- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章element 动态合并表格的步骤由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
element 官方的例子太简单了,不满足实际的需求 。
数据肯定是动态的,合并的行数,列数都是动态的,该如何知道每一行的合并数呢 。
动态合并表格,数据来源于数据库 。
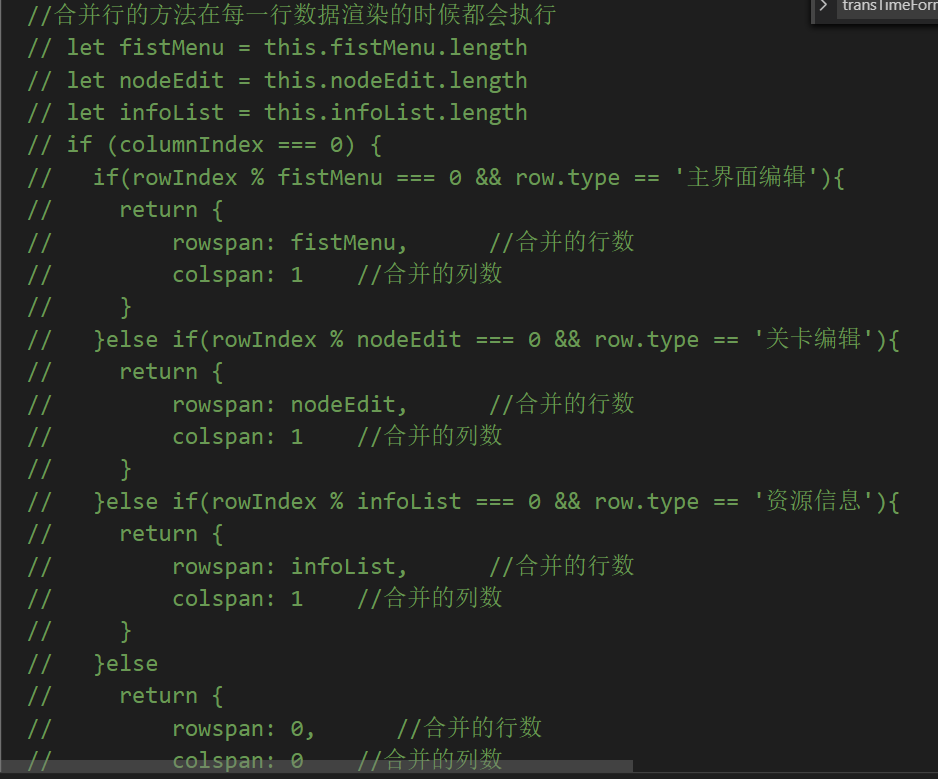
一开始,我的数据源是单独的数组,表格数据合并了几个数据, 。
我根据各个数组的长度,来决定每一行的合并数 。
结果:有些数据是正常的,但有些又合并出错了。计算的方式不对 。

尝试二 。
dataPretreatment() 用这个方法 计算出每一行的行数 。
dataPretreatment(){ //表格数据列合并预处理,生成一个与行数相同的数组记录每一行设置的合并数 // 如果是第一条记录(索引为0),向数组中加入1,并设置索引位置; // 如果不是第一条记录,则判断它与前一条记录是否相等,如果相等, // 则向mergingRows中添入元素0,并将前一位元素+1,表示合并行数+1, // 以此往复,得到所有行的合并数,0即表示该行不显示。 for(let i = 0; i < this.tableData.length; i ++){ // tabledata 表格数据源 if(i === 0){ this.mergingRows.push(1) this.mergingPos = 0 }else { if(this.tableData[i].name === this.tableData[i - 1].name) { //哪些数据是要合并的 合并的条件是什么 this.mergingRows[this.mergingPos] +=1 this.mergingRows.push(0) }else { this.mergingRows.push(1) this.mergingPos = i } } } },
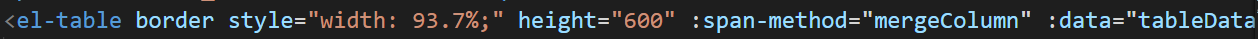
用这个方法 mergeColumn()绑定到官方提供的span-method 方法上面 。

mergeColumn({row, column, rowIndex, columnIndex}){ if (columnIndex === 0) { //第一列 const _row = this.mergingRows[rowIndex]; const _col = _row>0 ? 1 : 0; return { rowspan: _row, colspan: _col } } // if(columnIndex === 1){ //第二列 每一行的条件可以不一样 这样就是动态多样合并表格啦 // const _row = this.mergingRows[rowIndex]; // const _col = _row>0 ? 1 : 0; // return { // rowspan: _row, // colspan: _col // } // } },
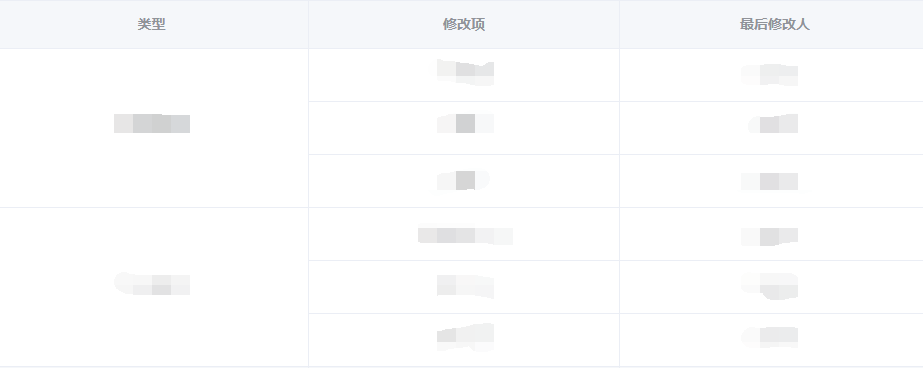
展示结果 。

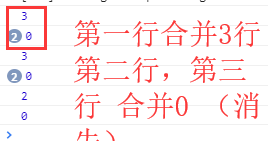
1. 第一列 计算出要合并的行数 。

2.发现鼠标在表格移动 mergeColumn()这个方法一直在调用 。
一定要高清每一行的合并行数,按列来区分的 。
切记切记哦!不然表格合并出来的 跟你想象的不一样 。
以上就是element 动态合并表格的步骤的详细内容,更多关于element 动态合并表格的资料请关注我其它相关文章! 。
原文链接:https://www.cnblogs.com/ifannie/p/11882428.html 。
最后此篇关于element 动态合并表格的步骤的文章就讲到这里了,如果你想了解更多关于element 动态合并表格的步骤的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
下面两个CSS选择器有什么区别? 来自解释here ,它们听起来一样吗? div p{} 选择div元素内的所有p元素 div > p{} 选择父级为 div 元素的所有 p 元素。 最佳答案 区别在
我需要怎么做: 目前,事实证明: 我更喜欢它看起来像: 最佳答案 有了这些空行,看起来您的 select 语句是(正确地)选择您
用替换元素是否有效至 .在这种情况下,我想要, 这样我就可以在...中附加验证数据。这也可以从 中实现吗?或 等等? 最佳答案 标签没有 而且不需要一个。同样适用于 和 .您可以将验证数据作为
我刚刚发现了 Angular 1.2.1 的一个奇怪问题,在 this fiddle 中进行了演示。 (在 IE、FF 和 Chrome 中测试):如果我创建一个非常简单的模板化指令,它无法像 那样
我正在尝试使用 Jsoup 迭代 java 中的两个元素,但是,我收到运行时异常错误。看来我无法将nodes.Element 的类型转换为element.Element。 非常感谢您的帮助,谢谢。 代
假设我的文档中有一组元素,它们是单个对象的子元素。这些元素中的每一个都使用不同的参数注册一个新的事件监听器。如果我丢弃父对象,是否需要手动取消注册所有 eventListener?或者浏览器是否跟踪所
我不应该在我的应用程序中使用 jQuery,但我有一个场景,我需要元素的偏移量,而不是使用 $(element).offset() 我已经使用了 angular.element(element).of
我是TS的新手,我想知道为什么我在以下代码中遇到类型错误(简化):。错误在`{iconMap[名称]}中:。“元素隐式具有‘any’类型,因为‘字符串’类型的表达式不能用于索引类型‘{Categori
我是TS的新手,我想知道为什么我在以下代码中遇到类型错误(简化):。错误在`{iconMap[名称]}中:。“元素隐式具有”any“类型,因为”string“类型的表达式不能用于索引类型”{ Cate
什么意思: Separator.Iterator.Element == Self.Iterator.Element.Iterator.Element 在this (Swift 标准库)swift 实例
是否可以在 img 元素上使用前后伪选择器?认为它是但没有任何运气,将 css 切换到 div 并且它工作正常。 .page-overhang 类是 img 元素。 // page overhang
我在 UI 中的按钮 Click 事件上有以下代码,它返回一个 MS-Excel 文件。它在第一次点击事件中完美运行,但之后返回以下错误。 任何建议,我怎样才能摆脱它? ERROR: Uncaught
如何在 CSS 中编写这个想法: 选择 ElementA 内但不在 ElementB 内且 ElementB 在 ElementA 内的每个元素。 这是一个例子:
关闭。这个问题需要debugging details .它目前不接受答案。 编辑问题以包含 desired behavior, a specific problem or error, and th
如果我在 C# 中的 XElement myXML 变量中有以下 XML, myvalue 要获得“myvalue”,我需要执行以下操作: myXML.Element(
我找不到用户名和密码字段。我检查元素,并尝试通过 id、xpath 或 css 选择器查找它,但它给出错误 NoSuchElementException: Message: no such eleme
我的任务是在用户点击它时从输入框中删除占位符并使标签可见。如果用户未在其中再次填写任何内容,请放回占位符并使标签不可见。 我可以隐藏它但不能重新分配它。我试过 element.setAttribute
我正在编写一个 c# 类来编写一个 XML 文件,该文件需要与我们使用的现有 XML 的结构完全匹配,这样一些遗留系统就不会混淆。 当一个元素的InnerText值为null时,我需要xml元素的元素
自定义元素的一个常见做法,至少在 Polymer(最流行的 Web 组件框架)中,是定义一个新的自定义元素。恕我直言,这对 来说不是一个好习惯呈现 元素,因为该元素无法逐步呈现,必须等到它被加载(注册
我正在尝试跟踪元素的可见性及其显示的控制台错误:“元素“a[data-vars-ei]”必须是 AMP 元素”。 但是在点击跟踪的情况下,类似的事情工作正常。 我无法理解为什么会发生这种情况以及我应该

我是一名优秀的程序员,十分优秀!