- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章Python Flask入门由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
追溯到最初,Flask 诞生于 Armin Ronacher 在 2010 年愚人节开的一个玩笑。后来,它逐渐发展成为一个成熟的 Python Web 框架,越来越受到开发者的喜爱.
Flask 是典型的微框架,作为 Web 框架来说,它仅保留了核心功能:请求响应处理和模板渲染。这两类功能分别由 Werkzeug(WSGI 工具库)完成和 Jinja(模板渲染库)完成.
。
主页的 URL 一般就是根地址,即 / .
from flask import Flaskapp = Flask(__name__)@app.route('/')def hello(): return 'Welcome to my web'if __name__=="__main__": app.run()

现在打开浏览器,访问 http://localhost:5000 即可访问我们的程序主页 。
1、首先我们从 flask 包导入 Flask 类,通过实例化这个类,创建一个程序对象app :
from flask import Flaskapp = Flask(__name__)
2、接下来,我们要注册一个处理函数,这个函数是处理某个请求的处理函数,Flask官方把它叫做视图函数(view funciton)。所谓的“注册”,就是给这个函数戴上一个装饰器帽子。我们使用 app.route() 装 饰器来为这个函数绑定对应的 URL,当用户在浏览器访问这个 URL 的时候,就会触发这个函数,获取返回值,并把返回值显示到浏览器窗口:
@app.route('/')def hello(): return 'Welcome to my web'
提示:为了便于理解,你可以把 Web 程序看作是一堆这样的视图函数的集合:编写不同的函数处理对应 URL 的请求。 填入 app.route() 装饰器的第一个参数是 URL 规则字符串,这里的“/” 指的是根地址。我们只需要写出相对地址,主机地址、端口号等都不需要写出。所以说,这里的“/” 对应的是主机名后面的路径部分,完整 URL 就是 “http://localhost:5000/”。如果我们这里定义的 URL 规则是 “/hello” ,那么完整 URL 就是“http://localhost:5000/hello”.
整个请求的处理过程如下所示:
1.当用户在浏览器地址栏访问这个地址,在这里即 http://localhost:5000/ 。
2. 服务器解析请求,发现请求 URL 匹配的 URL 规则是 / ,因此调用对应的处 理函数 hello() 。
3. 获取 hello() 函数的返回值,处理后返回给客户端(浏览器) 。
4. 浏览器接受响应,将其显示在窗口上 。
首先,你可以自由修改视图函数的返回值,返回值作为响应的主体,默认会被浏览器作为 HTML 格式解析,所以我们可以添加一个 HTML 元素标记:
@app.route('/')def hello(): return '<h1>Hello Totoro!</h1><img src="http://helloflask.com/totoro.gif">'
保存修改后,只需要在浏览器里刷新页面,你就会看到页面上的内容也会随之变化.
另外,你也可以自由修改传入 app.route 装饰器里的 URL 规则字符串,但要注意以斜线 / 作为开头。比如:
@app.route("/HelloWorld")def hello_word(): return "hello world"
保存修改,这时刷新浏览器,则会看到一个 404 错误提示,提示页面未找到(Page Not Found)。这是因为视图函数的 URL 改成了 “/HelloWorld” ,而我们刷新后访问的地址仍然是旧的 “/” 。如果我们把访问地址改成“http://localhost:5000/home”,就会正确看到返回值.
一个视图函数也可以绑定多个 URL,这通过附加多个装饰器实现,比如:
@app.route('/')@app.route('/index')@app.route("/HelloWorld")def hello_word(): return "hello world"
现在无论是访问 “http://localhost:5000/”、“http://localhost:5000/HelloWorld” 还是“http://localhost:5000/index” 都可以看到返回值.
在前面,我们之所以把传入 app.route 装饰器的参数称为 URL 规则,是因为我们也可以在 URL 里定义变量部分。比如下面这个视图函数会处理所有类似“/user/” 的请求:
app.route('/user/<name>')def user_page(name): return 'User page'
不论你访问 “http://localhost:5000/user/Tom”,还是“http://localhost:5000/user/Jerry”,都会触发这个函数。通过下面的方式,我们也可以在视图函数里获取到这个变量值:
@app.route('/user/<name>')def user_page(name): return 'User: %s' % name
最后一个可以修改的部分就是视图函数的名称了。首先,视图函数的名字是自由定义的,和 URL 规则无关。和定义其他函数或变量一样,只需要让它表达出所要处理页面的含义即可.
除此之外,它还有一个重要的作用:作为代表某个路由的端点(endpoint),同时用来生成 URL。对于程序内的 URL,为了避免手写,Flask 提供了一个 url_for函数来生成 URL,它接受的第一个参数就是端点值,默认为视图函数的名称:
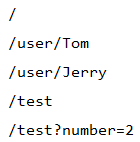
from flask import url_for, Flaskapp = Flask(__name__) @app.route('/')def hello(): return 'Hello' @app.route('/user/<name>')def user_page(name): return 'User: %s' % name @app.route('/test')def test_url_for(): print(url_for('hello')) # 输出:/ # 注意下面两个调用是如何生成包含 URL 变量的 URL 的 print(url_for('user_page', name='Tom')) # 输出:/user/Tom print(url_for('user_page', name='Jerry')) # 输出:/user/Jerry print(url_for('test_url_for')) # 输出:/test # 下面这个调用传入了多余的关键字参数,它们会被作为查询字符串附加到 URL后面。 print(url_for('test_url_for', number=2)) # 输出:/test?number=2 return 'Test page' if __name__=="__main__": app.run()

。
本篇文章就到这里了,希望能够给你带来帮助,也希望您能够多多关注我的更多内容! 。
原文链接:https://blog.csdn.net/julac/article/details/121257519 。
最后此篇关于Python Flask入门的文章就讲到这里了,如果你想了解更多关于Python Flask入门的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
我正在遵循Flask-potion教程并尝试保护我的api。我一直试图找出如何在User端点上设置权限,以使一个User无法查看另一个User的记录。这是我的代码: class UserResourc
项目设置 Python 3.5.3 flask 0.12.2 目录 . ├── Core │ ├── BackgroundProcessManager.py │ ├── FirebaseDat
我正在构建 flask 应用程序并决定这次尝试应用程序工厂方法,但是遇到了 flask 迁移的麻烦并且无法找出简单的解决方案。 请注意,我想将配置位置作为选项传递给脚本 管理.py: manager
我尝试通过以下示例代码来熟悉Flask-APScheduler插件:https://github.com/viniciuschiele/flask-apscheduler/blob/master/ex
我一周前刚刚了解了 Flask 和 JWT,所以我真的需要一些帮助。有人可以解释一下flask-jwt和flask-jwt-extended之间的区别吗? 最佳答案 Flask-JWT 没有那么多功能
我是 Flask 的新手,我只是想用它创建一个简单的市场。我的网站上有三种类型的用户 [卖家、买家、管理员]。我认为每种类型的用户都应该有自己的注册和登录,因为他们的角色应该提供不同类型的信息。另一方
基本上,我想做一些非常简单的事情:我想创建一个用于删除数据库中条目的表单。 模板正在创建一个包含所有条目的html表,没有任何麻烦。我现在的问题是:如何将其转换为每行都有链接的表单。 当然,我可以通过
我对Flask来说非常陌生,其中一个基本要求是我需要SEO友好的URL。 我说一条路线 @app.route('/sales/') @app.route(/sales/) def get_sales(
一直在为用户管理系统开发Flask-user,但是我看不到自定义登录页面和注册页面的方法。我使用pip安装了flask-user pip install flask-user 任何帮助,将不胜感激 最
我有一个奇怪的情况,不知道如何找到问题。 我已经创建了一个这样的蓝图 reportjobsmod = Blueprint('jobreports', __name__, url_prefix='/jo
我认为在 Flask 中拥有实例变量的正确方法是添加用户和 session ,但我正在尝试测试一个概念,我还不想经历所有这些。我试图让一个网络应用程序将图像加载到一个变量中,然后可以对其执行不同的图像
select = SelectField("City") form.select.choices = [(places['name'], places['name']) for places in p
这个问题在这里已经有了答案: Provide extra information to Flask's app.logger (2 个回答) 3年前关闭。 我正在运行一个 flask 应用程序。我想写
我当时正在编程一个非常不错的api,使用json从游戏服务器到我的网站空间获取一些json数据, 但是每次我使用angular发送请求时,我都会得到以下信息:127.0.0.1--[20 / Mar
我已经开发了一个上传表单,以将特定的.xlsx文件作为上传。要求是要处理非xlsx上载的任何异常(例如zip,exe文件)。我正在使用pyexcel库读取上传内容。我尝试创建以下代码来处理此异常: e
我使用此功能在网站上捕获404错误: @app.errorhandler(404) def page_not_found(e): logger.warning('User raised an
我正在尝试同时使用 Flask Restful 和 Flask SocketIO。我已经制作了一个 Flask Restful 应用程序,但现在我想使用 Flask SocketIO 在客户端和我的服
我有一些 Flask 应用程序,我通过设置 FLASK_APP 来运行它们。环境变量和调用 flask run .自 FLASK_DEBUG也设置了,每当我更改一些代码时,应用程序都可以方便地重新加载
我目前正在使用 Flask 构建一个应用程序。我正在努力访问 Flask 实例“app”以及 Flask-mail 实例“mail”。 下面是我的项目的样子: └── my-project ├
Remember-me是 parameter flask_login.login_user(user, remember=False, duration=None, force=False, fres

我是一名优秀的程序员,十分优秀!