- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章在Angular项目使用socket.io实现通信的方法由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
在终端输入以下命令为我们的angular项目安装express、socket.io、socket.io-client 。
npm install express socket.io socket.io-client
本人安装的各版本信息如下:
"express": "^4.17.1","socket.io": "^3.0.4","socket.io-client": "^3.0.4",
可以在项目中新建一个server文件夹,用来存放我们的后台服务,然后新建文件 。
const app = require("express")();const http = require("http").createServer(app);const io = require("socket.io")(http, { cors: { // 处理跨域问题 origin: "http://localhost:4300", // angular项目的启动端口,默认4200,本人项目的启动端口为4300,大家根据自己情况修改 methods: ["GET", "POST"], credentials: true }});io.on("connection", (socket) => { console.log("user connected"); socket.on("add-message", (message) => { io.emit("message", {type: "new-message", text: message}); });})http.listen(4000, () => { // 后台服务启动端口 console.log("start on 4000....");})
import { Injectable } from "@angular/core";import { Observable, Subject } from "rxjs";import { io } from "socket.io-client";@Injectable()export class ChatService { private url = "http://localhost:4000"; // 后台服务端口 private socket: any; sendMessage(message: any) { this.socket.emit("add-message", message); } getMessages(): Observable<any> { return new Observable(observer => { this.socket = io(this.url, {withCredentials: true}); this.socket.on("message", (data) => { observer.next(data); }); return () => { this.socket.disconnect(); } }) }}
这里我们创建了两个方法,sendMessage用于将客户端的信息发送给服务端,getMessages用于建立连接,监听服务端事件并返回一个可观察的对象.
import { Component, OnInit, OnDestroy } from "@angular/core";import { ChatService } from "./chat.service";@Component({ selector: "test-chat", template: `<div *ngFor="let message of messages"> {{message.text}} </div> <input [(ngModel)]="message" /> <button (click)="sendMessage()">Send</button>`, providers: [ChatService] // 注入依赖})export class TestChatComponent implements OnInit, OnDestroy { messages = []; connection: any; message: any; constructor(private chatService: ChatService) { } sendMessage() { this.chatService.sendMessage(this.message); this.message = ""; } ngOnInit() { this.connection = this.chatService.getMessages() .subscribe(message => { // 组件初始化时订阅信息 this.messages.push(message); }); } ngOnDestroy() { this.connection.unsubscribe(); // 组件销毁取消订阅 }}
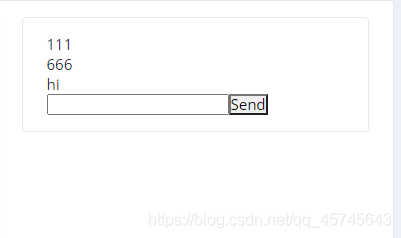
这样一个简单的socket通信就完成了,效果图如下:
启动服务 。

前端页面 。


如果遇到跨域问题,大概率是没有处理跨域,检查自己的代码和端口号是否正确,详情参考handing-cors 。
另外,如果遇到(本人遇到了,愣是在网上找了半天依然未果) POST http://localhost:4000/socket.io/?EIO=3&transport=polling&t=NQtz_E3 400 (Bad Request) 这类的报错,npm安装socket.io-client(这也是为什么我在文章一开始就安装它),在service.ts文件引入 。
import { io } from "socket.io-client";
在网上看到很多人是这样写的 import * as io from ‘socket.io-client",这种写法在typescript中是会报错的,改成上面的写法即可.
到此这篇关于在Angular项目使用socket.io实现通信的文章就介绍到这了,更多相关Angular使用socket.io实现通信内容请搜索我以前的文章或继续浏览下面的相关文章希望大家以后多多支持我! 。
原文链接:https://blog.csdn.net/qq_45745643/article/details/112173731 。
最后此篇关于在Angular项目使用socket.io实现通信的方法的文章就讲到这里了,如果你想了解更多关于在Angular项目使用socket.io实现通信的方法的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
我想了解 Ruby 方法 methods() 是如何工作的。 我尝试使用“ruby 方法”在 Google 上搜索,但这不是我需要的。 我也看过 ruby-doc.org,但我没有找到这种方法。
Test 方法 对指定的字符串执行一个正则表达式搜索,并返回一个 Boolean 值指示是否找到匹配的模式。 object.Test(string) 参数 object 必选项。总是一个
Replace 方法 替换在正则表达式查找中找到的文本。 object.Replace(string1, string2) 参数 object 必选项。总是一个 RegExp 对象的名称。
Raise 方法 生成运行时错误 object.Raise(number, source, description, helpfile, helpcontext) 参数 object 应为
Execute 方法 对指定的字符串执行正则表达式搜索。 object.Execute(string) 参数 object 必选项。总是一个 RegExp 对象的名称。 string
Clear 方法 清除 Err 对象的所有属性设置。 object.Clear object 应为 Err 对象的名称。 说明 在错误处理后,使用 Clear 显式地清除 Err 对象。此
CopyFile 方法 将一个或多个文件从某位置复制到另一位置。 object.CopyFile source, destination[, overwrite] 参数 object 必选
Copy 方法 将指定的文件或文件夹从某位置复制到另一位置。 object.Copy destination[, overwrite] 参数 object 必选项。应为 File 或 F
Close 方法 关闭打开的 TextStream 文件。 object.Close object 应为 TextStream 对象的名称。 说明 下面例子举例说明如何使用 Close 方
BuildPath 方法 向现有路径后添加名称。 object.BuildPath(path, name) 参数 object 必选项。应为 FileSystemObject 对象的名称
GetFolder 方法 返回与指定的路径中某文件夹相应的 Folder 对象。 object.GetFolder(folderspec) 参数 object 必选项。应为 FileSy
GetFileName 方法 返回指定路径(不是指定驱动器路径部分)的最后一个文件或文件夹。 object.GetFileName(pathspec) 参数 object 必选项。应为
GetFile 方法 返回与指定路径中某文件相应的 File 对象。 object.GetFile(filespec) 参数 object 必选项。应为 FileSystemObject
GetExtensionName 方法 返回字符串,该字符串包含路径最后一个组成部分的扩展名。 object.GetExtensionName(path) 参数 object 必选项。应
GetDriveName 方法 返回包含指定路径中驱动器名的字符串。 object.GetDriveName(path) 参数 object 必选项。应为 FileSystemObjec
GetDrive 方法 返回与指定的路径中驱动器相对应的 Drive 对象。 object.GetDrive drivespec 参数 object 必选项。应为 FileSystemO
GetBaseName 方法 返回字符串,其中包含文件的基本名 (不带扩展名), 或者提供的路径说明中的文件夹。 object.GetBaseName(path) 参数 object 必
GetAbsolutePathName 方法 从提供的指定路径中返回完整且含义明确的路径。 object.GetAbsolutePathName(pathspec) 参数 object
FolderExists 方法 如果指定的文件夹存在,则返回 True;否则返回 False。 object.FolderExists(folderspec) 参数 object 必选项
FileExists 方法 如果指定的文件存在返回 True;否则返回 False。 object.FileExists(filespec) 参数 object 必选项。应为 FileS

我是一名优秀的程序员,十分优秀!