- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章自定义 Traefik(本地)插件由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.

Traefik 已经默认实现了很多中间件,可以满足大部分我们日常的需求,但是在实际工作中,用户仍然还是有自定义中间件的需求,为解决这个问题,官方推出了一个 Traefik Pilot[1] 的功能了,此外在 Traefik v2.5 版本还推出了支持本地私有插件的功能.
Traefik Pilot 是一个 SaaS 平台,和 Traefik 进行链接来扩展其功能,它提供了很多功能,通过一个全局控制面板和 Dashboard 来增强对 Traefik 的观测和控制:
在 Traefik 可以使用 Traefik Pilot 的功能之前,必须先连接它们,我们只需要对 Traefik 的静态配置进行少量更改即可.

Traefik 代理必须要能访问互联网才能连接到 Traefik Pilot,通过 HTTPS 在 443 端口上建立连接.
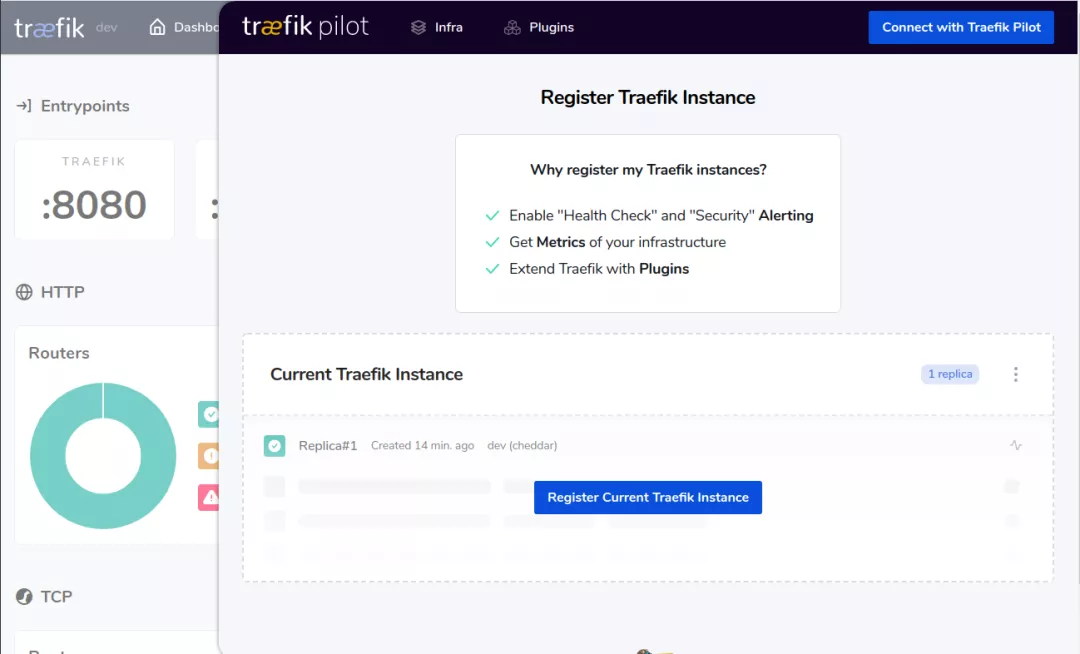
首先我们需要在 Traefik Pilot 主页上(https://pilot.traefik.io/)创建一个帐户,注册新的 Traefik 实例并开始使用 Traefik Pilot。登录后,可以通过选择 Register New Traefik Instance来创建新实例.

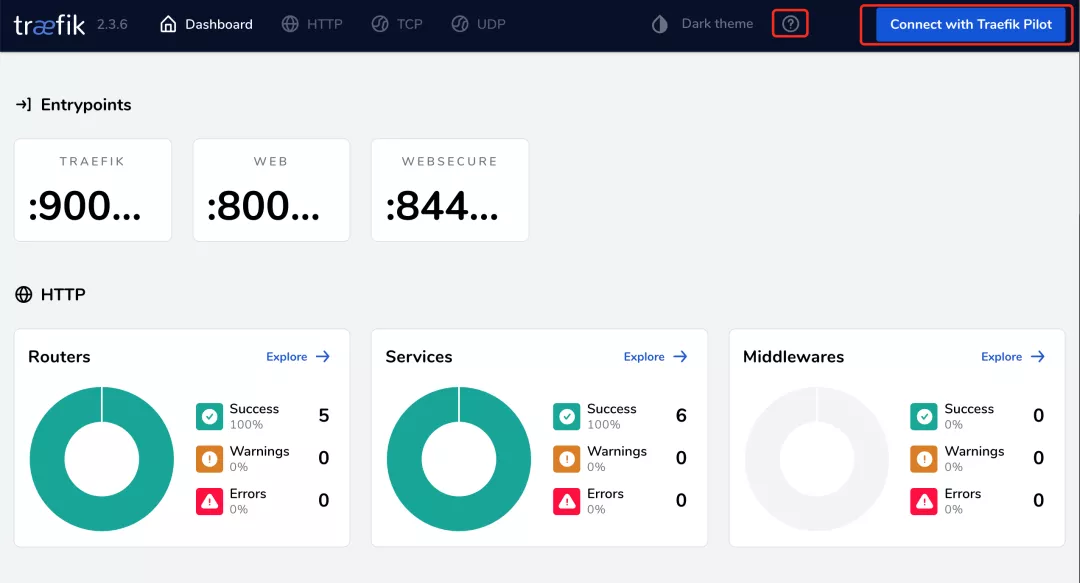
另外,当我们的 Traefik 尚未连接到 Traefik Pilot 时,Traefik Web UI 中将出现一个响铃图标,我们可以选择 Connect with Traefik Pilot 导航到 Traefik Pilot UI 进行操作.

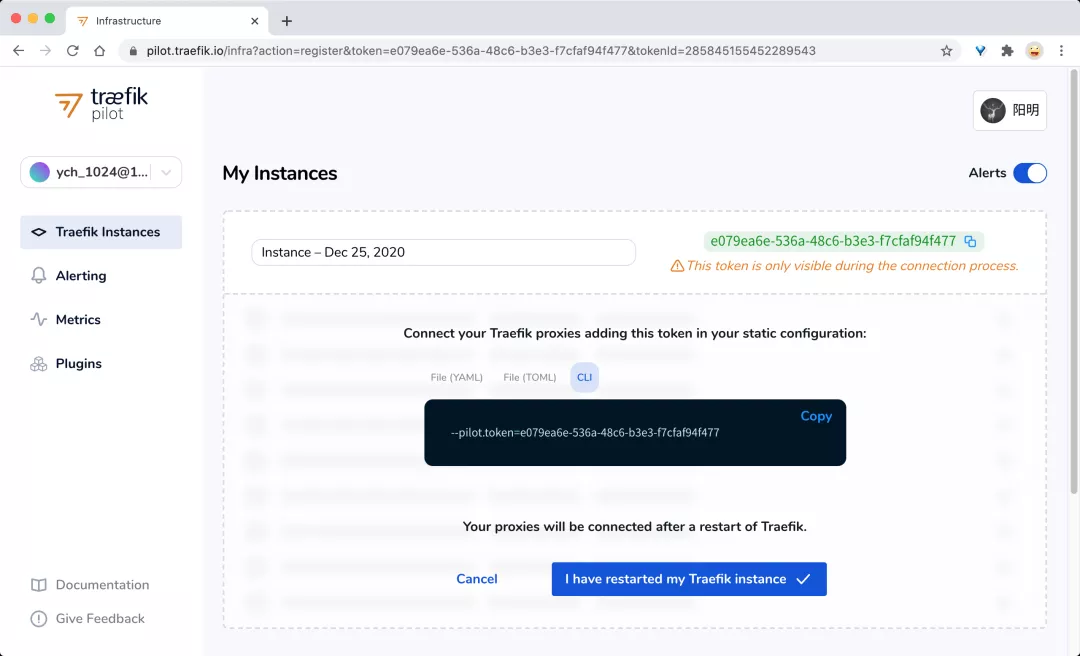
登录完成后,Traefik Pilot 会生成一个新实例的令牌,我们需要将这个 Token 令牌添加到 Traefik 静态配置中.

在 Traefik 安装配置文件中启用 Pilot 的配置:
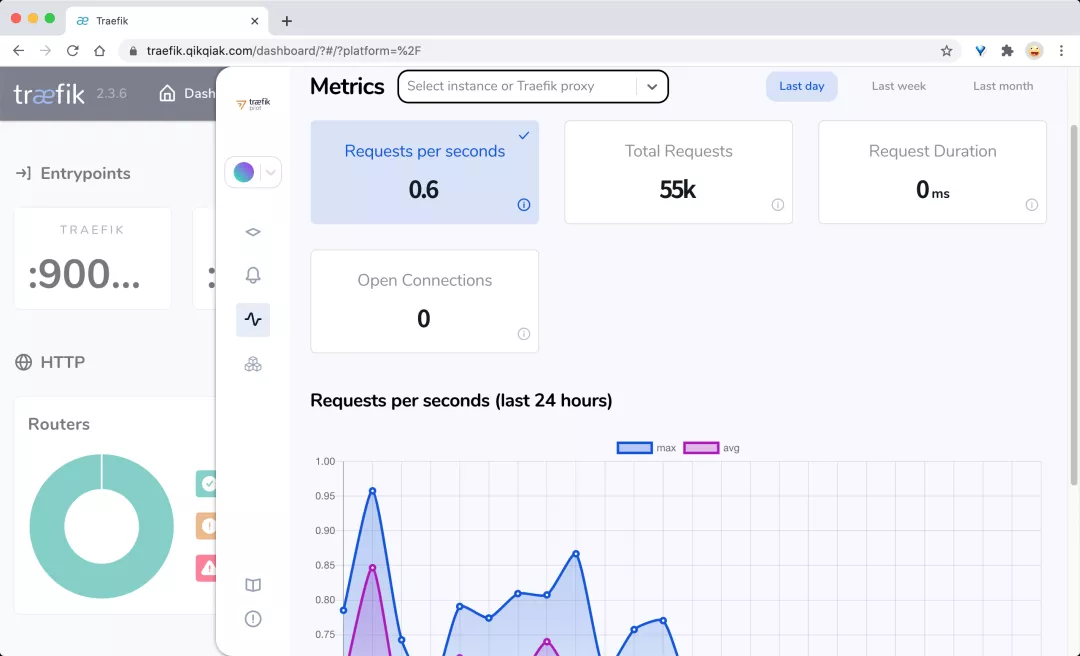
更新完成后,我们在 Traefik 的 Web UI 中就可以看到 Traefik Pilot UI 相关的信息了.

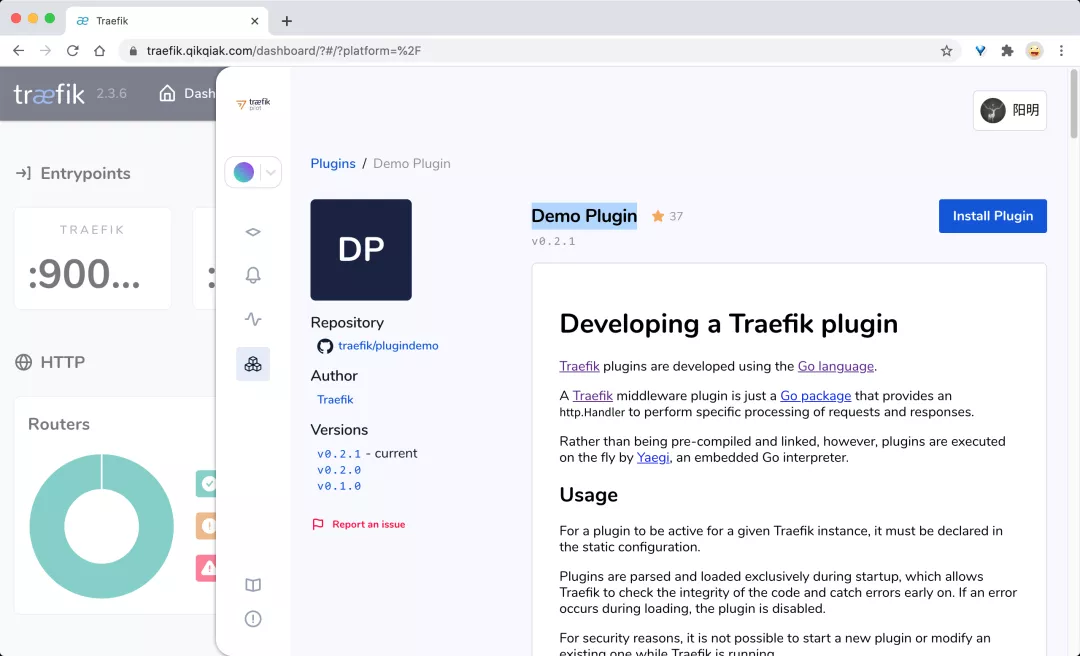
接下来我们就可以在 Traefik Pilot 的插件页面选择我们想要使用的插件,比如我们这里使用 Demo Plugin[2] 这个插件.

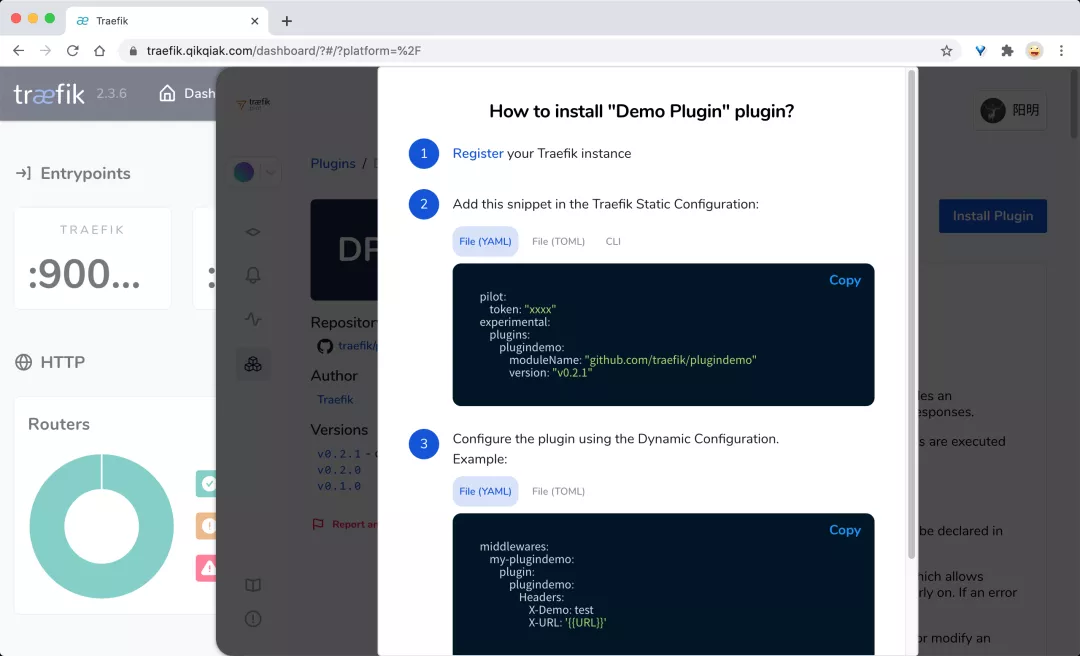
点击右上角的 Install Plugin 按钮安装插件会弹出一个对话框提示我们如何安装.

首先我们需要将当前 Traefik 注册到 Traefik Pilot(已完成),然后需要以静态配置的方式添加这个插件到 Traefik 中,然后添加插件启动参数:
更新完成后创建一个如下所示的 Middleware 对象:
然后添加到上面的 whoami 应用的 IngressRoute 对象中去:
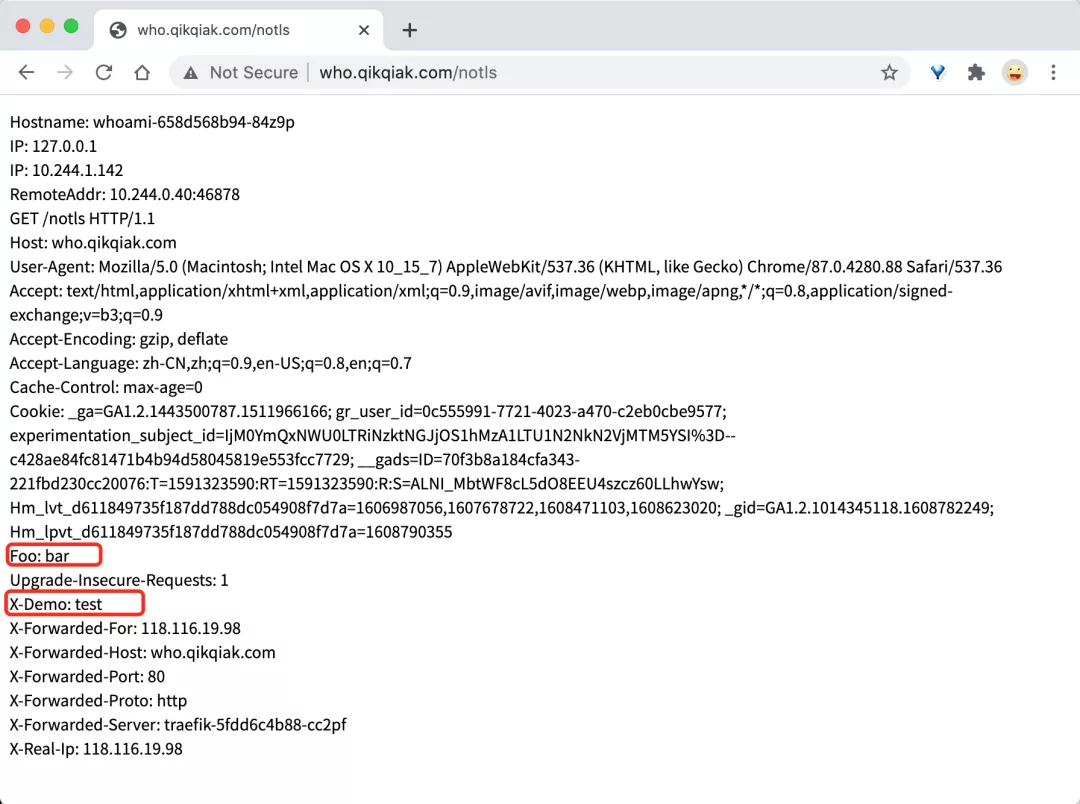
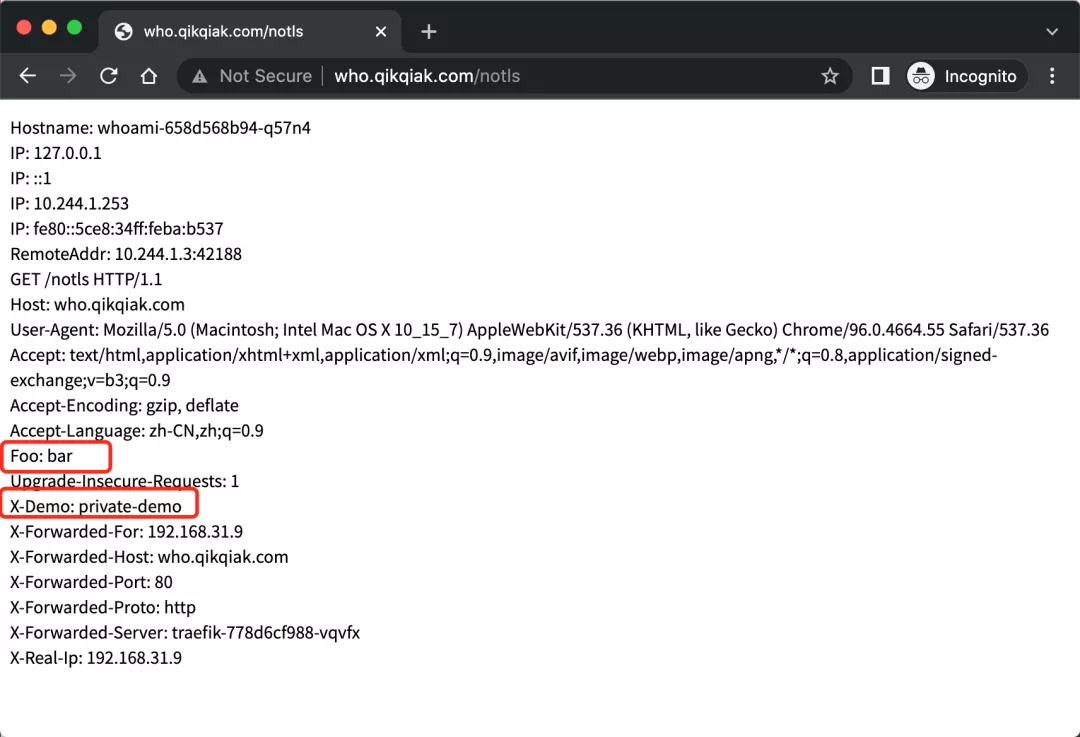
更新完成后,当我们去访问 http://who.qikqiak.com/notls 的时候就可以看到新增了两个上面插件中定义的两个 Header.

当然除了使用 Traefik Pilot 上开发者提供的插件之外,我们也可以根据自己的需求自行开发自己的插件,可以自行参考插件开发文档[3].
上面我们介绍了可以使用 Traefik Pilot 来使用插件,但是这是一个 SaaS 服务平台,对于大部分企业场景下面不是很适用,我们更多的场景下需要在本地环境加载插件,为解决这个问题,在 Traefik v2.5 版本后,就提供了一种直接从本地存储目录加载插件的新方法,不需要启用 Traefik Pilot,只需要将插件源码放入一个名为 /plugins-local 的新目录,相对于当前工作目录去创建这个目录,比如我们直接使用的是 traefik 的 docker 镜像,则入口点则是根目录 /,Traefik 本身会去构建你的插件,所以我们要做的就是编写源代码,并把它放在正确的目录下,让 Traefik 来加载它即可.
需要注意的是由于在每次启动的时候插件只加载一次,所以如果我们希望重新加载你的插件源码的时候需要重新启动 Traefik.
下面我们使用一个简单的自定义插件示例来说明如何使用私有插件。首先我们定义一个名为 Dockerfile.demo 的 Dockerfile 文件,先从 git 仓库中克隆插件源码,然后以 traefik:v2.5 为基础镜像,将插件源码拷贝到 /plugins-local 目录,如下所示:
我们这里使用的演示插件和上面 Pilot 中演示的是同一个插件,我们可以通过该插件去自定义请求头信息.
然后在 Dockerfile.demo 目录下面,构建镜像:
镜像构建完成后就可以使用这个镜像来测试 demo 插件了,将镜像修改成上面我们自定义的镜像地址:
注意上面我们添加 Traefik 的启动参数的时候使用的 --experimental.localPlugins。更新完成后就可以使用我们的私有插件来创建一个 Middleware 对象了:
然后添加到上面的 whoami 应用的 IngressRoute 对象中去:
更新上面的资源对象后,我们再去访问 http://who.qikqiak.com/notls 就可以看到新增了两个上面插件中定义的两个 Header,证明我们的私有插件配置成功了:

有了本地私有插件的支持,Traefik 才算真正开始起飞吧?
[1]Traefik Pilot: https://pilot.traefik.io/ 。
[2]Demo Plugin: https://github.com/traefik/plugindemo 。
[3]Plugin dev doc: https://doc.traefik.io/traefik-pilot/plugins/plugin-dev/ 。
原文链接:https://mp.weixin.qq.com/s/uwMEQgS56OOolgSJes8n2Q 。
最后此篇关于自定义 Traefik(本地)插件的文章就讲到这里了,如果你想了解更多关于自定义 Traefik(本地)插件的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
我在互联网上搜索了很多小时,但没有找到满意的结果,所以 -VSTO Addin 和 COM Addin(我们作为类库项目制作并使用 Excel 对象)之间有什么区别?VSTO 项目是否有任何限制,例如
我在互联网上搜索了很多小时,但没有找到满意的结果,所以 -VSTO Addin 和 COM Addin(我们作为类库项目制作并使用 Excel 对象)之间有什么区别?VSTO 项目是否有任何限制,例如
关闭。这个问题不符合Stack Overflow guidelines .它目前不接受答案。 要求我们推荐或查找工具、库或最喜欢的场外资源的问题对于 Stack Overflow 来说是偏离主题的,
我正在寻找有关如何构建可扩展 WCF 服务器(具有动态加载的服务)的建议,最好使用 System.Addins 或 MEF。 服务器应托管实现最小“插件”API(StartService/StopSe
有没有一种方法可以使用加载浏览器扩展/插件/插件的 headless 浏览器(即 PhantomJS、Selenium)来运行自动测试? 更具体地说,我想模拟广告拦截器(如 Ghostery、ad-b
我是 gradle 的新手,我使用 artifactory 作为我的 repo 服务器。我在网上查看了如何将我的项目发布到我的 repo 服务器,发现我可以使用 maven-publish 或使用 a
我想禁用某些状态的点击/事件,并仅使少数状态可点击。我通读了http://newsignature.github.io/us-map/处的文档,并且找不到与此问题相关的任何内容。 最佳答案 http:
据我了解,在Intellij中使用idea插件打开Maven构建的项目并不是最好的方法,即调用: mvn idea:idea 但是直接打开pom文件(Intellij有默认的Maven插件);同样的事
使用Artifactory plugin对于 Jenkins pipeline 来说是一种幸福,只要遵循文档就可以了。但后来我介绍了Maven Flatten plugin解析父模块和子模块 mvn
我已经安装了Elasticsearch版本1.7.1。一切正常。我也安装了 JDBC 驱动程序。检查下面我的插件文件夹 目录E:\Xampp\htdocs\my-elastic\elasticsear
在我使用 webpack common chunks 插件创建包含第三方库(如 angular、react、lodash 等)的 vendor 包之前,但后来我知道了 webpack dll
我们正在尝试使用(Jenkins、sonar、eclipse ...)安装 CI 平台。 为了让每个开发人员都可以在提交之前对他的代码进行分析,我想知道两种选择: 使用 Sonar 插件运行本地分析。
我知道这是一个比较特殊的问题。尽管如此,也许有些人知道这一点: 我想在 Eclipse 中使用 Maven 编译 Hector=> 分支:0.7.0 和标签:hector-0.7.0-29(https
我卡住了。我一直在尝试寻找或自己创建一个简单的准系统示例,说明如何为 VS 2010 Express 创建 Outlook 插件。我知道这在 VS 2010 Pro 中更简单,但是,在快速版本中真的不
我有以下排除过滤器来忽略所有 R 文件类: findbugs-exclude-filter.xml 当我将它用于 FindBugs-IDEA 插件时,它可以
我刚开始玩 CakePHP,我发现了 Wildflower CMS .我喜欢这个想法,并打算开始修补它。不过,我有一个问题。 在自述文件中,我发现了以下内容:“Wildflower 不是也不会是 Ca
虽然现在大部分情况都是使用n-api来编写插件,但是底层毕竟是v8(和libuv),使用v8编写简单的插件,同时熟悉v8的使用。 本文介绍在写c++插件时,简单又常用的写法,其实本质上,写插件
本篇是 Python 系列教程第 3 篇,更多内容敬请访问我的 Python 合集 Visual Studio Code的安装非常简单,就不放这里增加文章篇幅了。 相比PyCharm,V
Maven – 插件 什么是 Maven 插件? Maven 实际上是一个依赖插件执行的框架,每个任务实际上是由插件完成。Maven 插件通常被用来: 创建 jar 文件 创建 war
我正在编写一个插件来添加带有标签 [deposit_page] 的页面;该标记应替换为一些 PHP 代码。 这就是我所拥有的,但它不起作用。有什么我遗漏或做错了什么吗? function deposi

我是一名优秀的程序员,十分优秀!