- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章iOS masonry的使用方法由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
。
前言:
在写OC的UI时,当在不同的机型上运行时,如果只用frame则会导致视图中的控件严重变形,这是因为不同机型的屏幕大小不一样,所以这周学习了masonry,掌握了一些基本用法。在使用第三方库Masonry之前,需要先安装CocoaPods.
。
安装教程 。
安装好后,创建一个工程“test2”,创建结束后在终端输入以下代码:
cd /Users/haoqianbiao/Desktop/test2 //文件的路径 。
然后在终端输入:
touch PodFile 。
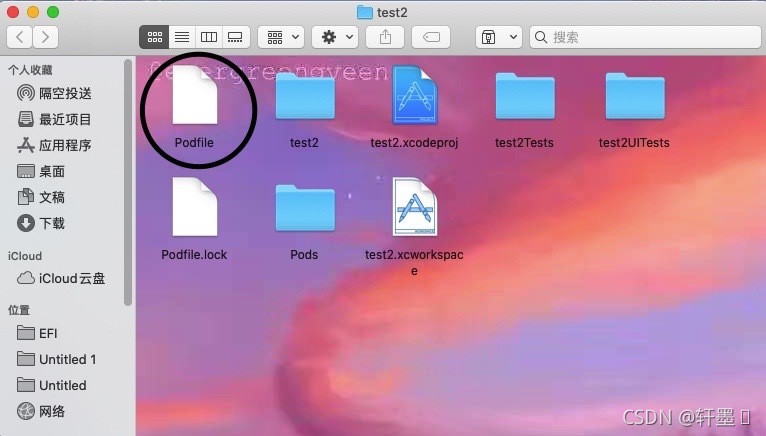
之后我们的文件里就多了一个Podfile的文件 。

然后在该文件里输入:
platform :ios, "7.0"target "test2" dopod "Masonry"end//target后面的单引号里是你工程的名字
最后一步是在终端读取PodFile找到相关类库下载并自动集成到项目中,同时生成新的*.xcworkspace文件: 之后就直接打开xcworkspace文件进行编程就可以了.
。
。
/添加新约束- (NSArray *)mas_makeConstraints:(void(NS_NOESCAPE ^)(MASConstraintMaker *make))block;//更新约束,会覆盖之前的约束- (NSArray *)mas_updateConstraints:(void(NS_NOESCAPE ^)(MASConstraintMaker *make))block;//完全移除旧约束,添加新约束(重置)- (NSArray *)mas_remakeConstraints:(void(NS_NOESCAPE ^)(MASConstraintMaker *make))block;equalTo() 参数是对象类型,一般是视图对象或者mas_width这样的坐标系对象mas_equalTo() 和上面功能相同,参数可以传递基础数据类型对象,可以理解为比上面的API更强大width() 用来表示宽度,例如代表view的宽度mas_width() 用来获取宽度的值。和上面的区别在于,一个代表某个坐标系对象,一个用来获取坐标系对象的值
示例:
- (void)viewDidLoad { [super viewDidLoad]; // Do any additional setup after loading the view. UILabel* label = [[UILabel alloc] init]; [self.view addSubview:label]; [label mas_makeConstraints:^(MASConstraintMaker *make) { make.centerX.equalTo(self.view); make.top.equalTo(self.view).offset(100); make.size.mas_equalTo(CGSizeMake(200, 50)); }]; label.backgroundColor = [UIColor blackColor]; UIButton* button = [UIButton buttonWithType:UIButtonTypeCustom]; [self.view addSubview:button]; [button mas_makeConstraints:^(MASConstraintMaker *make) { make.centerX.equalTo(label); make.top.equalTo(label.mas_bottom).offset(100); make.size.mas_equalTo(CGSizeMake(200, 50)); }]; [button setBackgroundColor:[UIColor yellowColor]]; [button setTitle:@"更新约束" forState:UIControlStateNormal]; [button addTarget:self action:@selector(press:) forControlEvents:UIControlEventTouchUpInside]; [button setTitleColor:[UIColor blackColor] forState:UIControlStateNormal];}-(void) press:(UIButton*) btn { [btn mas_updateConstraints:^(MASConstraintMaker *make) { make.size.mas_equalTo(CGSizeMake(100, 100)); }];}
效果:
。
到此这篇关于iOS masonry的使用方法的文章就介绍到这了,更多相关iOS masonry的使用内容请搜索我以前的文章或继续浏览下面的相关文章希望大家以后多多支持我! 。
原文链接:https://blog.csdn.net/weixin_50990189/article/details/120085086 。
最后此篇关于iOS masonry的使用方法的文章就讲到这里了,如果你想了解更多关于iOS masonry的使用方法的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
IO 设备如何知道属于它的内存中的值在memory mapped IO 中发生了变化? ? 例如,假设内存地址 0 专用于保存 VGA 设备的背景颜色。当我们更改 memory[0] 中的值时,VGA
我目前正在开发一个使用Facebook sdk登录(通过FBLoginView)的iOS应用。 一切正常,除了那些拥有较旧版本的facebook的人。 当他们按下“使用Facebook登录”按钮时,他
假设我有: this - is an - example - with some - dashesNSRange将使用`rangeOfString:@“-”拾取“-”的第一个实例,但是如果我只想要最后
Card.io SDK提供以下详细信息: 卡号,有效期,月份,年份,CVV和邮政编码。 如何从此SDK获取国家名称。 - (void)userDidProvideCreditCardInfo:(Car
iOS 应用程序如何从网络服务下载图片并在安装过程中将它们安装到用户的 iOS 设备上?可能吗? 最佳答案 您无法控制应用在用户设备上的安装,因此无法在安装过程中下载其他数据。 只需在安装后首次启动应
我曾经开发过一款企业版 iOS 产品,我们公司曾将其出售给大型企业,供他们的员工使用。 该应用程序通过 AppStore 提供,企业用户获得了公司特定的配置文件(包含应用程序配置文件)以启用他们有权使
我正在尝试将 Card.io SDK 集成到我的 iOS 应用程序中。我想为 CardIO ui 做一个简单的本地化,如更改取消按钮标题或“在此保留信用卡”提示文本。 我在 github 上找到了这个
我正在使用 CardIOView 和 CardIOViewDelegate 类,没有可以设置为 YES 的 BOOL 来扫描 collectCardholderName。我可以看到它在 CardIOP
我有一个集成了通话工具包的 voip 应用程序。每次我从我的 voip 应用程序调用时,都会在 native 电话应用程序中创建一个新的最近通话记录。我在 voip 应用程序中也有自定义联系人(电话应
iOS 应用程序如何知道应用程序打开时屏幕上是否已经有键盘?应用程序运行后,它可以接收键盘显示/隐藏通知。但是,如果应用程序在分屏模式下作为辅助应用程序打开,而主应用程序已经显示键盘,则辅助应用程序不
我在模拟器中收到以下错误: ImageIO: CGImageReadSessionGetCachedImageBlockData *** CGImageReadSessionGetCachedIm
如 Apple 文档所示,可以通过 EAAccessory Framework 与经过认证的配件(由 Apple 认证)进行通信。但是我有点困惑,因为一些帖子告诉我它也可以通过 CoreBluetoo
尽管现在的调试器已经很不错了,但有时找出应用程序中正在发生的事情的最好方法仍然是古老的 NSLog。当您连接到计算机时,这样做很容易; Xcode 会帮助弹出日志查看器面板,然后就可以了。当您不在办公
在我的 iOS 应用程序中,我定义了一些兴趣点。其中一些有一个 Kontakt.io 信标的名称,它绑定(bind)到一个特定的 PoI(我的意思是通常贴在信标标签上的名称)。现在我想在附近发现信标,
我正在为警报提示创建一个 trigger.io 插件。尝试从警报提示返回数据。这是我的代码: // Prompt + (void)show_prompt:(ForgeTask*)task{
您好,我是 Apple iOS 的新手。我阅读并搜索了很多关于推送通知的文章,但我没有发现任何关于 APNS 从 io4 到 ios 6 的新更新的信息。任何人都可以向我提供 APNS 如何在 ios
UITabBar 的高度似乎在 iOS 7 和 8/9/10/11 之间发生了变化。我发布这个问题是为了让其他人轻松找到答案。 那么:在 iPhone 和 iPad 上的 iOS 8/9/10/11
我想我可以针对不同的 iOS 版本使用不同的 Storyboard。 由于 UI 的差异,我将创建下一个 Storyboard: Main_iPhone.storyboard Main_iPad.st
我正在写一些东西,我将使用设备的 iTunes 库中的一部分音轨来覆盖 2 个视频的组合,例如: AVMutableComposition* mixComposition = [[AVMutableC
我创建了一个简单的 iOS 程序,可以顺利编译并在 iPad 模拟器上运行良好。当我告诉 XCode 4 使用我连接的 iPad 设备时,无法编译相同的程序。问题似乎是当我尝试使用附加的 iPad 时

我是一名优秀的程序员,十分优秀!