- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章厉害了,ECMAScript 新提案:JSON模块由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.

ECMAScript 模块系统( import 和 export 关键字)默认只能导入 JavaScript 代码.
但是,将应用程序的配置保存在一个JSON文件中往往很方便,因此,我们可能想直接将JSON文件导入ES模块中.
长期以来,commonjs 模块格式支持导入JSON.
好消息是,第三阶段的一个名为JSON模块的新提议,提出了一种将JSON导入到ES模块的方法。现在,我们来看看JSON模块是如何工作的.
假设,我们有一个 config.json 文件,内容如下:
如何将 config.json 导入ES模块?
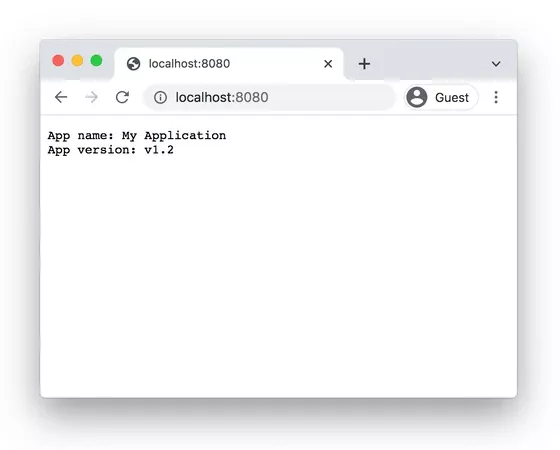
例如,我们创建一个简单的Web应用程序,从JSON配置文件中显示应用程序的名称和版本.
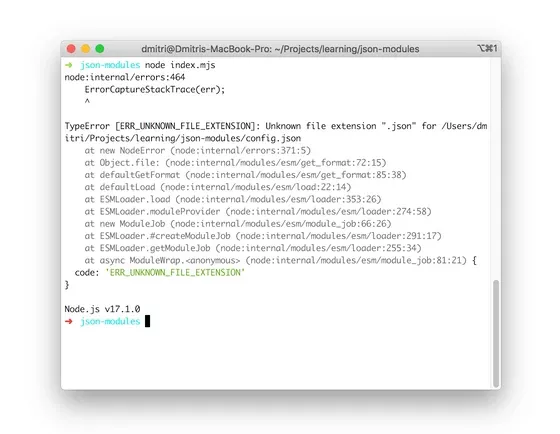
如果你试图直接导入 config.json ,Node.js会抛出一个错误.
尝试运行应用程序时,node.js抛出错误 TypeError [ERR_UNKNOWN_FILE_EXTENSION]: Unknown file extension ".json" 。

Node.js 在使用 import语句时,默认期望的是JavaScript代码。但由于JSON模块的提议,你可以表明你要导入的数据类型:JSON.
在修复应用程序之前,我们先来看看JSON模块提案有哪些内容.
JSON模块提案的本质是允许使用常规的import语句在ES模块中导入JSON数据.
可以通过添加导入断言来导入JSON内容:
assert {type: "json"}是一个导入断言,指示模块应该被解析和导入为json.
jsonObject变量包含解析file.json的内容后创建的普通JavaScript对象.
一个JSON模块的内容是使用默认导入的,命名的导入不可用.
JSON模块也可以动态导入:
当一个模块被动态导入时,包括一个JSON模块,默认的内容在default属性中可用.
在这种情况下,导入断言表示JSON类型。但是,有一个更通用的提议导入断言(目前在第3阶段),允许导入更多数据格式,如CSS模块.
现在,我们将JSON模块集成到Web应用程序中:
主模块现在导入config.json文件,并访问其值config.name和config.version.

JSON模块工作在Node.js版本>=17.1中,也可以使用--experimental-json-modules标志启用Experimental JSON模块 。
在浏览器环境中,JSON模块从Chrome 91开始可用.
默认情况下,ES模块只能导入JavaScript代码.
由于JSON模块的提议,你可以直接将JSON内容导入到ES模块中。只要在导入语句后使用导入断言就可以了.
你可以从Node.js 17.1开始使用JSON模块,使用实验性标志--experimental-json-modules,并在Chrome 91及以上版本中使用.
作者:Dmitri Pavlutin 译者:前端小智 来源:dmitripavlutin 原文:https://dmitripavlutin.com/javascript-json-modules/ 。

原文链接:https://mp.weixin.qq.com/s/x3_QVU1LSehPAgrrxbNQ6Q 。
最后此篇关于厉害了,ECMAScript 新提案:JSON模块的文章就讲到这里了,如果你想了解更多关于厉害了,ECMAScript 新提案:JSON模块的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
今天下午我尝试解决Codility的demo测试。在思考了如何提高性能(并进行了一些搜索)之后,我创建了以下代码: function solution(A) { let array = [..
阅读提案 n4228 我读到以下代码: void f() { std::string s = "but I have heard it works even if you don't believe
现在,如果我在一个 css 文件中并开始输入内容并按 ctrl + space,我会得到自动完成建议,但是是否可以通过输入而不是实际按 来获得它ctrl + 空格键 ? 最佳答案 您可以通过转到 Se
正如async所说,pormise对象或简单数据(如数字或字符串)可以跟在await后面,当它是简单数据时,它就像sync一样,我写了以下第一个程序: let fs = require('fs');
大家好,我是煎鱼。 现在是 2021 年 8 月份了,根据 Go 语言发布周期的 2,8 原则。Go 1.17 即将发布,在写这篇文章时,现在已经进行到了 rc2: 这意味着
有人提议引入C#风格的async-await。我知道 Babel.js 将 ES6 转译为 ES5,但是有什么方法可以让它将 async-await 转译为 ES5? 最佳答案 Babel v6 从
提案 N3554 (A Parallel Algorithms Library)对于 C++14,建议(除其他事项外)似乎是当前 std::partial_sum 的并行版本,例如: template
我尝试在 Facelets 页面中激活 EL 提案,但是当我按 Ctrl+Space 时,它不起作用。由于其他问题,我成功激活了 JSF 标签提案,但 EL 提案不起作用。 如何在 Eclipse

我是一名优秀的程序员,十分优秀!