- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章JavaScript实现鼠标经过显示下拉框由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
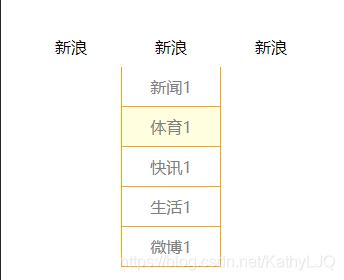
本文实例为大家分享了JavaScript实现鼠标经过显示下拉框的具体代码,供大家参考,具体内容如下 。

代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
|
<!DOCTYPE html>
<
html
lang
=
"en"
>
<
head
>
<
meta
charset
=
"UTF-8"
>
<
meta
http-equiv
=
"X-UA-Compatible"
content
=
"IE=edge"
>
<
meta
name
=
"viewport"
content
=
"width=device-width, initial-scale=1.0"
>
<
title
>Document</
title
>
<
style
>
* {
margin: 0;
padding: 0;
}
.nav {
margin: 100px auto;
width: 500px;
}
.nav>li {
float: left;
}
li {
list-style: none;
}
a {
display: block;
text-decoration: none;
color: gray;
height: 40px;
width: 100px;
text-align: center;
line-height: 40px;
box-sizing: border-box;
}
.nav>li>a {
color: black;
}
.nav>li>a:hover {
background-color: lightgray;
}
.nav>li>ul>li>a {
/* display: none; */
border: 1px solid orange;
border-top: none;
}
.nav>li>ul>li>a:hover {
background-color: lightyellow;
}
.nav>li>ul {
display: none;
}
</
style
>
</
head
>
<
body
>
<
ul
class
=
"nav"
id
=
nav
>
<
li
>
<
a
href
=
"#"
>新浪</
a
>
<
ul
>
<
li
><
a
href
=
"#"
>新闻</
a
> </
li
>
<
li
><
a
href
=
"#"
>体育</
a
> </
li
>
<
li
><
a
href
=
"#"
>快讯</
a
> </
li
>
<
li
><
a
href
=
"#"
>生活</
a
> </
li
>
<
li
><
a
href
=
"#"
>微博</
a
> </
li
>
</
ul
>
</
li
>
<
li
>
<
a
href
=
"#"
>新浪</
a
>
<
ul
>
<
li
><
a
href
=
"#"
>新闻1</
a
> </
li
>
<
li
><
a
href
=
"#"
>体育1</
a
> </
li
>
<
li
><
a
href
=
"#"
>快讯1</
a
> </
li
>
<
li
><
a
href
=
"#"
>生活1</
a
> </
li
>
<
li
><
a
href
=
"#"
>微博1</
a
> </
li
>
</
ul
>
</
li
>
<
li
>
<
a
href
=
"#"
>新浪</
a
>
<
ul
>
<
li
><
a
href
=
"#"
>新闻2</
a
> </
li
>
<
li
><
a
href
=
"#"
>体育2</
a
> </
li
>
<
li
><
a
href
=
"#"
>快讯2</
a
> </
li
>
<
li
><
a
href
=
"#"
>生活2</
a
> </
li
>
<
li
><
a
href
=
"#"
>微博2</
a
> </
li
>
</
ul
>
</
li
>
</
ul
>
<
script
>
var heads = document.querySelectorAll('.nav>li');
for (var i = 0; i <
heads.length
; i++) {
heads[i]
.onmouseover
=
function
() {
this.children[1]
.style.display
=
"block"
;
}
heads[i]
.onmouseout
=
function
() {
this.children[1]
.style.display
=
"none"
;
}
}
</script>
</
body
>
</
html
>
|
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我.
原文链接:https://blog.csdn.net/KathyLJQ/article/details/115585358 。
最后此篇关于JavaScript实现鼠标经过显示下拉框的文章就讲到这里了,如果你想了解更多关于JavaScript实现鼠标经过显示下拉框的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
我有一个 html 格式的表单: 我需要得到 JavaScript在value input 字段执行,但只能通过表单的 submit .原因是页面是一个模板所以我不控制它(不能有
我管理的论坛是托管软件,因此我无法访问源代码,我只能向页面添加 JavaScript 来实现我需要完成的任务。 我正在尝试用超链接替换所有页面上某些文本关键字的第一个实例。我还根据国家/地区代码对这些
我正在使用 JS 打开新页面并将 HTML 代码写入其中,但是当我尝试使用 document.write() 在新页面中编写 JS 时功能不起作用。显然,一旦看到 ,主 JS 就会关闭。用于即将打开的
提问不是为了解决问题,提问是为了更好地理解系统 专家!我知道每当你将 javascript 代码输入 javascript 引擎时,它会立即由 javascript 引擎执行。由于没有看过Engi
我在一个文件夹中有两个 javascript 文件。我想将一个变量的 javascript 文件传递到另一个。我应该使用什么程序? 最佳答案 window.postMessage用于跨文档消息。使
我有一个练习,我需要输入两个输入并检查它们是否都等于一个。 如果是 console.log 正则 console.log false 我试过这样的事情: function isPositive(fir
我正在做一个Web应用程序,计划允许其他网站(客户端)在其页面上嵌入以下javascript: 我的网络应用程序位于 http://example.org 。 我不能假设客户端网站的页面有 JQue
目前我正在使用三个外部 JS 文件。 我喜欢将所有三个 JS 文件合而为一。 尽一切可能。我创建 aio.js 并在 aio.js 中 src="https://code.jquery.com/
我有例如像这样的数组: var myArray = []; var item1 = { start: '08:00', end: '09:30' } var item2 = {
所以我正在制作一个 Chrome 扩展,它使用我制作的一些 TamperMonkey 脚本。我想要一个“主”javascript 文件,您可以在其中包含并执行其他脚本。我很擅长使用以下行将其他 jav
我有 A、B html 和 A、B javascript 文件。 并且,如何将 A JavaScript 中使用的全局变量直接移动到 B JavaScript 中? 示例 JavaScript) va
我需要将以下整个代码放入名为 activate.js 的 JavaScript 中。你能告诉我怎么做吗? var int = new int({ seconds: 30, mark
我已经为我的 .net Web 应用程序创建了母版页 EXAMPLE1.Master。他们的 I 将值存储在 JavaScript 变量中。我想在另一个 JS 文件中检索该变量。 示例1.大师:-
是否有任何库可以用来转换这样的代码: function () { var a = 1; } 像这样的代码: function () { var a = 1; } 在我的浏览器中。因为我在 Gi
我收到语法缺失 ) 错误 $(document).ready(function changeText() { var p = document.getElementById('bidp
我正在制作进度条。它有一个标签。我想调整某个脚本完成的标签。在找到可能的解决方案的一些答案后,我想出了以下脚本。第一个启动并按预期工作。然而,第二个却没有。它出什么问题了?代码如下: HTML:
这里有一个很简单的问题,我简单的头脑无法回答:为什么我在外部库中加载时,下面的匿名和onload函数没有运行?我错过了一些非常非常基本的东西。 Library.js 只有一行:console.log(
我知道 javascript 是一种客户端语言,但如果实际代码中嵌入的 javascript 代码以某种方式与在控制台上运行的代码不同,我会尝试找到答案。让我用一个例子来解释它: 我想创建一个像 Mi
我如何将这个内联 javascript 更改为 Unobtrusive JavaScript? 谢谢! 感谢您的回答,但它不起作用。我的代码是: PHP js文件 document.getElem
我正在寻找将简单的 JavaScript 对象“转储”到动态生成的 JavaScript 源代码中的最优雅的方法。 目的:假设我们有 node.js 服务器生成 HTML。我们在服务器端有一个对象x。

我是一名优秀的程序员,十分优秀!