- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章基于vue-simple-uploader封装文件分片上传、秒传及断点续传的全局上传插件功能由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
之前公司要在管理系统中做一个全局上传插件,即切换各个页面的时候,上传界面还在并且上传不会受到影响,这在vue这种spa框架面前并不是什么难题。然而后端大佬说我们要实现分片上传、秒传以及断点续传的功能,听起来头都大了.
很久之前我写了一篇webuploader的文章,结果使用起来发现问题很多,且官方团队不再维护这个插件了, 经过多天调研及踩雷,最终决定基于vue-simple-uploader插件实现该功能,在项目中使用起来无痛且稳定.
如果你只是想实现基本的(非定制化的)上传功能,直接使用vue-simple-uploader,多读一下它的文档,不需要更多的二次封装。 如果你只是想实现全局上传插件,也可以参照一下我的实现。 如果你用到了分片上传、秒传及断点续传这些复杂的功能,恭喜你,这篇文章的重点就在于此.
本文源码在此:https://github.com/shady-xia/Blog/tree/master/vue-simple-uploader 。

vue-simple-uploader是基于 simple-uploader.js 封装的vue上传插件。它的优点包括且不限于以下几种:
读这篇文章之前,建议先读一遍simple-uploader.js的文档,然后再读一下vue-simple-uploader的文档,了解一下各个参数的作用是什么,我在这里假定大家已经比较熟悉了。。 vue-simple-uploader文档 。
simple-uploader.js文档 。
安装:npm install vue-simple-uploader --save 使用:在main.js中:
import uploader from "vue-simple-uploader"Vue.use(uploader)
引入vue-simple-uploader后,我们开始封装全局的上传组件globalUploader.vue,代码比较长,就不整个放出来了,源码放到github上了,这里一步一步地讲解.
template部分如下,本人自定义了模板和样式,所以html部分比较长,css部分暂时不列出,大家可以根据自己的ui去更改,主要关注一下uploader这个组件的options参数及文件added、success、progress、error几个事件:
<template> <div id="global-uploader"> <!-- 上传 --> <uploader ref="uploader" :options="options" :autoStart="false" @file-added="onFileAdded" @file-success="onFileSuccess" @file-progress="onFileProgress" @file-error="onFileError" class="uploader-app"> <uploader-unsupport></uploader-unsupport> <uploader-btn id="global-uploader-btn" :attrs="attrs" ref="uploadBtn">选择文件</uploader-btn> <uploader-list v-show="panelShow"> <div class="file-panel" slot-scope="props" :class="{"collapse": collapse}"> <div class="file-title"> <h2>文件列表</h2> <div class="operate"> <el-button @click="fileListShow" type="text" :title="collapse ? "展开":"折叠" "> <i class="iconfont" :class="collapse ? "icon-fullscreen": "icon-minus-round""></i> </el-button> <el-button @click="close" type="text" <i class="iconfont icon-close"></i> </el-button> </div> </div> <ul class="file-list"> <li v-for="file in props.fileList" :key="file.id"> <uploader-file :class=""file_" + file.id" ref="files" :file="file" :list="true"></uploader-file> </li> <div class="no-file" v-if="!props.fileList.length"><i class="nucfont inuc-empty-file"></i> 暂无待上传文件</div> </ul> </div> </uploader-list> </uploader> </div></template>
组件中的data部分:
data() { return { options: { target: "http://xxxxx/xx", // 目标上传 URL chunkSize: "2048000", //分块大小 fileParameterName: "file", //上传文件时文件的参数名,默认file maxChunkRetries: 3, //最大自动失败重试上传次数 testChunks: true, //是否开启服务器分片校验 // 服务器分片校验函数,秒传及断点续传基础 checkChunkUploadedByResponse: function (chunk, message) { let objMessage = JSON.parse(message); if (objMessage.skipUpload) { return true; } return (objMessage.uploaded || []).indexOf(chunk.offset + 1) >= 0 }, headers: { // 在header中添加的验证,请根据实际业务来 Authorization: "Bearer " + Ticket.get().access_token }, }, attrs: { // 接受的文件类型,形如[".png", ".jpg", ".jpeg", ".gif", ".bmp"...] 这里我封装了一下 accept: ACCEPT_CONFIG.getAll() }, panelShow: false, //选择文件后,展示上传panel }},
全局引用: 在app.vue中引用,即作为全局的组件一直存在,只不过在不使用的时候把上传界面隐藏了 。
<global-uploader></global-uploader>
1. 点击按钮,触发文件上传操作:
(如果你做的不是全局上传的功能,而是直接点击上传,忽略这一步。) 。
因为我做的是全局上传的插件,要先把上传的窗口隐藏起来,在点击某个上传按钮的时候,用Bus发送一个openUploader的事件,在globalUploader.vue中接收该事件,trigger我们uploader-btn的click事件.
在某个页面中,点击上传按钮,同时把要给后台的参数带过来(如果有的话),这里组件之间传值我用的event bus,当然用vuex会更好:
Bus.$emit("openUploader", { superiorID: this.superiorID})
在globalUploader.vue中接收该事件:
Bus.$on("openUploader", query => { this.params = query || {}; if (this.$refs.uploadBtn) { // 这样就打开了选择文件的操作窗口 $("#global-uploader-btn").click(); }});
2. 选择文件后,将上传的窗口展示出来,开始md5的计算工作 。
onFileAdded(file) { this.panelShow = true; // 计算MD5,下文会提到 this.computeMD5(file);},
这里有个前提,我在uploader中将autoStart设为了false,为什么要这么做?
在选择文件之后,我要计算MD5,以此来实现断点续传及秒传的功能,所以选择文件后直接开始上传肯定不行,要等MD5计算完毕之后,再开始文件上传的操作.
具体的MD5计算方法,会在下面讲,这里先简单引出.
上传过程中,会不断触发file-progress上传进度的回调 。
// 文件进度的回调onFileProgress(rootFile, file, chunk) { console.log(`上传中 ${file.name},chunk:${chunk.startByte / 1024 / 1024} ~ ${chunk.endByte / 1024 / 1024}`)},
文件上传成功后,在“上传完成”的回调中,通过服务端返回的needMerge字段,来判断是否需要再发送合并分片的请求, 如果这个字段为true,则需要给后台发一个请求合并的ajax请求,否则直接上传成功.
注意:这里的needMerge是我和后台商议决定的字段名 。
onFileSuccess(rootFile, file, response, chunk) { let res = JSON.parse(response); // 服务器自定义的错误,这种错误是Uploader无法拦截的 if (!res.result) { this.$message({ message: res.message, type: "error" }); return } // 如果服务端返回需要合并 if (res.needMerge) { api.mergeSimpleUpload({ tempName: res.tempName, fileName: file.name, ...this.params, }).then(data => { // 文件合并成功 Bus.$emit("fileSuccess", data); }).catch(e => {}); // 不需要合并 } else { Bus.$emit("fileSuccess", res); console.log("上传成功"); }},onFileError(rootFile, file, response, chunk) { console.log(error)},
vue-simple-uploader自动将文件进行分片,在options的chunkSize中可以设置每个分片的大小.
如图:对于大文件来说,会发送多个请求,在设置testChunks为true后(在插件中默认就是true),会发送与服务器进行分片校验的请求,下面的第一个get请求就是该请求;后面的每一个post请求都是上传分片的请求 。

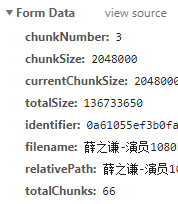
看一下发送给服务端的参数,其中chunkNumber表示当前是第几个分片,totalChunks代表所有的分片数,这两个参数都是都是插件根据你设置的chunkSize来计算的.

需要注意的就是在最后文件上传成功的事件中,通过后台返回的字段,来判断是否要再给后台发送一个文件合并的请求.
断点续传及秒传的基础是要计算文件的MD5,这是文件的唯一标识,然后服务器根据MD5进行判断,是进行秒传还是断点续传.
在file-added事件之后,就计算MD5,我们最终的目的是将计算出来的MD5加到参数里传给后台,然后继续文件上传的操作,详细的思路步骤是:
autoStart设为false,即选择文件后不会自动开始上传file.pause()暂停文件,然后通过H5的FileReader接口读取文件MD5,这里我用的加密工具是spark-md5,你可以通过npm install spark-md5 --save来安装,也可以使用其他MD5加密工具。uniqueIdentifier,代表文件唯一标示,我们把计算出来的MD5赋值给这个属性 file.uniqueIdentifier = md5,这就实现了我们最终的目的。file.resume()开始/继续文件上传。/*** 计算md5,实现断点续传及秒传* @param file*//*** 计算md5,实现断点续传及秒传* @param file*/ computeMD5(file) { let fileReader = new FileReader(); let time = new Date().getTime(); let blobSlice = File.prototype.slice || File.prototype.mozSlice || File.prototype.webkitSlice; let currentChunk = 0; const chunkSize = 10 * 1024 * 1000; let chunks = Math.ceil(file.size / chunkSize); let spark = new SparkMD5.ArrayBuffer(); // 文件状态设为"计算MD5" this.statusSet(file.id, "md5"); file.pause(); loadNext(); fileReader.onload = (e => { spark.append(e.target.result); if (currentChunk < chunks) { currentChunk++; loadNext(); // 实时展示MD5的计算进度 this.$nextTick(() => { $(`.myStatus_${file.id}`).text("校验MD5 "+ ((currentChunk/chunks)*100).toFixed(0)+"%") }) } else { let md5 = spark.end(); this.computeMD5Success(md5, file); console.log(`MD5计算完毕:${file.name} MD5:${md5} 分片:${chunks} 大小:${file.size} 用时:${new Date().getTime() - time} ms`); } }); fileReader.onerror = function () { this.error(`文件${file.name}读取出错,请检查该文件`) file.cancel(); }; function loadNext() { let start = currentChunk * chunkSize; let end = ((start + chunkSize) >= file.size) ? file.size : start + chunkSize; fileReader.readAsArrayBuffer(blobSlice.call(file.file, start, end)); }},computeMD5Success(md5, file) { // 将自定义参数直接加载uploader实例的opts上 Object.assign(this.uploader.opts, { query: { ...this.params, } }) file.uniqueIdentifier = md5; file.resume(); this.statusRemove(file.id);},
给file的uniqueIdentifier 属性赋值后,请求中的identifier即是我们计算出来的MD5 。

在计算完MD5后,我们就能谈断点续传及秒传的概念了.
服务器根据前端传过来的MD5去判断是否可以进行秒传或断点续传:
在每次上传过程的最开始,vue-simple-uploader会发送一个get请求,来问服务器我哪些分片已经上传过了, 。

这个请求返回的结果也有几种可能:
a. 如果是秒传,在请求结果中会有相应的标识,比如我这里是skipUpload为true,且返回了url,代表服务器告诉我们这个文件已经有了,我直接把url给你,你不用再传了,这就是秒传.
图a1:秒传情况下后台返回值 。

图a2:秒传gif 。

b. 如果后台返回了分片信息,这是断点续传。如图,返回的数据中有个uploaded的字段,代表这些分片是已经上传过的了,插件会自动跳过这些分片的上传.
图b1:断点续传情况下后台返回值 。

图b2:断点续传gif 。

c. 可能什么都不会返回,那这就是个全新的文件了,走完整的分片上传逻辑 。
前面讲的是概念,现在说一说前端在拿到这些返回值之后怎么处理。 插件自己是不会判断哪个需要跳过的,在代码中由options中的checkChunkUploadedByResponse控制,它会根据 XHR 响应内容检测每个块是否上传成功了,成功的分片直接跳过上传 你要在这个函数中进行处理,可以跳过的情况下返回true即可.
checkChunkUploadedByResponse: function (chunk, message) { let objMessage = JSON.parse(message); if (objMessage.skipUpload) { return true; } return (objMessage.uploaded || []).indexOf(chunk.offset + 1) >= 0},
注:skipUpload 和 uploaded 是我和后台商议的字段,你要按照后台实际返回的字段名来.
总共几个文件,app.vue,封装的全局上传组件globalUploader.vue,调用组件的demo.vue,源码放到github上了:https://github.com/shady-xia/Blog/tree/master/vue-simple-uploader.
globalUploader源码中的ticket和api都是自己用的, 一个是accesstoken,一个是基于axios封装的请求库,请根据你的业务需求替代之。另外上传界面的展开和收起用到了jquery,通知用到了Element的组件,请忽略之.
本人水平有限,更多的是提供一个思路,供大家参考.
封装完这个插件后,再加上开发文件资源库,我发现已经基本实现了一个简易的百度网盘了,一个管理系统,功能搞的这么复杂,坑爹啊! 。
关于开启了testChunk后服务器收不到第一个分片的问题: simpleUploader文档上是这么写的:

testChunk的那个get请求,默认带了第一个分片给服务端,如果服务端返回的是200状态,则假定当前块已经上传过了,不会再上传了; 所以这里服务器要改成其他http状态码,比如204,这样就不在“ 200, 201, 202”这个集合里了,代表服务端还没有这个块,需要按照标准模式上传,这样第一个分片就会再次被上传了 。
2019/8/6更新 。
1、优化了计算文件MD5的方式,展示MD5的计算进度 。
之前文章中计算MD5的方式为对整个文件直接计算MD5,很吃内存,容易导致浏览器崩溃 我改成了通过分片读取文件的方式计算MD5,防止直接读取大文件时因内存占用过大导致的网页卡顿、崩溃 。
2、新增了的自定义的状态 。
(之前我就封装了几种自定义状态,最近总有小伙伴问怎么没有“校验MD5”,“合并中”这些状态,我就把我的方法写出来了,方式很笨,但是能实现效果) 。
插件原本只支持了success、error、uploading、paused、waiting这几种状态, 。
由于业务需求,我额外增加了“校验MD5”、“合并中”、“转码中”、“上传失败”这几种自定义的状态 。
由于前几种状态是插件已经封装好的,我不能改源码,只能用比较hack的方式: 当自定义状态开始时,要手动调一下statusSet方法,生成一个p标签盖在原本的状态上面;当自定义状态结束时,还要手动调用statusRemove移除该标签.
this.statusSet(file.id, "merging");this.statusRemove(file.id);
具体使用可以参考源码,同时希望simple-uploader的插件作者后面能够支持自定义状态的配置.
到此这篇关于基于vue-simple-uploader封装文件分片上传、秒传及断点续传的全局上传插件功能的文章就介绍到这了,更多相关vue simple uploader封装内容请搜索我以前的文章或继续浏览下面的相关文章希望大家以后多多支持我! 。
原文链接:https://www.cnblogs.com/xiahj/p/vue-simple-uploader.html 。
最后此篇关于基于vue-simple-uploader封装文件分片上传、秒传及断点续传的全局上传插件功能的文章就讲到这里了,如果你想了解更多关于基于vue-simple-uploader封装文件分片上传、秒传及断点续传的全局上传插件功能的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
我是ElasticSearch的新手,并且一直在使用它的功能。 我在单个计算机上运行单个节点(master = true,data = true)。我创建一个索引,其中包含3个分片和每个分片1个副本。
我们在14个节点的集群中具有嵌入式Elasticsearch的Java应用程序。所有数据都驻留在中央数据库中,并在elasticsearch中对其进行索引以进行查询。完整的索引编制可以随时进行。 系统
我是 MongoDB 的新手,我想了解这两种技术如何协同工作: 当为你的数据库使用复制时,你有一个主节点和一堆辅助节点。为了保证一致性,建议大家始终从主节点读取,对吧? 因此,当您将复制与分片结合使用
有人告诉我,在一台更强大的机器上使用 100 个分片实现 mongodb 分片以实现更高的并发写入数据库是否有意义,每个 monogod.exe 进程都有一个全局锁?假设这是可能的,这种方法会给我更高
我有一个带有 4x 分片的生产 mongodb 部署 (3.6),它运行良好。我想向集群中添加 4 倍以上的分片。一次添加多个分片是否可以,或者这会引起戏剧性事件吗?我发现添加分片是一项昂贵的操作,在
假设在您的 Web 应用程序中,您需要调用多个 Redis 来呈现页面,例如获取一堆用户哈希。为了加快速度,您可以将 redis 命令包装在 MULTI/EXEC 部分,从而使用流水线,从而避免进行多
我正在查看ES文档,并看到以下内容 Each shard is in itself a fully-functional and independent "index" that can be hos
我有一个 Multi-Tenancy 系统,并且我正在尝试设计ElasticSearch以支持 Multi-Tenancy 。我已经在网上搜索过,但是我发现的所有帖子在实践中均未指定具体操作方法。 基
我已经在 kuberenetes 中使用散列分片设置了分片 MongoDB 集群。我首先创建了配置服务器 Replicaset,然后创建了 2 个分片副本集。最后创建了mongos来连接分片集群。 我
我在调试父子关系查询时遇到问题。我想知道调试问题的方法,而不是简单地发布我的映射、数据、查询并询问问题所在(但我最终保留这样做的权利!)。 为此,首先要检查我的 child 和关联的 parent 是
我正在启动一个 Django 项目,需要对多个可能包含太多行的表进行分片。我浏览了这里和其他地方的线程,并遵循了 Django 多数据库文档,但我仍然不确定它们是如何缝合在一起的。我的模型具有会被分片
我正在尝试使用 docker 创建 mongo 分片.我有: 配置服务器: docker run -it --rm --net=xnet -p 27016:27016 \ --hostname
我正在尝试在一台机器上配置分片,但在尝试添加分片时我不断收到错误消息。我使用以下网站作为引用:http://www.javahotchocolate.com/notes/mongodb-shardin
我刚接触 mongodb。由于我必须存储 +-5000 万份文档,我不得不设置一个带有两个副本集的 mongodb 分片集群 文档看起来像这样: { "_id" : "predefined_u
目前我们运行一个包含 2 个服务器 + 1 个仲裁器的 MongoDB 复制集。 我们在副本集的数据库中存储了大约 150 GB 的数据。 现在我们正在考虑何时开始分片。因为我们想知道是否存在不能再开
我需要并行处理某些项目,所以我使用 TPL Dataflow。 .要注意的是,共享相同键(类似于字典)的项目应按 FIFO 顺序处理,而不是彼此平行(它们可以与具有不同值的其他项目平行)。 正在完成的
问题涉及redis的分片配置。我已经用 Java 实现了一个小型测试应用程序,它以 user:userID 的形式在 Jedis 上创建了 100.000 个用户哈希。每个散列都有元素:姓名、电话、部
您好,我将使用多个 Redis 实例和实例之间的一些分片。 我的问题是,如果加载网页需要访问多个分片,性能是否会受到[明显的影响]。 我的基本概述是在多个 Redis 分片之间实现负载平衡*下面的脚注
Predis 声称拥有客户端分片(支持键的一致性散列)。 http://github.com/nrk/predis 我可以使用连接到一组配置文件(节点)来进行分片,但它不是一致的哈希。当我将另一个节点
就目前而言,这个问题不适合我们的问答形式。我们希望答案得到事实、引用或专业知识的支持,但这个问题可能会引起辩论、争论、投票或扩展讨论。如果您觉得这个问题可以改进并可能重新打开,visit the he

我是一名优秀的程序员,十分优秀!