- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章详解Vite的新体验由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
Vite是一个web开发构建工具,它通过本机 ES 模块导入在开发过程中更新代码,达到快速更新的目的.
特点 。
Vue用户注意:Vite当前仅适用于Vue3.x。这也意味着您不能使用尚未与Vue 3兼容的库.
|
1
2
3
4
5
|
npm init vite-app <项目名称>
cd
<项目名称>
npm
install
npm run dev
## 执行完以上命令,就意味着你的vue3.0项目已经用上了vite了
|
就vite目前给我的感觉,就是一个字,快.
用作者的话来说,就是直接请求.vue文件,让浏览器进行解析 。
最新版的浏览器是支持直接使用import和export关键字了,也就是浏览器开始原生支持模块功能了,这也是Vite使用到的特性之一.
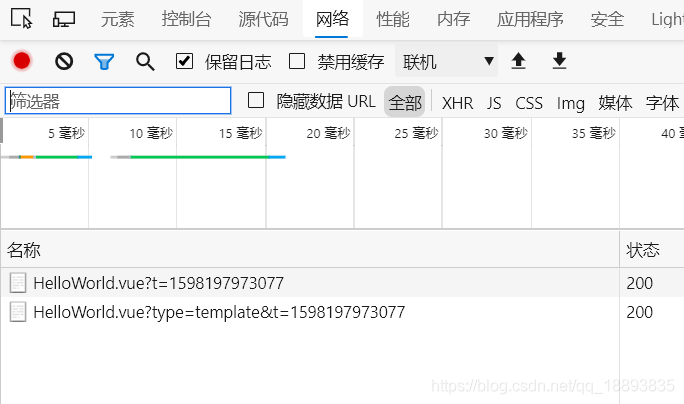
“说了那么多,不如抓个包看看?” 。
当然可以!在这里我只修改了HelloWorld.vue文件 。

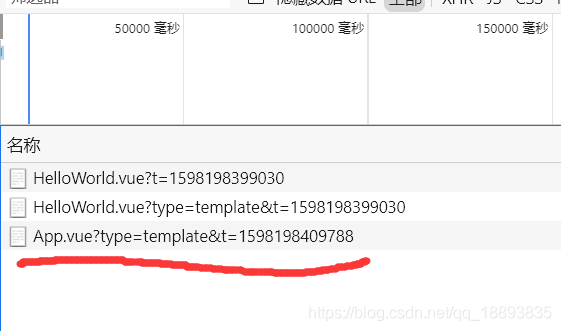
然后我再次修改了App.vue文件 (不要在意时间戳不一样,我只是不小心删除了,然后又懒得重来) 。

到这里,相比对Webpack的Code Splitting实现按需加载的方式,Vite给我确实体验是快速了很多 。
Vite虽然很爽,但是当前RC 1版本仅适用于Vue3.x,不能使用和Vue3不兼容的库。(速度肯定是比webpack快的,各方面) 。
到此这篇关于详解Vite的新体验的文章就介绍到这了,更多相关Vite 新体验内容请搜索我以前的文章或继续浏览下面的相关文章希望大家以后多多支持我! 。
原文链接:https://blog.csdn.net/qq_18893835/article/details/108191080 。
最后此篇关于详解Vite的新体验的文章就讲到这里了,如果你想了解更多关于详解Vite的新体验的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
我将 Vite ( https://vitejs.dev/ ) 用于静态多页网站。 这是构建命令后的默认项目文件夹结构。 my-app/ ├─ node_modules/ ├─ dist/ │ ├─
Formatjs 提供了一个 babel plugin对于使用 react-intl 注入(inject)消息 ID 并删除 description 的模块。我如何将它与 Vite 一起使用? 最佳答
我正在尝试编写一个 chrome 扩展程序。我找到了一种方法来创建多个页面和后台脚本,但后台脚本包含哈希并且是放入 dist/assets 文件夹中。我只想输出“dist/background.js”
我使用 vite 创建了一个项目模板。 在package.json下,我看到了这个; "scripts": { "dev": "vite", "build": "vue-tsc -
我正在尝试从 Create React App 迁移到 Vite.js,但我遇到了导入别名的问题。 在 Create React App 中,我有一个 jsconfig.json 文件,其中 comp
在我的 Vite 项目中使用以下 .env: # To prevent accidentally leaking env variables to the client, only # variabl
如果您尝试使用 Vite 将 dayjs 导入到 Vue/React 应用程序中,您会发现它失败。 Vite 仅适用于 ESM 模块。 最佳答案 我发现你需要直接导入esm模块,然后它才能在Vite
我最近试图在Vercel上部署一个SvelteKit项目库,但由于Vercel构建应用程序的方式,我编写的传递实用程序类并以编程方式调用TailWind的API端点无法工作。它在我的本地环境中运行得很
我最近试图在Vercel上部署一个SvelteKit项目库,但由于Vercel构建应用程序的方式,我编写的传递实用程序类并以编程方式调用TailWind的API端点无法工作。它在我的本地环境中运行得很
我正在使用 Vue 和 vite 通过获取 API 来练习 Web 应用程序的工作流程,遵循此 tutorial .末yarn dev命令,我收到错误。我试过了: 直接克隆project并运行相同的命
我有一个用 React JS 构建的网站,我使用 Vite 作为 JS Bundler。问题是,当我在 Netlify 上部署网站并重新加载页面时,它显示“找不到页面”。 我尝试添加更改 vite.c
我是 vite 新手,首先,我实际上并不知道我需要什么样的结构。 我需要构建多个应用,但其中一些依赖于相同的组件。 到目前为止它运行良好,但我认为混合了一些东西
我正在使用 Vue + Vite + TS,并且正在构建一些我想在其他地方构建和导入的库。 关键是我使用 dotenv 设置了一些环境变量,因此我可以使用 import.meta.env.MY_VAR
我正在参加「掘金·启航计划」 项目背景 vite出现之后,迅速带走了一大波webpack的使用者,即使是对打包工具不熟悉的小白,也能很快感受到两者的区别——vite快的多!
分析 version:2.3.7。本文将整理 vite 静态资源的几种处理方式,应用案例和源码分析相结合,带你 10mins 通关该模块知识~ 一.处理的五种方式 (1)
博客园 @四季留歌 项目工程下载(腾讯微云):点我 缺点:必须安装 cesium 依赖和几个 vite 插件,起项目时略微麻烦,部署 cdn 较麻烦 优点:打包速度起飞,构建后的成果代码网络传输效率最
我有一个 vite 3 项目。我怎样才能将它更新到 vite 4?我需要从头开始创建一个新项目并复制文件吗?或者我只是更新 package.json 中的版本号,删除 node_modules 文件夹
我想通过 vite 获取 npm 模块中的原始 css 字符串。根据 vite 手册, https://vitejs.dev/guide/assets.html#importing-asset-as-
我正在尝试让 https 在我的 Vite 本地主机环境中工作。 Chrome 显示无效证书错误。 我已经像这样设置了我的 vite.config.js 文件: import { defineConf
您好,我已经安装了新的应用程序 vue3 typescript + vite,我在构建图像并旋转容器后遇到了问题。我无法访问 localhost:3000,浏览器只会显示 The connection

我是一名优秀的程序员,十分优秀!