- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章详解vite2.0配置学习(typescript版本)由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
尤于溪的原话。 。

。
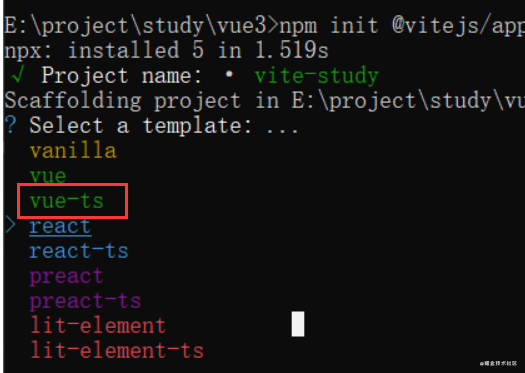
执行npm init @vitejs/app ,我这里选择的是vue-ts 。

。
"vite": "^2.0.0-beta.48" 。
。
vite.config.ts 。
const path = require('path')alias: {"@": path.resolve(__dirname, "src"),"@c": path.resolve(__dirname, "src/components")},
。
1、在根目录创建 。

2、只有前缀为的变量VITE_才对Vite处理的代码公开。一以下为.env.production文件,其它类似。 shell # 开发环境 VITE_APP_ENV = 'development' # api 地址 VITE_APP_PATH = 'dev/...' 。
3、启动文件package.json,在命令后面加上--mode test就好了,这个跟vue2一样 。
"dev:test": "vite --mode test",
4、使用,跟vue2有些区别,在vite.config.ts内读取不到,其它文件可以拿到 。
import.meta.env
输出为:

。
1、安装 。
npm i vue-router@4.0.2 --save,安装4.0版本
2、index.ts 。
import {createRouter, createWebHashHistory, RouteRecordRaw} from 'vue-router'// @ts-ignoreconst test = () => import('../views/test1.vue')const routes: Array<RouteRecordRaw> = [{path: "/", redirect: "/test1"},{ path: "/test1", name: 'test1', component: test,}]const router = createRouter({history: createWebHashHistory(),routes: routes})export default router
3、 main.ts 。
import router from "./router"createApp(App).use(router).mount('#app')
。
1、安装 。
npm i vuex@index -D
2、store/index.ts 。
import { createStore } from 'vuex'export default createStore({state: {},//...})
3、main.ts 。
import store from './store'createApp(App).use(store).mount('#app')
。
1、安装npm i sass -D,可以直接使用sass语法了 2、vite.config.ts,全局引入scss文件 。
css: {preprocessorOptions: { scss: { additionalData: `@import "./src/assets/scss/global.scss";`//你的scss文件路径 }}},
到此这篇关于详解vite2.0配置学习(typescript版本)的文章就介绍到这了,更多相关vite2.0配置内容请搜索我以前的文章或继续浏览下面的相关文章希望大家以后多多支持我! 原文链接:https://juejin.cn/post/6921992936171241479 。
最后此篇关于详解vite2.0配置学习(typescript版本)的文章就讲到这里了,如果你想了解更多关于详解vite2.0配置学习(typescript版本)的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
我已经写了并且 npm 发布了这个:https://github.com/justin-calleja/pkg-dependents 现在我正在用 Typescript 编写这个包:https://g
我有一个函数,我想在 TypeScript 中模拟它以进行测试。在我的测试中,我只关心 json和 status .但是,当使用 Jest 的 jest.spyOn 时我的模拟函数的类型设置为返回 h
我正在使用一个库 (Axios),它的包中包含 Typescript 声明。 我想声明一个将 AxiosResponse(在库的 .d.ts 文件中声明)作为参数的函数。我有以下内容: functio
我是 Typescript 的新手。我想使用 将一个 Typescript 文件加载到另一个 Typescript 文件中标签。 我做了一些事情,但它不起作用!请帮助我。 first.ts: imp
为什么我会收到下面屏幕截图中显示的错误? Atom 说我的 tsconfig.json“项目文件包含无效选项”用于 allowJs、buildOnSave 和 compileOnSave。 但是应该允
所以我正在创建一个 TypeScript 库,我可以轻松地将所有生成的 JS 文件编译成一个文件。有没有办法将所有 .ts 和 .d.ts 编译成一个 .ts 文件? 除了支持 JS 的版本(较少的智
Microsoft Research 提供了一种名为Safer TypeScript 的新 TypeScript 编译器变体: http://research.microsoft.com/en-us/
我需要这个来在单个文件中分发 TypeScript 中的库。有没有办法将多个 typescript 文件合并到(一个js文件+一个 typescript 定义)文件中? 最佳答案 要创建一个库,您可以
用例:我想知道一个函数在 typescript 中执行需要多少时间。我想为此目的使用装饰器。我希望装饰器应该返回时间以便(我可以进一步使用它),而不仅仅是打印它。 例如: export functio
我想检查一个类型是否可以为 null,以及它是否具有值的条件类型。 我尝试实现 type IsNullable = T extends null ? true : false; 但是好像不行 type
我的问题是基于这个 question and answer 假设我们有下一个代码: const myFn = (p: { a: (n: number) => T, b: (o: T) => v
我知道双重否定前缀,我知道 TypeScript 的单后缀(非空断言)。 但是这个双后缀感叹号是什么? /.*验证码为(\d{6}).*/.exec(email.body!!)!![1] 取自here
我正在使用以下文件结构在 Webstorm 中开发一个项目 | src | ... | many files | types | SomeInterface |
在 TypeScript 类中,可以为属性声明类型,例如: class className { property: string; }; 如何在对象字面量中声明属性的类型? 我试过下面的代码,但它
我正在寻找一种在不丢失推断类型信息的情况下将 TypeScript 中的文字值限制为特定类型的好方法。 让我们考虑一个类型Named,它保证有一个名字。 type Named = { name:
在 TypeScript 中,我想创建一个联合类型来表示属于一个或多个不同类型的值,类似于 oneOf在 OpenAPI或 JSON Schema .根据a previous answer on a
type Func = (foo:string) => void // function expression const myFunctionExpression:Func = function(f
假设我有一个联合类型,我正在使用类似 reducer 的 API 调用模式,看起来像这样: type Action = { request: { action: "create
我在 typescript 中有以下去抖功能: export function debounce( callback: (...args: any[]) => void, wait: numb
在 Vue3 的 defineComponent 函数中,第一个泛型参数是 Props,所以我在这里使用 Typescript 接口(interface)提供我的 props 类型。喜欢: expor

我是一名优秀的程序员,十分优秀!