- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章关于Vue虚拟dom问题由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
虚拟dom本质上就是一个普通的JS对象,用于描述视图的界面结构 。

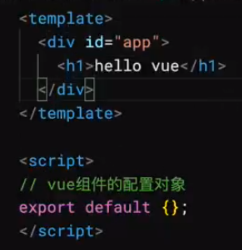
在vue中,每个组件都有一个render函数, 。

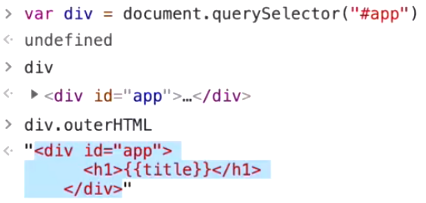
没有render找template,没有template找el,有el就会把el.outHTML作为template,然后把这串字符串编译成render函数。 有template就不往下找了。有render同理.

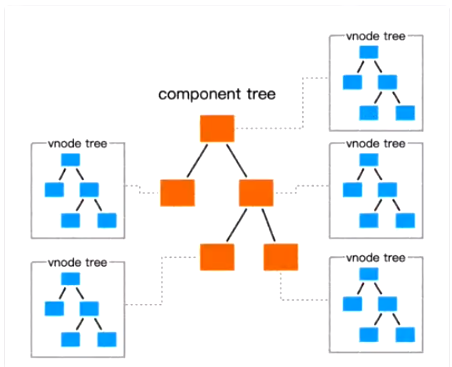
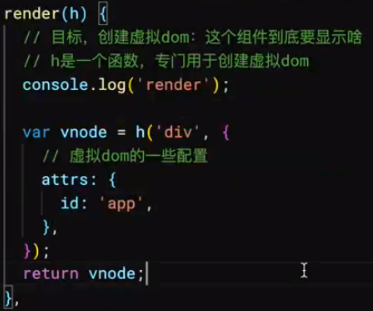
每个render 函数都会返回一个虚拟dom树,这也就意味着每个组件都对应一棵虚拟DOM树。 也就是说render目的就是创建虚拟dom,这个组件到底要显示啥。 console.log(‘render'); ↓ 。


题外:console.dir()可以显示一个对象所有的属性和方法.

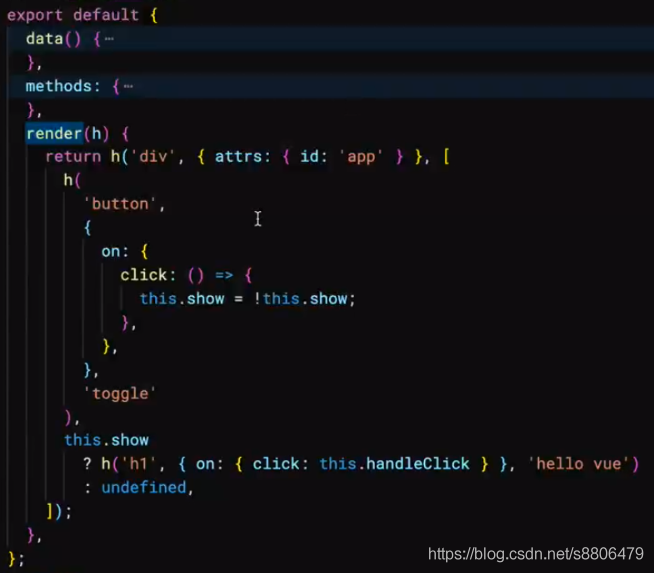
如果没有return,这时候在页面中是不存在真实dom的。 加上return↓ 。

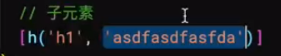
h函数名字是自定义的,h函数结构,h(标签,{自身属性},[子元素]) 子元素继续用h函数建,因为有别的属性 我们在[ ]里面再创建一个子元素 。

h函数做了判断,如果不是对象,就是文本节点了,↑认为是省略掉了中间的配置 。

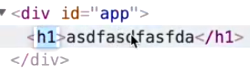
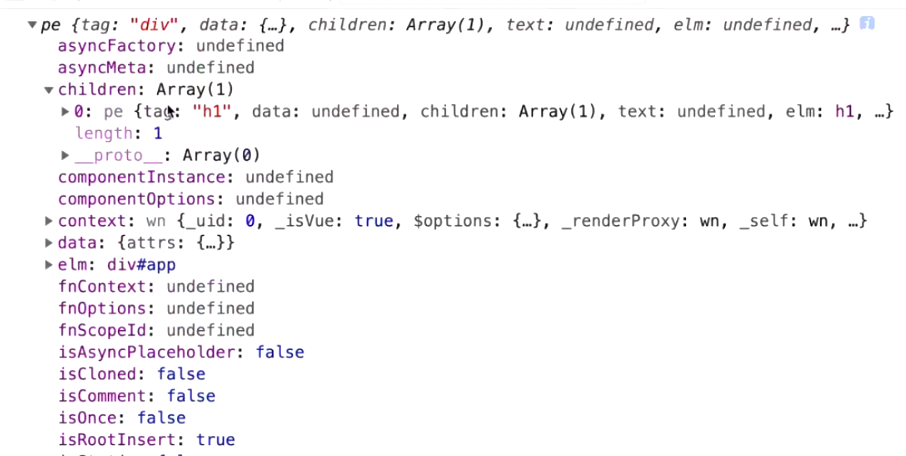
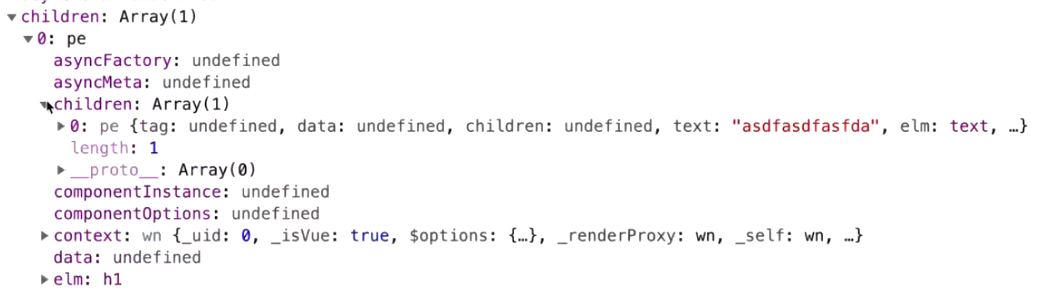
在页面内渲染出来。 console.log(vnode),

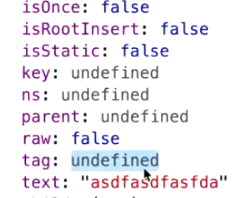
h1子元素↓ 。


通过.elm对应真实结点 。
h(‘h1','{{title}}')这种是肯定不行的,必须h(‘h1',this.title) 。
在vue 中,渲染视图会调用render 函数,这种渲染不仅发生在组件创建时,同时发生在视图依赖的数据更新时。如果在渲染时,直接使用真实 DOM ,由于真实DOM的创建、更新、插入等操作会带来大量的性能损耗,从而就会极大的降低渲染效率。 因此, vue 在渲染时,使用虚拟dom来替代真实dom,主要为解决渲染效率的问题.
生成真实dom在第一次加载的时候没有任何问题,因为无法避免,必要要生成真实dom。 render函数不止生成一次,它是每一次数据变化都要生成。 但是如果在render里用createElement每次都会生成全新的dom元素,开销太大了 。
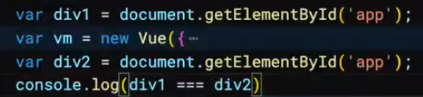
在一个组件实例首次被渲染时,它先生成虚拟dom树,深度优先遍历结点,setAttribute,然后根据虚拟dom树创建真实dom,并把真实dom挂载到页面中合适的位置,直接替换掉div#app,此时,每个虚拟dom便会对应一个真实的dom.

是不等于的,因为直接替换掉了div#app 。
如果一个组件受响应式数据变化的影响,需要重新渲染时,它仍然会重新调用render函数,创建出一个新的虚拟dom树,用新树和旧树对比,通过对比,vue会找到最小更新量,然后更新必要的真实dom节点 这样一来,就保证了对真实dom达到最小的改动.

通过diff算法查看那两个虚拟dom是不一样的,然后去改动对应结点的真实dom完成效果,保证改动最少,提高效率 。

脚手架搭的虚拟dom 。
vue框架中有一个compile模块,它主要负责将模板转换为render函数,而render函数调用后将得到虚拟dom.
编译的过程分两步,(babel和webpack都是这么创建的):
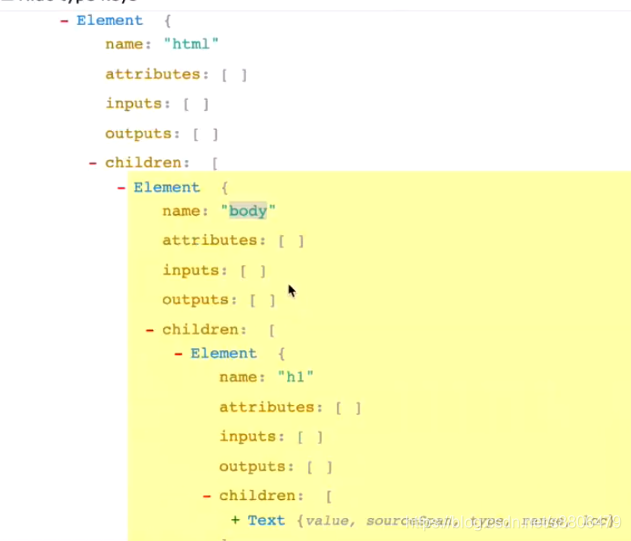
将模板字符串转换成为AST(抽象语法树,用树形结构描述我们的东西)将AST转换为render函数 。
AST↓,提一嘴AST用栈搭建的 。

如果使用传统的引入方式(src),则编译时间发生在组件第一次加载时,这称之为运行时编译。再提一嘴,第1步非常耗时。 如果是在vue-cli的默认配置下,编译发生在打包时,这称之为模板预编译。 编译是一个极其耗费性能的操作,预编译可以有效的提高运行时的性能,而且,由于运行的时候已不需要编译,vue-cli在打包时会排除掉vue中的compile模块,以减少打包体积 。
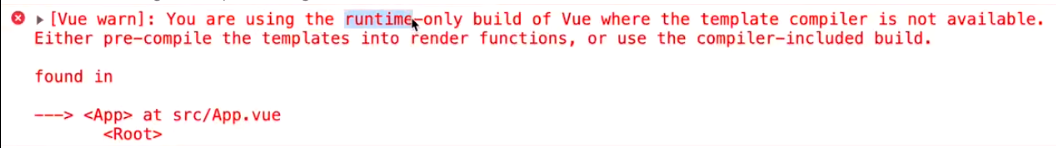
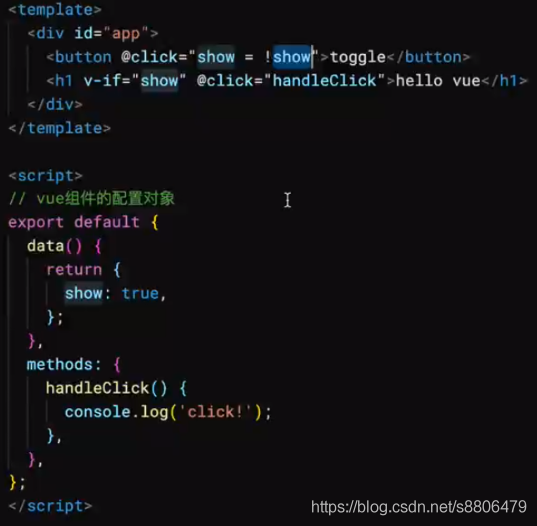
如果上面不写模板template 。


会报错,但是你可以在vue.config.js配置 。
不建议,会加入编译内容,使内容变多。(再提一嘴esbuild和vite加速打包,?没用过) 。
模板的存在,仅仅是为了让开发人员更加方便的书写界面代码 vue最终运行的时候,最终需要的是render函数,而不是模板,因此,模板中的各种语法,在虚拟dom中都是不存在的,它们都会变成虚拟dom的配置 。

等同于 。

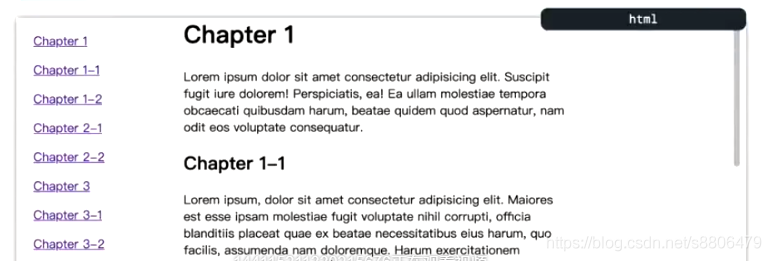
案例:自动生成目录 。
现在需要制作一个组件,该组件可以根据其插槽中的内容,自动生成一个目录.


到此这篇关于关于Vue虚拟dom问题的文章就介绍到这了,更多相关Vue虚拟dom内容请搜索我以前的文章或继续浏览下面的相关文章希望大家以后多多支持我 。
原文链接:https://blog.csdn.net/s8806479/article/details/115446912 。
最后此篇关于关于Vue虚拟dom问题的文章就讲到这里了,如果你想了解更多关于关于Vue虚拟dom问题的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
有WHERE 1=1有什么作用如果您在脚本(伪代码)中编写此请求: sql = "SELECT f1,f2,f3 FROM t WHERE 1=1" ++ restOfTheClause
这个问题已经有答案了: R: Convert delimited string into variables (3 个回答) 已关闭 5 年前。 我有一个包含电影数据的表,在最后一列中,它包含电影所属
假设我有一个基类: struct A{ virtual void foo() = 0; }; 然后假设我有一个这样的派生类: struct B : public virtual A{ voi
我有一个小问题,我的 << 运算符没有被正确调用。 这是我的: class SomeInterface { friend std::ostream& operator<<(std::ostrea
首先,我来自 Java 社区,并且仍然是 C++ 的学习者。 请看下面的类 第二张图片显示了类“GameObject”的子类。它还有一个 Display() 方法。 GameObject类有5个子类,
我这里遇到了一些问题。我试图让我的代码像 java 中的接口(interface)一样工作。这个类被其他 2 个继承,因为它们导致了一些问题。而且我还想知道我是否做对了,以及改进我的代码的方法。我是新
在 C++ 中,我有一个基类 A,一个子类 B。两者都有虚方法 Visit。我想在 B 中重新定义“访问”,但 B 需要访问每个 A(以及所有子类)的“访问”功能。 我有类似的东西,但它告诉我 B 无
我有一个抽象类,它是类层次结构的根。该根类有一个带有一些简单实现的方法,似乎没有必要随时随地更改该实现。 使该方法成为非虚方法很好,但是某些子类可能会意外地重新实现它。在这种情况下,虚拟 final方
在 MSDN 上,我发现在抽象方法声明中使用“virtual”修饰符是错误的。我的一位同事应该是非常有经验的开发人员,但他在他的代码中使用了这个: public abstract class Busi
C++ 虚函数表是仅用于确定调用虚函数时应该执行哪一段代码,还是在运行时有其他用途? 在维基百科上,它列出了“动态调度”作为一个原因,但没有深入了解 C++ 的更多细节...... 最佳答案 一些实现
页面大小是否恒定?更具体地说,getconf PAGE_SIZE 给出 4096,这很公平。但这可以通过程序的运行时间改变吗?或者它在整个操作系统进程生成过程中是否保持不变。 IE。 , 进程是否可能
析构函数(当然还有构造函数)和其他成员函数之间的区别在于,如果常规成员函数在派生类中具有主体,则仅执行派生类中的版本。而在析构函数的情况下,派生版本和基类版本都会被执行? 很高兴知道在析构函数(可能是
如果一个函数被定义为虚函数并且与纯虚函数相同,这究竟意味着什么? 最佳答案 来自 Wikipedia's Virtual function... In object-oriented programm
我有一个在 Jetty 下运行的应用程序,我希望该应用程序返回自引用绝对 URL(生成 RSS 提要时,因此客户端必须能够在没有“当前 URL”上下文的情况下工作)。 问题是我事先不知道应用程序将部署
如何在两个virtualtreeview之间复制以复制所有列,而不仅仅是第一列? 复制前: 复制后: 最佳答案 树控件不保存任何数据。它不包含要显示的列数据,因此无法复制它。而是,当树控件想要显示任何
我已将 ShowHint 设置为 true 并将 HintMode 设置为 hmToolTip,但是当我将光标悬停在控件上时,我的 OnGetHint() 事件处理程序甚至没有断点。 知道我做错了什么
我的 friend 正在 Delphi 中使用 VirtualTreeView 工作,并且遇到了下一个问题:他有两列,第一列的每一行都有数据和子项。是否可以不更改第一列宽度来设置最大子列宽度? 图例:
我在我的 Virtual TreeView Component 中使用 TVirtualStringTree ( Delphi project 的一部分)我想创建一个 View ,其中 2 列可以有可
我想遍历 VirtualTreeView 的所有根并将其删除。 我不想清除它。 我收到此代码的访问冲突: var Node : PVirtualNode; begin if VirtualStri
我有一个可以输出表单的 PHP 文件。我想在服务器端调用这个 PHP 文件(当前使用“include”),填写并提交。 这样更好,因此我不必干预实际的 PHP 表单,只需处理表示层,以便数据可以被它自

我是一名优秀的程序员,十分优秀!