- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章JS实现简易日历效果由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
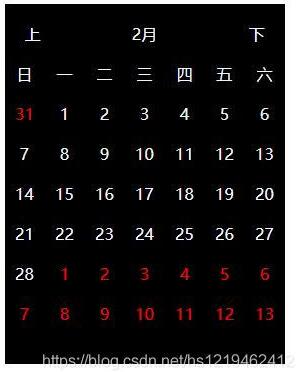
本文实例为大家分享了JS实现简易日历效果的具体代码,供大家参考,具体内容如下 。


css 。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
|
* {
margin
:
0
;
padding
:
0
;
list-style
:
none
;
}
#box {
width
:
280px
;
height
:
360px
;
margin
:
50px
auto
;
background-color
:
black
;
color
: aliceblue;
line-height
:
40px
;
}
#header {
height
:
40px
;
color
: aliceblue;
line-height
:
40px
;
}
#header span {
float
:
left
;
text-align
:
center
;
margin-top
:
10px
;
line-height
:
40px
;
}
#prev,
#next {
width
:
20%
;
line-height
:
40px
;
cursor
:
pointer
;
}
#current {
width
:
60%
;
line-height
:
40px
;
}
#week li {
width
:
40px
;
text-align
:
center
;
float
:
left
;
line-height
:
40px
;
}
#content li {
width
:
40px
;
text-align
:
center
;
float
:
left
;
line-height
:
40px
;
}
|
html 。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
|
<
div
id
=
"box"
>
<
div
id
=
"header"
>
<
span
id
=
"prev"
>上</
span
>
<
span
id
=
"current"
></
span
>
<
span
id
=
"next"
>下</
span
>
</
div
>
<
ul
id
=
"week"
>
<
li
>日</
li
>
<
li
>一</
li
>
<
li
>二</
li
>
<
li
>三</
li
>
<
li
>四</
li
>
<
li
>五</
li
>
<
li
>六</
li
>
</
ul
>
<
ul
id
=
"content"
>
<!-- <li>31</li>
<li>1</li>
<li>2</li> -->
</
ul
>
</
div
>```
|
js 。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
|
var
current = document.querySelector(
'#current'
);
//月份name
var
prev = document.querySelector(
'#prev'
);
// 上个月
var
next = document.querySelector(
'#next'
);
// 下个月
var
content = document.querySelector(
'#content'
);
// 日期内容
// 上个月要显示的天数
// 求出本月第一天是星期几
// 求出上个月最大的天数 把日期设为0
function
getPrevDays(date) {
var
date =
new
Date(date);
// 把日期设为第一天,为了获取第一天是星期几
date.setDate(1);
var
week = date.getDay();
// 把日期设为0,为了得到上个月的最后一天
date.setDate(0);
var
maxDay = date.getDate();
var
list = [];
// 遍历红色日期的范围 push进数组
for
(
var
i = maxDay - week + 1; i <= maxDay; i++) {
list.push(i);
}
return
list;
}
// 求本月的天数
// 月份推到下个月
// 日期设为0
function
getNowDays(date) {
var
date =
new
Date(date);
date.setMonth(date.getMonth() + 1);
date.setDate(0);
var
maxDay = date.getDate();
// console.log(maxDay)
var
list = [];
//
for
(
var
i = 1; i <= maxDay; i++) {
list.push(i)
}
return
list;
}
// 下个月要显示的天数
function
getNextDays(prevDays, nowDays) {
var
list = [];
// 一页日历42天,42 - 上月天数 - 这个月天数 = 最后显示剩余的下个月天数
for
(
var
i = 1; i <= 42 - prevDays - nowDays; i++) {
list.push(i)
}
return
list
}
var
x = 1;
// 封装输出日期内容
// x记录点击月份 根据月份 上面数组自动获取当月要显示的时间
function
output(x) {
arr1 = getPrevDays(
'2021-'
+ x);
arr2 = getNowDays(
'2021-'
+ x);
arr3 = getNextDays(arr1.length, arr2.length);
// console.log(arr2);
var
res =
''
;
for
(
var
i = 0; i < arr1.length; i++) {
res +=
'<li style="color:red;">'
;
res += arr1[i];
res +=
'</li>'
;
}
for
(
var
i = 0; i < arr2.length; i++) {
res +=
'<li>'
;
res += arr2[i];
res +=
'</li>'
;
}
for
(
var
i = 0; i < arr3.length; i++) {
res +=
'<li style="color:red;">'
;
res += arr3[i];
res +=
'</li>'
;
}
// 三个数组输出结果拼接起来 输出
return
content.innerHTML = res;
}
// 输出月份显示
var
date =
new
Date();
current.innerHTML = showMonth(
new
Date());
// 月份
function
showMonth(date) {
var
date =
new
Date(date);
date.setMonth(date.getMonth());
var
mon = date.getMonth();
// var year = date.getFullyear();
return
(mon + 1) +
'月'
;
}
output(x);
// 下个月
next.onclick =
function
() {
x++;
// console.log(x);
if
(x > 12) {
x = 1;
output(x);
}
else
{
current.innerHTML = showMonth(
'2021-'
+ x);
output(x);
}
}
// 上个月
prev.onclick =
function
() {
x--;
console.log(x);
if
(x < 1) {
x = 12;
current.innerHTML = showMonth(
'2021-'
+ x);
output(x);
}
else
{
current.innerHTML = showMonth(
'2021-'
+ x);
output(x);
}
}
|
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我.
原文链接:https://blog.csdn.net/hs1219462412/article/details/113032805 。
最后此篇关于JS实现简易日历效果的文章就讲到这里了,如果你想了解更多关于JS实现简易日历效果的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
我可以使用 javascript 和其他所有东西,但在重新发明轮子之前,我想知道是否已经有一个类似的 jquery 插件,因为我想使用那个框架而不是 mootools。 我没有钱的问题,特别是 5 欧
我正在 React 应用程序中处理动画。我需要动画在悬停 后开始工作。我尝试了 :hover:after css 但不起作用。将鼠标悬停在图像上后动画可以工作,但我需要在悬停后开始。将鼠标悬停在图像上
我正在使用 jQuery 在按钮单击时实现 slider 效果。我的代码是: $(document).ready(function() { $("#mybutton").click(functio
我需要一个div标签在屏幕右侧滑出,如何使用jQuery获得这种效果?我一直在看这里:http://api.jquery.com/category/effects/sliding/而且这似乎不是我要找
我正在使用此代码实现页面 curl 效果......它在模拟器和设备中工作正常......但它不是(setType:@“pageCurl”)苹果记录的api,这导致它被iPhone拒绝App Stor
我见过各种关于 WPF 效果的引用,但它们似乎是针对位图的,而不是针对文本的。是否可以将除模糊或投影以外的效果应用于XAML中的TextBlock对象? 我想要做的示例可能是轮廓笔划,或斜角/浮雕效果
我见过各种关于 WPF 效果的引用,但它们似乎是针对位图的,而不是针对文本的。是否可以将除模糊或投影以外的效果应用于XAML中的TextBlock对象? 我想要做的示例可能是轮廓笔划,或斜角/浮雕效果
我正在尝试模拟这种效果:http://meyerweb.com/eric/css/edge/complexspiral/demo.html在我的博客上:http://segment6.blogspot
我尝试将样式应用到 Accordion Pane ,但遇到了问题。 这行不通。 accordion.setEffect(new DropShadow(BlurType.ONE_PASS_BOX, Co
关于 Datatables website 的教程足够清楚了: 在我告诉 Datatables 我正在谈论哪一列后,我只需将切换按钮放入: column.visible( ! column.visib
我正在寻找 scratchOut 效果,随便叫它什么。 这是从前景中删除图像的效果,因此背景图像变得可见。 我曾尝试使用 jquery 插件重新创建此效果,但它并不像我希望的那样流畅。 有没有人有这种
本文实例讲述了android实现文字和图片混排(文字环绕图片)效果。分享给大家供大家参考,具体如下: 在平时我们做项目中,或许有要对一张图片或者某一个东西进行文字和图片说明,这时候要求排版美观,所
本文实例讲述了Javafx简单实现【我的电脑资源管理器】效果。分享给大家供大家参考。具体如下: 1. java代码: ?
我是 ngrx 的新手,正在尝试让我的 ngrx 商店的 @Effect 函数正常工作。下面的代码显示了如果我没有使用 ngrx 商店,服务是如何工作的。我首先调用 http.get 来获取列表,然后
基本上我搜索了很多,解决方案建议应用一些 PNG 掩码或不提供所需的解决方案。 我发现了什么。 ffmpeg -i main.mkv -i facecloseup.mkv -filter_compl
有关使用从商店中选择的状态的效果的 Ngrx 文档状态(没有双关语意) Note: For performance reasons, use a flattening operator like co
我有一个数据网格控件,我在其中使用名为 FastShadow 的自定义效果,它就像一个光晕。 我希望效果在其边界之外发光,这样很好,但是当我在顶部绘制另一个形状时,我不希望这个形状受到影响。在本例中,
除了子 div.exception 中的所有内容,我想将 div.main 中的所有文本设为灰色。 div.exception 应该看起来好像类 main 从未添加到父 div。 这可能吗?如果是这样
我有一个 PDF 文件,我想重现此包页面中的页面 curl 效果: https://pub.flutter-io.cn/packages/page_turn 我试过用这个 page_turn插件,它需
我想测试一个效果如下: 如果调度了 LoadEntriesSucces 操作,则效果开始 等待 5 秒 5 秒后发送 http 请求 当响应到达时,将分派(dispatch)新的操作(取决于响应是成功

我是一名优秀的程序员,十分优秀!