- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章JS中多层次排序算法的实现代码由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
排序在编程中随处可见,从开始学习变成,到项目开发,基本上或多或少会遇到一些排序问题,接下来我要写的是我在实际开发终于到的一个排序问题,一开始卡了我很久,后面随着知识积累,实践变多才解决掉了,不知道是不是我搜索关键字不对,还是其他原因,百度也没有找到这方面的内容.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
var
arr = [ {
"sonumber"
:
"52085848"
,
"item"
:
"313281"
,
"amount"
:
"3"
}, {
"sonumber"
:
"52085846"
,
"item"
:
"313321"
,
"amount"
:
"10"
}, {
"sonumber"
:
"52085848"
,
"item"
:
"313330"
,
"amount"
:
"5"
}, {
"sonumber"
:
"52085846"
,
"item"
:
"313321"
,
"amount"
:
"4"
}, {
"sonumber"
:
"52085843"
,
"item"
:
"313338"
,
"amount"
:
"13"
}, {
"sonumber"
:
"52085843"
,
"item"
:
"422784"
,
"amount"
:
"108"
} ]
|
数据结构如上,数组结构,每个数组元素由对象构成,sonumber代表采购订单编号,item代表物料,现需求是sonumber(采购订单编号)从小到大排序,且基于相同的采购订单下的物料数据编号需要从小到大排列.
解决思路:
先将sonumber按从小到大的顺序整理成数组,然后以销售订单数组为外层循环,实际数据为内层循环,引入一个中间数组,中间数组中的item从小到大排序,最后按顺序将所有的中间数组元素放入新数组中.
实现代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
|
/**
* 两层排序算法
*/
function
multilayersorting() {
var
arr = [ {
"sonumber"
:
"52085848"
,
"item"
:
"313281"
,
"amount"
:
"3"
}, {
"sonumber"
:
"52085846"
,
"item"
:
"313321"
,
"amount"
:
"10"
}, {
"sonumber"
:
"52085848"
,
"item"
:
"313330"
,
"amount"
:
"5"
}, {
"sonumber"
:
"52085846"
,
"item"
:
"313321"
,
"amount"
:
"4"
}, {
"sonumber"
:
"52085843"
,
"item"
:
"313338"
,
"amount"
:
"13"
}, {
"sonumber"
:
"52085843"
,
"item"
:
"422784"
,
"amount"
:
"108"
} ]
// 整理sonumber成数组,并且从小到大排列
var
sodata = getsodata(arr);
var
newdata = [];
for
(
var
i
in
sodata) {
var
middata = []
for
(
var
j
in
arr) {
if
(sodata[i] == arr[j].sonumber) {
middata.push(arr[j]);
}
}
middata = middata.sort(
function
(obj1, obj2) {
var
val1 = number(obj1.item);
var
val2 = number(obj2.item);
if
(val1 < val2) {
return
-1;
}
else
if
(val1 > val2) {
return
1;
}
else
{
return
0;
}
});
log.debug(
'middata'
, middata);
for
(
var
m
in
middata) {
newdata.push(middata[m]);
}
}
log.debug(
'newdata'
, newdata);
return
newdata;
}
function
getsodata(arr) {
var
sodata = [];
for
(
var
i
in
arr) {
if
(sodata.indexof(arr[i].sonumber) == -1) {
sodata.push(arr[i].sonumber);
}
}
sodata.sort();
log.debug(
'sodata'
, sodata);
return
sodata;
}<br>
|
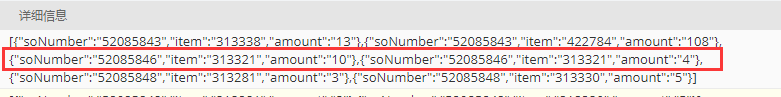
最终数组截图

对比一开始的数组和排序后的数组确实实现了按照sonumber和item两个部分顺序排列,但是也可以看到圈出来的部分的amount金额在相同的sonumber和item下并没有顺序,如果要实现amount部也有序呢?
实现代码
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
|
/**
* 三层排序算法
*/
function
multilayersorting() {
var
arr = [ {
"sonumber"
:
"52085848"
,
"item"
:
"313281"
,
"amount"
:
"3"
}, {
"sonumber"
:
"52085846"
,
"item"
:
"313321"
,
"amount"
:
"10"
}, {
"sonumber"
:
"52085848"
,
"item"
:
"313330"
,
"amount"
:
"5"
}, {
"sonumber"
:
"52085846"
,
"item"
:
"313321"
,
"amount"
:
"4"
}, {
"sonumber"
:
"52085843"
,
"item"
:
"313338"
,
"amount"
:
"13"
}, {
"sonumber"
:
"52085843"
,
"item"
:
"422784"
,
"amount"
:
"108"
} ]
// 整理sonumber成数组,并且从小到大排列
var
sodata = getsodata(arr);
var
newdata = [];
for
(
var
i
in
sodata) {
var
middata = []
for
(
var
j
in
arr) {
if
(sodata[i] == arr[j].sonumber) {
middata.push(arr[j]);
}
}
middata = middata.sort(
function
(obj1, obj2) {
var
val1 = number(obj1.item);
var
val2 = number(obj2.item);
if
(val1 < val2) {
return
-1;
}
else
if
(val1 > val2) {
return
1;
}
else
{
return
0;
}
});
var
itemdata = []
for
(
var
m
in
middata) {
if
(itemdata.indexof(middata[m].item) == -1) {
itemdata.push(middata[m].item)
}
}
for
(
var
n
in
itemdata) {
var
middata1 = [];
for
(
var
x
in
middata) {
if
(middata[x].item == itemdata[n]) {
middata1.push(middata[x]);
}
}
middata1 = middata1.sort(
function
(obj1, obj2) {
var
val1 = number(obj1.amount);
var
val2 = number(obj2.amount);
if
(val1 < val2) {
return
-1;
}
else
if
(val1 > val2) {
return
1;
}
else
{
return
0;
}
});
for
(
var
y
in
middata1) {
newdata.push(middata1[y]);
}
}
}
log.debug(
'newdata'
, newdata);
return
newdata;
}
function
getsodata(arr) {
var
sodata = [];
for
(
var
i
in
arr) {
if
(sodata.indexof(arr[i].sonumber) == -1) {
sodata.push(arr[i].sonumber);
}
}
sodata.sort();
log.debug(
'sodata'
, sodata);
return
sodata;
}
|
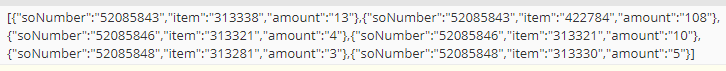
实现结果 。

从结果可以看出实现了依次按照sonumber ,item ,amount 从小到大排列 。
思考 。
从两层排序到三层排序我们可以发现代码原来越繁琐,如果要实现四层就更加麻烦了,不知道是否有更好的办法实现这种多维度,多层次的排序.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
var
arr = [ {
"sonumber"
:
"52085848"
,
"item"
:
"313281"
,
"amount"
:
"3"
}, {
"sonumber"
:
"52085846"
,
"item"
:
"313321"
,
"amount"
:
"10"
}, {
"sonumber"
:
"52085848"
,
"item"
:
"313330"
,
"amount"
:
"5"
}, {
"sonumber"
:
"52085846"
,
"item"
:
"313321"
,
"amount"
:
"4"
}, {
"sonumber"
:
"52085843"
,
"item"
:
"313338"
,
"amount"
:
"13"
}, {
"sonumber"
:
"52085843"
,
"item"
:
"422784"
,
"amount"
:
"108"
} ]
|
到此这篇关于js中多层次排序算法的文章就介绍到这了,更多相关js多层次排序算法内容请搜索我以前的文章或继续浏览下面的相关文章希望大家以后多多支持我! 。
原文链接:https://www.cnblogs.com/xyf-blog/p/14241025.html 。
最后此篇关于JS中多层次排序算法的实现代码的文章就讲到这里了,如果你想了解更多关于JS中多层次排序算法的实现代码的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
想象一下,图书馆里有很多页数很多的书。我有一个 Library 对象,它有一个 HashSet 书籍,有一个页面对象列表。我如何使用 LINQ 计算库中有多少页? 干杯 尼克 最佳答案 假设您描述的类
我目前正在执行以下操作来为我的 javascript 代码提供一个命名空间: (function(foo, $, undefined) { // function: showNoteDialo
我正在努力弄清楚如何异步执行多个级别的 promise 。我已经搜索了文档,但大多数 promise 库都让您等待所有 promise 执行一些逻辑或一个然后下一个。我需要这两方面的一个方面。我写了一
我正在尝试使用标准 wpf 数据网格为多级表数据创建表编辑器。是否可以创建类似这样的嵌套结构? 使用标准的行细节嵌套网格看起来很难看,因为行细节必须有固定的高度(所以我会得到多个滚动) 最佳答案 每个
我正在尝试让级联“删除”中间件在 mongoose 上运行。 我有一个数据库: 'modules' -> 'modulesInst' -> 'assignments' -> 'studentAssig

我是一名优秀的程序员,十分优秀!