- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章Django中模板的继承及引用实现由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
大家啊可以随便取找个网站,比如:淘宝。多去看看它不同的页面,用你闪亮的大眼睛去找不同点和相同点.
到一定时候,你会发现,网站中有些不同的页面,它们中的部分数据是完全一模一样的;而且有些数据不一样的部分,它们前端的排版格式却是一模一样的哦! 。
你肯定会心生疑问――难道这些页面全都要一个个敲代码做嘛!这也太绝望了吧!!! 。
但是――不要忘记了!程序猿一大原则是:绝不做重复的事! 。
所以对于上述现象,就涉及到了一个知识点――模板的继承与引用!!! 。
Django模版引擎中最强大也是最复杂的部分就是模版继承了。 模版继承可以让你创建一个基本的“骨架”模版,它包含您站点中的全部元素,并且可以定义能够被子模版覆盖的 blocks .
(1)第一部分:常规思想――每个前端页面都单独码:(下面示范三个前端页面,对应三个html模板文件及其效果展示!) 。
①第一个html模板:
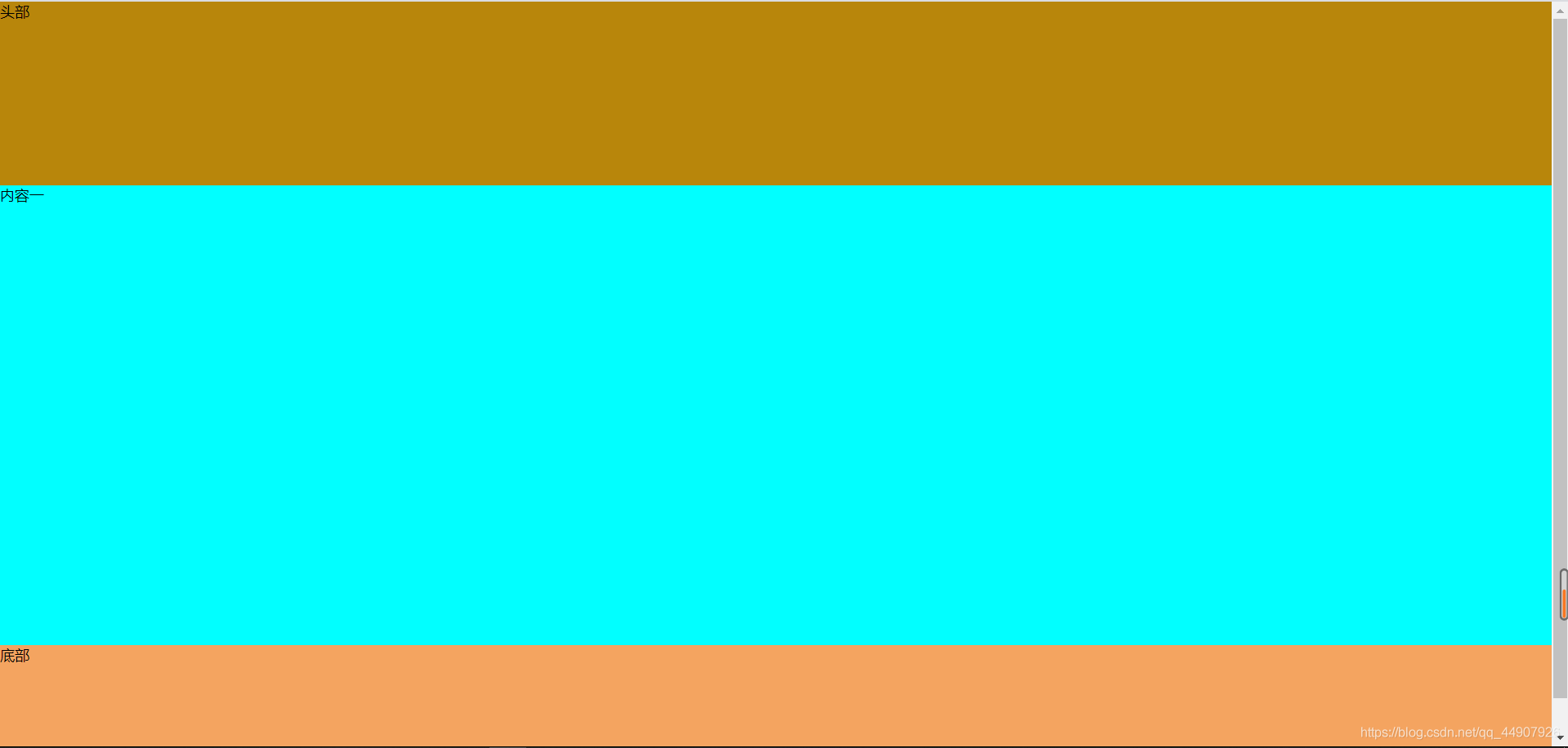
a_first.html文件:
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title> <style> *{ margin: 0; padding: 0; } .top{ height: 200px; background: darkgoldenrod; } .con{ height: 500px; background: aqua; } .but{ height: 150px; background: sandybrown; } </style></head><body><div> <div class="top">头部</div> <div class="con">内容一</div> <div class="but">底部</div></div></body></html>
效果展示:

②第二个html模板:
a_second.html文件:
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title> <style> *{ margin: 0; padding: 0; } .top{ height: 200px; background: darkgoldenrod; } .con{ height: 500px; background: aqua; } .but{ height: 150px; background: sandybrown; } .con .left{ width: 70%; float: left; height: 100%; background: red; } .con .right{ width: 30%; float: left; height: 100%; background: #352fff; } </style></head><body><div> <div class="top">头部</div> <div class="con"> <div class="left">内容二</div> <div class="right">广告</div> </div> <div class="but">底部</div></div></body></html>
效果展示:

③第三个html模板:
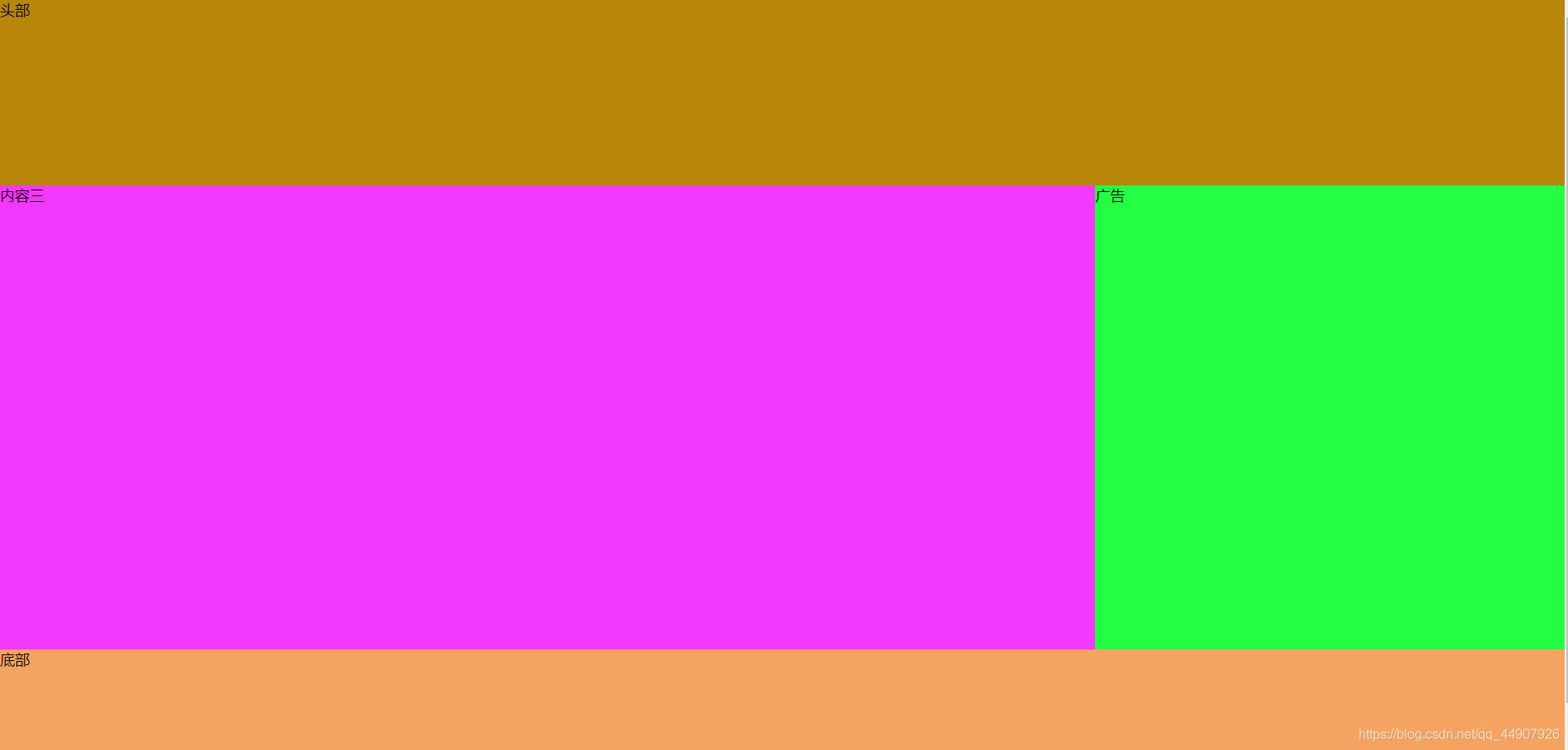
a_third.html文件:
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title> <style> *{ margin: 0; padding: 0; } .top{ height: 200px; background: darkgoldenrod; } .con{ height: 500px; background: aqua; } .but{ height: 150px; background: sandybrown; } .con .left{ width: 70%; float: left; height: 100%; background: #f338ff; } .con .right{ width: 30%; float: left; height: 100%; background: #24ff44; } </style></head><body><div> <div class="top">头部</div> <div class="con"> <div class="left">内容三</div> <div class="right">广告</div> </div> <div class="but">底部</div></div></body></html>
效果展示:

分析――不难看出,这三个前端界面头部和底部是一模一样的;后两个的中间内容部分右侧也都是广告页面。而我们为了实现这三个html界面分别码了那么多重复的代码,费时费力,考虑到类可以继承,那么咱的html模板能否继承呢? 答案是肯定的,下面咱们来使用模板的继承看一看有多牛逼:
(2)第二部分:高级思想――使用模板的继承及引用! 。

①编写父级模板base.html:
编写父级模板原则:相同的部分直接编写代码,使子模板直接继承(模板继承使用extends标签实现);不同的部分通过使用block来给子模板开放接口,使子模板可以进行覆写(模板覆写使用block标签实现) 。
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title> <style> *{ margin: 0; padding: 0; } .top{ height: 200px; background: darkgoldenrod; } .con{ height: 500px; background: aqua; } .but{ height: 150px; background: sandybrown; } .con .right{ width: 30%; float: left; height: 100%; background: #352fff; } </style> {% block style %}{% endblock %} {#让子模板可以对css样式进行覆写!#}</head><body><div> <div class="top">头部</div> <div class="con"> {% block con %} {% block left %} {% endblock %} {% block right %} <div class="right">广告</div> {% endblock %} {% endblock %} </div> <div class="but">底部</div></div></body></html>
②第一个html模板: a_first.html文件:
{% extends "music/base.html" %}{% block con %} 内容一{% endblock %}
②第二个html模板:
a_second.html文件:
{% extends "music/base.html" %}{% block style %} <style> .con .left{ width: 70%; float: left; height: 100%; background: red; } </style>{% endblock %}{% block left %} <div class="left">内容二</div>{% endblock %}
②第三个html模板: a_third.html文件:
{% extends "music/base.html" %}{% block style %} <style> .con .left{ width: 70%; float: left; height: 100%; background: #f338ff; } .con .right{ width: 30%; float: left; height: 100%; background: #24ff44; } </style>{% endblock %}{% block left %} <div class="left">内容三</div>{% endblock %}
(3)使用模板的继承及引用实现会发现跟上面不使用的效果一模一样!!!而且咱的代码简洁太多 .
模板继承使用extends标签实现。通过使用block来给子模板开放接口.
到此这篇关于Django中模板的继承及引用实现的文章就介绍到这了,更多相关Django模板的继承及引用内容请搜索我以前的文章或继续浏览下面的相关文章希望大家以后多多支持我! 。
原文链接:https://blog.csdn.net/qq_44907926/article/details/119870752 。
最后此篇关于Django中模板的继承及引用实现的文章就讲到这里了,如果你想了解更多关于Django中模板的继承及引用实现的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
我使用的是 PHP 5.3 稳定版,有时会遇到非常不一致的行为。据我所知,在继承中,父类(super class)中的所有属性和方法(私有(private)、公共(public)和 protected
所以我一直在努力寻找正确的方法来让应该非常简单的继承发挥作用(以我想要的方式 ;)),但我失败得很惨。考虑一下: class Parent { public String name = "Pare
给定这些类: class Father { public Father getMe() { return this; } } class Child extends Father {
为什么最后打印“I'm a Child Class”。 ? public class Parent { String parentString; public Parent()
我知道有很多类似的问题对此有很多很好的答案。我试着看看经典的继承方法,或者那些闭包方法等。不知何故,我认为它们对我来说或多或少是“hack”方法,因为它并不是 javascript 设计的真正目的。
我已经使用表单继承有一段时间了,但没有对以下方法进行太多研究。只需创建一个新类而不是表单并从现有表单继承并根据需要将所需控件转换为 protected 。 Visual Studio 2010 设计器
我原以为下面的代码片段会产生编译错误,因为派生类不会有我试图在 pub_fun() 中访问的 priv_var。但是它编译了,我得到了下面提到的输出。有人可以解释这背后的理论吗? class base
继承的替代方案有哪些? 最佳答案 Effective Java:优先考虑组合而不是继承。 (这实际上也来自《四人帮》)。 他提出的情况是,如果扩展类没有明确设计为继承,继承可能会导致许多不恰当的副作用
我有2个类别:动物( parent )和狗(动物的“ child ”),当我创建一个 Animal 对象并尝试提醒该动物的名称时,我得到了 undefined ,而不是她的真名。为什么?(抱歉重复发帖
我试图做继承,但没想到this.array会像静态成员一样。我怎样才能让它成为“ protected /公开的”: function A() { this.array = []; } func
在创建在父类中使用的 lambda 时,我试图访问子类方法和字段。代码更容易解释: class Parent { List> processors; private void do
如果我有一个对象,我想从“ super 对象”“继承”方法以确保一致性。它们将是混合变量。 修订 ParentObj = function() { var self = this; t
class Base { int x=1; void show() { System.out.println(x); } } class Chi
目前我正在尝试几种不同的 Javascript 继承方法。我有以下代码: (“借用”自 http://www.kevlindev.com/tutorials/javascript/inheritanc
我在 .popin-foto 元素中打开一个 popin。当我尝试在同一元素中打开子类 popin 时,它不起作用。 代码 这是 parent function Popin(container, ti
我有以下两个类: class MyClass { friend ostream& operatorvalue +=1; return *this; } 现在
有没有办法完全忽略导入到 html 文件中的 header 中的 CSS 文件? 我希望一个页面拥有自己独立的 CSS,而不是从任何其他 CSS 源继承。 最佳答案 您可以在本地样式表中使用 !imp
Douglas Crockford似乎喜欢下面的继承方式: if (typeof Object.create !== 'function') { Object.create = functio
假设我有以下代码: interface ISomeInterface { void DoSomething(); void A(); void B(); } public
class LinkedList{ public: int data; LinkedList *next; }; class NewLinkedList: public Lin

我是一名优秀的程序员,十分优秀!