- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章vue-quill-editor插入图片路径太长问题解决方法由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
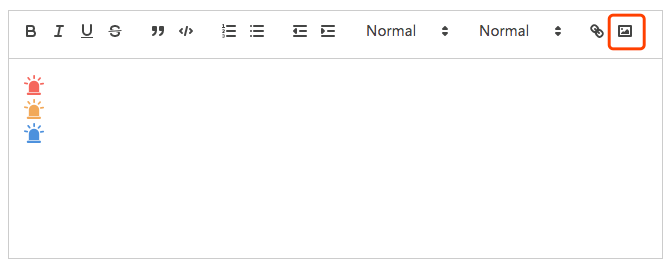
最近做项目的时候有一个发布新闻的需求,新闻编辑的时候要求能发布带格式的文本内容和能展示支持图片。 由于项目是用 Vue 开发的,所以找编辑器的时候选了 vue-quill-editor 。编辑器长如下的样子:

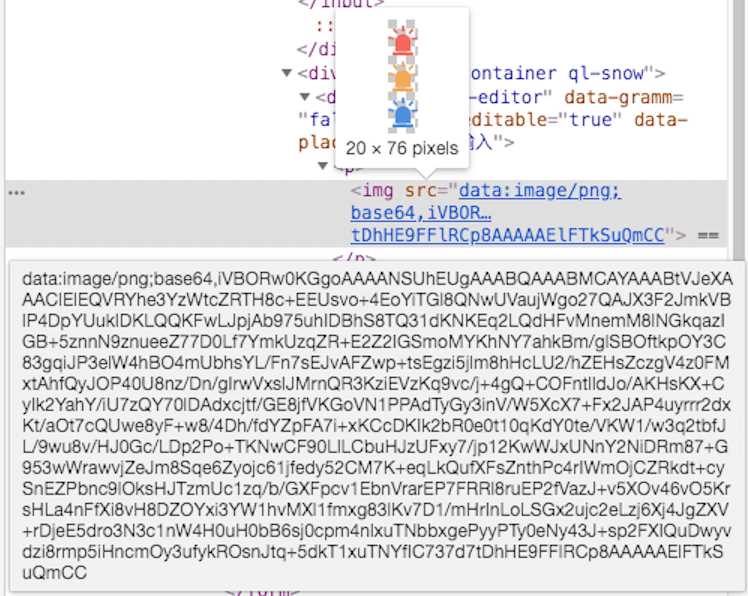
但是这个编辑器会把插入的图片会转成 base64 位的编码,使得编辑器内容保存进数据库的时候会超出限制长度,从而报错.

首先要明白导致这个问题的原因是 vue-quill-editor 编辑器默认把上传的图片给转成 base64 编码,那是不是有这么一个配置参数可以设置上传后图片的格式呢?经过一番文档的查找,貌似是没有。但是提供了一个 handlers 可以自定义图片上传的方式,那就从这里下文章。大概意思是点击这个图片按钮的时候,会出发一个回调,可以在回调里触发自己的文件上传开关。这里我用的文件上传是 element-ui 的 el-upload.
|
1
|
npm
install
vue-quill-editor --save
|
配置 html 。
|
1
2
3
4
5
6
7
8
9
|
<quill-editor
v-model=
"ruleForm.content"
ref=
"myQuillEditor"
:options=
"editorOption"
class=
"ql-editor"
:class=
"operationType.includes('check') ? 'disabled' : ''"
:disabled=
"operationType.includes('check')"
>
</quill-editor>
|
导入vue-quill-editor 且设置components:
|
1
2
3
4
5
6
|
import { quillEditor } from
'vue-quill-editor'
export
default
{
components: {
quillEditor
}
}
|
设置options
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
|
editorOption:{
modules: {
toolbar: {
container: [
[
'bold'
,
'italic'
,
'underline'
,
'strike'
],
[
'blockquote'
,
'code-block'
],
[{
'list'
:
'ordered'
}, {
'list'
:
'bullet'
}],
[{
'script'
:
'sub'
}, {
'script'
:
'super'
}],
[{
'indent'
:
'-1'
}, {
'indent'
:
'+1'
}],
[{
'size'
: [
'small'
,
false
,
'large'
,
'huge'
] }],
[{
'header'
: [1, 2, 3, 4, 5, 6,
false
] }],
[{
'color'
: [] }, {
'background'
: [] }],
[{
'align'
: [] }],
[
'clean'
],
[
'link'
,
'image'
]
],
handlers: {
image:
function
(value) {
if
(value) {
// 触发element-ui的文件上传
document.querySelector(
".avatar-uploader input"
).click();
}
else
{
this
.quill.format(
"image"
,
false
);
}
},
}
}
},
placeholder:
'请输入'
,
},
|
引入相关style:
|
1
2
3
4
5
|
<style lang=
"scss"
>
@import
'~quill/dist/quill.core.css'
;
@import
'~quill/dist/quill.snow.css'
;
@import
'~quill/dist/quill.bubble.css'
;
</style>
|
template:
|
1
2
3
4
5
6
7
8
9
10
11
12
|
<el-upload
ref=
"quillUploader"
class=
"avatar-uploader"
:action=
"serverUrl"
:show-file-list=
"false"
:auto-upload=
"false"
:on-change=
"onChangeQuill"
:before-upload=
"beforeUpload"
:limit=
"20"
:multiple=
"true"
:accept=
"acceptFile"
>
</el-upload>
|
onChange的时候执行文件上传,这里的文件上传用的是腾讯的对象存储服务,cosUtils封装了一些对象存储的一些工具方法,你们可以自行替换成自己后端的上传接口。下面这段代码的大概意思是文件上传到对象存储服务器成功之后,拿到具体的图片地址,插入到编辑器光标所在的位置,这个时候图片就显示出来了.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
onChangeQuill(file, fileList) {
let fileName = file.uid + file.name
cosUtils.putObject(fileName, file.raw,
'operate/'
, (err, data) => {
// 新闻图片存到operate/目录下
console.log(err || data)
if
(!err) {
let quill =
this
.$refs.myQuillEditor.quill
let length = quill.getSelection().index
// 图片上传到对象存储后的具体地址
let imgSrc = `https:
//xxxxxxx.cos.ap-shanghai.myqcloud.com/operate/${fileName}`
quill.insertEmbed(length,
"image"
, imgSrc)
// 调整光标到最后
quill.setSelection(length + 1)
}
})
}
|
到此这篇关于vue-quill-editor插入图片路径太长问题解决方法的文章就介绍到这了,更多相关vue-quill-editor 图片路径 内容请搜索我以前的文章或继续浏览下面的相关文章希望大家以后多多支持我! 。
原文链接:https://juejin.cn/post/6914816401190420494 。
最后此篇关于vue-quill-editor插入图片路径太长问题解决方法的文章就讲到这里了,如果你想了解更多关于vue-quill-editor插入图片路径太长问题解决方法的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
我在将过滤器从 vue 1 迁移到 vue 2 时遇到问题,我在这里完全创建了我需要的东西(突出显示与输入文本匹配的文本): Vue.component('demo-grid', { templa
我有一个在 vue 组件外部运行的函数。我想要将它返回的数据传递给vue组件中的数据。 function example(){ var item = 'item'
我正在尝试安装一个 Vue 插件,以便我可以使用选项管理一些 API 调用。我有一个 stocks.js 文件,我想从中进行 API 调用。 当我执行以下操作时,出现'Vue is defined b
如何从指令访问 Vue 实例? 我有这个 HTML 和这个脚本 var app = new Vue({ el: '#vueApp', data: { myData:
如何在 .vue 文件中使用 Vue.set() 和 Vue.use()?我正在使用 vue-cli 搭建我的项目,我需要使用 Vue.use(VeeValidate) 进行验证。我也想使用类似下面的
从 vue-property-decorator 和 vue 导入 Vue 之间有什么区别和用例?据我所知,在使用 @Component 装饰器定义自定义组件时,我始终需要从 vue-property
有没有办法使用 yarn serve(可能使用 webpack/vuetify-loader)在本地 Vuetify 应用程序的本地 npm 依赖项上发生热重载? 商业案例 我们有一些通用的 Vuet
我有一个在某些未知情况下不可靠的插槽的奇怪错误。 成分 有3个层次组件。 孙子 (headlessTable),它提供一个名为 arrayValue 的插槽. 子项 (collapsableCard)
我是 Vue 本地新手,我也遇到了一个问题,can I use the Vue component inside a Vue native component such as Vue-chart an
Vue.delete 的替代方案是什么?在 Vue 3 的新 Reactivity API 中? 最佳答案 Vue.delete和 Vue.set在 Vue 3 中不需要。通过使用代理的新 react
我是 Vue 的新手,正在尝试学习如何使用它。 我想我在尝试安装一个新的 Vue 应用程序时被绊倒了。 这是我可以开始工作的内容: const vm = new Vue({}) 从那里我可以安装
我使用boots-vue。我从文档https://bootstrap-vue.js.org/docs/components/table/#table-body-transition-support中举
我真的只是想为我的图书馆建立一个 jest+vue 的框架,并迅速得到这个错误。 我知道这个结构不是通常的笑话结构,我在这里尝试用一个辅助控件来描述一个测试。 这是我的test的内容文件夹:array
我正在尝试使用基于 examples 的 vue-router , 如 let routes = [ { path: '/', component: MainComponent }, ];
我有一个想要通过简单的 v-model 功能发布到 NPM 的组件。 因此,如果它能够在 vuejs 2/3 上互换运行那就更理想了。 我可以通过将组件设置为发出 input 和 update:mod
我正在尝试在 bootstrap-vue 表中创建一个插槽,以使用自定义组件呈现任何 bool 值。 所以我有一个简单的表格 现在,如果我想以特定方式渲染单个列,我必须使用插槽 它有
Vue Router 在主 Vue 实例之前加载,但要加载该 Router,我应该准备一些信息,然后将它们作为属性传递给此 Route。在此示例中,它是从主 Vue 实例传递到主屏幕的 current
我有一个想要通过简单的 v-model 功能发布到 NPM 的组件。 因此,如果它能够在 vuejs 2/3 上互换运行那就更理想了。 我可以通过将组件设置为发出 input 和 update:mod
我找到了一个关于如何使用 Vue 路由器的很好的例子。这是 app.js 文件: // Telling Vue to use the router Vue.use(VueRouter) // Init
我没有完整的 vue 应用程序,所以我使用 custom elements替换一些应该用 vue 处理的元素。 我只想使用 vue multiselect plugin在 html 文件中。 所以我尝

我是一名优秀的程序员,十分优秀!