- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章关于better-scroll插件的无法滑动bug(2021通过插件解决)由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
better-scroll滚动原理 。

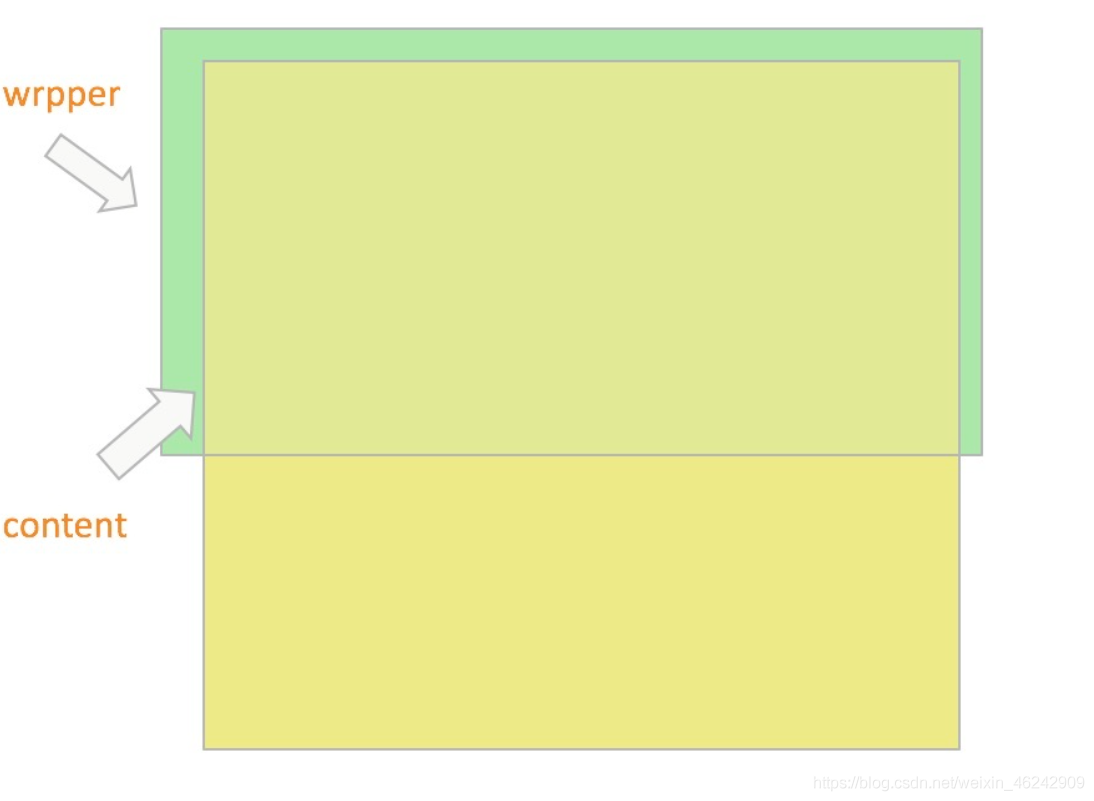
wrapper作为父容器,它的高度会随着内容的大小而撑高。那么,当 content的高度不超过父容器的高度,是不能滚动的,而它一旦超过了父容器的高度,我们就可以滚动内容区了 BetterScroll 默认处理容器(wrapper)的第一个子元素(content)的滚动,其它的元素都会被忽略 所以也给定了如下页面结构 。
|
1
2
3
4
5
6
7
8
|
<div class=
"wrapper"
>
<ul class=
"content"
>
<li>...</li>
<li>...</li>
...
</ul>
<!-- 这里可以放一些其它的 DOM,但不会影响滚动 -->
</div>
|
所以我们在这里只说最重要的一点!!! 。
因为图片需要加载,所以better-scroll的初始化时机非常重要,因为它在初始化的时候,会计算父元素和子元素的高度和宽度,如果图片还没有加载完成就已经开始初始化,那么计算出的实际高度和你的真实高度就会有大量偏差(网速也会影响。。。) 。
这是目前所有使用者会出现无法滚动的最大原因 。
我前几天遇到这个问题,并且better-scroll文档无法访问,github上的文档只有大概使用,找解决方法找了整整一天,网上的各种方法层出不穷,最优解:
通过插件:better-scroll/observe-dom
动态计算 BetterScroll 的可滚动高度或者宽度,你并不需要自己在高度或者宽度发生变化的时候,手动调用 refresh() 方法。插件通过 MutationObserver 帮你完成了.
如果当前你的浏览器不支持 MutationObserver,会降级使用 setTimeout.
使用 。
安装依赖 npm install @better-scroll/observe-dom 。
|
1
2
3
4
5
6
7
|
import BScroll from
'@better-scroll/core'
import ObserveDom from
'@better-scroll/observe-dom'
BScroll.use(ObserveDom)
const bs =
new
BScroll(
'.wrapper'
, {
observeDOM:
true
})
|
这个问题还有很多解决办法,但网上很多文章讲也没有讲清,使用这个插件就好了 。
别的解决办法大概思路就是:监听图片加载调用refresh()重新计算高度 。
vue用img标签,用@load="定义一个方法"监听图片加载事件,只要图片加载一个就会调用一次你定义的方法 。
最后在方法中写入this.scroll.refresh()就可以做到加载一个图片刷新一次重新计算高度,同时你需要使用防抖函数避免频繁的重复调用带来的各种问题 。
到此这篇关于(2021通过插件解决)better-scroll插件的无法滑动bug的文章就介绍到这了,更多相关better-scroll插件无法滑动内容请搜索我以前的文章或继续浏览下面的相关文章希望大家以后多多支持我! 。
原文链接:https://blog.csdn.net/weixin_46242909/article/details/114117224 。
最后此篇关于关于better-scroll插件的无法滑动bug(2021通过插件解决)的文章就讲到这里了,如果你想了解更多关于关于better-scroll插件的无法滑动bug(2021通过插件解决)的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
我想使用 overflow: scroll(或 auto)完成比屏幕宽的图库预览。在右侧,与最后一张可见图像重叠的阴影应该表示右侧可以看到更多图像。 这是一个 fiddle :http://jsfid
我的网格面板的滚动条有问题。当我滚动到底部并试图再次向上滚动时,滚动条会自动向下滚动,防止我滚动到列表的顶部。。。我试着设置布局“合适”,或给面板一个特定的宽度和高度大小,但这些解决方案都不起作用。。
这段代码的作用是什么? var oldScrollPos = $(window).scrollTop(); $(window).on('scroll.scrolldisabler', fu
..对于这个元素,我会在某个时候烧脑。 10 小时后仍然没有任何消息。 溢出的元素在 Android stock 浏览器(目前在 s3 mini,android 4.1.2 上测试)中没有任何平滑度。
基本上,我想要的是固定标题、卡住 Pane 、表格,例如 http://www.cssplay.co.uk/menu/tablescroll.html 。然而,他的 table 有一个主要弱点。标题不
我在我的一个项目中使用 Twitter Bootstrap,但是我的内容超出了浏览器 View 的问题。通常您会在屏幕右侧看到滚动条,但在我的情况下没有。我在 overflow: hidden; 之后
是否有一个“有效”的解决方案可以使对话框随滚动条滚动,而不是仍然从内部窗口边界的中心固定? 在某些情况下,用户的分辨率可能太小而无法包含对话框,在这种情况下,部分对话框可能会被隐藏。您可能在隐藏部分有
这个问题在这里已经有了答案: 关闭 10 年前。 Possible Duplicate: hide scrollbar while still able to scroll with mouse/k
我希望能够水平滚动浏览一些文章,但它不起作用。我尝试在内容周围放置一个边框,这样一些内容就会被截断,这样我就可以滚动,但是当我这样做时文章会垂直对齐... 这是我正在使用的代码: HTML:
我已经使用 HSROLL 成功创建了一个组合框,如下所示: HWND find = CreateWindowEx(0, WC_COMBOBOX, _T(""), CBS_DROPDOWN | WS_V
我有一个 定位于 position:fixed .当窗口在水平方向上太小而无法容纳 div 时,不会出现滚动条,div 的右侧会被简单地切断。 如果我更改为 position:absolute,滚动条
我对这两个参数完全感到困惑, es.scroll.size es.scroll.limit 我做了一些测试,仍然不知道。 es.scroll.limit = es.scroll.size * num_
我正在尝试使用 skrollr 构建网站.这是jFiddle link对于我已经尝试过的。但是正如您所见,当 smoothScrolling 设置为 true 时,它不会按预期工作。当设置 smo
最近,我在一个网站上工作,我想在不同的滚动位置拍摄特定的效果。我正在使用 Velocity JS 制作动画。有一个元素我想自动滚动到另一个特定的滚动位置。这可以使用 Velocity JS 轻松实现。
继续追加,您会看到最新的聊天消息出现,但在某个点后它会停止自动向下滚动。我怎样才能解决这个问题?谢谢。 http://jsfiddle.net/VMcsU/ $("#button1").click(f
在我的代码中,y 滚动位置(以像素为单位)是滚动 Pane 的顶部: stage = new Stage(new StretchViewport(480, 800)); Image m
我有一个模态对话框,里面有一个可滚动的 div。 div 设置为 overflow: scroll; 但是,当用户在 div 中一直向下滚动时,弹出窗口后面的内容开始向下滚动。 问题:当弹出窗口打开时
我正在使用 AutoCompleteTextView 让我的 Android 应用程序的用户使用自定义网络服务搜索内容:它按预期工作,但目前我找不到实现“无尽滚动”的方法"在下拉 ListView 上
我在我的应用程序中使用工具栏并使用这个 link我隐藏了工具栏,它按预期完美工作。但是当列表只有一个/两个项目时,不需要滚动工具栏,因为底部有足够的空间。 隐藏工具栏背后的想法是当列表项超出屏幕高度时
我是 Ios 开发的新手,我在导航项中添加了一个 Searchbar我想要实现的是当我向上滚动 tableview我想隐藏 Searchbar 并在向下滚动时显示它 类似于 iPAD/Iphone 上

我是一名优秀的程序员,十分优秀!