- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章OpenLayers3实现地图显示功能由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
本文实例为大家分享了OpenLayers3实现地图显示的具体代码,供大家参考,具体内容如下 。
1.配置开发环境 。
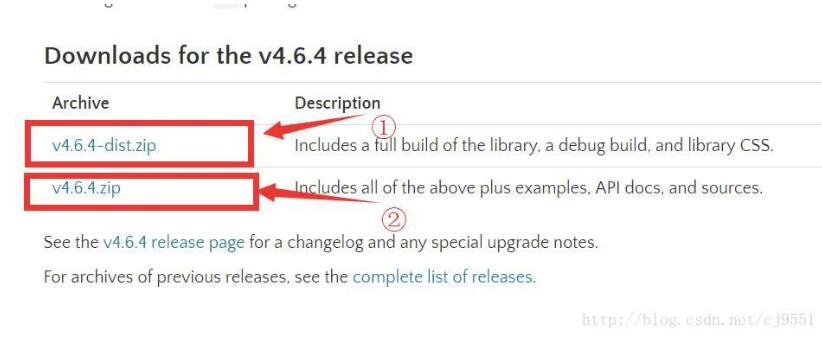
使用OpenLayers 3开发WebGIS应用,我们首先需要配置开发环境,首先我们需要在openlayers官网获取OpenLayers 3的开发库。下载链接:官网。打开后如图所示:

需要注意的是这里下载有两个版本,①:仅包括开发库(开发与调试的JS库以及CSS文件),②:包括开发库、开发库源码、示例、API等所有开发资源.
在这里我下载了第一个版本,下载后如图所示:

2. 显示一个OSM瓦片地图 。
这里我们介绍基于OpenLayers 3 API显示一个OSM瓦片地图(即OpenStreeMap的瓦片地图).
方法1 。
实现思路:对地图的显示,首先需要创建一个地图容器对象(oL.Map类),然后在容器里面加载图层来实现.
实现步骤:
1.新建一个文件夹,用于我们编写网页,然后在文件夹中新建js文件夹,以及css文件夹,首先我们将前面下载的OpenLayers 3 的开发库和样式文件(ol.js、ol.css)复制到js文件夹中。 2.在文件夹中新建一个HTML网页,在网页的head 标签中引入ol.js与ol.css。 3.在网页body 中新建一个div作为地图容器,设置其id为“map”,并通过css设置来设置容器的样式。 4.编写代码创建一个地图容器对象(ol.Map),通过target参数关联到目标容器(id为“map”的div),通过view参数设置地图视图(ol.View).
实现代码如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
|
<!DOCTYPE html>
<
html
>
<
head
>
<
meta
charset
=
"utf-8"
/>
<
meta
http-equiv
=
"X-UA-Compatible"
content
=
"IE=edge"
>
<
title
>加载OSM地图</
title
>
<!-- 引入ol.css,以及ol.css -->
<
link
rel
=
"stylesheet"
href
=
"css/ol.css"
>
<
script
src
=
"js/ol.js"
></
script
>
<
style
>
#map {
width: 100%;
height: 100%;
position: absolute;
}
</
style
>
</
head
>
<
body
>
<
div
id
=
"map"
></
div
>
<
script
type
=
"text/javascript"
>
//实例化Map对象,用于加载地图
var map = new ol.Map({
target: 'map', //地图容器div的id
//设置在地图容器中加载图层
layers: [
//加载瓦片图层
new ol.layer.Tile({
//图层对应的数据源,这里为加载OpenStreetMap在线瓦片服务数据
source: new ol.source.OSM()
})
],
//地图视图设置
view: new ol.View({
center: [32, 113], //地图显示的初始中心
zoom: 2 //地图初始显示的级别
})
});
</
script
>
</
body
>
</
html
>
|
代码说明:首先这是一种最简单的静态加载地图的方法,我们在初始化一幅地图(map)时,至少需要一个可视区域(View),以及在可以区域中显示的一个或者多个图层(layer),和一个地图加载的目标标签(target)。所以通过target、layers、view参数来设置加载地图必须的瓦片图层、地图视图和加载的目标HTML标签.
1.ol.Map:地图容器类,是OpenLayers 3 的核心部件,用于显示地图,可以加载各种类型的图层,加载地图控件(比例尺,鹰眼,地图的缩放等等),以及与地图交互的功能控件等。通过实例化地图容器对象来加载地图,并对target、layers、view参数进行设置,这是地图加载的必备三要素。 2.ol.layer.Tile:瓦片图层类,主要用于加载瓦片图层,可以通过实例化瓦片图层对象,绑定数据源(source)加载对应的瓦片图层。 3.ol.source.OSM :封装的OpenStreetMap在线瓦片服务数据的数据源类,创建此数据源对象并加载到瓦片图层中。 ol.View:地图视图类,主要是控制地图与人的交互,如缩放、调整地图显示分辨率以及旋转地图等。通过实例化地图视图对象,设置地图的中心点(center)、初试显示中心(zoom)等参数.
在加载图层是,除了通过layers参数来设置地图这种方式外,Map也提供了addLayer方法动态加载图层对象。例如加载图层的代码如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
<
div
id
=
"map"
></
div
>
<
script
type
=
"text/javascript"
>
//实例化Map对象,用于加载地图
var map = new ol.Map({
target: 'map', //地图容器div的id
//设置在地图容器中加载图层
layers: [],
//地图视图设置
view: new ol.View({
center: [32, 113], //地图显示的初始中心
zoom: 2 //地图初始显示的级别
})
});
//实例化OSM瓦片地图的瓦片图层
var tileLayer = new ol.layer.Tile({
source: new ol.source.OSM()
});
//将瓦片图层添加到地图容器中
map.addLayer(tileLayer);
</
script
>
|
方法2 。
第一种方法是直接在HTML页面中的 body 标签中加载地图,这种方式在浏览器解析时按照顺序加载执行,第二种方法就是我们可以现在html页面的head 的标签中编写javascript代码,也就是说写一个加载OSM地图的init函数,然后在网页的 body 标签中由onload方法调用加载地图的init函数,这种加载方法在浏览器解析时,首先加载javascript,当加载页面内容时在调用处,再执行相应的javascript,实现页面加载完成后立即加载地图数据的功能.
代码如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
|
<!DOCTYPE html>
<
html
>
<
head
>
<
meta
charset
=
"utf-8"
/>
<
meta
http-equiv
=
"X-UA-Compatible"
content
=
"IE=edge"
>
<
title
>加载OSM地图</
title
>
<!-- 引入ol.css,以及ol.css -->
<
link
rel
=
"stylesheet"
href
=
"css/ol.css"
>
<
script
src
=
"js/ol.js"
></
script
>
<
style
>
#map {
width: 100%;
height: 100%;
position: absolute;
}
</
style
>
<
script
>
function init() {
//实例化Map对象,用于加载地图
var map = new ol.Map({
target: 'map', //地图容器div的id
//在地图容器中加载的图层
layers: [
//加载瓦片图层数据
new ol.layer.Tile({
source: new ol.source.OSM() //加载osm瓦片
})
],
//地图视图设置
view: new ol.View({
center: [0, 0],
zoom: 2
})
});
}
</
script
>
</
head
>
<
body
onload
=
"init()"
>
<
div
id
=
"map"
></
div
>
</
body
>
</
html
>
|
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我.
原文链接:https://blog.csdn.net/cj9551/article/details/79068272 。
最后此篇关于OpenLayers3实现地图显示功能的文章就讲到这里了,如果你想了解更多关于OpenLayers3实现地图显示功能的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
popup 和 Frame 和 FrameColud 有什么区别? 而且,似乎弹出窗口的方向取决于标记相对于 map 的位置。流行音乐可能在标记上方或下方。 例如: 上图: 下面: 现在,我想知道如何
就目前而言,这个问题不适合我们的问答形式。我们希望答案得到事实、引用或专业知识的支持,但这个问题可能会引起辩论、争论、投票或扩展讨论。如果您觉得这个问题可以改进并可能重新打开,visit the he
我一直在使用 OpenLayers,我做了一个层树(所有层都是矢量图层),所有这些层都有特征,我想要的是通过选择控件选择这些特征。 我制作了选择功能控件,但问题是当我关闭其中一个图层时(我正在从 ma
关于即将发布的 OpenLayers 6 的快速问题。有谁知道 OpenLayers 5 和 OpenLayers 6 之间的主要区别是什么。我读了一些 here但出现了其他问题: OpenLayer
所以我使用了一个单个矢量图层,我把我所有的: 积分 折线 多边形 这是我的代码: var source = new ol.source.Vector({ wrapX: false }); var ve
我是用 wkt 添加矢量图层的使用以下代码映射的源: var SelectVector = null; for (var i = 0; i < wktarray.length; i++) {
我正在尝试简化我的应用程序,并想知道 OpenLayers 何时物理调用 WMS 服务器?此外,层可见性是否也在调用中起作用? 实例化一个层时会发生吗 var layer = new OpenLaye
对于群集功能,我想在OL3中制作以下样式: 一个正方形,在其顶部,在右上角还有另一个较小的正方形。较大的正方形将保留符号,而较小的正方形将保留聚类要素的数量。 类似于this 有可能实现这一目标吗?在
我正在尝试在 OpenLayers map 上绘制一个代表实体的图标,其中包括一条“速度领导者”,这是一条从图标开始并沿实体移动方向向外绘制的小线段。线的长度表示实体的速度。 我遇到的问题是我希望线的
我正在使用 openlayers,当我从服务器查询 pois 列表时,我想为每个添加到 map 中。 所以我为它们中的每一个都创建了标记,并且我希望在单击标记时打开一个 FrameCloud。 我用这
OpenLayers 2具有非常有用的map.zoomToExtent(extent)功能。 OpenLayers 3中有类似的东西吗?我可以使用source.getExtent()获得感兴趣的范围,
ol5最近发布了,但我仍在使用ol4。他们网站上的所有链接都指向最新的文档,但我需要 4.6.5 的文档。有谁知道它在哪里吗? 最佳答案 https://openlayers.org/en/v4.6.
我想让用户在 map 上添加自定义标记以及每个标记的描述。任何提示、任何教程的链接都会非常有用。 最佳答案 您可以注册一个函数来在 map 上“点击”事件。当用户点击它时,标记会自动添加。 尝试这样的
我对这个 openlayers map 完全感到困惑。即使有很多示例和 wiki,我也找不到如何重用它。我的意思是我想显示我的城市 map ,管理员可以管理,管理员可以添加点和位置,它应该显示在前端。
我对网络制图非常非常陌生。我有一个由 PostGis 数据库的形状文件制作的 OpenLayers map ,有一个矢量图层,它有默认样式(GeoServer SLD),但我想在用户单击刷新按钮时更改
我是 OpenLayers 的新手,我必须开发一个使用它的离线应用程序。我已经下载了 OL 3.7.0 并设置了一个测试 html 文件,该文件通过以下方式加载 OL javascript 文件:
我将我的 openlayer map 集成到一个带有圆角的 div 中。我怎样才能让 map 有圆角?我曾尝试将 border-radius 应用于开发人员工具中的许多 div,但 map 拒绝圆角。
在我们的应用程序中,我们希望从“CanvasMap”上的标记/功能到外部世界(任何接受该类型拖放操作的 HTML 目标)启动 native (HTML) 拖放操作。 想象一下,我们在 CanvasMa
在 Openlayers v2 中,我可以添加如下符号: OpenLayers.Renderer.symbol.pointToIcon = [100, 70, 20, 50, 42, 70, 20,
我在 map 上有一些功能,在我移动它们之后,使用 var point = new OpenLayers.LonLat(newlon, newlat); point.transform(epsg432

我是一名优秀的程序员,十分优秀!