作者热门文章
- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章openlayers4.6.5实现距离量测和面积量测由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
本文实例为大家分享了openlayers4.6.5实现距离量测和面积量测的具体代码,供大家参考,具体内容如下 。
版本: openlayers4.6.5 。
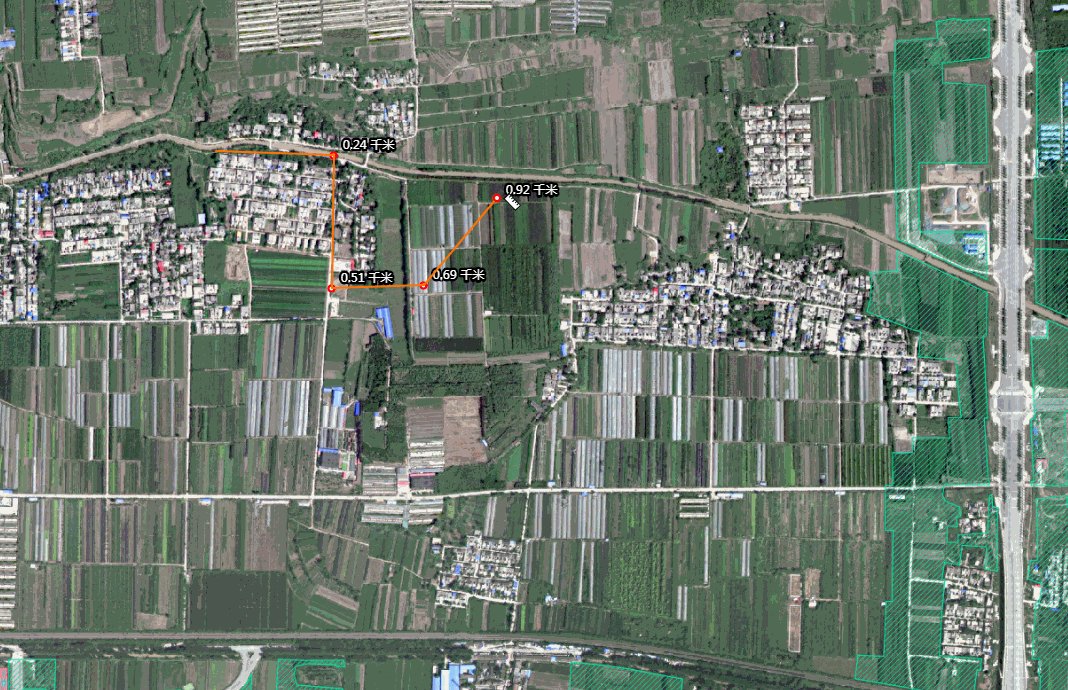
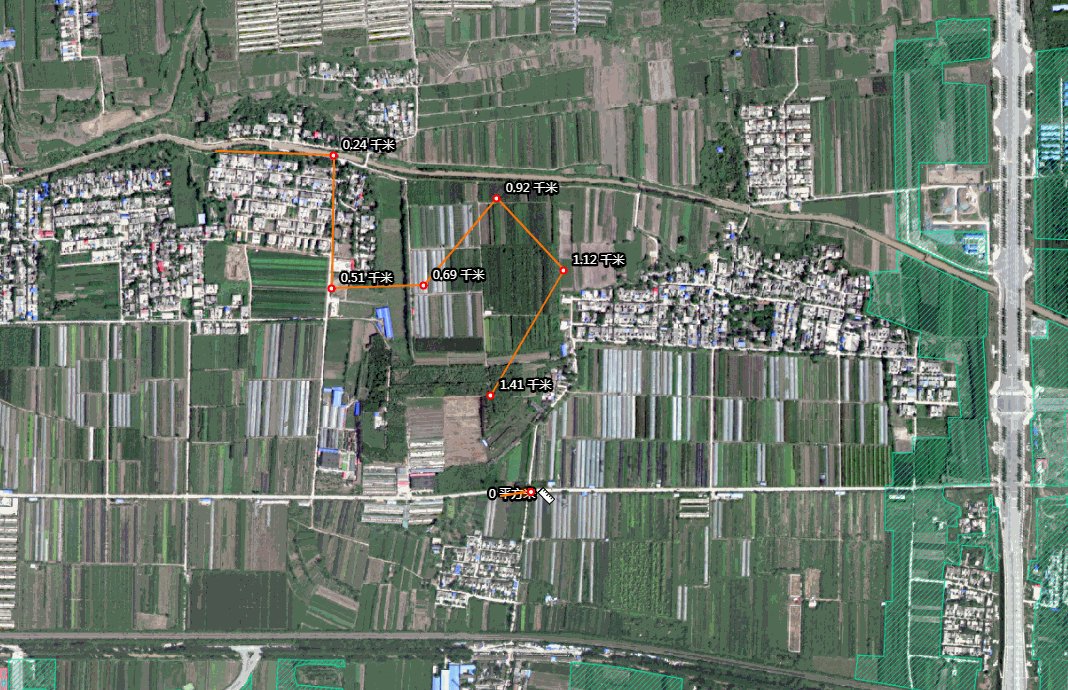
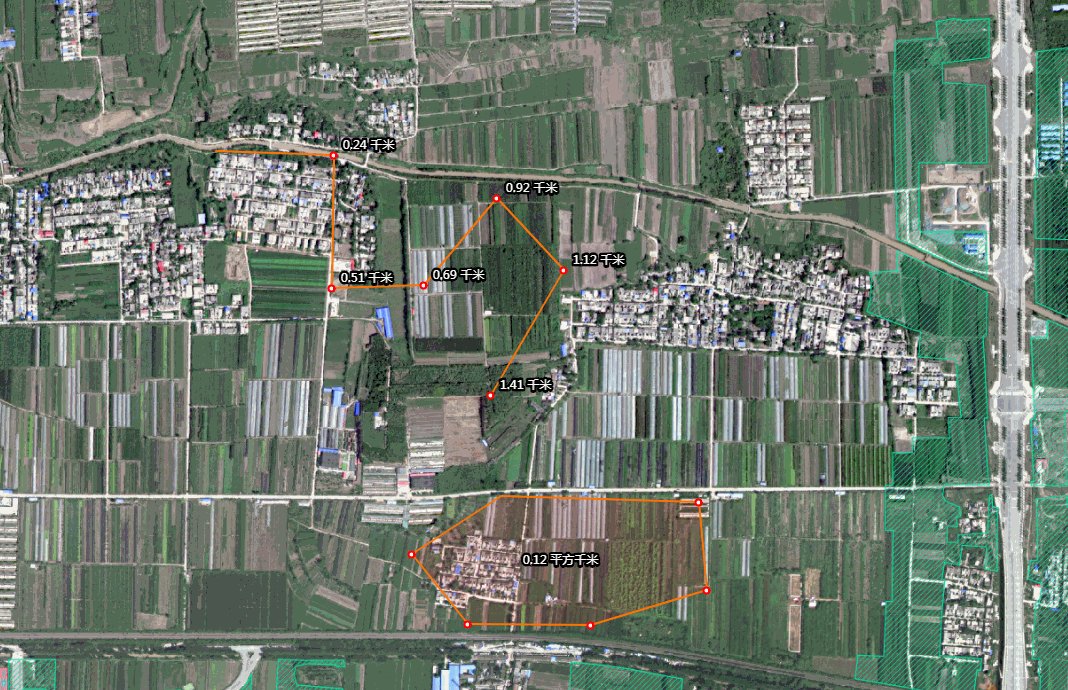
效果图:

小插曲:
原本使用ol官方提供的 量测例子,就挺不错的。但是由于放在项目中后。量测样式不知道为啥出不来,找了半天原因 也没有找到,单独在一个html中完全没问题。所以推测可能和项目中哪些地方有冲突,但是问题暂时没找出来,项目也比较急,所以只能自己实现文字标注部门的样式,实现效果如上图gif所示.
实现原理:
量测功能还是使用了ol例子提供的源码,修改部分主要是在标注这一块,另外就是时刻去添加这个标注 然后时刻删除这个标注 就可以了.
完整的js代码如下(鼠标样式图标 我没放上来,有需要的我给你发邮箱):
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
240
241
242
243
244
245
246
247
248
249
250
251
252
253
254
255
256
257
258
259
260
261
262
263
264
265
266
267
268
269
270
271
272
273
274
275
276
277
278
279
280
281
282
283
284
|
var
draw;
var
click=
false
;
var
output=0;
var
vector;
var
source;
var
lastPolygonLabelFeature;
//记录上一个面标注要素
var
lastLengthLabelFeature;
//记录上一个点标注要素
$(
function
(){
$(
"#measureDistance"
).click(
function
(){
if
(draw){
map.removeInteraction(draw);
}
addInteraction(
"length"
);
setMeasureCur();
})
$(
"#measureArea"
).click(
function
(){
if
(draw){
map.removeInteraction(draw);
}
addInteraction(
"area"
);
setMeasureCur();
})
$(
"#measureClear"
).click(
function
(){
map.removeInteraction(draw);
vector.setSource(
null
);
source=
new
ol.source.Vector();
vector.setSource(source);
lastPolygonLabelFeature=
null
;
lastLengthLabelFeature=
null
;
click=
false
;
sketch =
null
;
output=
"0"
;
reSetCur();
})
function
setMeasureCur(){
$(
'#map'
).css({
cursor:
"url(../../static/images/measureIcon/measure.cur), auto"
});
}
function
reSetCur(){
$(
'#map'
).css(
'cursor'
,
'default'
);
}
source =
new
ol.source.Vector();
vector =
new
ol.layer.Vector({
source: source,
style:
new
ol.style.Style({
fill:
new
ol.style.Fill({
//面的填充颜色
color:
'rgba(255, 0, 0, 0.1)'
}),
stroke:
new
ol.style.Stroke({
color:
'rgb(255,116,3)'
,
width: 2
}),
image:
new
ol.style.Circle({
radius: 3,
stroke:
new
ol.style.Stroke({
color:
'rgba(255, 0, 0,1)'
,
width: 2
}),
fill:
new
ol.style.Fill({
color:
'rgba(255,255,255)'
})
})
})
});
map.addLayer(vector);
var
sketch;
var
pointerMoveHandler =
function
(evt) {
if
(evt.dragging) {
return
;
}
var
Coord;
if
(sketch){
var
geom = sketch.getGeometry();
if
(geom
instanceof
ol.geom.Polygon) {
if
(lastPolygonLabelFeature){
//鼠标移动 不停的添加和删除
source.removeFeature(lastPolygonLabelFeature);
}
Coord = geom.getInteriorPoint().getCoordinates();
//新建一个要素ol.Feature
var
newFeature =
new
ol.Feature({
geometry:
new
ol.geom.Point(Coord),
//几何信息
name: output
});
lastPolygonLabelFeature=newFeature;
newFeature.setStyle(createLabelStyle(newFeature,0,0));
}
else
if
(geom
instanceof
ol.geom.LineString) {
if
(lastLengthLabelFeature){
source.removeFeature(lastLengthLabelFeature);
}
Coord = geom.getLastCoordinate();
//新建一个要素ol.Feature
var
newFeature =
new
ol.Feature({
geometry:
new
ol.geom.Point(Coord),
//几何信息
name: output
});
lastLengthLabelFeature=newFeature;
newFeature.setStyle(createLabelStyle(newFeature,35,-10));
}
//设置要素样式
source.addFeature(newFeature);
}
};
map.on(
'pointermove'
, pointerMoveHandler);
map.on(
'click'
,
function
(evt){
var
coordinate = evt.coordinate;
//鼠标单击点的坐标
console.log(coordinate);
if
(output==
"0"
){
lastPolygonLabelFeature=
null
;
if
(lastLengthLabelFeature){
source.removeFeature(lastLengthLabelFeature);
lastLengthLabelFeature=
null
;
}
return
;
}
var
Coord;
if
(sketch){
var
geom = sketch.getGeometry();
if
(geom
instanceof
ol.geom.Polygon) {
if
(lastPolygonLabelFeature){
source.removeFeature(lastPolygonLabelFeature);
}
Coord = geom.getInteriorPoint().getCoordinates();
//新建一个要素ol.Feature
var
newFeature =
new
ol.Feature({
geometry:
new
ol.geom.Point(Coord),
//几何信息
name: output
});
lastPolygonLabelFeature=newFeature;
newFeature.setStyle(createLabelStyle(newFeature,0,0));
//设置要素样式
source.addFeature(newFeature);
}
else
if
(geom
instanceof
ol.geom.LineString) {
Coord = geom.getLastCoordinate();
//新建一个要素ol.Feature
var
newFeature =
new
ol.Feature({
geometry:
new
ol.geom.Point(Coord),
//几何信息
name: output
});
newFeature.setStyle(createLabelStyle(newFeature,35,-10));
//设置要素样式
source.addFeature(newFeature);
}
var
pointFeature =
new
ol.Feature({
geometry:
new
ol.geom.Point(coordinate),
//几何信息
name: output
});
source.addFeature(pointFeature);
}
});
//矢量标注样式设置函数,设置image为图标ol.style.Icon
function
createLabelStyle(feature,offsetX,offsetY){
return
new
ol.style.Style({
// image: new ol.style.Icon({
// anchor: [0.5, 60], //锚点
// anchorOrigin:'top-right', //锚点源
// anchorXUnits: 'fraction', //锚点X值单位
// anchorYUnits: 'pixels', //锚点Y值单位
// offsetOrigin: 'top-right', //偏移原点
// opacity: 0.75,
// src: 'OL3Demo/images/label/blueIcon.png' //图标的URL
// }),
text:
new
ol.style.Text({
textAlign:
'center'
,
//位置
textBaseline:
'middle'
,
//基准线
font:
'normal 10px sans-serif'
,
//文字样式
text: feature.get(
'name'
),
//文本内容
fill:
new
ol.style.Fill({
//文本填充样式(即文字颜色)
color:
'white'
}),
stroke:
new
ol.style.Stroke({
color:
'black'
,
width: 5
}),
offsetX:offsetX,
offsetY:offsetY
})
});
}
function
addInteraction(drawType) {
var
type = (drawType==
'area'
?
'Polygon'
:
'LineString'
);
draw =
new
ol.interaction.Draw({
source: source,
type: type,
style:
new
ol.style.Style({
fill:
new
ol.style.Fill({
color:
'rgba(255, 0, 0, 0.2)'
}),
stroke:
new
ol.style.Stroke({
color:
'rgb(255,116,3)'
,
// lineDash: [10, 10],//虚线
width: 2
}),
image:
new
ol.style.Circle({
radius: 5,
stroke:
new
ol.style.Stroke({
color:
'rgba(255, 0, 0, 0.1)'
}),
fill:
new
ol.style.Fill({
color:
'rgba(255,116,3, 0.3)'
})
})
})
});
map.addInteraction(draw);
var
listener;
draw.on(
'drawstart'
,
function
(evt) {
// set sketch
sketch = evt.feature;
listener = sketch.getGeometry().on(
'change'
,
function
(evt) {
var
geom = evt.target;
if
(geom
instanceof
ol.geom.Polygon) {
output = formatArea(geom);
}
else
if
(geom
instanceof
ol.geom.LineString) {
output = formatLength(geom);
}
});
},
this
);
draw.on(
'drawend'
,
function
() {
// unset sketch
sketch =
null
;
ol.Observable.unByKey(listener);
output=
"0"
;
},
this
);
}
var
formatLength =
function
(line) {
var
length = ol.Sphere.getLength(line);
var
output;
if
(length > 100) {
output = (Math.round(length / 1000 * 100) / 100) +
' '
+
'千米'
;
}
else
{
output = (Math.round(length * 100) / 100) +
' '
+
'米'
;
}
return
output;
};
var
formatArea =
function
(polygon) {
var
area = ol.Sphere.getArea(polygon);
var
output;
if
(area > 10000) {
output = (Math.round(area / 1000000 * 100) / 100) +
' '
+
'平方千米'
;
}
else
{
output = (Math.round(area * 100) / 100) +
' '
+
'平方米'
;
}
return
output;
};
})
|
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我.
原文链接:https://blog.csdn.net/yangniceyangyang/article/details/103769133 。
最后此篇关于openlayers4.6.5实现距离量测和面积量测的文章就讲到这里了,如果你想了解更多关于openlayers4.6.5实现距离量测和面积量测的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。

我是一名优秀的程序员,十分优秀!