- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章JS检测浏览器开发者工具是否打开的方法详解由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
在某些情况下我们需要检测当前用户是否打开了浏览器开发者工具,比如前端爬虫检测,如果检测到用户打开了控制台就认为是潜在的爬虫用户,再通过其它策略对其进行处理。本篇文章主要讲述几种前端JS检测开发者工具是否打开的方法.
。
1、重写toString() 。
对于一些浏览器,比如Chrome、FireFox,如果控制台输出的是对象,则保留对象的引用,每次打开开发者工具的时候都会重新调用一下对象的toString()方法将返回结果打印到控制台(console tab)上.
所以只需要创建一个对象,重写它的toString()方法,然后在页面初始化的时候就将其打印在控制台上(这里假设控制台还没有打开),当用户打开控制台时会再去调用一下这个对象的toString()方法,用户打开控制台的行为就会被捕获到.
下面是一个小小的例子,当Chrome用户的开发者工具状态从关闭向打开转移时,这个动作会被捕获到并交由回调函数处理:
<html><head> <title>console detect test</title></head><body><script> /** * 控制台打开的时候回调方法 */ function consoleOpenCallback(){ alert("CONSOLE OPEN"); return ""; } /** * 立即运行函数,用来检测控制台是否打开 */ !function () { // 创建一个对象 let foo = /./; // 将其打印到控制台上,实际上是一个指针 console.log(foo); // 要在第一次打印完之后再重写toString方法 foo.toString = consoleOpenCallback; }() </script></body></html>
效果:
。
当第一次在此页面打开控制台时会触发到检测,但是如果是在一个已经打开了控制台的窗口中粘贴网址访问则不会触发,同理在此页面上已经打开控制台时刷新也不会触发.
这种方式虽然比较取巧,但是并不具有通用性,并且只能捕获到开发者工具处于关闭状态向打开状态转移的过程,具有一定的局限性.
2、debugger 。
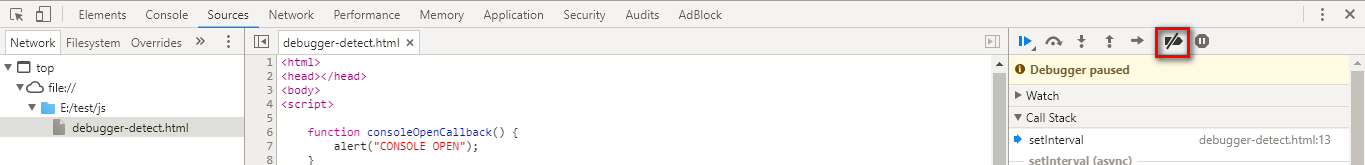
类似于代码里的断点,浏览器在打开开发者工具时(对应于代码调试时的debug模式)检测到debugger标签(相当于是程序中的断点)的时候会暂停程序的执行:

此时需要点一下那个蓝色的“Resume script execution”程序才会继续执行,这中间会有一定的时间差,通过判断这个时间差大于一定的值就认为是打开了开发者工具。这个方法并不会误伤,当没有打开开发者工具时遇到debugger标签不会暂停,所以这种方法还是蛮好的,而且通用性比较广.
下面是一个使用debugger标签检测开发者工具是否打开的例子:
<html><head></head><body><script> function consoleOpenCallback() { alert("CONSOLE OPEN"); } !function () { const handler = setInterval(() => { const before = new Date(); debugger; const after = new Date(); const cost = after.getTime() - before.getTime(); if (cost > 100) { consoleOpenCallback(); clearInterval(handler) } }, 1000) }(); </script></body></html>
效果:
。
但是上面的代码有一个很严重的bug,就是在执行到debugger那一行的时候如果用户发现了猫腻没有点按resume script execution按钮,而是直接退出页面的话,那么将不能检测到本次的打开开发者工具行为,实际结果与预期不符,我认为这是严重bug,就像电影里演的不小心踩到地雷及时察觉不抬脚就还有活命机会,到了debugger标签我察觉到这是检测控制台是否打开的代码我退出然后使用其它手段绕过它,那我可能做了一个假功能。 。
有一个需要注意的地方就是使用此方法的时候当卡在debugger标签的时候,用户是能够看到debugger标签附近的代码的,如果是有经验的用户一眼就能看出里面的道道,所以要想办法隐藏一下真实目的,比如将debugger标签隐藏,并且对代码进行混淆尽量增加阅读难度,关于如何隐藏debugger标签前后的逻辑,可以参考这几个网站:(当前2018-7-4 23:12:17有效) 。
http://app2.sfda.gov.cn/datasearchp/gzcxSearch.do?formRender=cx&optionType=V1 。
https://www.qimai.cn/ 。
使用此种方案的话可能有个需要注意的点就是debugger是有可能不会暂停的,比如Chrome浏览器的source面板可以选择在debugger语句时不暂停:

如果这个按钮被点亮,再测试上面的网页就会发现很悲剧检测代码失效了,因为debugger标签根本就没有暂停。 。
其实debugger标签还有另一种妙用,比如用来反调试,可以设定一个每秒就触发一个debugger,让调试者疲于应付debugger或者耗费他额外的成本去覆盖掉JS,上面给出的几个网站就是这么做的.
下面是一个使用debugger标签反js调试的简单例子:
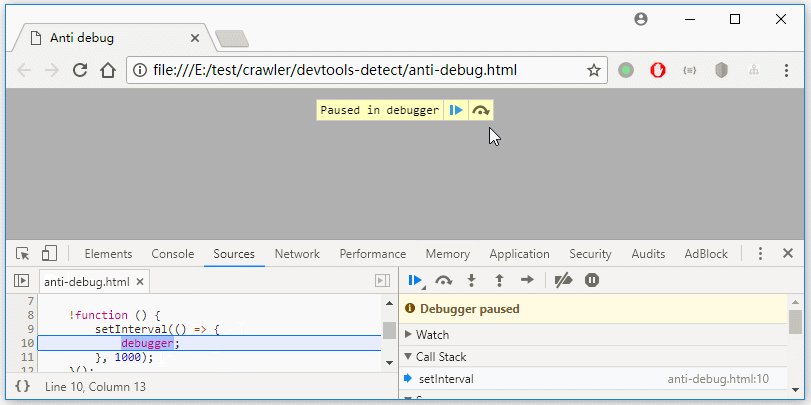
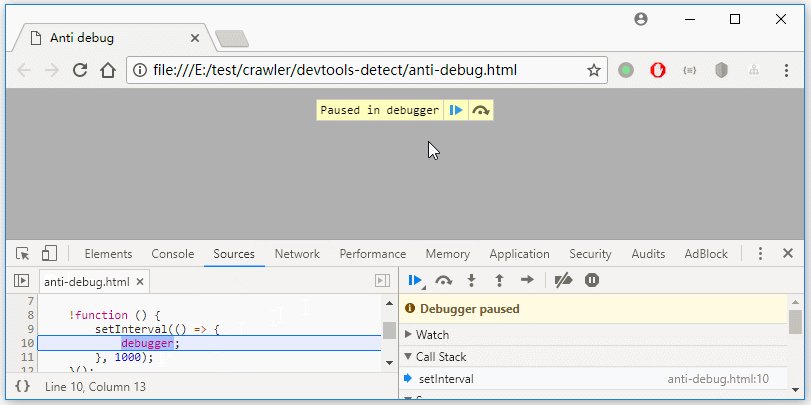
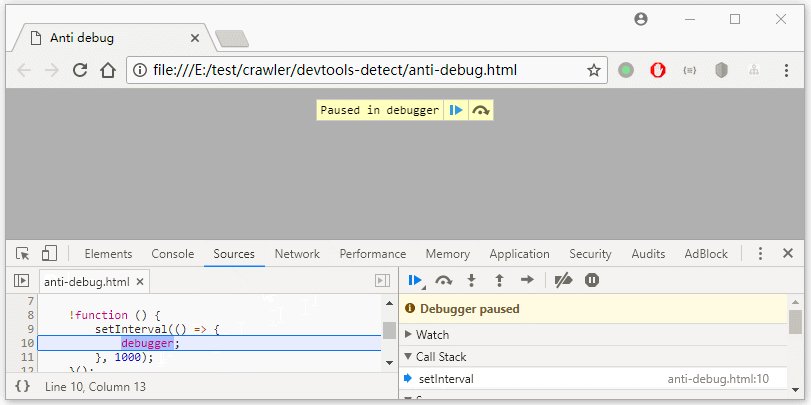
<html><head> <title>Anti debug</title></head><body><script> !function () { setInterval(() => { debugger; }, 1000); }(); </script></body></html>
效果:

一个实际的例子,这个网站:http://jxw.uou0.com/的js检测脚本,而针对不同的情况它又会有不同的反调试策略.
注意要想复现需要粘贴视频地址解析之后才会加载检测脚本,比如可以尝试解析这个视频:http://film.qq.com/film/p/topic/thwjlxby/index.html.
当未打开开发者工具进行解析,然后打开开发者工具,则会使用这种检测方式:
!function() { var timelimit = 50; var open = false; setInterval(function() { var starttime = new Date(); debugger ;if (new Date() - starttime > timelimit) { open = true; window.stop(); $("#loading").hide(); $("#a1").remove(); $("#error").show(); $("#error").html("\u7cfb\u7edf\u68c0\u6d4b\u975e\u6cd5\u8c03\u8bd5\u002c\u8bf7\u5237\u65b0\u91cd\u8bd5\u0021") } else { open = false } }, 500)}();
因为这个网站是做vip视频免费解析的,一旦检测到有人打开开发者工具在调试,就将解析好的视频移除掉,通过弹出一个提示框:

而当已经打开开发者工具再粘贴地址进行视频解析的话,将会触发无限debugger.
当然,应付上面脚本最简单的方法是把Chrome浏览器设定为Deactive breakpoint,上面的脚本就歇菜了,不过这样的话自己也没办法调试了,用来反调试确实能够恶心一下对面的家伙,比较好的方法是使用Fiddler修改网页返回内容过滤掉debugger标签可以完美破解此套路.
3、检测窗口大小 。
检测窗口大小比较简单,首先要明确两个概念,窗口的outer大小和inner大小:
window.innerWidth / window.innerHeight :可视区域的宽高,window.innerWidth包含了纵向滚动条的宽度,window.innerHeight包含了水平(横向)滚动条的宽度.
window.outerWidth / window.outerHeight:会在innerWidth和innerHeight的基础上加上工具条的宽度。 。
关于检测窗口大小,不再自己写例子,有人专门针对此写了个库:https://github.com/sindresorhus/devtools-detect,毕竟几百个star,比我这个渣渣写的好多了,代码比较简单,使用部分其github都有说明,这里只对其核心代码做个分析,此处贴出鄙人对此库核心代码的分析:
/* eslint-disable spaced-comment *//*! devtools-detect Detect if DevTools is open https://github.com/sindresorhus/devtools-detect by Sindre Sorhus MIT License comment by CC11001100*/(function () { 'use strict'; var devtools = { open: false, orientation: null }; // inner大小和outer大小超过threshold被认为是打开了开发者工具 var threshold = 160; // 当检测到开发者工具后发出一个事件,外部监听此事件即可,设计得真好,很好的实现了解耦 var emitEvent = function (state, orientation) { window.dispatchEvent(new CustomEvent('devtoolschange', { detail: { open: state, orientation: orientation } })); }; // 每500毫秒检测一次开发者工具的状态,当状态改变时触发事件 setInterval(function () { var widthThreshold = window.outerWidth - window.innerWidth > threshold; var heightThreshold = window.outerHeight - window.innerHeight > threshold; var orientation = widthThreshold ? 'vertical' : 'horizontal'; // 第一个条件判断没看明白,heightThreshold和widthThreshold不太可能同时为true,不论是其中任意一个false还是两个都false取反之后都会为true,此表达式恒为true if (!(heightThreshold && widthThreshold) && // 针对Firebug插件做检查 ((window.Firebug && window.Firebug.chrome && window.Firebug.chrome.isInitialized) || widthThreshold || heightThreshold)) { // 开发者工具打开,如果之前开发者工具没有打开,或者已经打开但是靠边的方向变了才会发送事件 if (!devtools.open || devtools.orientation !== orientation) { emitEvent(true, orientation); } devtools.open = true; devtools.orientation = orientation; } else { // 开发者工具没有打开,如果之前处于打开状态则触发事件报告状态 if (devtools.open) { emitEvent(false, null); } // 将标志位恢复到未打开 devtools.open = false; devtools.orientation = null; } }, 500); if (typeof module !== 'undefined' && module.exports) { module.exports = devtools; } else { window.devtools = devtools; } })();
缺点:
1. 使用window属性检查大小可能会有浏览器兼容性问题,因为不是专业前端只测试了Chrome和ff是没有问题的.
2. 此方案还是有漏洞的,就拿Chrome浏览器来说,开发者工具窗口有四个选项:单独窗口、靠左、靠下、靠右.

靠左、靠右、靠下都会占用当前窗口的一些空间,这种情况会被检测到,但是独立窗口并不会占用打开网页窗口的空间,所以这种情况是检测不到的,可去此页面进行验证:https://sindresorhus.com/devtools-detect/.
4、总结 。
本文介绍了几种检测方式,其各有利弊,下面是对其缺点的一个简单的总结:
重写toString():只能捕获到开发者工具从关闭状态向打开状态转移的过程 。
debugger标签:当勾选了Chrome浏览器的Deactive breakpoint ,debugger标签不会暂停,将捕获不到 。
检测窗口大小:当开发者工具是以独立窗口打开的时候不能检测到 。
原文链接:https://www.cnblogs.com/cc11001100/p/9265945.html 。
最后此篇关于JS检测浏览器开发者工具是否打开的方法详解的文章就讲到这里了,如果你想了解更多关于JS检测浏览器开发者工具是否打开的方法详解的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
我开始学习 Oracle JavaSE 认证考试。 我创建了一个 IntelliJ Idea 项目来处理我的训练源代码。我想尽量减少 IntelliJ Idea 的帮助。 我只想使用:颜色语法、终端选
默认情况下,.DPR 和 .DPROJ 的文件扩展名描述是相同的,因此在资源管理器中打开具有相同基本名称的项目文件时,两个文件描述都会列为“Delphi 项目文件”,这提供了一个选择开发人员 - 要打
我目前正在从 android 网站了解 Navigation Drawer,我正在使用他们的示例 http://developer.android.com/training/implementing-
我需要帮助。 我在 A3:A500 列中有单词和数字 我需要改变他们的名字。 如果单元格包含单词“previ”,则如果单元格是数字,则将字母“p”放入新列中。如果它是一个词,那么不要放“p” ...就
我正在尝试编写一些 VBA,它允许按钮添加一个空行,保持相同的格式,就在 SUM 公式所在的行上方。 到目前为止,我实现了创建一个空行,但我不知道如何实现代码以让该新行继承相同的格式样式(包括边框和格
我在共享网络驱动器上有两个工作簿: 工作簿 A(表) 工作簿 B(数据透视表 - 连接到源工作簿 A) 我正在尝试,当打开 Workbook B 时,运行宏并执行以下操作: 取消保护工作簿 B 上的某
我正在开发一个需要在在线/离线模式下进行测试的应用程序,所以我想知道是否有任何方法可以打开/关闭 iPad 模拟器的互联网连接(不关闭我的 MAC 的互联网服务)。请帮忙 最佳答案 不,模拟器使用与您
我需要对目录的所有文件执行我的脚本(搜索)。以下是有效的方法。我只是问哪个最好。 (我需要格式的文件名:parsedchpt31_4.txt) 全局: my $parse_corpus; #(for
在我的代码中,我想有条件地执行一些操作: #ifdef DEBUG NSLog(@"I'm in debug mode"); #endif 我已配置“项目”->“编辑项目设置”->“构建”选项卡,以便
我编写了一个小程序来比较笔记本电脑的性能。为了使程序CPU更加密集,我用一些多线程代码(通过Parallel API实现)实现了Rabin-Karp模式匹配算法。 我注意到,当在关闭编译器优化标志的情
使用以下代码来关闭模态并打开第二个模态。总是遇到同样的问题可以关闭一个但不能打开第二个,或者如果我更改顺序我可以打开一个但不能关闭另一个。 (我想我已经尝试过101版本了)。如果有人能帮忙的话。
blue sky 默认情况下,当指针悬停时显示标题。 是否可以切换它,例如: $('#button').on('click', function(){ if (something) {turn
我正在编写一个简单的宏,它将打开、保存和关闭一个 Excel 文件(例如 myworkbook.xlsx),但我无法执行此操作。我的文件 myworkbook.xlsx 位于以下位置: C:\User
我正在加载两个 geoJson 层 - 出于测试目的,两个层都是相同的数据,但是是从两个不同的 json 文件中提取的。当我在图层 Controller 中打开和关闭图层时,图层的绘制顺序会发生变化。
我在我的设置 Activity 中发现,当用户单击 ToggleButton 时,它应该在整个应用程序中静音,但它不起作用。我在教程类中放入的 SoundPool onClick 按钮声音仍在 onC
我有一部双卡手机。如果我想打开飞行模式,两个 SIM 卡都会发生这种情况。 是否可以通过编程方式仅对一张SIM卡进行操作(用户可以选择两者之一)?我看到了here上的帖子,他们一直工作到 API 16
我目前正在开发一个带有一些 pipe() 和重定向的 C shell 程序。 我使用 dup2() stdout 和 stderr (1 & 2) 重定向。 当我用 int fd = open("te
Jquery: 有没有办法捕获浏览器打开“打开/另存为”对话框时触发的事件? Open/Save dialog example http://qpack.orcanos.com/helpcenter/
我知道你可以用 window.close 关闭 window.open 但还有其他方法吗?我有一个打开 facebook 连接的弹出窗口,我想在用户连接到 facebook 时关闭弹出窗口,然后刷新父
我搜索一个事件,如果不存在,则搜索一种方法来了解屏幕是否关闭(电源选项 - 控制面板 - 关闭显示设置)。 这些解决方案都不适合我。 所以要么我在某个地方错了,要么就是不合适。 How to get

我是一名优秀的程序员,十分优秀!