- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章iOS实现贝塞尔曲线动画由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
本文实例为大家分享了ios实现贝塞尔曲线动画的具体代码,供大家参考,具体内容如下 。
效果如图:

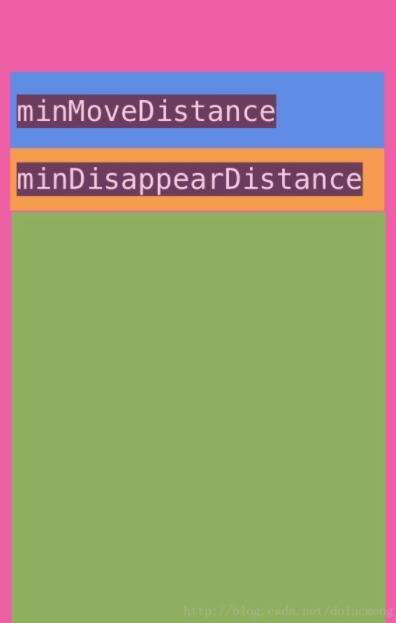
仿美人相机,手势滑动隐藏顶部view。为了方便讲解,将屏幕分为几个区域,如图:

在拖动过程中:
1、拖动距离小于minmovedistance,贝赛尔曲线发生形变 2、拖动大于minmovedistance,整个view开始下移 。
在松开手时:
1、拖动距离小于minmovedistance,未发生位移,贝塞尔曲线恢复形变 2、拖动大于minmovedistance,小于mindisappeardistance,贝塞尔曲线恢复形变、位移回到初始位置。 3、拖动大于mindisappeardistance,向下移动隐藏view 。
在拖动时曲线形变、松手时曲线恢复形变的时候都需要改变贝塞尔曲线,实际上是改变二阶贝塞尔曲线的控制点,因此写一个方法,根据传入的y轴位移量得到新的贝塞尔路径:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
- (cgpathref)getpathwithmovedistance:(cgfloat)distance{
uibezierpath *path = [uibezierpath bezierpath];
cgpoint startpoint = cgpointmake(0, 0);
cgpoint controlpoint = cgpointmake(self.bounds.size.width*0.5, 60+distance);
cgpoint endpoint = cgpointmake(self.bounds.size.width, 0);
[path movetopoint:startpoint];
[path addquadcurvetopoint:endpoint controlpoint:controlpoint];
[path addlinetopoint:cgpointmake(self.bounds.size.width, self.bounds.size.height)];
[path addlinetopoint:cgpointmake(0, self.bounds.size.height)];
return
path.cgpath;
}
|
初始化的时候,可以根据上一步的方法,传入位移量0,获取贝塞尔路径,并将获得的路径赋给cashapelayer:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
- (id)initwithframe:(cgrect)frame{
if
(self = [super initwithframe:frame]) {
self.originy = frame.origin.y;
[self setuplayer];
[self addgesure];
}
return
self;
}
- (
void
)setuplayer{
self.toplinelayer = [cashapelayer layer];
self.toplinelayer.fillcolor = colorfortheme.cgcolor;
self.toplinelayer.strokecolor = colorfortheme.cgcolor;
self.toplinelayer.path = [self getpathwithmovedistance:0];
[self.layer addsublayer:self.toplinelayer];
}
|
添加uipangesturerecognizer拖动手势,并处理手势拖动和结束拖动的事件.
拖动时:
1、拖动距离小于minmovedistance,只有贝赛尔曲线发生形变,调用步奏一中的方法。 2、拖动距离大于minmovedistance,整个view开始下移 。
结束拖动时:
调用revertformy:方法,传入当前在y轴上已经发生的位移量 。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
|
- (
void
)addgesure{
if
(self.gesture == nil) {
self.gesture = [[uipangesturerecognizer alloc] initwithtarget:self action:@selector(handlepan:)];
}
[self addgesturerecognizer:self.gesture];
}
- (
void
)handlepan:(uipangesturerecognizer *)gesture{
cgfloat distancex = [gesture translationinview:self].x;
cgfloat distancey = [gesture translationinview:self].y;
if
(
abs
(distancex) >
abs
(distancey)) {
return
;
}
//拖动过程
if
(gesture.state == uigesturerecognizerstatechanged) {
nslog(@
"%f"
,distancey);
//移动少于minmovedistance,贝赛尔曲线形变
if
(distancey > 0 && distancey <= minmovedistance) {
self.toplinelayer.path = [self getpathwithmovedistance:distancey];
}
//移动大于minmovedistance,整个view下移
else
if
(distancey > minmovedistance) {
self.frame = cgrectmake(0, self.originy+distancey-minmovedistance, self.bounds.size.width, self.bounds.size.height);
}
}
//手势结束
if
(gesture.state == uigesturerecognizerstateended || gesture.state == uigesturerecognizerstatecancelled || gesture.state == uigesturerecognizerstatefailed) {
[self removegesturerecognizer:self.gesture];
[self revertformy:distancey];
}
}
|
根据传入的y轴上的位移量,实现不同的效果:
1、y小于minmovedistance,未发生位移,贝塞尔曲线恢复形变 2、y大于minmovedistance,小于mindisappeardistance,贝塞尔曲线恢复形变、位移回到初始位置。 3、y大于mindisappeardistance,向下移动隐藏view 。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
|
//手势结束后恢复或隐藏
-(
void
)revertformy:(cgfloat)y{
//y < 最小的隐藏位移距离,未发生位移,贝塞尔曲线恢复动画
if
(y < mindisappeardistance) {
cakeyframeanimation *vibrate = [cakeyframeanimation animationwithkeypath:@
"path"
];
vibrate.timingfunction = [camediatimingfunction functionwithname:kcamediatimingfunctioneasein];
vibrate.values = @[
(id) [self getpathwithmovedistance:y],
(id) [self getpathwithmovedistance:-(y * 0.3)],
(id) [self getpathwithmovedistance:(y * 0.2)],
(id) [self getpathwithmovedistance:-(y * 0.15)],
(id) [self getpathwithmovedistance:(y * 0.1)],
(id) [self getpathwithmovedistance:-(y * 0.07)],
(id) [self getpathwithmovedistance:(y * 0.05)],
(id) [self getpathwithmovedistance:0.0]
];
vibrate.duration = 0.5;
vibrate.removedoncompletion = no;
vibrate.fillmode = kcafillmodeforwards;
vibrate.delegate = self;
[self.toplinelayer addanimation:vibrate forkey:nil];
}
//y > 最小位移距离,发生了位移
if
(y > minmovedistance){
[uiview animatewithduration:0.3 animations:^{
cgfloat endy;
//向上恢复view
if
(y < mindisappeardistance) {
endy = self.originy;
}
//向下隐藏view
else
{
endy = screen_height;
}
self.frame = cgrectmake(0, endy, screen_width, self.frame.size.height);
}];
}
}
|
这个只是为了回到初始状态,根据实际需求实现.
|
1
2
3
4
5
6
7
8
9
10
11
12
|
//恢复到初始位置
- (
void
)comeback{
if
(self.frame.origin.y <= self.originy) {
return
;
}
[uiview animatewithduration:0.3 animations:^{
self.frame = cgrectmake(0, self.originy, screen_width, self.frame.size.height);
} completion:^(
bool
finished) {
[self revertformy:10];
}];
}
|
完整代码 。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我.
原文链接:https://blog.csdn.net/dolacmeng/article/details/79276039 。
最后此篇关于iOS实现贝塞尔曲线动画的文章就讲到这里了,如果你想了解更多关于iOS实现贝塞尔曲线动画的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。

我是一名优秀的程序员,十分优秀!