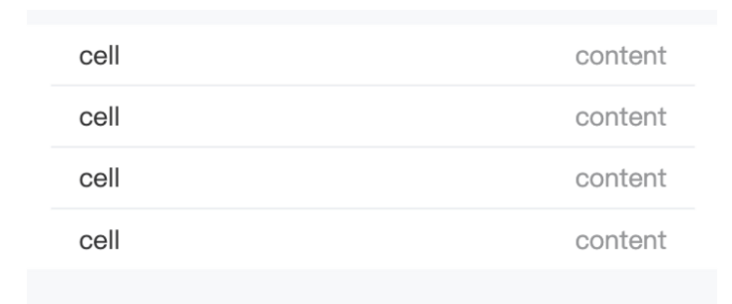
除了最后一个元素外,所有元素都需要一些样式,使用 not 选择器非常容易做到.
如下图所示:最后一个元素没有底边.

关键代码 。
li:not(:last-child) { border-bottom: 1px solid #ebedf0;}
事例地址:https://codepen.io/qianlong/pen/QWOqLQO.
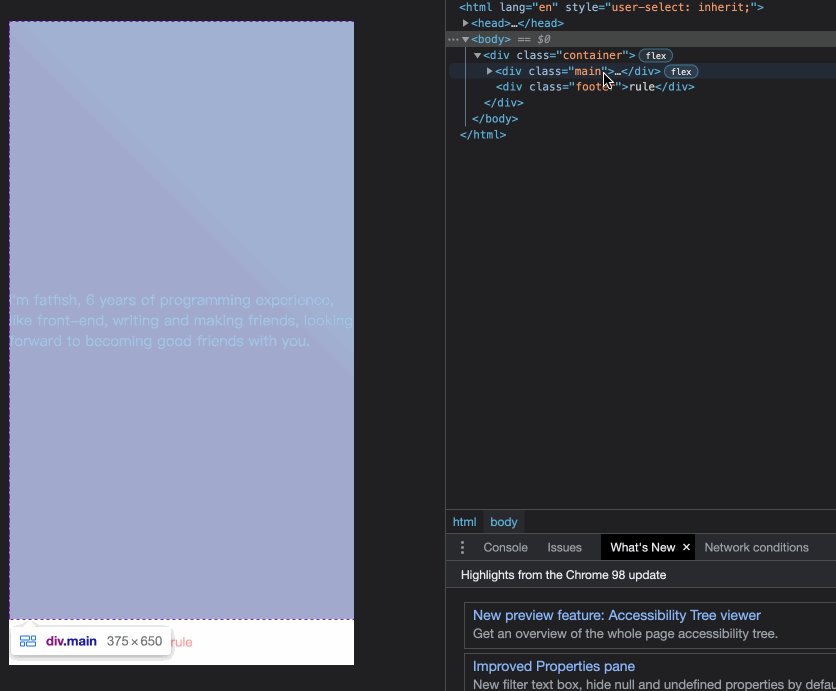
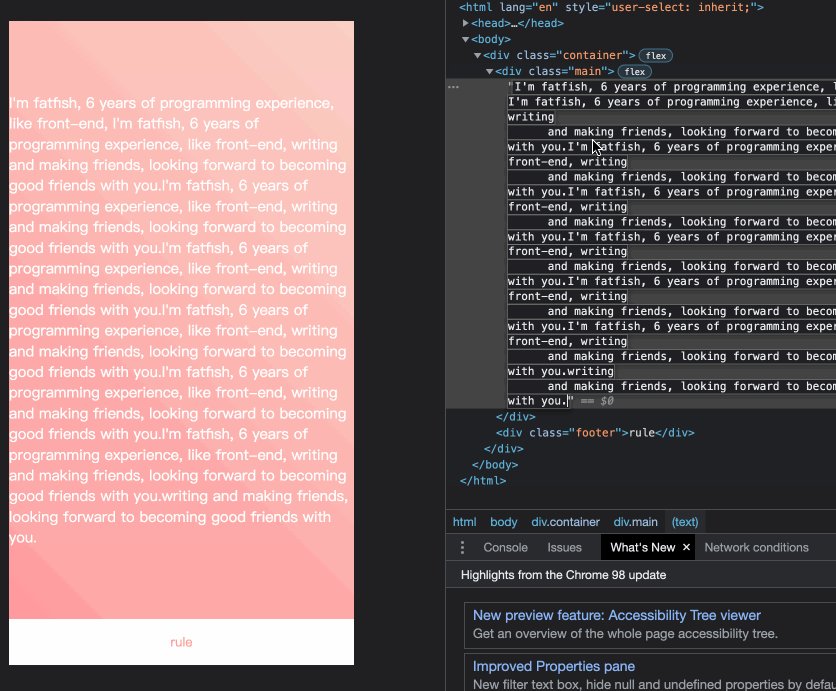
当内容不够时,按钮应该在页面的底部。当有足够的内容时,按钮应该跟随内容。当你遇到类似的问题时,使用 flex 来实现智能的布局.


事例地址:https://codepen.io/qianlong/pen/ZEaXzxM.
可以使用 caret-color 来修改光标的颜色,如下所示:
caret-color: #ffd476;
事例地址:https://codepen.io/qianlong/pen/YzErKvy.
默认情况下,在type="number"的末尾会出现一个小箭头,但有时我们需要将其删除。我们应该怎么做呢?


关键代码:
.no-arrow::outer-spin-button, .no-arrow::inner-spin-button { appearance: none;}
事例地址:https://codepen.io/qianlong/pen/OJOxLrg.
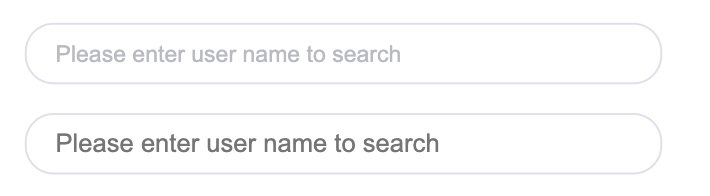
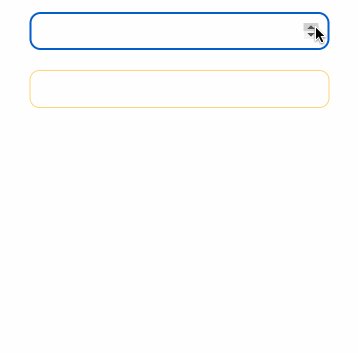
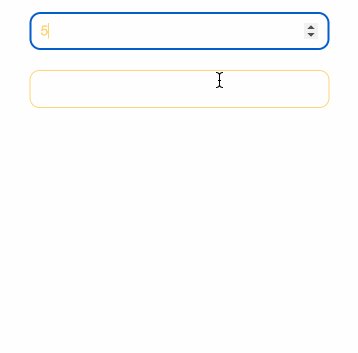
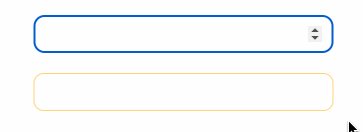
当输入框被选中时,它默认会有一条蓝色的状态线,可以通过使用 outline: none 来移除它.
如下图所示:第二个输入框被移除,第一个输入框没有被移除.


事件地址:https://codepen.io/qianlong/pen/YzErzKG.
在苹果手机上,经常发生元素在滚动时被卡住的情况。这时,可以使用如下的 CSS 来支持弹性滚动.
body,html{ overflow-scrolling: touch;}

.box { padding: 15px; background-color: #f5f6f9; border-radius: 6px; display: flex; align-items: center; justify-content: center;} .triangle { display: inline-block; margin-right: 10px; /* Base Style */ border: solid 10px transparent;} /*下*/ .triangle.bottom { border-top-color: #0097a7;} /*上*/ .triangle.top { border-bottom-color: #b2ebf2;} /*左*/ .triangle.left { border-right-color: #00bcd4;} /*右*/ .triangle.right { border-left-color: #009688;}
事例地址:https://codepen.io/qianlong/pen/rNYGNRe.

关键代码:
.box { padding: 15px; background-color: #ffffff; border-radius: 6px; display: flex; align-items: center; justify-content: center;} .arrow { display: inline-block; margin-right: 10px; width: 0; height: 0; /* Base Style */ border: 16px solid; border-color: transparent #cddc39 transparent transparent; position: relative;} .arrow::after { content: ""; position: absolute; right: -20px; top: -16px; border: 16px solid; border-color: transparent #fff transparent transparent;} /*下*/ .arrow.bottom { transform: rotate(270deg);} /*上*/ .arrow.top { transform: rotate(90deg);} /*左*/ .arrow.left { transform: rotate(180deg);} /*右*/ .arrow.right { transform: rotate(0deg);}
事例地址:https://codepen.io/qianlong/pen/ZEaXEEP.
.
事例地址:https://codepen.io/qianlong/pen/PoOJoPO.
第一个滚动条是可见的,第二个滚动条是隐藏的。这意味着容器可以被滚动,但滚动条被隐藏起来,就像它是透明的一样.

关键代码:
.box-hide-scrollbar::scrollbar { display: none; /* Chrome Safari */ }
事例地址:https://codepen.io/qianlong/pen/yLPzLeZ.

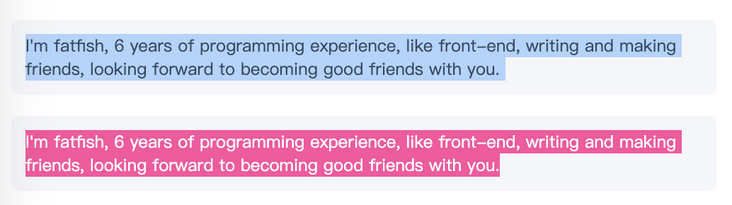
关键代码:
.box-custom::selection { color: #ffffff; background-color: #ff4c9f;}
事例地址:https://codepen.io/qianlong/pen/jOaGOVQ.

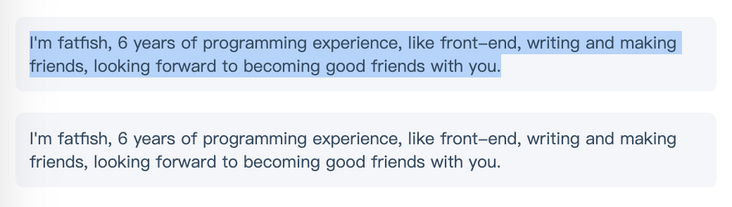
关键代码:
.box p:last-child { user-select: none;}
事例地址:https://codepen.io/qianlong/pen/rNYGNyB.

关键代码:
display: flex; align-items: center; justify-content: center;
事例地址:https://codepen.io/qianlong/pen/VwrMwWb.

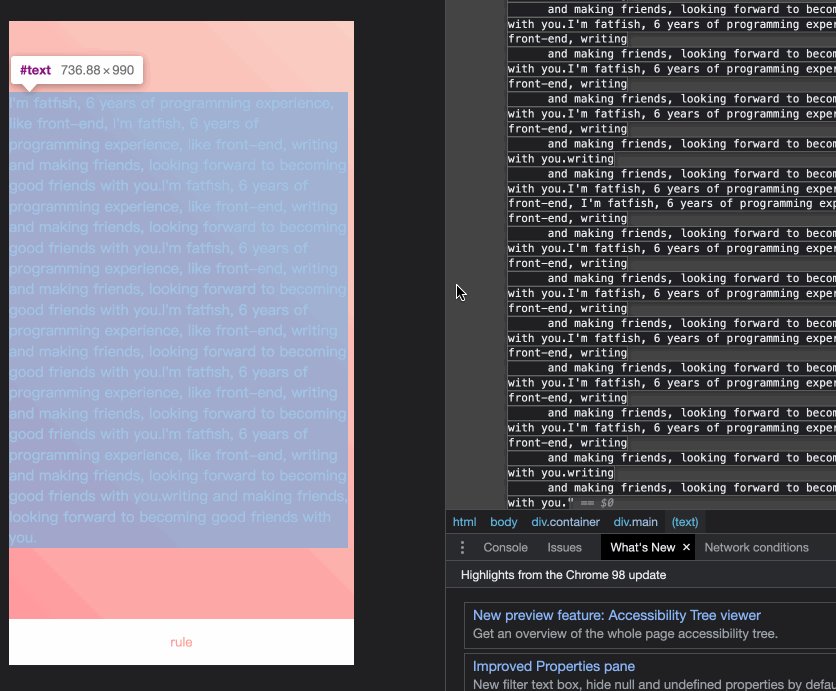
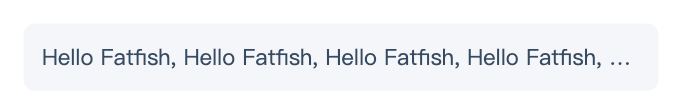
关键代码:
overflow: hidden; white-space: nowrap; text-overflow: ellipsis; max-width: 375px;
事例地址:https://codepen.io/qianlong/pen/vYWeYJJ.

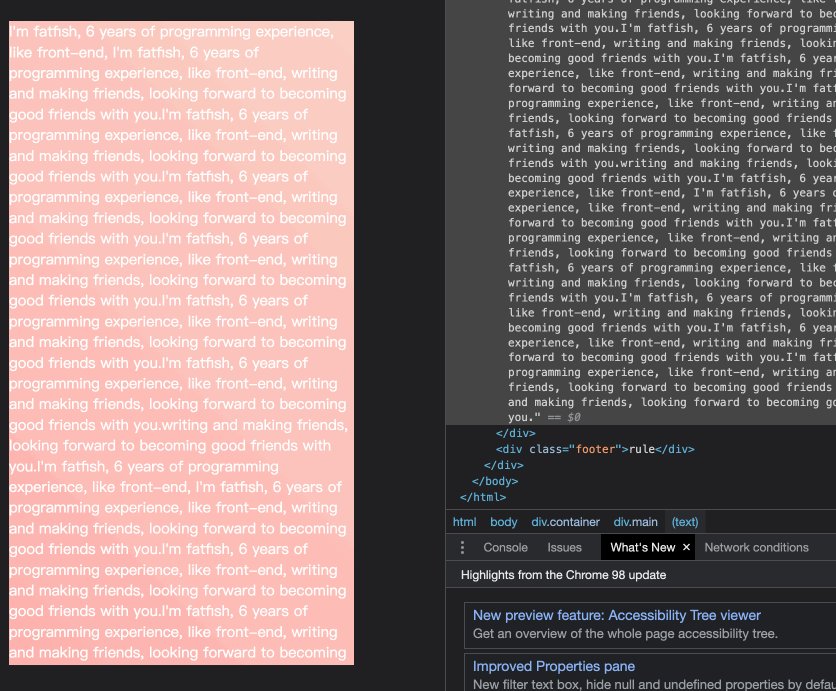
关键代码:
overflow: hidden; text-overflow: ellipsis; display: box; /* set n lines, including 1 */ line-clamp: 2; box-orient: vertical;
事例地址:https://codepen.io/qianlong/pen/ZEaXEJg.

关键代码:
body{ filter: grayscale(1);}
作者:Matt Maribojoc 译者:前端小智 。
来源:stackabuse 原文:https://javascript.plainenglish.io/20-css-tips-and-tricks-to-make-you-a-better-developer-d80ae5c09617.
原文地址:https://mp.weixin.qq.com/s/gYbRGkvqZJCLUI3-PuYa6A 。
最后此篇关于想摸鱼吗?先掌握这19个 Css 技巧!的文章就讲到这里了,如果你想了解更多关于想摸鱼吗?先掌握这19个 Css 技巧!的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。

我是一名优秀的程序员,十分优秀!