- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章elementui实现预览图片组件二次封装由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
在elementui组件库中,el-image组件有个预览图片功能,比较简洁,但是和图片绑定在一起,我们只想要一个单纯的预览组件,传递一个图片,通过事件方式,显示大图 。
通过查看elementui的代码,发现在image(el-image组件)目录中里面有一个image-viewer组件, el-image组件的预览功能也是通过这一个组件实现的,只是官方没有把这个组件单独暴露出来 。

这里就比较简单了,我们可以使用手动导入组件的方式,引入image-viewer组件 。
这里大概做了三件事 。
<template> <div> <el-image-viewer v-bind="$attrs" v-on="$listeners" /> </div></template><script>// 手动导入图片预览组件import ElImageViewer from "element-ui/packages/image/src/image-viewer"export default { name: "ImagePreview", components: { ElImageViewer }}</script><style lang="scss" scoped>::v-deep .el-image-viewer__btn.el-image-viewer__close { color: #fff;}</style>
<template> <div> <el-button type="primary" @click="handlePictureCardPreview" >大图预览</el-button > <image-preview v-if="dialogVisible" :on-close=" () => { dialogVisible = false; } " :url-list="[dialogImageUrl]" /> </div></template><script>import ImagePreview from "@/components/ImagePreview";export default { components: { ImagePreview, }, data() { return { imageUrl: "https://ss0.bdstatic.com/70cFuHSh_Q1YnxGkpoWK1HF6hhy/it/u=1483731740,4186543320&fm=26&gp=0.jpg", dialogImageUrl: "", dialogVisible: false, }; }, methods: { // 预览 handlePictureCardPreview() { this.dialogImageUrl = this.imageUrl; this.dialogVisible = true; } },};</script>
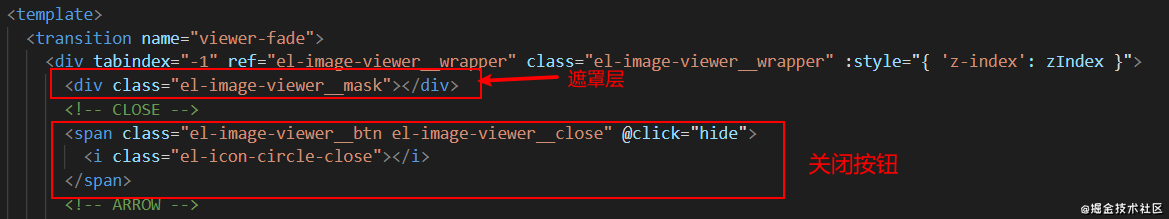
上面封装以后,可以很简单使用图片预览,美中不足的是,点击遮罩层,无法关闭大图预览,只能点击右上角关闭按钮,才会关闭预览,使用上不太方便 。
在查看image-viewer组件的源码发现,关闭按钮绑定hide方法,用于关闭预览的,但是遮罩层没有绑定任何方法,遮罩层也没有对外暴露任何方法调用,难受~ 。

完整代码如下:
<template> <div> <el-image-viewer ref="elImageViewer" v-bind="$attrs" v-on="$listeners" /> </div></template><script>import ElImageViewer from "element-ui/packages/image/src/image-viewer"export default { name: "ImagePreview", components: { ElImageViewer }, props: { // 点击mask是否隐藏大图 maskhide: { type: Boolean, default: true } }, mounted() { if (this.maskhide) { this.addHideToMask() } }, methods: { addHideToMask() { this.$viewer = this.$refs.elImageViewer if (this.$viewer) { // 获取遮罩层元素 const mask = this.$viewer.$el.querySelector(".el-image-viewer__mask") if (mask) { // 遮罩层增加点击事件,关闭预览 mask.addEventListener("click", this.hide) // hook卸载事件,移除之前添加在mask元素的事件 this.$once("hook:beforeMount", () => { mask && mask.removeEventListener("click", this.hide) }) } } }, hide() { this.$viewer && this.$viewer.hide() } }}</script><style lang="scss" scoped>::v-deep .el-image-viewer__btn.el-image-viewer__close { color: #fff;}</style>
查看在线示例 。
以上就是elementui实现预览图片组件二次封装的详细内容,更多关于elementui 预览图片组件二次封装的资料请关注我其它相关文章! 。
原文链接:https://juejin.cn/post/6911237216387727367 。
最后此篇关于elementui实现预览图片组件二次封装的文章就讲到这里了,如果你想了解更多关于elementui实现预览图片组件二次封装的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
我需要使用封装打印3个变量,并且无法修改主类。 主类声明变量[汽缸、制造商、所有者],并希望使用如下参数创建和打印一个对象: System.out.println (new Vehicle (cyli
我正在研究“Beginning Ruby”这本书,在我进行封装之前一切都进行得很顺利。我明白这段代码在做什么,我只是不知道为什么要用这些方法设置它。 对于那些感兴趣的人 this is the lin
所以我一直在研究面向对象的完整开发 JavaScript 实践,并对以下示例感到好奇。 据我了解,(这对我来说很有意义)以下“ secret ”字段是“私有(private)”的: var MyObj
在面向对象程式设计方法中,封装(英语:Encapsulation)是指,一种将抽象性函式接口的实作细节部份包装、隐藏起来的方法。 封装可以被认为是一个保护屏障,防止该类的代码和数据被外部类定义的代
封装 被定义为 把一个或多个项目封闭在一个物理的或者逻辑的包中 。在面向对象程序设计方法论中,封装是为了防止对实现细节的访问。 抽象和封装是面向对象程序设计的相关特性。抽象允许相关信息可
今天我读了一本书,作者写道,在一个设计良好的类中,访问属性的唯一方法是通过其中一个类方法。这是一个被广泛接受的想法吗?为什么封装属性如此重要?不做会有什么后果?我早些时候在某处读到这可以提高安全性或类
今天我接受了软件工程职位的面试。我已经从 stackoverflow 中阅读了很多关于面试的内容。他们向我询问了与 OOP 相关的正常情况。但他们也问我这些: 没有继承就可以封装吗? 没有继承就可以抽
我正在制作一个简单的网站,并编写了gradle构建脚本,该脚本将执行诸如lint并最小化css / html / js之类的事情。 在这一阶段,我刚刚完成了正在运行的CSS,但是只是初始的非结构化格式
下面的幻灯片是指 C++ 语言,它说 "encapsulation is about ensuring the user uses our ADT in a safe way" 但是,如果他可以访问我
尝试设置一个 Person 类 我在尝试将信息封装在类中以使其不会被意外更改时遇到了问题。除了当我尝试使用 setter/getters 进行封装时,该类工作得非常好。我认为问题是这些方法最终会互相循
面向对象的概念:封装、数据抽象和数据隐藏是3个不同的概念,但彼此之间非常相关。所以我很难通过阅读互联网上的信息来完全理解这些概念。一个地方可用的信息与互联网上另一个地方的信息相矛盾。有人可以指导我阅读
我被封装困住了。在我看来,好像我已经按照规则做了一切,但仍然不起作用。虽然我知道我错过了一些东西。我正在使用 Eclipse。 我想要通过创建一副标准 52 张卡片来进行一些练习,并尝试我学到的新东西
在java中,要获取映射中的所有键,我们可以使用方法keySet。但我想知道为什么方法名称不只是 keys ?名称 Set 是否会泄露有关实现的详细信息? 据我了解,Java 是静态类型语言,名称中包
我正在尝试找出如何防止应用程序中的页面变量被全局定义。我想出了一些方法,但我想知道是否有人们使用的通用标准方法。 我使用这种方法得到了我的插件设计模式:http://www.virgentech.co
我有一个 tcp 连接,我想在服务器类的 HandleConnectionAsync 方法中保持打开状态。它将从客户端接收持续更新。 private async void HandleConnecti
这是我类(class)的一个小样本: #include #include using std::string; using std::vector; struct Book { string
我想要类似下面的代码: class Foo{ public: void update() { for( auto dataModifier : _dataModifierLis
这已经困扰我一段时间了,所以我问了一个同事他是否能理解它,现在我来了;) 为什么可以在依赖属性的 PropertyChangedCallback 中访问持有类的私有(private)成员? 让我通过这
我知道封装意味着一个对象不应该直接访问不同对象的成员……但我猜它与公共(public)领域有关?我假设公共(public)方法不会破坏封装..?我只是在这里不清楚,很高兴得到任何解释。 最佳答案
我就废话不多说了,大家还是直接看代码吧~ ? 1

我是一名优秀的程序员,十分优秀!