- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章vue form表单post请求结合Servlet实现文件上传功能由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
|
<template>
<div>
<input type=
"file"
name=
"file"
@change=
"change($event)"
>
</div>
</template>
<script>
export
default
{
created(){
this
.path =
this
.$route.query;
for
(let i
in
this
.path) {
this
[i] = decodeURIComponent(
this
.path[i]);
}
},
methods:{
change(ev){
let file = ev.target.files[0];
let size = file.size;
let name = file.name;
if
(size > 314572800){
this
.$message.warning(
'上传文件不能超过300M'
);
return
;
}
let formData =
new
FormData();
formData.append(
'file'
,file,name)
this
.$axios.post(
'/JT3'
+
this
.getddRecordDelete,formData,{
headers:{
"Content-Type"
:
"multipart/form-data"
}
}).then(data=>{
console.log(data);
})
}
}
}
</script>
<style scoped>
</style>
|
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
|
package
jt3.control.zygkh;
import
java.io.File;
import
java.io.FileOutputStream;
import
java.io.IOException;
import
java.io.InputStream;
import
java.util.List;
import
javax.servlet.ServletException;
import
javax.servlet.annotation.WebServlet;
import
javax.servlet.http.HttpServlet;
import
javax.servlet.http.HttpServletRequest;
import
javax.servlet.http.HttpServletResponse;
import
org.apache.commons.fileupload.FileItem;
import
org.apache.commons.fileupload.FileUploadException;
import
org.apache.commons.fileupload.disk.DiskFileItemFactory;
import
org.apache.commons.fileupload.servlet.ServletFileUpload;
import
jtacc.filter.JTKit;
import
jtacc.jtpub.DT;
@WebServlet
(urlPatterns =
"/upfile/file"
)
public
class
UploadServlet
extends
HttpServlet {
private
static
final
long
serialVersionUID = 1L;
protected
void
doGet(HttpServletRequest request, HttpServletResponse response)
throws
ServletException, IOException {
System.out.println(
11
);
this
.doPost(request, response);
}
protected
void
doPost(HttpServletRequest request, HttpServletResponse response)
throws
ServletException, IOException {
String uri=
"/u/file/"
+DT.getFormatDate(
"yyyyMMdd"
)+
"/"
;
//定义路径
String tmpPath=JTKit.getBaseDIR()+uri;
//此处为个人项目路径,根据需求定义路径
DiskFileItemFactory factory =
new
DiskFileItemFactory();
factory.setRepository(
new
File(tmpPath));
//临时文件存储路径
ServletFileUpload fileUpload =
new
ServletFileUpload(factory);
//核心操作对象
fileUpload.setHeaderEncoding(
"utf-8"
);
//防乱码
try
{
//此处如果要实时强行转换则需要下载jar包(commons-fileupload-1.3.3.jar)
List<FileItem> list = fileUpload.parseRequest(request);
for
(FileItem fileItem : list) {
InputStream in = fileItem.getInputStream();
String filename = fileItem.getName();
if
(fileItem !=
null
) {
System.out.println(filename);
int
len =
0
;
byte
[] array =
new
byte
[
1024
];
FileOutputStream fos =
new
FileOutputStream(tmpPath+filename);
while
((len = in.read(array))!=-
1
){
//表示每次最多读1024个字节
fos.write(array,
0
,len);
fos.flush();
}
fos.close();
in.close();
fileItem.delete();
response.setCharacterEncoding(
"UTF-8"
);
String realPath = uri+filename;
response.getWriter().append(realPath);
}
}
}
catch
(FileUploadException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
}
}
|
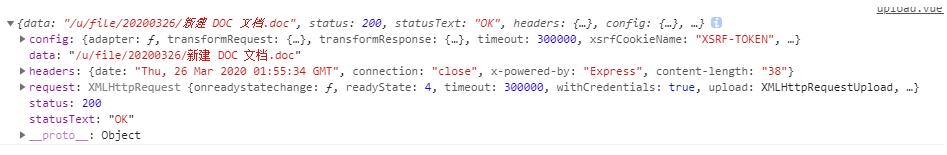
测试结果 。

补充:Servlet获取表单提交过来的数据 。
|
1
2
|
protected
void
doPost(HttpServletRequest request, HttpServletResponse response)
throws
ServletException, IOException {
}
|
中获取表单数据,首先,为了防止出现中文乱码问题,需要给request设置编码为“UTF-8”:
|
1
|
request.setCharacterEncoding(
"utf-8"
);
|
|
1
|
<
pre
style=
"font-family: 宋体; font-size: 12pt; background-color: rgb(255, 255, 255);"
><span style=
"font-size:18px; font-family: Arial, Helvetica, sans-serif; background-color: rgb(240, 240, 240);"
>String username = request.getParameter(
"username"
);</span>
|
|
1
|
String[] favorites = request.getParameterValues(
"favorite"
);
|
以上为个人经验,希望能给大家一个参考,也希望大家多多支持我。如有错误或未考虑完全的地方,望不吝赐教.
原文链接:https://blog.csdn.net/Megamind_HL/article/details/105111144 。
最后此篇关于vue form表单post请求结合Servlet实现文件上传功能的文章就讲到这里了,如果你想了解更多关于vue form表单post请求结合Servlet实现文件上传功能的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
我正在构建一个 RCP 应用程序,其中每个季度都会更新功能/插件。因此,如果用户选择自动更新功能/插件,则会下载更新插件的新 jar,但旧插件仍在使用我不再使用的磁盘空间。 我厌倦了删除包含旧 jar
我如何从外部 Controller 功能中调用 Controller 内部的功能,例如电话间隙回调功能 这是 Controller 外部定义的功能 function onDeviceReady()
如果某个功能(例如 MediaSource)可用,我如何使用 Google Dart 检查。 new MediaSource() 抛出一个错误。如何以编程方式检查此类或功能是否存在?有任何想法吗?是否
我正在尝试运行 Azure Orchestrations,突然我开始从 statusQueryGetUri 收到错误: 协调器函数“UploadDocumentOrchestrator”失败:函数“U
我见过 iPhone 上的应用程序,如果在 3.0 上运行,将使用 3.0 功能/API,例如应用内电子邮件编辑器,如果在 2.x 上运行,则不使用这些功能,并退出应用程序以启动邮件相反。 这是怎么做
这是 DB 规范化理论中的一个概念: Third normal form is violated when a non-key field is a fact about another non-ke
如果我定义 #if SOMETHING #endif 而且我还没有在任何地方定义 SOMETHING。 #if 中的代码会编译吗? 最佳答案 当#if的参数表达式中使用的名称未定义为宏时(在所有其他宏
我刚刚澄清了 A* 路径查找应该如何在两条路径具有相等值的 [情况] 下运行,无论是在计算期间还是在结束时,如果有两条相等的短路径。 例如,我在我的起始节点,我可以扩展到两个可能的节点,但它们都具有相
Java有没有类似下面的东西 宏 一种遍历所有私有(private)字段的方法 类似于 smalltalk symbols 的东西——即用于快速比较静态字符串的东西? 请注意,我正在尝试为 black
这个程序应该将华氏度转换为摄氏度: #include int main() { float fahrenheit, celsius; int max, min, step;
当打开PC缓存功能后, 软件将采用先进先出的原则排队对示波器采集的每一帧数据, 进行帧缓存。 当发现屏幕中有感兴趣的波形掠过时, 鼠标点击软件的(暂停)按钮, 可以选择回看某一帧的波形
我有一个特殊的(虚拟)函数,我想在沙盒环境中使用它: disable.system.call eval(parse(text = 'model.frame("1 ~ 1")'), envir = e
使用新的 Service 实现,我是否必须为我的所有服务提供一个 Options 方法? 使用我的所有服务当前使用的旧 ServiceBase 方法,OPTIONS 返回 OK,但没有 Access-
我正在阅读 Fogus 的关于 Clojure 的喜悦的书,在并行编程章节中,我看到了一个函数定义,它肯定想说明一些重要的事情,但我不知道是什么。此外,我看不到这个函数有什么用 - 当我执行时,它什么
我有大量的 C 代码,大部分代码被注释掉和/或 #if 0。当我使用 % 键匹配 if-else 的左括号和右括号时,它也匹配注释掉的代码。 有没有办法或vim插件在匹配括号时不考虑注释掉或#if 0
我有这个功能: map(map(fn x =>[x])) [[],[1],[2,3,4]]; 产生: val it = [[],[[1]],[[2],[3],[4]]] 我不明白这个功能是如何工作的。
我使用 Visual Studio 代码创建了一个函数应用程序,然后发布了它。功能应用程序运行良好。我现在在功能门户中使用代码部署功能(KUDU)并跳过构建。下面是日志 9:55:46 AM
我有一个数据框df: userID Score Task_Alpha Task_Beta Task_Charlie Task_Delta 3108 -8.00 Easy Easy
我真的无法解决这个问题: 我有一个返回数据框的函数。但是,数据框仅打印在我的控制台中,尽管我希望将其存储在工作空间中。我怎样才能做到这一点? 样本数据: n <- 32640 t <- seq(3*p
有没有办法找出所有可能的激活器命令行选项? activator -help仅提供最低限度的可用选项/功能列表,但所有好的东西都隐藏起来,即使在 typesafe 网站在线文档中也不可用。 到目前为止,

我是一名优秀的程序员,十分优秀!