- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章基于element-ui封装表单金额输入框的方法示例由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
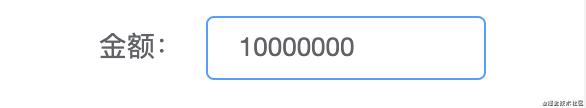
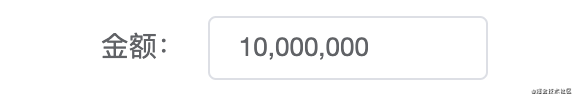
在日常的迭代开发中通常我们会遇到这样的场景:在一个表单中需要用户输入金额,并校验金额的格式。这个需求你一定遇到过,但是现在,我们还需要做到:当用户离开输入框(失去焦点)时,输入的内容变成了用逗号每隔 3 位分隔的数字,并展示给用户。且最后提交金额时,参数的值仍然是正常数字,不包含逗号.

遇到这种需求,我们首先要想到「表单中的金额输入框」是常见到的功能。既然是常见的功能,我们要将它抽象封装起来,做到随时可用于任何表单中,用一行代码代替重复作业.

像表单项一样,我们需要给组件传递 label,绑定值的 key,placeholder 用于展示在表单中;还需要传递整个 form 对象,表单的 rules 进来。另外,考虑到需要给一个遮罩层展示格式化后的金额,我们还需要传递 width 决定遮罩层宽度.

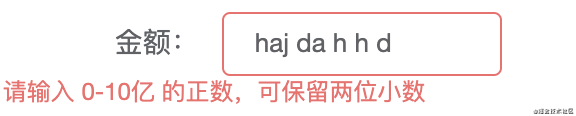
注意我们上面的需求,当 input 框触发 blur 事件时,我们首先需要校验用户输入的内容是否为正数且可保留两位小数。这时就用到了传递进来的 rules,拿它来校验。若通过校验则展开格式化后的金额,不通过就触发 element-ui 本身的校验规则提示。注意看 @blur 触发的 blurinput 方法,用于去掉输入内容前面的 0,是否符合校验条件,最后决定是否展开格式化后的金额.

如果没问题,通过了校验,就需要根据输入内容格式化金额。利用 computed 计算得到.
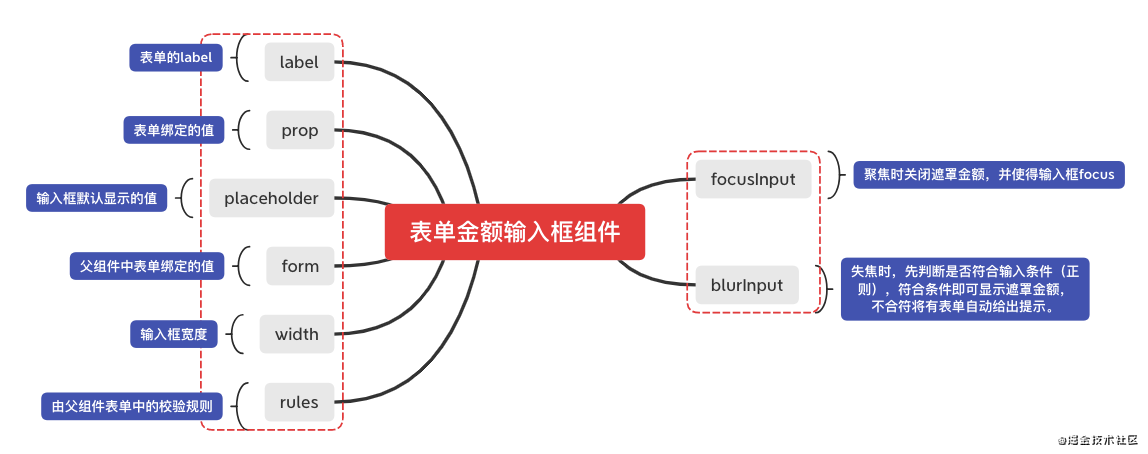
组件的设计思想大致如下:

完整的组件代码如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
|
},
rules: {
type: object,
default
: () => { },
},
},
data () {
return
{
showformatprice:
false
,
// 是否显示遮罩
}
},
computed: {
formaterprice () {
if
(
this
.form.deceivedamount !==
''
&&
this
.form.deceivedamount !==
null
) {
// 去掉前面的0
const integer =
this
.form.deceivedamount.split(
'.'
)[0]
const decimal =
this
.form.deceivedamount.split(
'.'
)[1]
? `.${
this
.form.deceivedamount.split(
'.'
)[1]}`
:
''
return
`${integer
.tostring()
.replace(/(?=(?!^)(\d{3})+$)/g,
','
)}${decimal}`
}
else
{
return
''
}
},
},
methods: {
// 聚焦金额输入框
focusinput () {
this
.showformatprice =
false
this
.$refs.input.focus()
},
// 失焦金额输入框
blurinput () {
if
(
this
.form.deceivedamount !==
''
) {
// 去掉前面的0
const integer = number(
this
.form.deceivedamount.split(
'.'
)[0])
const decimal =
this
.form.deceivedamount.split(
'.'
)[1]
? `.${
this
.form.deceivedamount.split(
'.'
)[1]}`
:
''
this
.form.deceivedamount = isnan(`${integer}${decimal}`)
?
this
.form.deceivedamount
: `${integer}${decimal}`
if
(
typeof
this
.rules[
this
.prop][0].pattern !==
'object'
) {
throw
`请确保 rules[${
this
.prop}][0].pattern 为正则表达式`
return
}
this
.showformatprice =
this
.rules[
this
.prop][0].pattern.test(
this
.form.deceivedamount,
)
}
},
},
}
</script>
<style lang=
"less"
scoped>
.price-mask {
position: absolute;
z-index: 2;
top: 1px;
left: 125px;
background: white;
width: 110px;
overflow: auto;
font-size: 13px;
}
</style>
|
在表单中的使用方法其实和你直接写一个 el-form-item 的效果是一样的,直接引入即可.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
|
// 使用方法:
<template lang=
"pug"
>
el-form(:model=
"form"
ref=
"form"
label=
"180px"
:label-suffix=
"':'"
:rules=
"rules"
)
priceinput(:form.sync =
"form"
:width =
"150"
label =
"金额"
prop =
"deceivedamount"
:rules =
"rules"
)
</template>
<script>
import priceinput from
'@self/components/priceinput'
data() {
return
{
form: {
deceivedamount:
null
,
},
rules: {
deceivedamount: [
{
pattern: /^1000000000$|^1000000000.0$|^1000000000.00$|^[+]{0,1}(\d{0,9})$|^[+]{0,1}(\d{0,9}\.\d{1,2})$/,
message:
' 请输入 0-10亿 的正数,可保留两位小数'
,
trigger:
'blur'
,
},
],
},
}
}
components: {
priceinput,
}
</script>
|
到此这篇关于基于element-ui封装表单金额输入框的方法示例的文章就介绍到这了,更多相关element-ui 表单金额输入框内容请搜索我以前的文章或继续浏览下面的相关文章希望大家以后多多支持我! 。
原文链接:https://juejin.cn/post/6913706130032033799 。
最后此篇关于基于element-ui封装表单金额输入框的方法示例的文章就讲到这里了,如果你想了解更多关于基于element-ui封装表单金额输入框的方法示例的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
我试图在我的窗口中放置一个小的输入框,该窗口目前是一个黑色的窗口。 我的代码在下面,谁能告诉我如何将输入框输入到窗口中,谢谢 "#include /* Declare Windows proce
我发现这段代码可以为 powershell 创建简单的输入框: [void][Reflection.Assembly]::LoadWithPartialName('Microsoft.VisualBa
我有以下 Excel 文件的输入框。我不想显示输入字符而需要显示输入框字符 * ,该怎么做? Private Sub Workbook_Open() Dim UserName As String Us
我有一个名字输入框。我想在用户键入时自动将名称的第一个字母大写,但允许用户覆盖名称的更改,例如“de Salis”。 我看到 here 这对于 CSS 是不可能的,因为 text-transform:
嘿,伙计们,我需要帮助,我有这个样式表,里面是管理 div...它目前的宽度为 20px,高度为 50px,当鼠标指针悬停时它会变大..我希望发生的是当我将鼠标指针悬停在那里时,它会展开文本和输入框,
我正在为我的 ASP.NET 应用程序开发 UI,我有一个登录表单,其中有一个框,框内有这样的字段。 (xxxx为输入框) Name: xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx
为了给图标腾出空间,我将占位符文本 35px 移到了我的 input 的右侧;但是,当我开始在 input 字段中键入时,文本从图标后面开始。 我尝试了一些谷歌搜索,但我还没有找到答案。我看到的搜索结
美好的一天。我正在尝试创建自己的输入框以用于我的项目。基本上我想做的是运行我的主窗体,它将调用第二个窗体。用户将在第二个上提供一些数据,当在第二个上按下确定/关闭按钮时,数据将传回第一个。功能类似于输
我需要一个快速文本输入对话框(其中包含一个文本框的 MessageBox)。是否有可用的控件或我应该使用表单? 我只想让用户输入一些 ID。在其他情况下,我需要 2 个文本框作为用户名和密码。 最佳答
禁用 HTML 的 INPUT 文本框的代码是什么? 谢谢 最佳答案 参见 W3C HTML Specification on the input tag获取更多信息。 关于HTML 输入框 - 禁
嘿,我正在努力寻找“最佳位置”,以便它能够按照我的需要工作。 下面是我当前正在使用的 JS 代码。 和框代码: $("#ANDbtn").click(function() { if (numOR
我正在提出一个问题,人们必须输入其中包含普通文本和上标的答案。我认为最好的方法是制作一个按钮,使用户能够将文本放入上标,然后转义上标,但我不知道如何解决这个问题并使文本显示为上标。 这是我到目前为止所
我需要一个输入文本框,它只能接受 0 和 1 的字符串,例如 00101110101。 限制输入任何字母,但是,我们可以输入 1,2,3,4 等等。我需要将输入字符串限制为仅包含 0 和 1。 有什么
我有一个按钮,可以在前一个输入框的正下方添加一个输入框。我想添加一个动画,试图让它更流畅,而不是仅仅在那里弹出。到目前为止,我已经尝试过了,但是没有用。一个 fiddle 的例子会很棒。 var co
我正在尝试使用 jquery 创建一个计算 GPA 的 webview 应用程序,我创建了两个按钮,其中一个用于添加新元素,另一个用于删除元素,我正在尝试添加多个元素同时,例如模块名称、学分输入和选项
我有一个简单的输入框 具有以下样式: input { border-radius: 5px; width: 564px; opacity: 0.14; } 我的问题是因为我改
我有一个小页面,可让我通过单击“添加股票”按钮将股票添加到我的投资组合中,查看下图以供引用。 单击“添加股票”按钮会弹出一个模式框,其中列出了我可以添加到我的投资组合中的股票。 我可以通过单击“分配”
我想使用这个 css 设置:border-color: red; 对于 input 元素。 但是当我这样做时,它们的指标与默认的 chrome 边框不同。 请看这个jsfiddle: http://j
我正在尝试制作一个输入框,当它被聚焦时获取键盘输入,并且只在框的中间显示那个键名,没有闪烁的条,也不允许编辑。并且还将变量更改为键。 所以如果 [ ] 是一个输入框。我输入 F7 然后框应该显示 [
我想要一个用于输入日期的输入框,以便用户只能以一种方式输入。 键入前的输入框如下所示(没有下划线)__/__/____,以及 / 不会在用户键入日期时被删除。 谢谢 最佳答案 感谢@Bryan Oak

我是一名优秀的程序员,十分优秀!