- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章如何优雅地给对象的所有方法添加异常处理由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
代码不会全部按照我们的预期运行,可能会有意料之外的情况,为了保证程序的健壮性,要进行异常处理.
比如一个对象的所有方法,都应该做异常处理,但是,如果每个方法都加 try catch 又太麻烦:
const obj = { aaa() { try { // aaa } catch(e) { // xxxx } }, bbb() { try { // bbb } catch(e) { // xxxx } }, ccc() { try { // ccc } catch(e) { // xxxx } } }
有没有一种方式既能对所有方法做异常处理,又不用重复写这么多次呢?
有,就是代理模式.
代理模式是通过对目标对象做一层包装,提供和目标对象同名的方法,最终的功能实现还是调用目标对象的方法,但可以额外添加一些职责,比如日志、权限等,可以透明的对目标对象做一些扩充.
比如 React 里的高阶组件就是代理模式的实现,可以透明的扩展被包装的组件的功能.
很明显,这里的异常处理,也可以用代理的方式来做。但不用完全自己实现,ES6 提供了 Proxy,可以基于它来实现.
定义 createProxy 方法来实现代理,创建一个 Proxy 对象,对目标对象 target 做一层包装,定义 get、set 时的处理:
function createProxy(target) { const proxy = createExceptionProxy(); return new Proxy(target, { get: proxy, set: proxy }); } function createExceptionProxy() { return (target, prop) => { if (!(prop in target)) { return; } if (typeof target[prop] === 'function') { return createExceptionZone(target, prop); } return target[prop]; } }
如果 target 不包含 prop,就返回空,否则返回对应的属性值 target[prop].
如果属性值是函数,则做一层包装:
function createExceptionZone(target, prop) { return (...args) => { let result; ExceptionsZone.run(() => { result = target[prop](...args); }); return result; }; }
最终的功能实现还是调用 target,传入参数,把调用结果作为代理方法的结果返回.
包装这一层的目的是为了做异常处理,也就是 ExceptionsZone.run 做的事情:
class ExceptionsZone { static exceptionHandler = new ExceptionHandler(); static run(callback) { try { callback(); } catch (e) { this.exceptionHandler.handle(e); } } }
调用目标方法,并做 try catch,当出现异常的时候,用 ExceptionHandler 来处理.
这里的异常处理我们就简单打印下日志:
class ExceptionHandler { handle(exception) { console.log('记录错误:',exception.message, exception.stack); } }
这样就实现了给目标对象的所有方法添加异常处理的目的.
测试下:
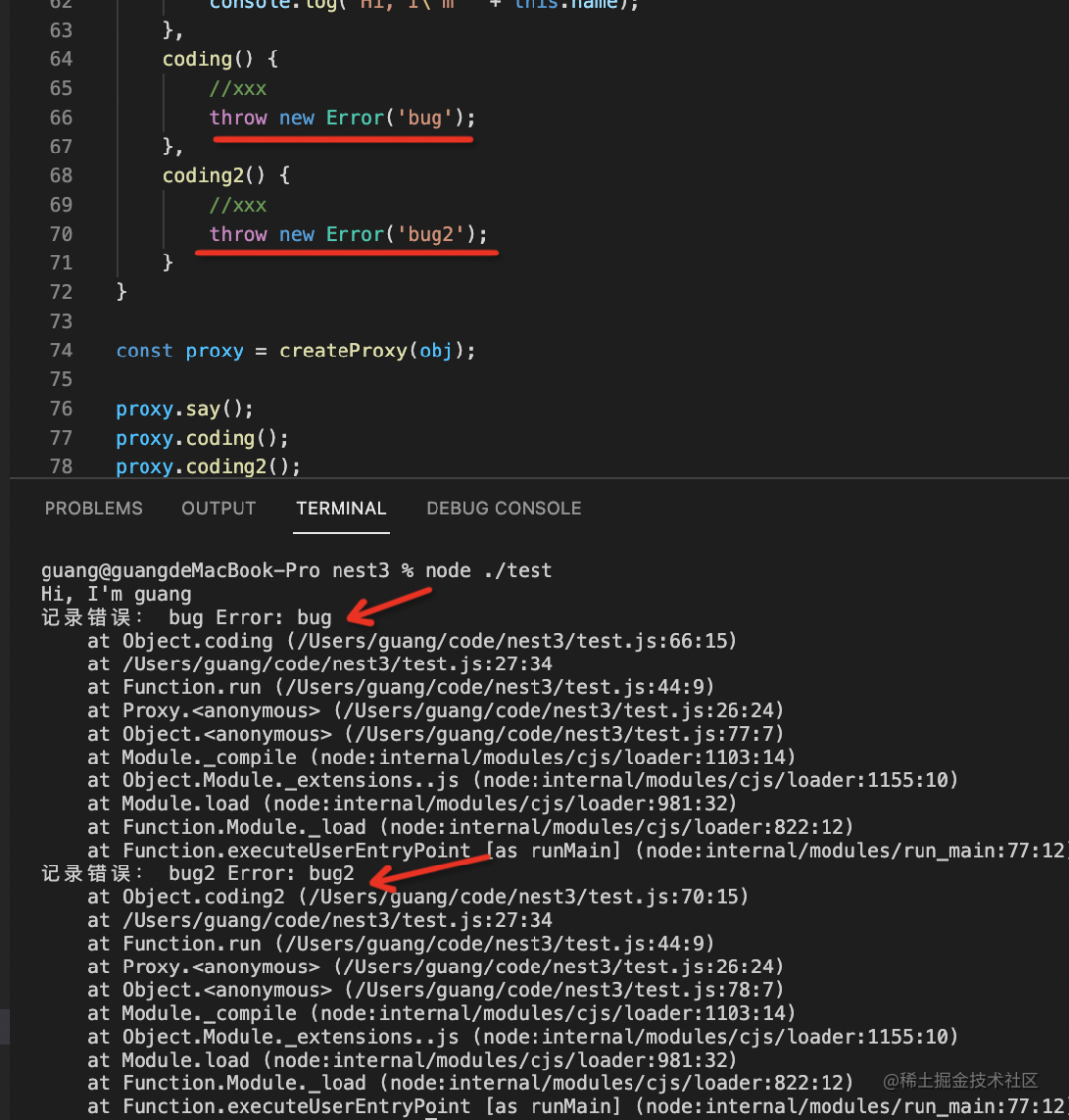
const obj = { name: 'guang', say() { console.log('Hi, I\'m ' + this.name); }, coding() { //xxx throw new Error('bug'); } coding2() { //xxx throw new Error('bug2'); } } const proxy = createProxy(obj); proxy.say(); proxy.coding();
这里的 coding、coding2 方法都会抛出异常,但并没有做异常处理,我们用代理给它加上:

我们成功地通过代理模式给对象方法添加了异常处理.
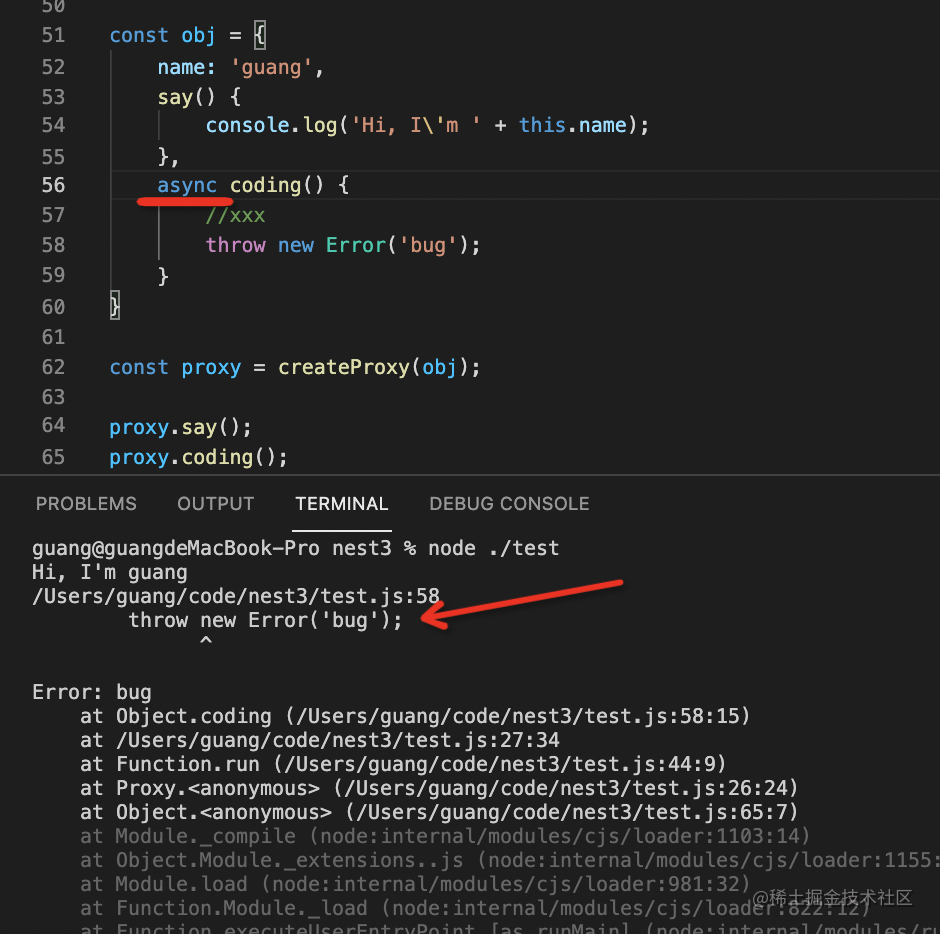
但是现在这样还是有问题的,比如我把 coding 方法改为 async 的就不行了:

那怎么办呢?能不能统一对异步和同步方法做代理呢?
确实没办法,因为没法区分方法是同步还是异步,而且这两种方法的调用方式也不同,但我们可以单独提供一个 runner 方法来运行这些异步逻辑:
class ExceptionsZone { static exceptionHandler = new ExceptionHandler(); static async asyncRun(callback) { try { await callback(); } catch (e) { this.exceptionHandler.handle(e); } } }
然后这样运行:
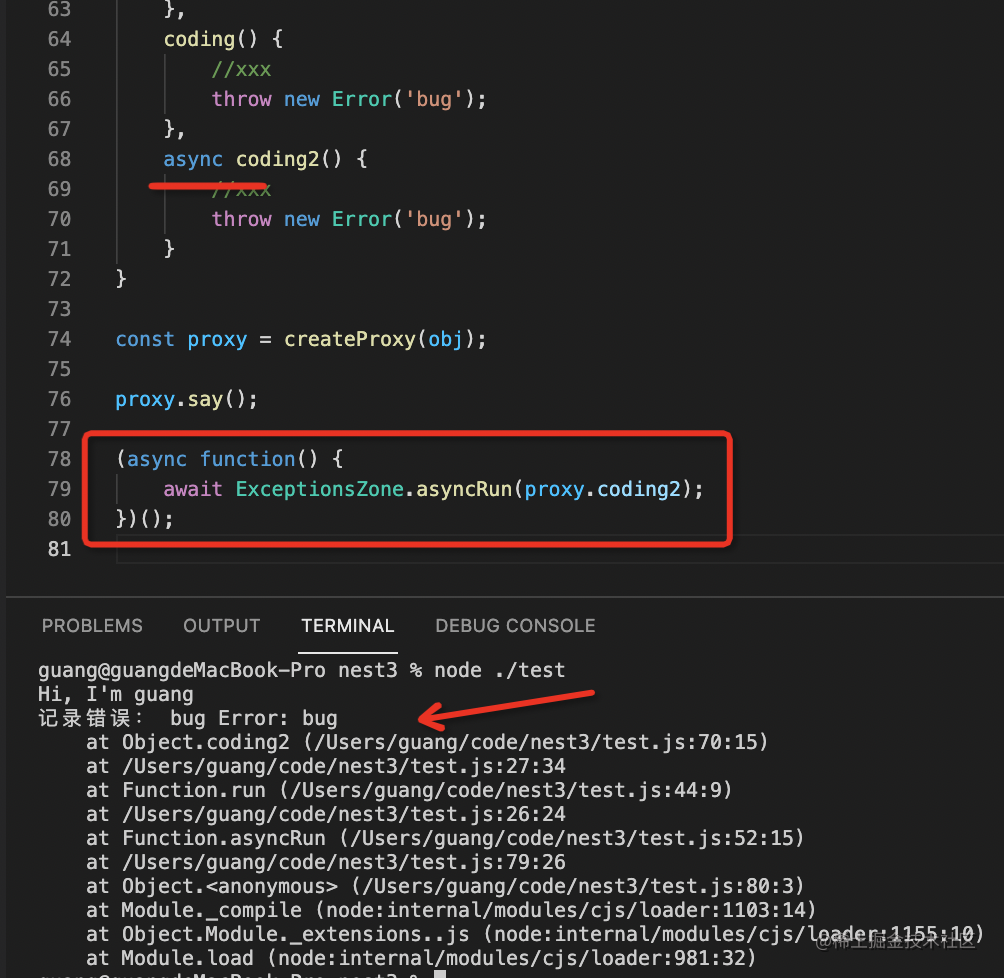
(async function() { await ExceptionsZone.asyncRun(proxy.coding2); })();
这样就能处理异步逻辑中的异常了:

我们通过代理的方式给对象的所有同步方法添加了异常处理,然后又提供了运行异步方法的 runner 函数,对运行时的异常做了处理,结合这两种方式,优雅地给目标对象的所有方法加上了异常处理.
可能你会说,代理就代理,你定义这么多 class 干啥?
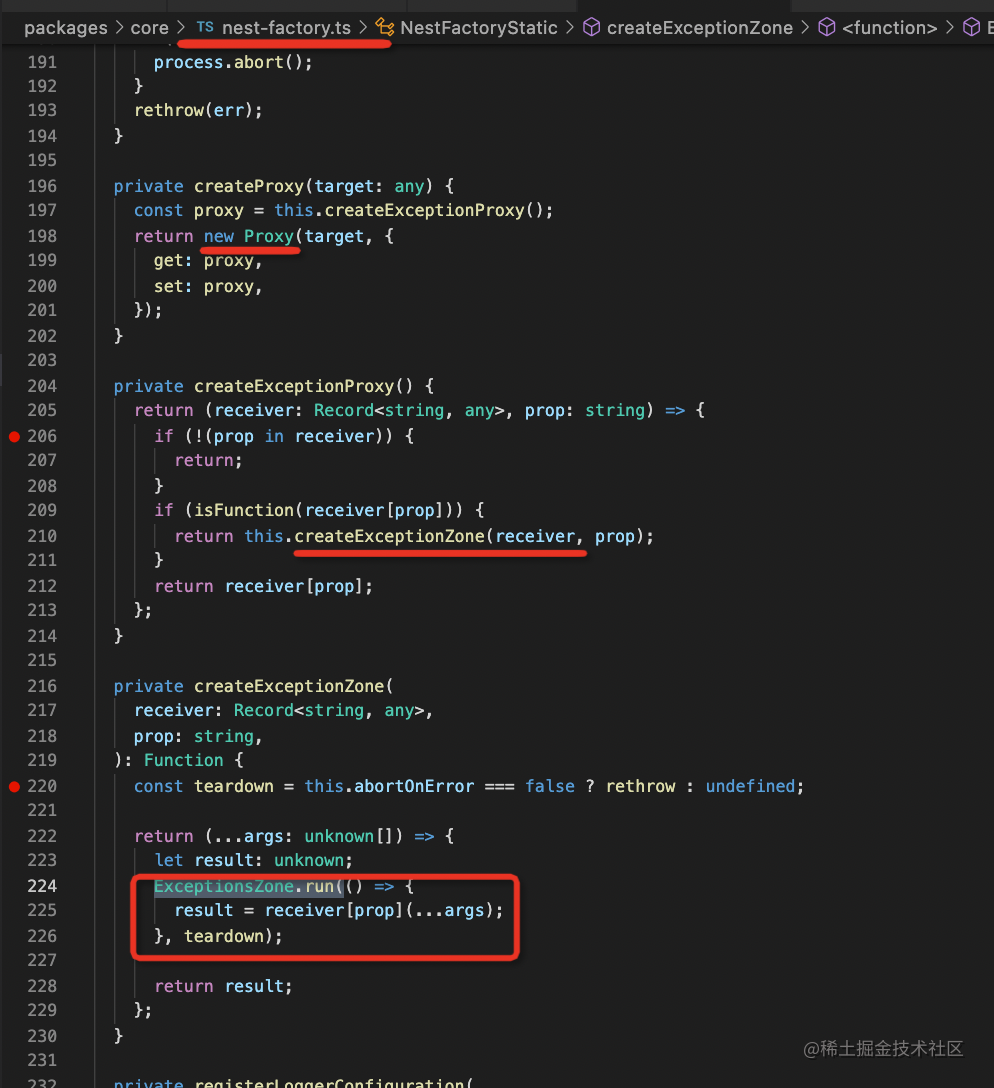
因为这段逻辑是我从 Nest.js 源码里摘出来的,它源码里就是这样来给对象添加异常处理的:

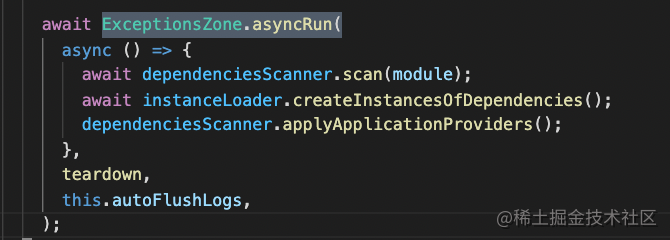
异步逻辑也是单独提供了个方法来运行:

我觉得这个透明给对象添加异常处理的方式很优雅,就把它从 Nest.js 源码里抽了出来.
为了保证健壮性,我们要对所有可能报错的代码添加异常处理,但是每个方法都添加 try catch 又太麻烦,所以我们利用 Proxy 实现了代理,透明的给对象的所有方法都添加上了异常处理.
但是,代理添加的只是同步的异常处理,并没有捕获异步逻辑的异常,我们可以单独一个一个函数来运行异步方法.
结合代理 + 提供运行异步方法的 runner 这两种方式,就能给一个没有做任何异常处理的对象加上异常处理。是不是很优雅?
原文地址:https://mp.weixin.qq.com/s/hehUH9HL6unaLWq3LzQxNg 。
最后此篇关于如何优雅地给对象的所有方法添加异常处理的文章就讲到这里了,如果你想了解更多关于如何优雅地给对象的所有方法添加异常处理的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
我想了解 Ruby 方法 methods() 是如何工作的。 我尝试使用“ruby 方法”在 Google 上搜索,但这不是我需要的。 我也看过 ruby-doc.org,但我没有找到这种方法。
Test 方法 对指定的字符串执行一个正则表达式搜索,并返回一个 Boolean 值指示是否找到匹配的模式。 object.Test(string) 参数 object 必选项。总是一个
Replace 方法 替换在正则表达式查找中找到的文本。 object.Replace(string1, string2) 参数 object 必选项。总是一个 RegExp 对象的名称。
Raise 方法 生成运行时错误 object.Raise(number, source, description, helpfile, helpcontext) 参数 object 应为
Execute 方法 对指定的字符串执行正则表达式搜索。 object.Execute(string) 参数 object 必选项。总是一个 RegExp 对象的名称。 string
Clear 方法 清除 Err 对象的所有属性设置。 object.Clear object 应为 Err 对象的名称。 说明 在错误处理后,使用 Clear 显式地清除 Err 对象。此
CopyFile 方法 将一个或多个文件从某位置复制到另一位置。 object.CopyFile source, destination[, overwrite] 参数 object 必选
Copy 方法 将指定的文件或文件夹从某位置复制到另一位置。 object.Copy destination[, overwrite] 参数 object 必选项。应为 File 或 F
Close 方法 关闭打开的 TextStream 文件。 object.Close object 应为 TextStream 对象的名称。 说明 下面例子举例说明如何使用 Close 方
BuildPath 方法 向现有路径后添加名称。 object.BuildPath(path, name) 参数 object 必选项。应为 FileSystemObject 对象的名称
GetFolder 方法 返回与指定的路径中某文件夹相应的 Folder 对象。 object.GetFolder(folderspec) 参数 object 必选项。应为 FileSy
GetFileName 方法 返回指定路径(不是指定驱动器路径部分)的最后一个文件或文件夹。 object.GetFileName(pathspec) 参数 object 必选项。应为
GetFile 方法 返回与指定路径中某文件相应的 File 对象。 object.GetFile(filespec) 参数 object 必选项。应为 FileSystemObject
GetExtensionName 方法 返回字符串,该字符串包含路径最后一个组成部分的扩展名。 object.GetExtensionName(path) 参数 object 必选项。应
GetDriveName 方法 返回包含指定路径中驱动器名的字符串。 object.GetDriveName(path) 参数 object 必选项。应为 FileSystemObjec
GetDrive 方法 返回与指定的路径中驱动器相对应的 Drive 对象。 object.GetDrive drivespec 参数 object 必选项。应为 FileSystemO
GetBaseName 方法 返回字符串,其中包含文件的基本名 (不带扩展名), 或者提供的路径说明中的文件夹。 object.GetBaseName(path) 参数 object 必
GetAbsolutePathName 方法 从提供的指定路径中返回完整且含义明确的路径。 object.GetAbsolutePathName(pathspec) 参数 object
FolderExists 方法 如果指定的文件夹存在,则返回 True;否则返回 False。 object.FolderExists(folderspec) 参数 object 必选项
FileExists 方法 如果指定的文件存在返回 True;否则返回 False。 object.FileExists(filespec) 参数 object 必选项。应为 FileS

我是一名优秀的程序员,十分优秀!