作者热门文章
- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章Openlayers学习之地图比例尺控件由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
本文实例为大家分享了Openlayers地图比例尺控件的具体代码,供大家参考,具体内容如下 。
1、新建一个html页面,引入ol.js和ol.css文件,然后在body中创建两个div标签,分别用来作为地图和比例尺控件的容器; 。
2、代码实现 。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
|
<!DOCTYPE html>
<
html
xmlns
=
"http://www.w3.org/1999/xhtml"
>
<
head
>
<
meta
http-equiv
=
"Content-Type"
content
=
"text/html; charset=utf-8"
/>
<
title
></
title
>
<
script
src
=
"../lib/ol/ol.js"
></
script
>
<
link
href
=
"../css/ol.css"
rel
=
"stylesheet"
/>
<
style
type
=
"text/css"
>
#scalebar
{
float:left;
margin-bottom:10px;
z-index:2000;
}
</
style
>
<
script
type
=
"text/javascript"
>
window.onload = function () {
//实例化比例尺控件
var scaleLineControl = new ol.control.ScaleLine({
//设置度量单位为米
units: 'metric',
target: 'scalebar',
className: 'ol-scale-line'
});
//实例化地图控件
var map = new ol.Map({
target: 'map',
layers: [
new ol.layer.Tile({
source:new ol.source.OSM()
}),
],
view: new ol.View({
center: [0, 0],
zoom:2
}),
});
//将比例尺控件加入到map中
map.addControl(scaleLineControl);
};
</
script
>
</
head
>
<
body
>
<
div
id
=
"map"
></
div
>
<
div
id
=
"scalebar"
></
div
>
</
body
>
</
html
>
|
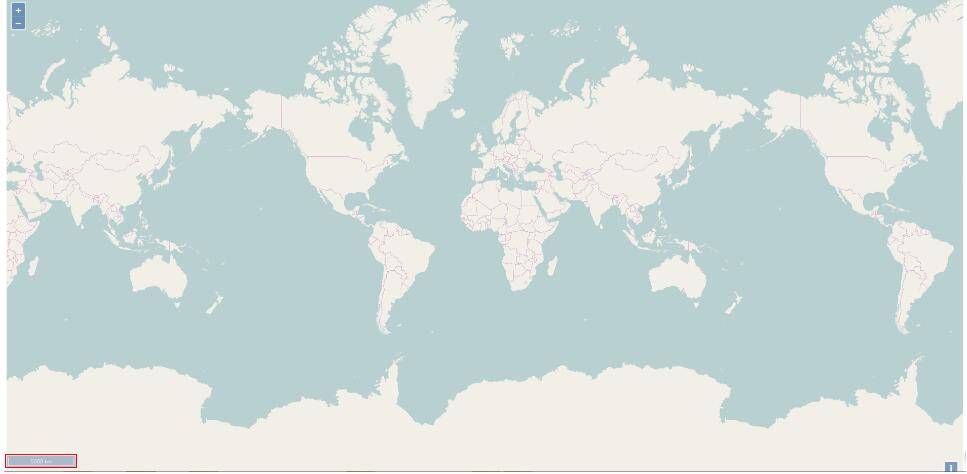
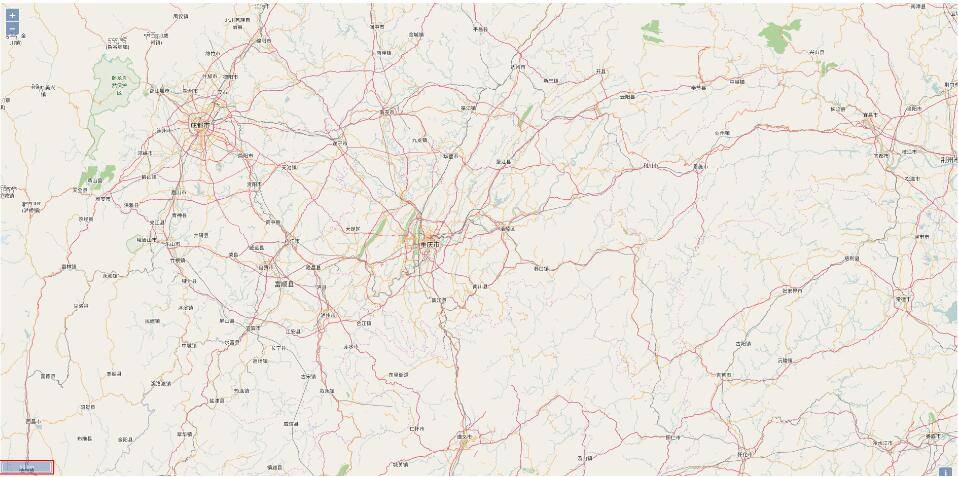
3、运行结果 。
地图初始化的时候就能在左下角看见比例尺控件 。

随着地图的放大和缩小,比例尺的值也会发生相应的改变 。

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我.
原文链接:https://blog.csdn.net/SmileCoffin/article/details/54963428 。
最后此篇关于Openlayers学习之地图比例尺控件的文章就讲到这里了,如果你想了解更多关于Openlayers学习之地图比例尺控件的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
leaflet:一个开源并且对移动端友好的交互式地图 JavaScript 库 中文文档: https://leafletjs.cn/reference.html 官网(英文): ht

我是一名优秀的程序员,十分优秀!