- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章vue.js watch经常失效的场景与解决方案由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
使用过watch的,应该起码经历过一次失效.
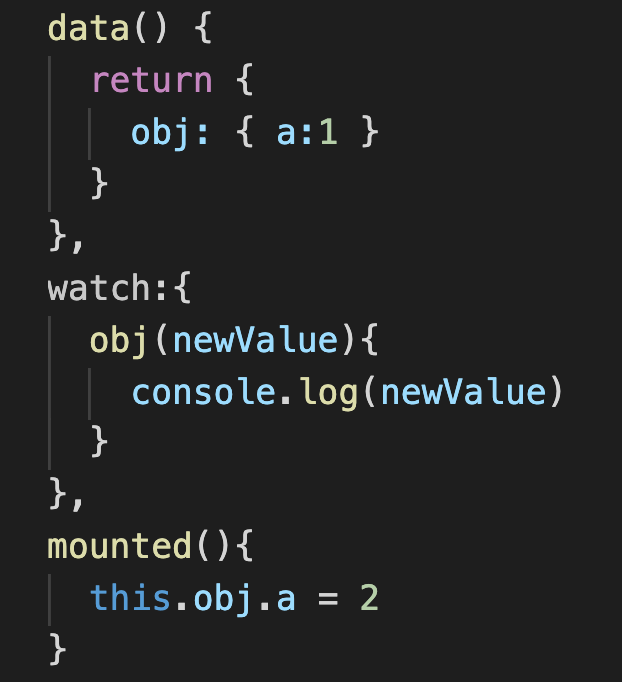
比如,我们监听对象的时候,在没有踩坑之前,很容易这样写:

但是,X,这里的watch是无效的!!.
因为 obj 是引用类型!!! 。
引用类型的指针是固定的,所以如果不是重新赋值,那么其赋值的变量自然也不会发生变化.
举个例子:
let obj = { a: 1 };let obj1 = obj;let obj2 = { ...obj };obj1.a = 2;obj2.a = 3;// 这里肯定是true,因为obj和obj1都是同一个指针,不明白的搜下引用类型console.log(obj1 === obj);// 这里肯定是false,因为指针不同console.log(obj2 === obj);
怎么解决呢?也简单! 。
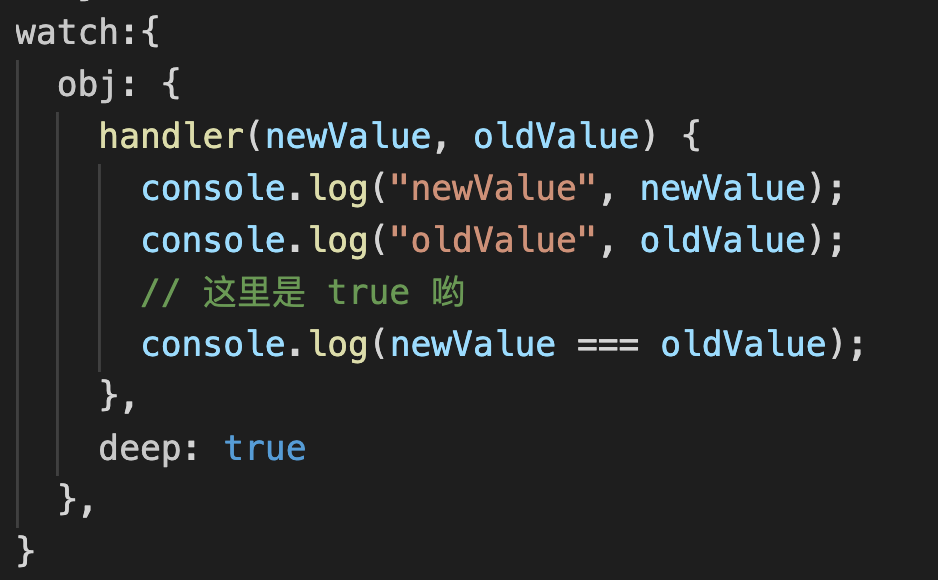
设置deep:true,这样obj中的属性发生变化(可被监测到的),便会执行 handler 函数;.

!!!注意,因为是引用类型,所以newValue 和oldValue始终相等,千万不要犯傻的写相等就return,那就永远也不往下走了。。。.
引用类型,除了对象,很容易想到数组,那数组是不是也需要这样写呢。 话分两头:
因为vue2里,数组被特殊处理了,跟 obj 不等同,所以需要分情况.
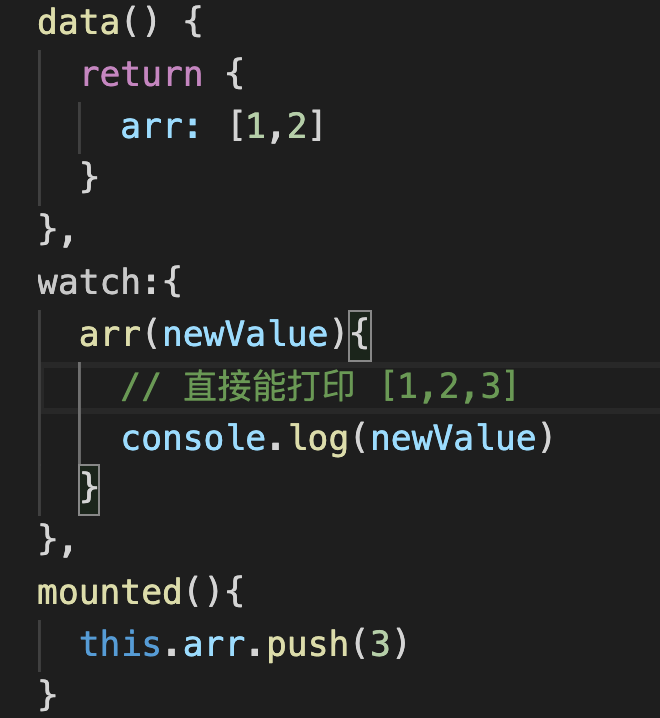
也就是数组项是值类型的话,直接这么写就行:

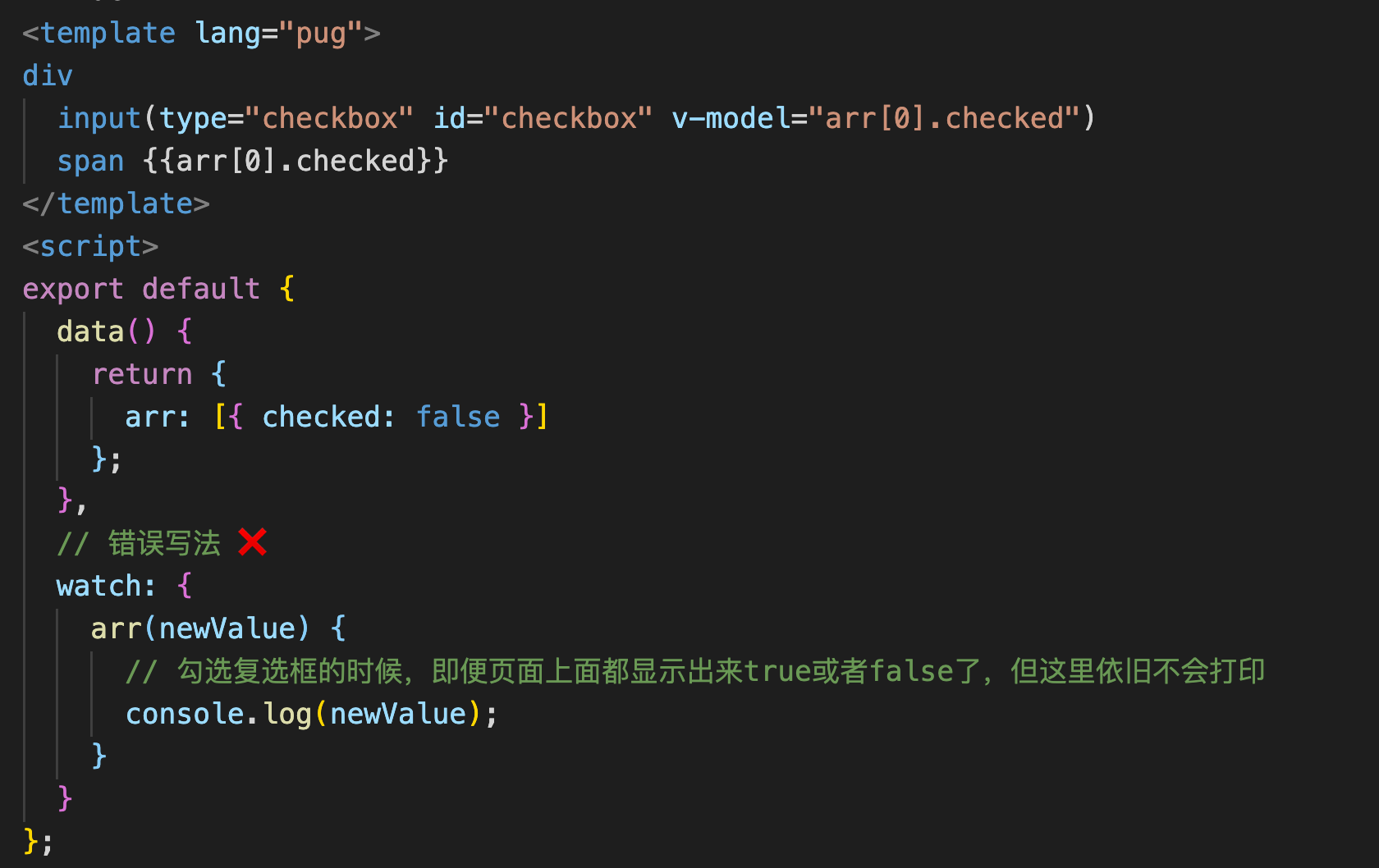
对象类型的话,上面是不行的,先举个错误 ❌ 的例子:

不打印的原理,依然是数组项是对象类型,想watch对象类型,必须加deep 。
正确做法 ✅:
watch:{ arr: { handler(newValue) { // 这里就可以打印了 console.log(newValue); }, deep: true },}
watch失效的场景:
解决方案:加deep:true.
官网文档 。
computed:{ fullName(){return this.firstName + this.lastName}},watch:{ fullName(){...}}
watch的用法 。
到此这篇关于vue.js watch经常失效的场景与解决方案的文章就介绍到这了,更多相关vue.js watch失效的场景与解决内容请搜索我以前的文章或继续浏览下面的相关文章希望大家以后多多支持我! 。
原文链接:https://juejin.cn/post/6914593379695198222 。
最后此篇关于vue.js watch经常失效的场景与解决方案的文章就讲到这里了,如果你想了解更多关于vue.js watch经常失效的场景与解决方案的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
在Java编程中,使用private关键字修饰了某个成员,只有这个成员所在的类和这个类的方法可以使用,其他的类都无法访问到这个private成员。 上面描述了private修饰符的基本职能,今天来
我是 JWT 的新手,想知道当用户退出应用程序时是否可以在服务器端使 JWT 失效/作废(我也想知道它是否有意义 这样做!)。思路是: 用户点击其应用中的注销链接 应用调用 POST https://
是否有可能使特定操作的 PageCache 无效或删除。 考虑一下: class SiteController extends Controller { public function beh
我使用的是 XCode 9,OSX 而不是 iOS,Objective-C。 我有一个 XPC 服务可以与其他应用程序通信。 XPC 服务对我来说是全新的。我已经阅读了我找到的文档和文章 - 我仍然需
我有一个带有 NSTimer 的 iPhone 应用程序,名为 pressTimer,每当有人触摸此按钮时,该应用程序就会关闭。问题是他们经常触摸按钮,我希望计时器在他们抬起手指时停止。因此,我在 .
session 失效意味着 session 销毁。所以如果 session 被销毁,则表明服务器无法识别之前访问过的客户端。因此现在它为该客户端创建一个新的 session ID。 这是正确的吗?如果
关闭。这个问题需要多问focused 。目前不接受答案。 想要改进此问题吗?更新问题,使其仅关注一个问题 editing this post . 已关闭 9 年前。 Improve this ques
我在尝试缓存 WebClient 返回的 Mono 时遇到问题。代码是这样的: public Mono authenticate() { return cachedTokenMono = ca
我知道通过在 DD-web.xml 文件中设置超时期限来使 session 失效,但我想知道如何以编程方式使 session 失效? 最佳答案 不确定你是否用java编程,但是部署描述符web.xml
我在 2 个不同的服务器上有 2 个应用程序 - Tomcat(基本上是一个 .WAR 文件)和一个在 jBoss 中的 EAR。 EAR 是一个可重复使用的应用程序,我将在其中对用户进行身份验证并将
self.timerProgress=[NSTimer scheduledTimerWithTimeInterval:50.0 target:self selector:@selector(stopP
在我的应用程序中,我应该使用多个计时器,但我不想为每个函数添加单独的计时器,我如何创建一个函数来简化创建多个计时器的过程,我尝试了下面的这段代码,它可以工作,但我不能使计时器无效。 import UI
我在 Swift 中做了一个练习项目来学习 NSTimer 是如何工作的。一键启动定时器,一键取消定时器。当我点击每个按钮一次时它工作正常。但是,当我多次点击开始计时器按钮时,我无法再使其无效。 这是
我在清理事件时遇到一个问题。当我从应用程序注销时,我可以执行清理事件以及 session.invalidate()。但是,当我关闭浏览器选项卡或关闭浏览器时,我无法进行干净的事件。我已经为此阅读了很多
我在 7.1.1 的 Google Pixel 设备上进行测试,发现当所有指纹从设备上移除时,我的私钥并未失效。我已经按照演示应用程序使用单个对称 SecretKey 进行了测试并且按预期工作,但是使
我正在 Tomcat 中运行一个 J2EE Web 应用程序,最近我的任务是向该应用程序添加指标。我正在使用 SessionListener 来检测 session 何时被销毁,然后将指标上传到数据库
我通过右键单击项目 -> 应用程序 -> 程序集信息 -> 标题修改了我的 C# 应用程序名称。 如果应用程序已经安装,则它不会更新名称,因为它正在从未刷新的 MUICache 中提取应用程序名称。
我正在使用 AssetsLibrary 框架将 Assets 保存到特定相册 (ALAssetsGroup)。 由于我经常使用 ALAssetsGroup(用于我想保存 Assets 的专辑),我认为
我的应用程序中有 4 个 NSTimers 对象,它们每隔几秒就会向一个 rest URL 发出请求。 点击一个特定的按钮我想停止计时器,这样它就停止轮询,点击另一个按钮我想恢复轮询。 我已经为所有计
我正在开发一个使用 JWT token 身份验证的 API。我在其背后创建了一些逻辑来使用验证码等更改用户密码。 一切正常,密码已更改。但这里有一个问题:即使用户密码已更改并且我在验证时获得了新的 J

我是一名优秀的程序员,十分优秀!